- Do Not Sell My Personal Info

- ⋅
- Web Dev SEO

How to Change User Agents in Chrome, Edge, Safari & Firefox
SEO professionals can change their browser's user-agent to identify issues with cloaking or audit websites on different devices. Learn the process here.

Whether you are an SEO, marketer, or web developer, often you might need to change your browser’s user-agent to test different things.
For example, you’re running a MAC-OS-specific campaign. To find out if your campaign is running properly and not targeting Linux users, changing the user-agent of your browser can help you test.
For web developers, changing user-agents is almost a daily task in order to test how websites behave in different browsers and devices.
What Is a User-Agent?
A user-agent is an HTTP request header string identifying browsers, applications, or operating systems that connect to the server.
Not only browsers have user-agents, but also bots, crawlers such as search engines Googlebot , Google AdSense, etc.

Here we are going to learn how to change the user-agent of your browser.
The process is called user-agent spoofing .
Yes, when a browser or any client sends a different user-agent HTTP header from what they are and fake it that is called spoofing.
While the term may be alarming, this is not a dangerous activity and will not cause any problems for you. (So feel free to spoof your user-agent as much as you want. 🙂)
How to Change Your User-Agent on Chrome & Edge
Since Microsoft Edge is now using Chromium , the settings for both Chrome and Edge are the same.
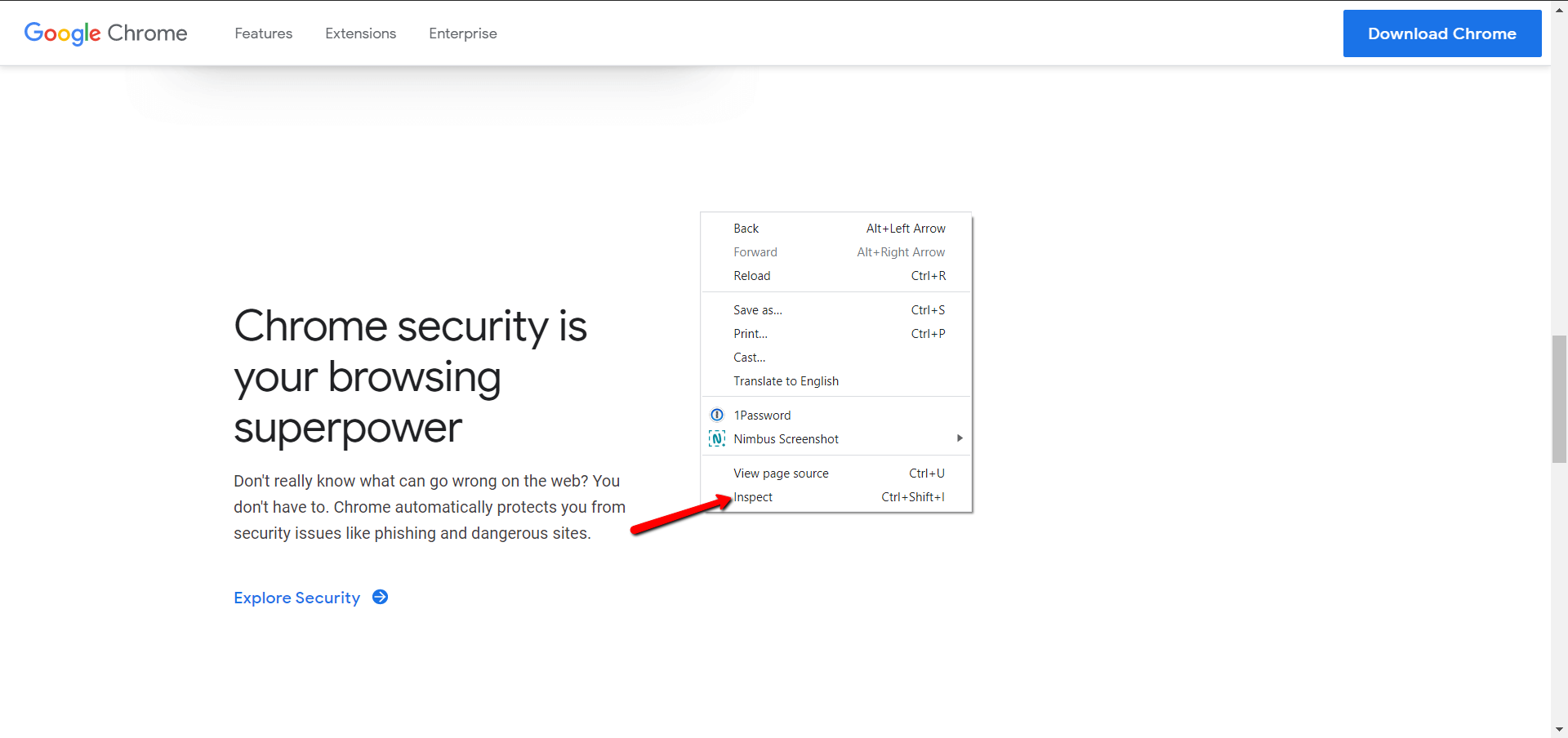
1. Right Click Anywhere in Webpage > Inspect
Alternatively, you can use CTR+Shift+I on Windows, Cmd + Opt +J on Mac.

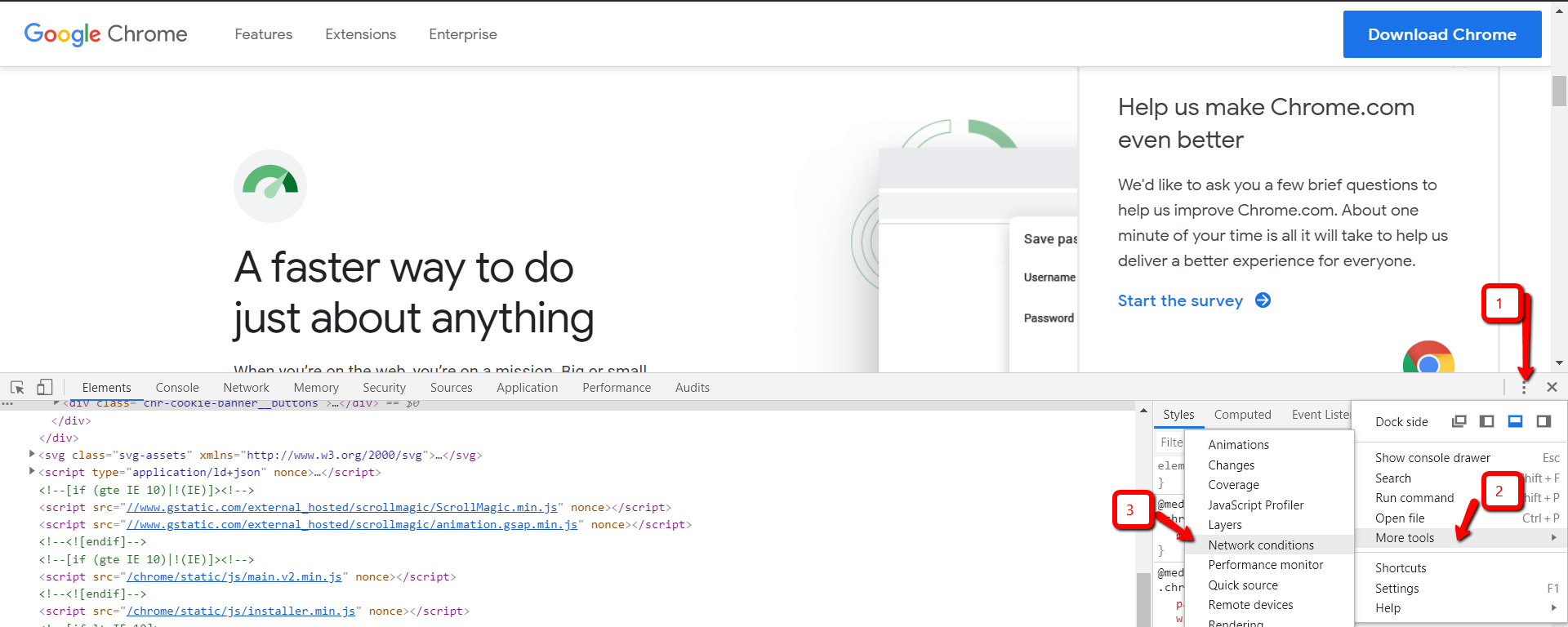
2. Choose More Tools > Network Conditions
Click on the three vertical dots on the upper right corner.

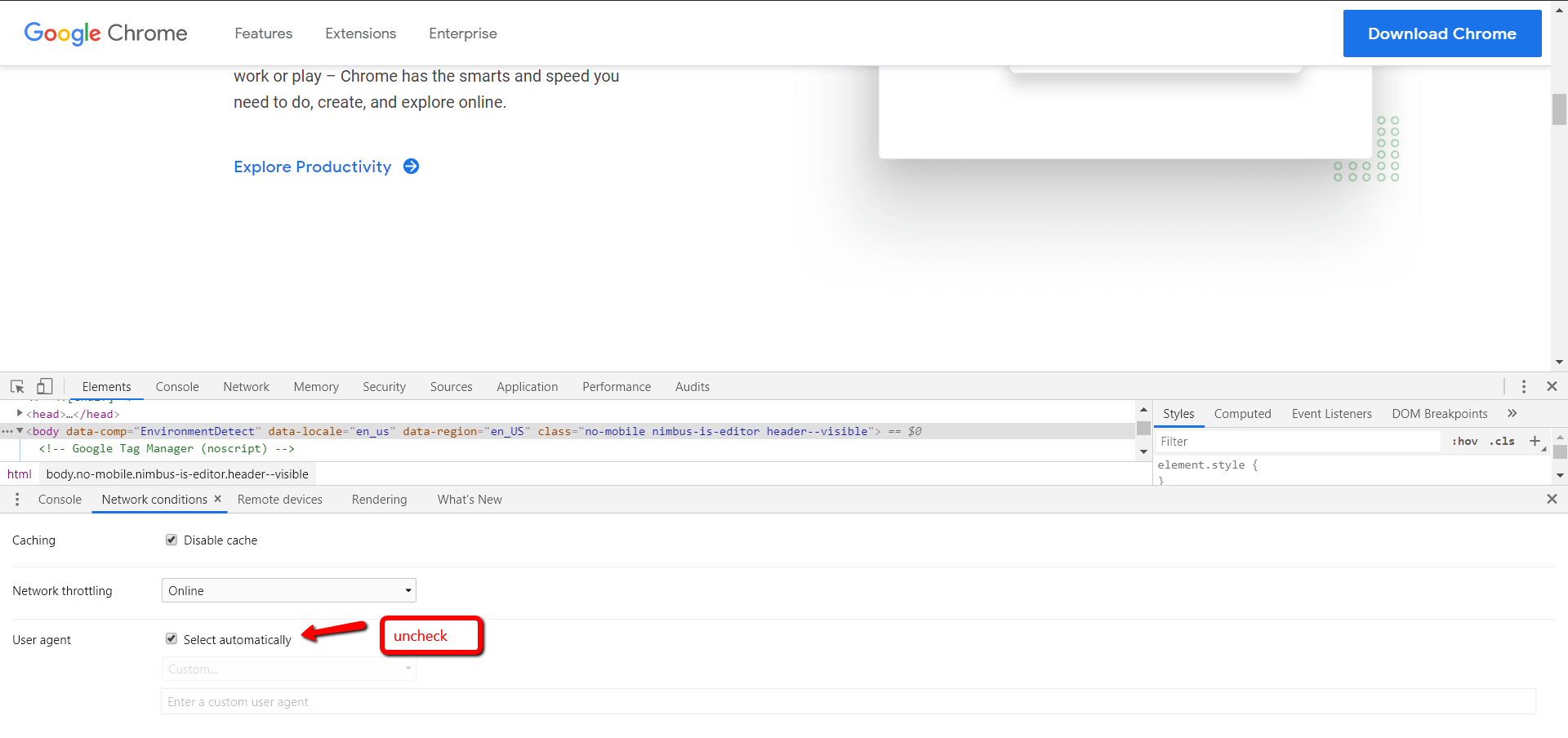
3. Uncheck Select Automatically Checkbox

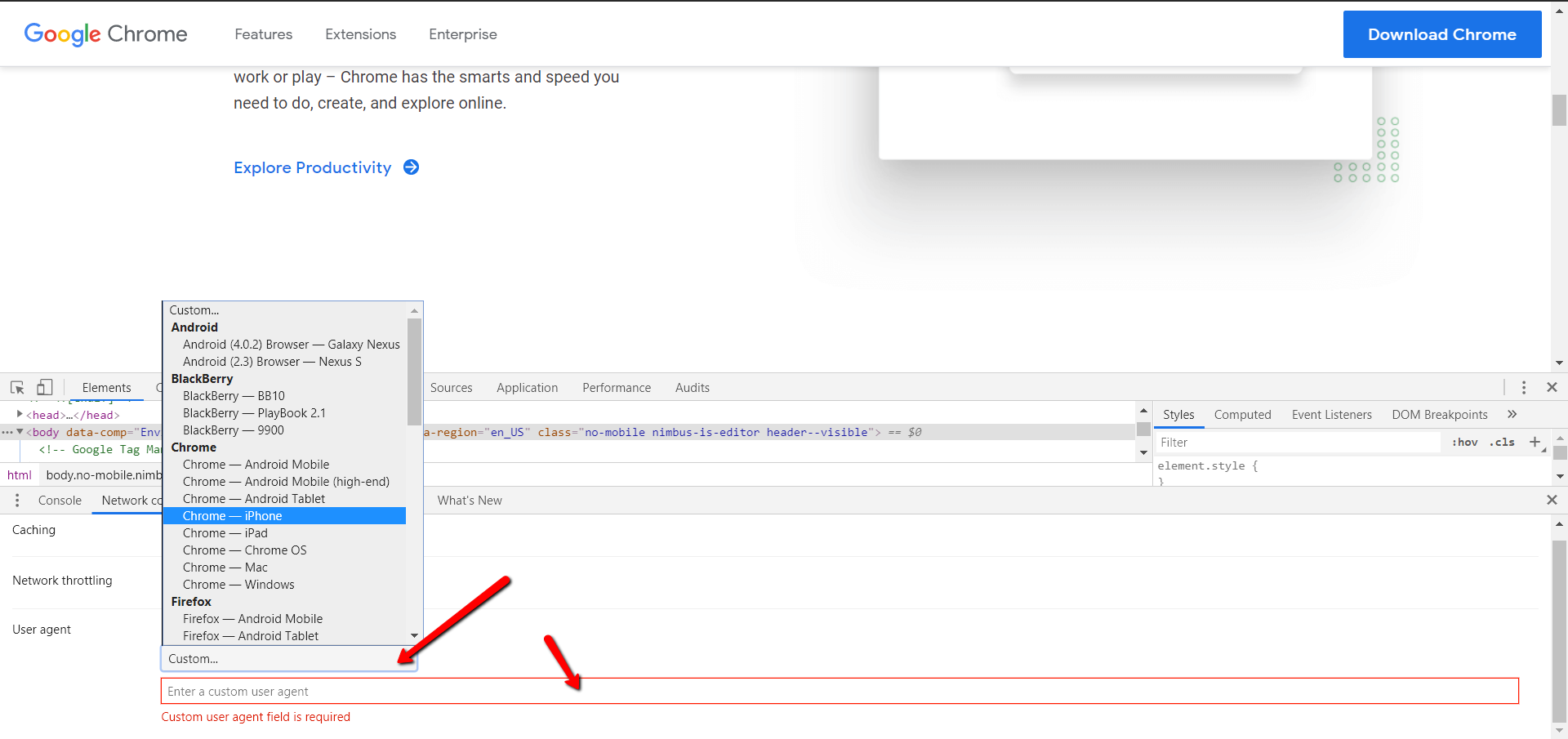
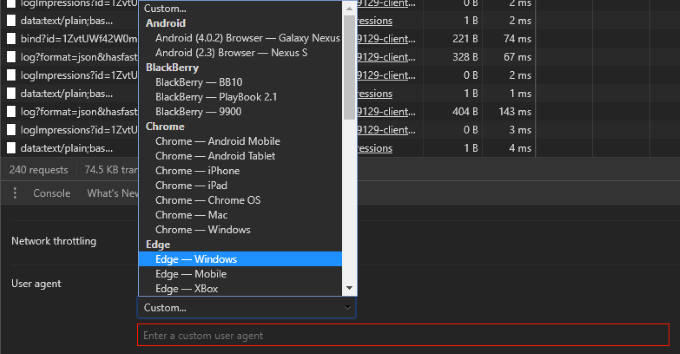
4. Choose One Among the Built-In User-Agents List

If the user-agent you want doesn’t exist, you can enter any string you want on the field below the list.
For example, you can enter the following (Googlebot’s user-agent) into the custom field.
This may be useful for SEO professionals to identify if there is a cloaking on the website when the webpage shows different content to Googlebot and another to website visitors.
Alternatively, you can use the Chrome extension User-Agent Switcher and Manager .
That said, I try not to use browser extensions when the browser can actually do the action I want. This is to avoid overloading the browser with tons of add-ons.
Also, extensions have a habit to break websites unexpectedly sometimes.
While you might think the website you visited has an issue, the root cause can be one of the add-ons you’re using.
How to Change User-Agent on Safari
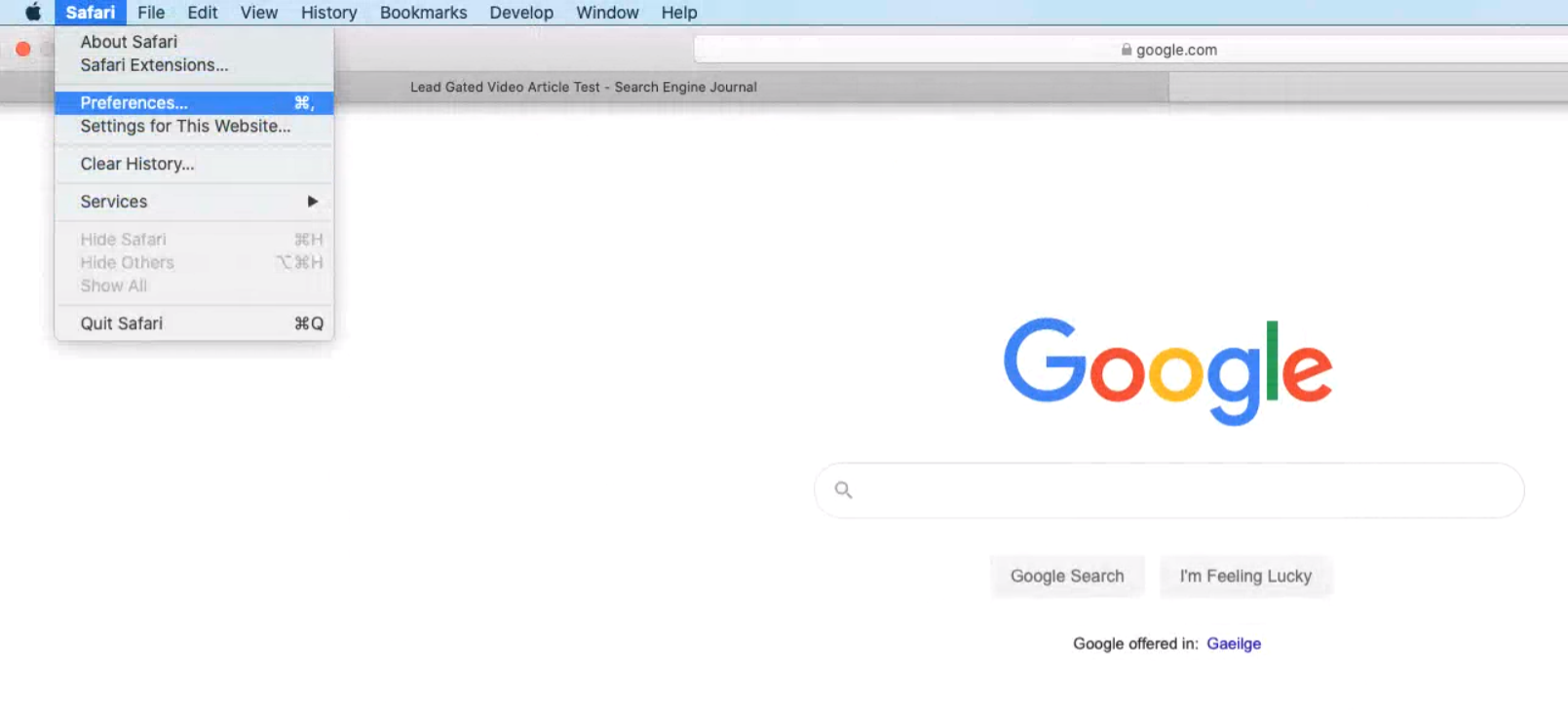
1. go to preferences.

2. Enable Develop Menu Bar
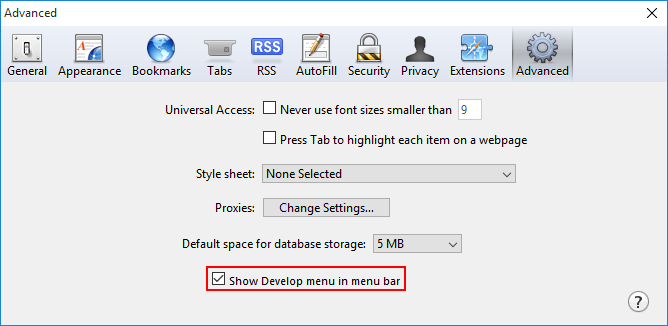
Go to Advanced and check Show Develop menu in menu bar .
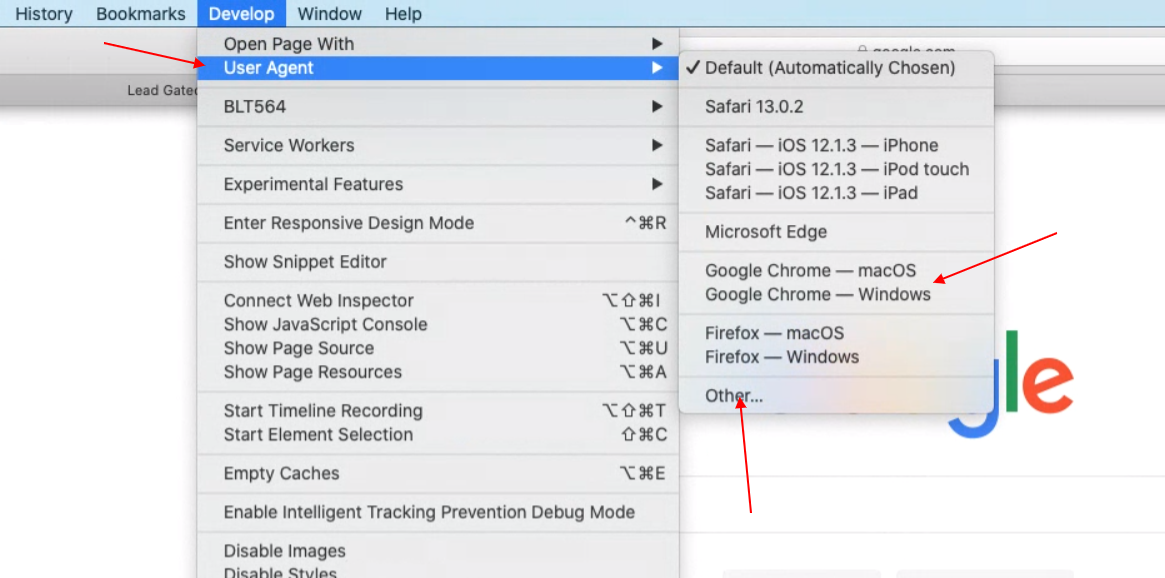
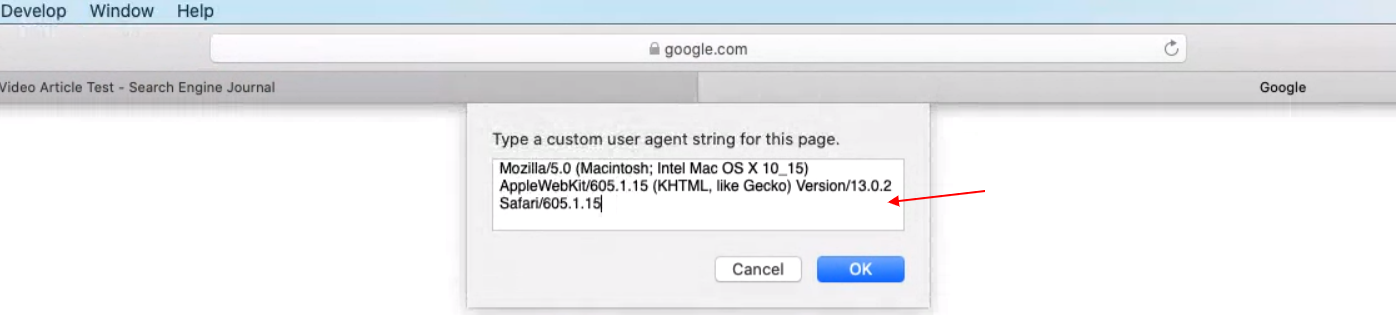
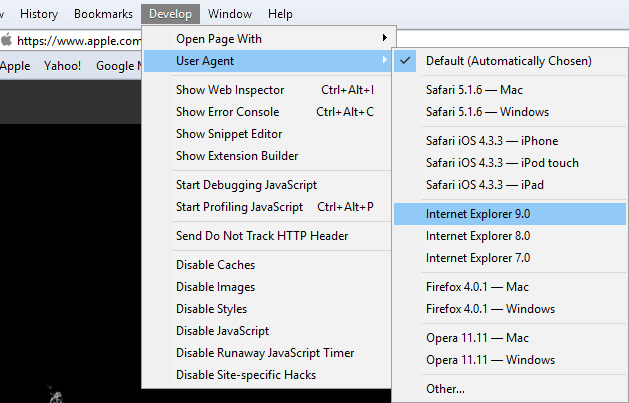
3. Navigate to Develop > User-Agent

You can again select from a predefined list or enter custom user-agent string by choosing “Other…”

How to Change User-Agent in Firefox
In Firefox, it is possible to change user-agents via the browser’s built-in settings.
However, it is not as user-friendly as on Chrome or Safari.
It is a real pain to use the browser’s built-in feature.
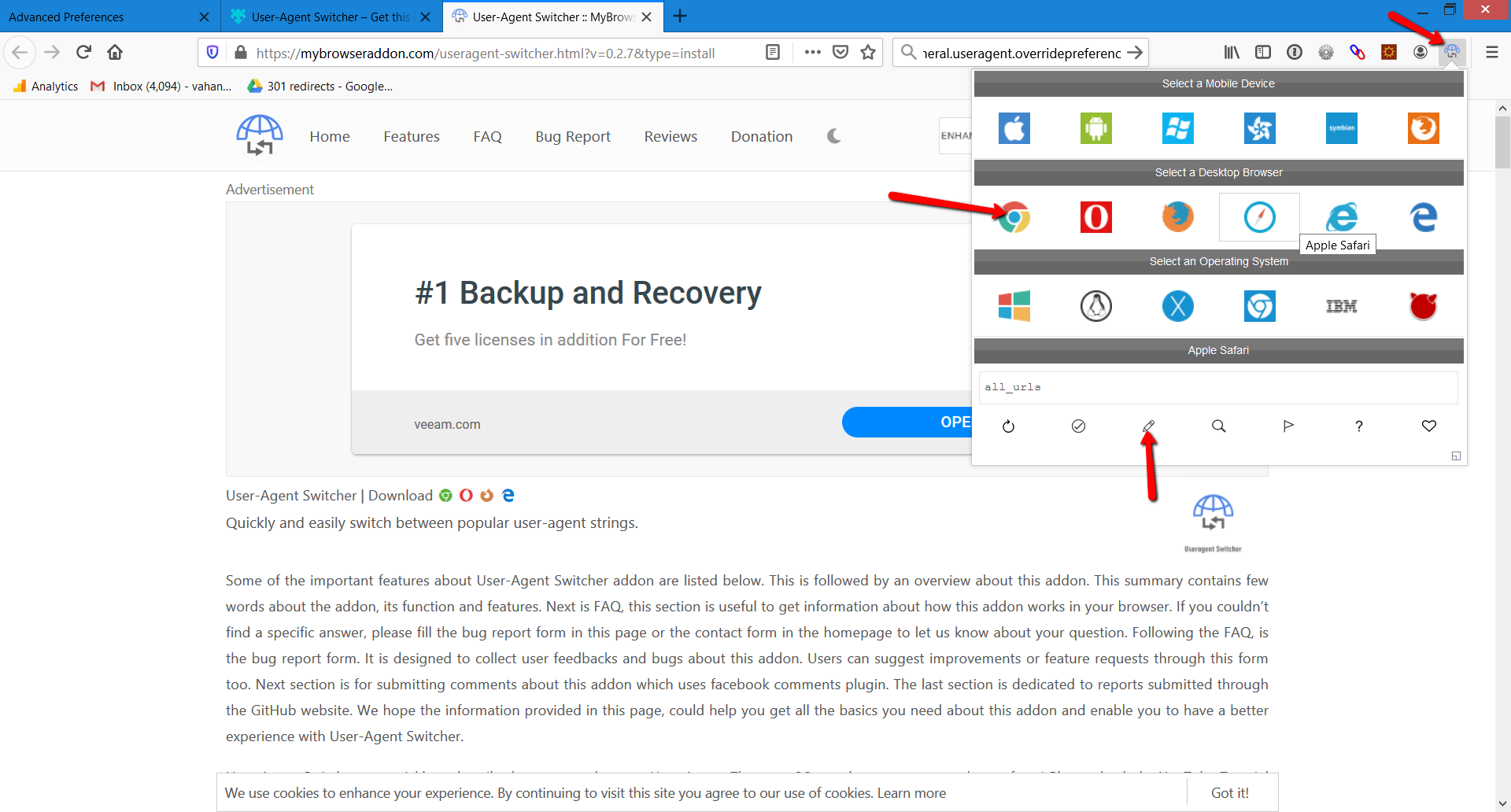
Instead, we will use a Firefox add-on called User-Agent Switcher .
After installing the add-on, you will see an icon in the upper right corner.
You can select one of the predefined user-agents or enter a custom user-agent by clicking on the pen icon below.

Another extension you can use is User-Agent Switcher and Manager .

The user-agents are easy to spoof and anyone can use these easy tricks to alter it.
This feature is useful for testing web apps against various devices especially when one has different HTML for mobile or tablet devices.
One doesn’t need to have many physical devices to be able to test.
This feature is useful for SEO professionals, for example, to identify issues with cloaking which is against Google’s Webmaster Guidelines or auditing websites which has different look depending on the device.
More Resources:
- Crawl-First SEO: A 12-Step Guide to Follow Before Crawling
- New Bingbot User Agents Will Streamline SEO
- 7 Essential SEO Browser Extensions & Plugins
Image Credits
All screenshots taken by author, May 2020
What is a user agent?
User agent is a HTTP request header string identifying browser, application, operating system which connects to the server. Not only browsers have user agent but also bots, search engines crawlers such as Googlebot, Google Adsense etc. which are not browsers.
What is user-agent spoofing?
When browser or any client sends different user-agent HTTP header from what they are and fakes it that is called spoofing .
I am dedicated to ensuring the smooth and uninterrupted operation of Search Engine Journal. As the Director of Technology, I ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.

Home » Tech Tips » Browsers » How to Change User Agent in Google Chrome?
How to Change User Agent in Google Chrome?
User agent is a string that helps website owners to identify how the site is being accessed. Using the parameters in user agent string, site owners can configure the server and network for providing necessary access. The web browser like Google Chrome act as a user agent when you open a website. However, it can also be an automated bot that crawls the web like Googlebot. There are many reasons you may want to change user agent in Google Chrome. In this article, we will explain how to change user agent in Google Chrome to spoof the server and get different response.
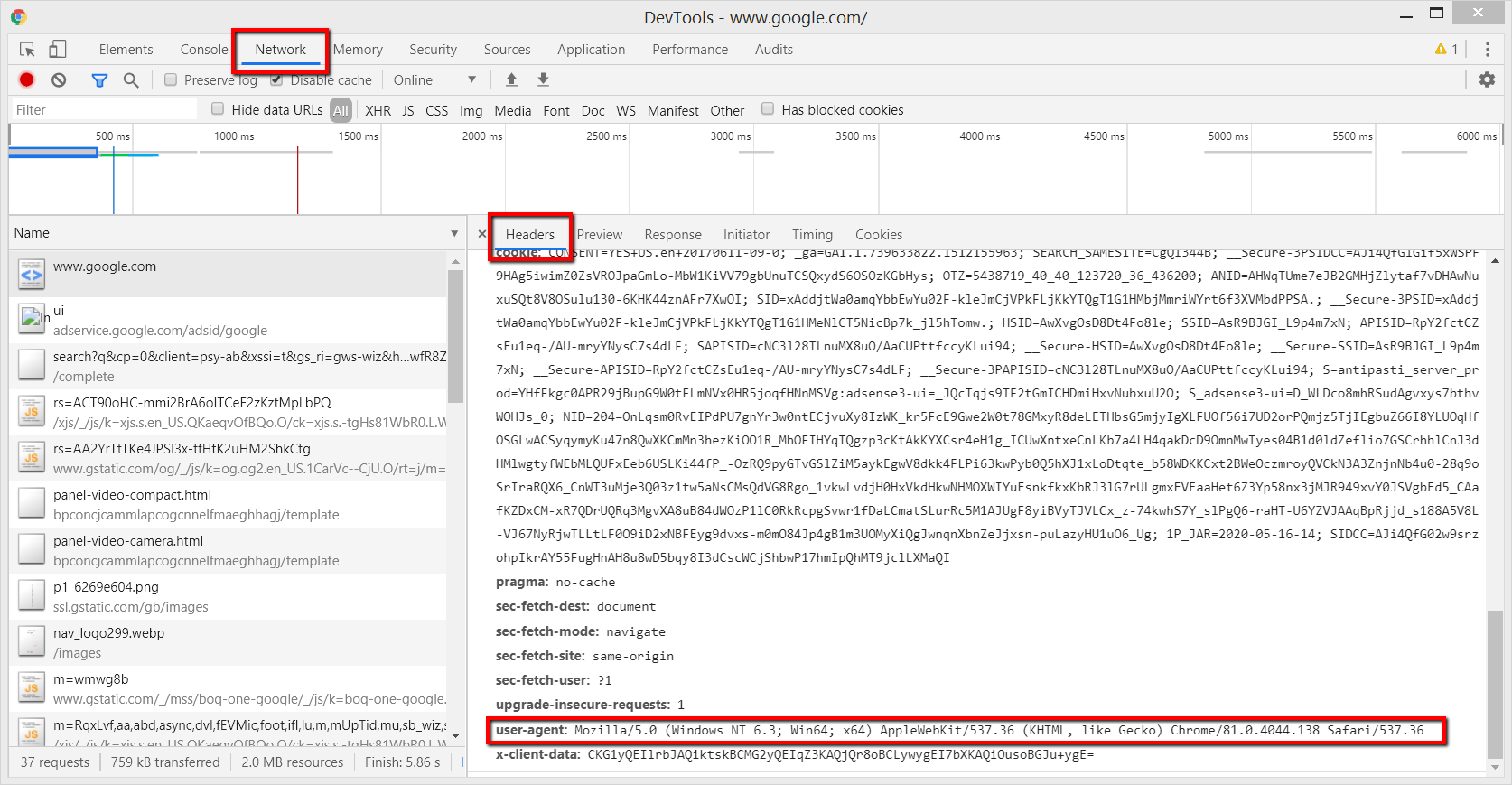
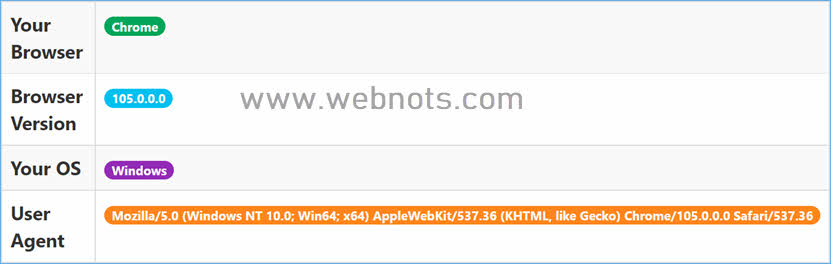
User Agent String Example
Before proceeding, let us show an example of user agent string when using Chrome with Windows OS. When you open a webpage in Chrome, the browser sends a HTTP request to server for getting the content. In addition, the browser also sends a separate self-identifier request which contains user agent details in the header. There are lot of online tools available to get the user agent details from this HTTP header. In this article, we use this simple tool that shows user agent string, OS, browser name and browser version as shown below.

As you can see, the user agent string shows browser and OS details of the user accessing the webpage.
As a site owner, we can configure the web server based on the details available in user agent.
Why to Change User Agent in Chrome?
Here are some of the reasons people try to change the user agent string.
- Developers want to test websites on different browsers, devices and OS versions. It is impossible to physically have all the devices and the easy way is to change user ager and get the corresponding response to test the results.
- Some servers will block users with outdated OS and browser versions. In this case, you can spoof the user agent to view the page without really having the required OS / browser version on your computer.
- Test the responses from server when sending the same request as a user and as a bot.
In most cases, users spoof the user agent string to fake the identity and access blocked content .
We will explain two ways to change the user agent string in Chrome. You can use the first method for simple responsive testing while the second method can be used for really spoofing the server.
1. Using Chrome Developer Tools
- Open any webpage in Chrome and right-click on the content area.
- Select “Inspect” option to open Chrome Developer Tools .
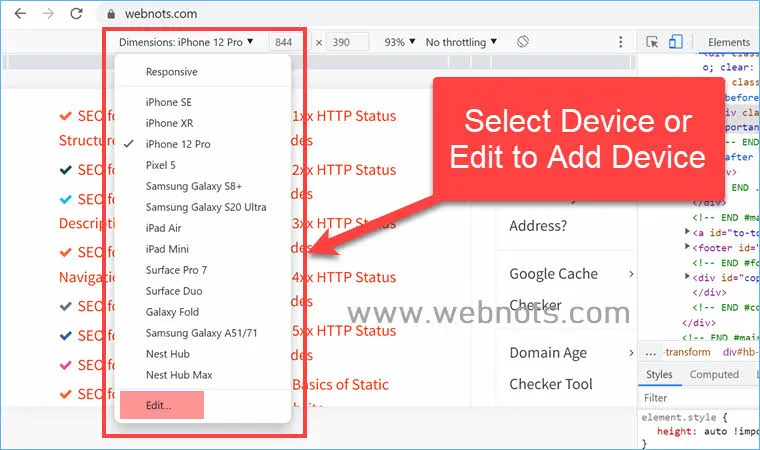
- Click on the “Dimensions” dropdown showing on the top tool bar of Developer Tools.
- Select any of the listed device to change the user agent for that device.
- If you do not find your device, click “Edit” showing as a last option.

- Now, you will see a huge list of devices and choose the devices to show in the dropdown list for easy selection.

- For adding your custom user agent string, click on the “Add custom device…” button.
- On the form that appears, fill up the device name, mobile or desktop, user agent string, browser brand, version, platform name and platform version and other details.
- Click “Add” button to add your custom user agent in the list.

Let us say, you select iPhone 12 Pro from the device list, the user agent checker tool will show the following details:

Though this method works to change the user agent in Google Chrome, it is a lengthy way. Also, you need to manually fill up the details for using custom user agents which may be difficult for many users.
2. Using User Agent Changer Extension
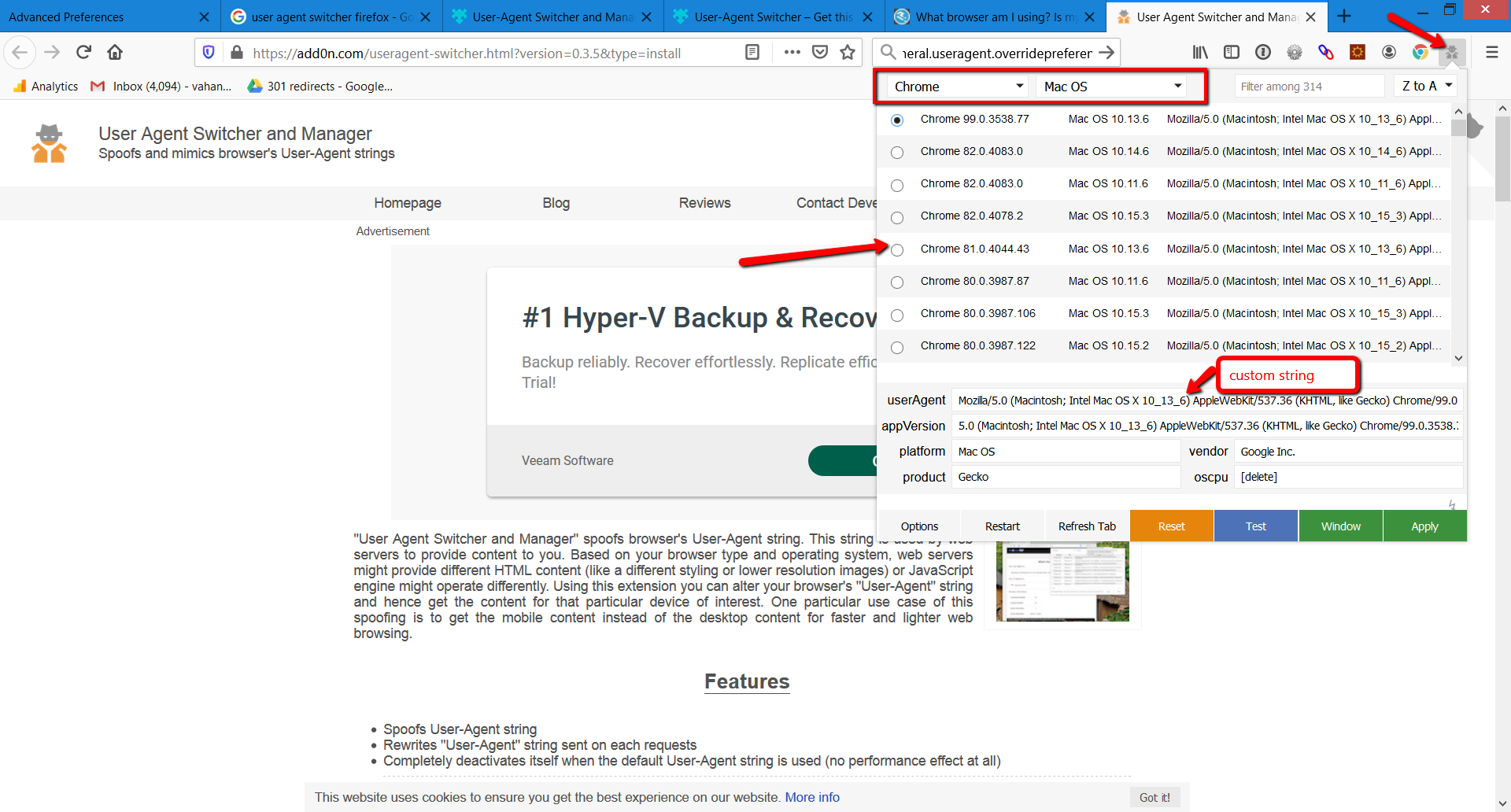
Google has an official extension called User-Agent Switcher for Chrome to change the user agent in Chrome. However, we will use User-Agent Switcher and Manager extension in this article. This extension will help to easily change user agent, browser and OS details. You can send the modified user agent in the HTTP request header to server and get the response.
- First, install the extension on your browser from Chrome Web Store.
- After successful installation, open a webpage that you want to spoof and click on the extension icon next to the address bar.
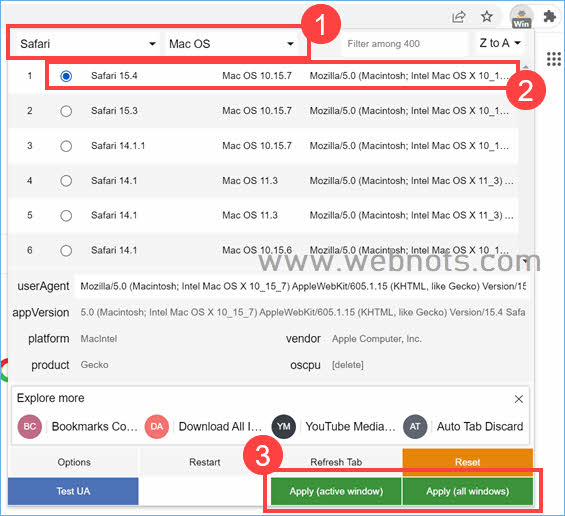
- This will show a huge user agents list for you to select from.

- Let us say, you want to change to Safari on macOS. Select these options from the dropdowns and then select the required user agent from the list. You can apply the changes to either the active window or all windows by clicking on the corresponding buttons.

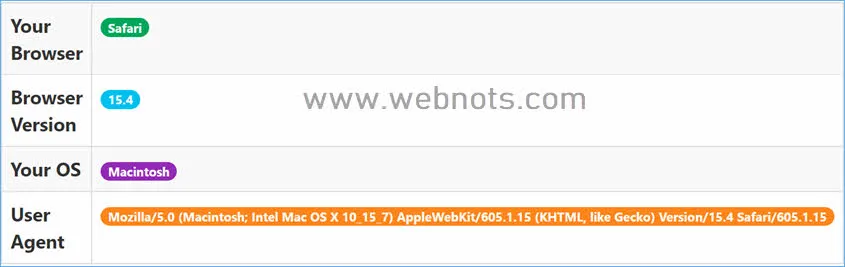
- Now check your user agent using the tool and you will find it shows Mac Safari as below. You can also click on “Test UA” button in the extension to get the user agent details.

You can use this extension to change to any browser like Firefox, Safari, Edge or Opera with any OS like Android, iOS, Windows, macOS or Linux. Similarly, you can choose the bot option to test Googlebot and other popular automated bots for crawling and viewing the content of webpages. You can also manually edit the user agent name in the text box to send custom value in the string.
Extension Modes
The extension offers three modes to work which you can find by clicking on the extension icon in the address bar. To configure the modes, select “Options” and go to extension’s settings page:

- Black-List Mode – you can enter top-level domain names like google.com to exempt them from using your custom user agent. This means, the domain names you enter in this box will use the default browser’s user agent string and all other domains will use your custom string from the extension.
- White-List Mode – this is the opposite of Black-List Mode. You can enter the domain list to apply the custom user agent string while all other domains will use default string.
- Custom Mode – this is for the advanced users to apply different user agent strings for different domains. Click the “Description” next to “Custom Mode” and click “Insert a sample” link”. This will add a sample custom JSON rule in the box like below with four different rules. First rule defines google.com domain to use Chrome 63 version on macOS. Second rule defines Bing, Yahoo and Wikipedia to use Windows Firefox version 57. Third rule defines the domain example.com to use random user agents in the array. The last rule defines all other domains will use the set user agent from this rule. You can modify these rules to create your own or read the documentation to understand better .
About Editorial Staff
Editorial Staff at WebNots are team of experts who love to build websites, find tech hacks and share the learning with community.
You also might be interested in

How to Always Open Google and Bing Search Results in New Tab?
By default, Google and Bing open search result pages in[...]

Basics of Web and Creating Your First Website
There are many tools available in the internet to start[...]

What are Different Types of Search Engines?
What is a Search Engine? The purpose of a search[...]
Leave your reply.
How does the JSON config look like to use in the Google Workspace admin to force a special user agent to all clients?
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
How to Change Your Browser's User Agent and Trick Websites
Here's how to change your user agent string (so your browser can pretend to be something else) and why it can be useful.
In the early days of the internet, websites didn't care what browser you used, because most pages were static. But today's dynamic websites often adapt to the operating system, browser, or screen size your device uses.
They typically do so through a bit of text called the user agent. So, let's look at what a user agent is, what it does, and how you can make your browser pretend to be another browser or another device.
What Is a User Agent?
A user agent is a string (line of text) that your browser sends to websites when you access them. It basically serves to tell the website that you're using the Chrome browser on Windows 10, for example.
If you'd like, you can see your user agent by visiting a site like WhatIsMyBrowser .
User agents are important because sites can use them to modify the content they send to your browser. For example, if you visit most modern sites in Internet Explorer 6, you'll see a message that you need to upgrade your browser for proper compatibility. User agents also come into play when browsing on a mobile device, so websites know to show you the mobile-friendly version of a page.
As it turns out, your user agent isn't permanent. It's easy to change if you know where to look, and some extensions let you change it in just a few clicks.
How to Change Your User Agent
Let's look at how to change your user agent in major browsers. This will let you trick websites into thinking you're on a different type of computer or browser.
Change Your User Agent in Chrome
Open Chrome's Developer Tools by right-clicking anywhere and choosing Inspect , hitting Ctrl + Shift + I , or by pressing F12 .
At the bottom of the resulting panel, you should see a section with the tabs Console , Network conditions , and What's New . Press Esc to show this if you don't see it.
On the Network conditions tab, uncheck Select automatically and you can then choose a new user agent from the list. Refresh to update the page with the new agent.
Note that this setting will revert back to normal when you close the developer panel, and only applies to your current tab.
For more control, check out Google's official User-Agent Switcher for Chrome extension . This lets you easily switch your user agent, including setting certain sites to use a different agent all the time.
Change Your User Agent in Firefox
The process to change your user agent in Firefox is clunky, as it requires you to manually paste a new user agent string. You're better off using an add-on to easily change your user agent.
User-Agent Switcher by Alexander Schlarb is well-reviewed and easy to use.
Change Your User Agent in Microsoft Edge
Microsoft Edge uses a similar setup to Chrome for changing your user agent. Press F12 or right-click on an empty spot of the page and choose Inspect element to open the developer tools window.
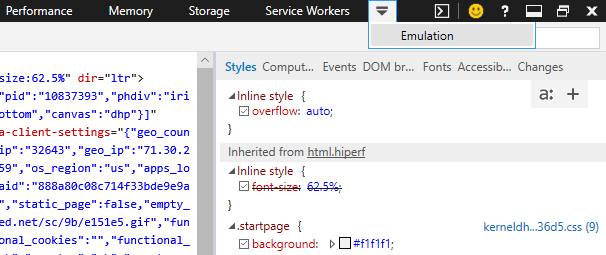
Along the top bar, select the Emulation tab---you may need to click the dropdown arrow to show it if it's hidden.
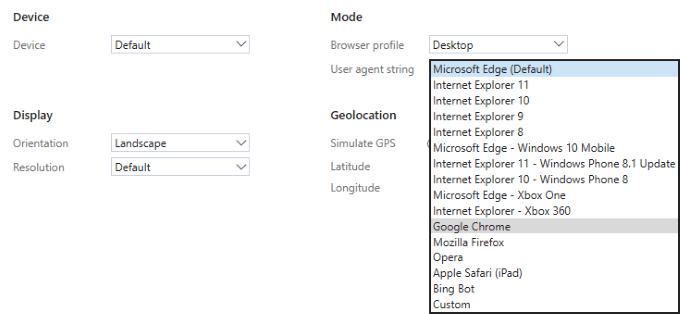
Here, change the User agent string box to trick the website into thinking you're something else. You can also change Browser profile from Desktop to Windows Phone to view the mobile version of webpages. Like Chrome, this only applies to the current tab while the developer tools panel is open.
Unfortunately, there are no extensions that easily change your user agent for the current version of Edge. When Microsoft's revised browser launches, this will hopefully change.
Change Your User Agent in Safari
You'll need to enable the hidden Develop menu in Safari before you can change your user agent. To do this, visit Safari > Preferences and go to the Advanced tab.
There, check the box labeled Show Develop menu in menu bar .
Next, select Develop > User Agent and pick the option you'd like. Safari even lets you choose Other to specify your own user agent string.
Request Desktop Site on Android and iPhone
While there's no quick toggle to change your user agent in the mobile versions of Chrome and Safari, you can easily make websites think your phone is a computer.
On Android, open Chrome and tap the three-dot Menu button in the top-right. Check the Desktop site box and it will reload to show you the full version.
On Safari for iOS, tap the aA button to the left of the address bar and choose Request Desktop Website . You'll find the same option in Chrome for iPhone by tapping the Share button at the top-right, followed by scrolling down and choosing Request Desktop Site .
Reasons to Change Your User Agent
Now you know how to trick websites into thinking you're on another device. But why would you change your browser's user agent when you can just install another browser?
Here are some situations where changing your user agent could prove to be fun, useful, or convenient.
1. Website Development
If you're developing a website (or learning about website development), it's important to make sure your site looks good and functions properly in a variety of browsers. While swapping your agent can't accommodate every possible real-world situation, it lets you get some basic testing done in a fraction of the time.
Perhaps you can test Chrome, Firefox, Edge, and Internet Explorer just fine on your own. But what if you don't have a Mac to run Safari, or don't have a tablet to test mobile versions of the page?
Further, if backward compatibility is important for your site, swapping your user agent to IE 8 is a lot easier than installing a copy of ancient browsers manually.
Whether for efficiency or because you don't own some of the devices needed to test your site, seeing how your site looks in a variety of browsers is easy using this method.
2. View Mobile Sites on Limited Connections
On a lot of sites, the mobile version offers a slimmed-down amount of content to reduce data usage for the mobile users. While we looked at how to view the full desktop site on a mobile browser, it's not as common to see desktop pages offer their mobile versions.
By changing your user agent to act as a mobile browser, you can force this change the next time you're using your phone as a mobile hotspot or working on a limited connection. Browsing mobile versions of pages means you only get the basics and aren't wasting data on multimedia or other large items.
3. Get Around Browser Restrictions
While not as common as it once was, sometimes you'll come across websites that tell you Firefox doesn't work with the page, or you must use Internet Explorer, or other similar warnings. If you know the site works fine in whatever browser you're using, you can swap your user agent to oblige the website without actually changing browsers.
Remember that changing your user agent doesn't actually modify the software you're running---it only changes what your browser reports to the website. Thus, this doesn't work if a website is truly IE-only because it uses archaic ActiveX controls or something similar. However, you're unlikely to come across such sites today.
4. Better OS Compatibility
Another uncommon reason for switching your user agent appears in reviews for user agent switching extensions. Some people explain that they use these services to get around sites that block entire operating systems.
While there's really no good reason for a site to block an entire OS, you could run into a page that complains about you using Linux. If this happens, you can just tell it you're using Internet Explorer and the site will think you're on Windows.
This could also come in handy if you're using an out-of-date operating system. Those still using an outdated browser on Windows XP will likely see warnings on most websites that the browser is no longer supported. As Windows 7 is left behind, this will also happen as major browsers drop support for it.
We recommend jumping ship to a modern operating system as soon as possible. But in the meantime, you can try swapping your user agent to squeeze a little more life out of your current system.
5. See a Different Perspective and Have Fun
Are the above options too boring for you? If so, you can still use agent switching just to have a bit of fun.
If you've used Windows all your life, you can jump around some sites and see if they look any different when using Mac or Linux. Or change your user agent to an ancient version of Internet Explorer, then see how many sites still support it. What kind of messages do they display, and how many block you from using the outdated browser?
Some browser-switching agents even allow you to pose as Googlebot, the robot Google uses to crawl and index the web. It could be interesting to see what content sites serve to the bots!
Seeing the web from a different perspective could be enjoyable once in a while, even if you can't get much practical use out of it.
Trick Websites With a New User Agent
We've looked at how to make your browser pretend it's something else by changing your user agent. While it's not something you'll probably need to do often, it comes in handy at times.
Keep in mind that the user agent isn't the only way to identify your browser, so sites may still be able to tell what you're actually using. Even though it is fun to trick websites, it's not a true measure of privacy.
For a deeper way to protect yourself online, you should start using a VPN if you don't already.

How To Change Your Browser’s User Agent Without Installing An Extension
Get rid of bloat and enhance security
The user-agent string is a little-known line of information with a very big impact on how browsers see the web. We recently discussed the benefits of a user-agent switcher and how it can enhance your browsing experience.
However, switching your browser’s user agent no longer requires that you install third-party software, such as extensions. Over the past few years, mainstream browsers have all started including such functionality as a part of their developer console or within standard menus.

Although uncommon, there is a chance for browser extensions to become hijacked for malicious purposes, which could be a risk to your security. They can also add unnecessary bloat to the browser and eventually cause it to slow down.
In this article, let’s go over how you can change your user agent in today’s most popular browsers without an extension.
How To Change Your User Agent In Google Chrome
- First, you’ll need to open Chrome’s developer console. To do so, press the Ctrl + Shift + I keys. A panel should open up on the right side of your Chrome window.
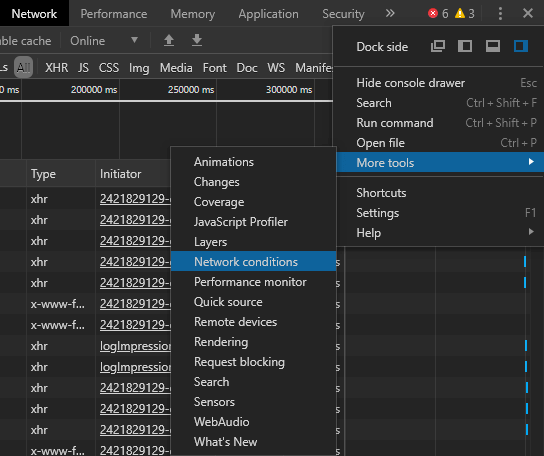
- Click on the icon of the three vertical dots (top-right corner).
- In this menu, hover over More tools and then select Network conditions .

- A new panel should open at the bottom of the current one. If you look or scroll down towards the bottom of this panel, you should see a User agent label, which includes a respective set of options.

Here, you can select from a set of defined user agents or even enter your own custom user agent string . It’s that simple.
How To Change Your User Agent In Mozilla Firefox Or Opera
Without using a browser add-on, changing Firefox’s user agent is a tricky task that requires you to delve deep into the browser’s configuration. For Opera users, you can follow these same instructions – the process is identical.
- The first step is to type about:config in the address bar and hit Enter . If it’s your first time doing so, you should see a disclaimer stating that you’re entering risky territory that’s for advanced users only. Proceed past this warning.
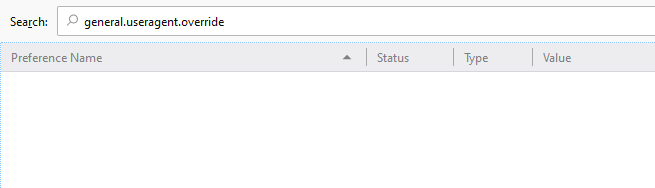
- Next, in the Search field at the top of this screen, type in general.useragent.override . You’ll likely be met with a blank screen. If your search finds a preference though, skip further down this page to where we’re modifying the value of it.

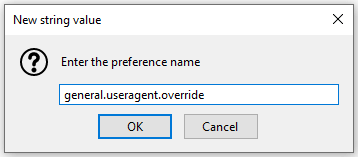
- If the preference isn’t there, right-click on a blank area of the page, hover New , and select the String option. Here, enter the same string that we searched for: general.useragent.override .

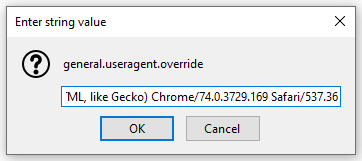
- After hitting Enter , the next prompt will ask for the new string’s value. The value has to be the exact name of the user-agent string you wish to use. You can use something completely custom or find millions of valid user-agent strings from WhatIsMyBrowser.com .

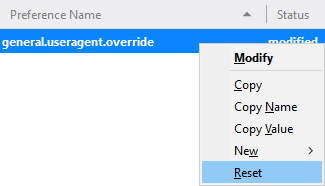
- Once you’ve input a user-agent string, hit Enter , and that’s it. This setting will remain persistent each time you restart your browser. If you’d ever like to reset this setting to its default value, just right-click on the preference name and select Reset .

The string will remain in your settings, but setting it to a blank value has the same effect as deleting it.
How To Change Your User Agent In Microsoft Edge
Edge is the new browser that Microsoft has been trying to shine a spotlight on lately, but if you still prefer Internet Explorer, the process to change your user agent is the same.
- First, open Edge and press the F12 key on your keyboard.
- In the right-side panel that opens, look for Emulation across the top. Depending on your resolution size, you may not be able to find it at first, but if you click on the arrow pointing downwards with the More tools tooltip, you’ll find it.

Edge’s emulation options are quite robust, allowing you to change your device, display orientation/resolution, geolocation, and user-agent string.

Like many other browsers, Edge supports custom user-agent strings .
How To Change Your User Agent In Safari
Safari allows you to change your user agent from the menu bar, but you’ll first need to enable the developer menu.
- To do so, go into the Preferences… menu (either by clicking on Safari or the far-right cog icon , depending on your version).
- On the window that pops up, click on the Advanced tab and then tick the checkbox of the bottommost option, Show Develop menu in menu bar .

- Close this window and look for the Develop menu across your top menu bar, in the same place you see the File, Edit, View , and other menu options.
- If you don’t see this row of options, you may need to click again on either the Safari menu option or cog icon and click on Show Menu Bar .
- Next, click on the Develop menu option, hover User Agent , and you’ll see a list of user agents you can switch to.

- While the preset list isn’t very extensive, clicking on Other… will give you the option to enter your own custom user-agent string .
If you’re not afraid to go under the hood, changing the user-agent string via the preferences or developer console of your browser is a great way to skip out on one extra browser extension. There are millions of valid user-agent strings out there, so keep in mind that using a custom string is usually an option in the case that the presets don’t offer what you’re looking for.
Also, remember to clear or undo all changes made to your user-agent string if you want to browse the internet as intended. Many websites will alter the way content is delivered to you based on your user agent, so forgetting this can cause you to view websites in a suboptimal way.
Craig is a long-time writer, coder, and marketer with years of experience in the technology and gaming spaces. Since 2008, he's worked remotely with some of the most notable publications in these industries, specializing in Windows, PC hardware and software, automation, and the like. Read Craig's Full Bio
Read More Posts:

How-To Geek
How to change your browser's user agent without installing any extensions.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can.
Quick Links
Google chrome, mozilla firefox, microsoft edge and internet explorer, apple safari.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can. All popular browsers offer built-in user agent switchers, so you can change your user agent without installing any extensions.
Related: What Is a Browser's User Agent?
Websites identify browsers by their " user agents ". Change a browser's user agent and it will report it's a different browser to websites. This allows you to request web pages intended for different browsers--or even different devices, like smartphones and tablets.
Chrome's user agent switcher is part of its Developer Tools. Open them by clicking the menu button and selecting More Tools > Developer Tools. You can also use press Ctrl+Shift+I on your keyboard.
Click the menu button to the right of the "Console" tab at at the bottom of the Developer Tools pane and select "Network Conditions"
If you don't see the console at the bottom, click the menu button at the top right corner of the Developer Tools pane--that's the button just to the left of the "x"--and select "Show Console".
On the Network conditions tab, uncheck "Select automatically" next to User agent. You can then select a user agent from the list or copy and paste a custom user agent into the box.
This setting is temporary. It only works while you have the Developer Tools pane open, and it only applies to the current tab.
In Mozilla Firefox, this option is buried on Firefox’s about:config page.
To access the about:config page, type
into Firefox’s address bar and press Enter. You’ll see a warning--be careful when you change settings here, you could mess up Firefox’s settings.
into the filter box. We’re looking for the
preference, but it probably won’t exist on your system.
To create the preference, right-click on the about:config page, point to New, and select String.
Name the preference
Enter your desired user agent as the value of the preference. You’ll have to look up your desired user agent on the web and enter it exactly. For example, the following user agent is used by Googlebot, Google’s web crawler:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
You can find extensive lists of user agents on various websites, such as this one .
This setting applies to every open tab and persists until you change it, even if you close and reopen Firefox.
To revert Firefox to the default user agent, right-click the "general.useragent.override" preference and select Reset.
Microsoft Edge and Internet Explorer have user agent switchers in their developer tools, and they're nearly identical. To open them, click the settings menu and select "F12 Developer Tools" or just press F12 on your keyboard.
The developer tools will open in a separate pane at the bottom of the window. Click the "Emulation" tab and choose a user agent from the "User agent string" box. You can also select the "Custom" option in the User agent string list and type a custom user agent into the box. You can find extensive lists of user agents on various websites, such as this one .
This setting is temporary. It only applies to the current tab, and only while the F12 Developer Tools pane is open.
This option is available in Safari's normally hidden Develop menu. To enable it, click Safari > Preferences. Select the "Advanced" tab and enable the "Show Develop menu in menu bar" option at the bottom of the window.
Click Develop > User Agent and select the user agent you want to use in the list. If the user agent you want to use isn't shown here, select "Other" and you can provide a custom user agent. You can find extensive lists of user agents on various websites, such as this one .
This option only applies to the current tab. Other open tabs and tabs you open in the future will use the "Default" user agent.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
The User-Agent request header is a characteristic string that lets servers and network peers identify the application, operating system, vendor, and/or version of the requesting user agent .
Warning: Please read Browser detection using the user agent for why serving different Web pages or services to different browsers is usually a bad idea.
Common format for web browsers:
A product identifier — its name or development codename.
Version number of the product.
Zero or more comments containing more details. For example, sub-product information.
Firefox UA string
For more on Firefox- and Gecko-based user agent strings, see the Firefox user agent string reference . The UA string of Firefox is broken down into 4 components:
- Mozilla/5.0 is the general token that says that the browser is Mozilla-compatible. For historical reasons, almost every browser today sends it.
- platform describes the native platform that the browser is running on (Windows, Mac, Linux, Android, etc.) and if it is a mobile phone. Firefox OS phones say Mobile — the web is the platform. Note that platform can consist of multiple " ; "-separated tokens. See below for further details and examples.
- rv: geckoversion indicates the release version of Gecko (such as " 17.0 "). In recent browsers, geckoversion is the same as firefoxversion .
- Gecko/geckotrail indicates that the browser is based on Gecko. (On the desktop, geckotrail is always the fixed string 20100101 .)
- Firefox/firefoxversion indicates that the browser is Firefox and provides the version (such as " 17.0 ").
Chrome UA string
The Chrome (or Chromium/Blink-based engines) user agent string is similar to Firefox's. For compatibility, it adds strings like KHTML, like Gecko and Safari .
Opera UA string
The Opera browser is also based on the Blink engine, which is why it almost looks the same as the Chrome UA string, but adds "OPR/<version>" .
Older, Presto-based Opera releases used:
Microsoft Edge UA string
The Edge browser is also based on the Blink engine. It adds "Edg/<version>" .
Safari UA string
In this example, the user agent string is mobile Safari's version. It contains the word "Mobile" .
Crawler and bot UA strings
Library and net tool ua strings, specifications, browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- User-Agent detection, history and checklist
- Firefox user agent string reference
- Browser detection using the user agent
- Client hints
Useragents.me
Last updated: 30 april, 2024.
A self-updating list of the latest and most common useragents seen on the web across all device types, operating systems, and browsers. Data is always fresh, updating weekly.
This user agent list is perfect for web scrapers looking to blend in, developers, website administrators, and researchers.
The most common useragents list is compiled from the user logs data of a number of popular sites across niches and geography, cleansed (bots removed), and enriched with information about the device and browser.
Most Common Desktop Useragents
Most common mobile useragents, latest windows desktop useragents.
- Latest Mac Desktop Useragents
Latest Linux Desktop Useragents
Latest iphone useragents, latest ipod useragents, latest ipad useragents, latest android mobile useragents, latest tablet useragents.
- Smartproxy: Fast, Reliable Proxies
- Free Proxy Checker
An updated list of the most common useragents on the web, specifically the most common desktop useragents. You can see the relative share of each useragent included in the data table below. Hint: scroll sideways if you're viewing this page on a mobile device.
Get useragent list as JSON or TSV
Get the most common desktop useragents list conveniently in JSON format
Get the most common desktop useragents list conveniently in TSV (tab separated values) format
An updated list of the most common useragents on the web, specifically the most common mobile useragents. You can see the relative share of each useragent included in the data table below. Hint: scroll sideways if you're viewing this page on a mobile device.
Get the most common mobile useragents list conveniently in JSON format
Get the most common mobile useragents list conveniently in TSV (tab separated values) format
A complete list of the absolute latest Windows (desktop) useragents.
Latest Mac OS X Desktop Useragents
A complete list of the absolute latest Mac OS X (desktop) useragents.
A complete list of the absolute latest Linux (desktop) useragents.
A complete list of the absolute latest iPhone (mobile) useragents.
A complete list of the absolute latest iPod (touch mp3 player) useragents.
A complete list of the absolute latest iPad (tablet) useragents.
A complete list of the absolute latest android (mobile) useragents.
A complete list of the absolute latest tablet useragents.
About useragents.me
Useragents.me was created for web scrapers to give them quick and easy access to a list of the latest and most commmon useragents. Many similar lists have appeared in the past before us, but which have been quickly forgotten about and left to die.
Useragents.me is run and developed by someone working directly in the business of web scraping and who uses the site himself daily. Furthermore it's designed to be self-sustaining, self-updating, and low mantinence — meaning it will be a resource you can trustfully rely on for years.
What can I do with the useragents listed here?
The useragents listed here are most commonly used by web crawlers and web scrapers who want to mask their requests.
How often is the list of most common user agents updated?
The list of most common useragents (both desktop and mobile) is updated every week (specifically, on Sunday nights).
What is my current useragent?
As far as we can see, it's:
What is the difference between the most common and latest useragents listed here?
- The most common useragents list is a list of useragents that were observed accessing a set of sites in a given period of time. If you need to scrape a large number of pages and want your scraping requests to 'blend in', you can likely safely use this list in rotation to be successful.
- The latest useragents list is a list of the absolute latest useragents for a specific browser and device type. If you don't have a large scraping task (and so don't need to rotate useragents), you can likely safely use just one of these.
When should I use a mobile or desktop useragent?
Some sites will give you different content depending on the device you're using, so you should select the user agent with the correct device type for the task.
Node.js API Wrapper
useragents-me-api (by Davide Violante)
Built something with our API and want it featured here? — DM me @_stayml .
Useragents.me has been featured in...
- latenightlinux
- stackoverflow
- infoextreme
- Softantenna
- 阮一峰的网络日志 (Ruan Yifeng's weblog)
© 2022 - 2024 Useragents.me

User Agents
Chrome 123.0, for more information, please visit the following pages:, latest user agents (if you are looking for complete list, download it here ):.
- Mozilla/5.0 (Linux; arm_64; Android 12; Redmi S2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.118 Mobile Safari/537.36 YandexSearch/7.80 YaSearchBrowser/22.116.1
- Mozilla/5.0 (Linux; Android 14; SM-F946B) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36
- Mozilla/5.0 (X11; CrOS x86_64 14541.0.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:79.18.164.179]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:5.91.246.174]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.19.173.144]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:92.184.100.210]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:5.90.25.155]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.52.167.182]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:101.56.62.85]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:45.94.211.192]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:151.43.200.201]
- Mozilla/5.0 (Linux; arm_64; Android 11; Redmi Note 8) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.40 Mobile Safari/537.36 YaApp_Android/10.51 YaSearchBrowser/9.85
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:79.35.237.51]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.37.179.142]
- Mozilla/5.0 (Linux; Android 14; XQ-CC54 Build/65.2.A.2.137; wv) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:194.34.233.188]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:5.90.18.58]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.47.143.44]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.54.254.150]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.54.254.9]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:195.158.104.1]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.38.82.81]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.52.16.71]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:95.248.143.84]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:62.18.15.170]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.47.67.33]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:78.210.43.216]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:82.53.45.42]
- Mozilla/5.0 (Linux; arm_64; Android 12; CPH2043) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.86 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.44.135.231]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:83.45.125.14]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.46.182.158]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:5.11.100.79]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.19.47.89]
- Mozilla/5.0 (Linux; arm_64; Android 10; GM1910) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36 YandexSearch/7.80 YaSearchBrowser/10.44
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:91.80.24.115]
- Mozilla/5.0 (Linux; Android 11; V2022) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 11; itel A661WP Build/RP1A.201005.001) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:37.183.214.139]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:93.44.104.250]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:87.8.149.136]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.43.6.16]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:5.91.63.48]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:82.56.155.213]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:93.33.44.40]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.43.89.241]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:62.18.140.30]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.43.36.106]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:78.208.112.96]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.52.23.105]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:217.171.78.195]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:87.20.146.12]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:37.163.36.170]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.54.252.54]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:62.19.104.156]
- Mozilla/5.0 (X11; CrOS x86_64 14541.0.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:76.78.102.165]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.19.0.148]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:134.0.3.74]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:5.90.150.70]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.47.119.209]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:45.129.35.226]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:83.135.186.192]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:66.249.83.115]
- Mozilla/5.0 (Linux; Android 14; SM-S908U) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:66.249.83.115]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:74.125.209.65]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:66.249.83.117]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:192.178.10.32]
- Mozilla/5.0 (X11; CrOS x86_64 14541.0.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:79.222.122.56]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.47.186.20]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:188.27.93.123]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.47.62.46]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.43.101.208]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:151.19.141.156]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:62.18.10.204]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:78.208.88.214]
- Mozilla/5.0 (Linux; Android 14; SM-A155F Build/UP1A.231005.007) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36 [ip:92.184.124.96]
- Mozilla/5.0 (Linux; arm_64; Android 11; CPH2205) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36 YaApp_Android/22.116.1 YaSearchBrowser/23.12.1
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:212.14.140.51]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:185.29.99.87]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:79.17.1.124]
- Mozilla/5.0 (Linux; Android 12; 220733SG Build/SP1A.210812.016) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.57.79.172]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:109.54.255.1]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:188.25.32.86]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:37.161.243.227]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:62.19.91.196]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:194.34.233.147]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:169.235.95.241]
- Mozilla/5.0 (Linux; Android 11; moto e20 Build/RONS31.267-94-14) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (iPhone; CPU iPhone OS 14_8 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/123.0.6312.52 Mobile/15E148 Safari/604.1
- Mozilla/5.0 (Linux; Android 11; 4187D Build/RP1A.201005.001) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 10; STS502 Build/QP1A.190711.020) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.99 Mobile Safari/537.36 [ip:5.90.77.140]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.43.8.46]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 Avast/123.0.0.0 [ip:194.34.233.219]
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:151.57.171.146]
- Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:87.9.65.249]
- Mozilla/5.0 (Linux; Android 12; SM-A415F Build/SP1A.210812.016; wv) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (X11; CrOS x86_64 14541.0.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36 [ip:72.255.71.169]
- Mozilla/5.0 (Linux; Android 10; W-V680-EEA Build/QP1A.190711.020) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.6312.121 Mobile Safari/537.36
- Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Mobile Safari/537.36 [ip:93.44.52.211]
User-Agent Switcher and Manager
199 ratings
Spoof websites trying to gather information about your web navigation to deliver distinct content you may not want
Usage example: You can alter your user-agent string to indicate you?re on a mobile device if you prefer seeing mobile versions of sites so they load quicker. -- This extension allows you to spoof your browser "user-agent" string to a custom designation, making it impossible for websites to know specific details about your browsing arrangement. Video overview: https://www.youtube.com/watch?v=4M6_Zc4o1MQ Notes: 1. You can easily set custom "user-agent" strings from the toolbar popup 2. The extension uses a two-factor technique to mimic your default "user-agent" string, which is the most reliable method 3. The extension does not use any resources when it is not spoofing the user-agent 4. The extension enables user-agent spoofing on specific domains only; it is conversely possible to exclude certain domains from spoofing. Check the Options page for more info. 5. You can set per-site user-agent strings 6. There is an option to randomize user-agent strings. 7. It is possible to set user-agent string for a single window; you can have a separate user-agent string for each browser window For more info and general bug reports please use: https://add0n.com/useragent-switcher.html For technical bug reports please use: https://github.com/ray-lothian/UserAgent-Switcher/
4.4 out of 5 199 ratings Google doesn't verify reviews. Learn more about results and reviews.
Amey May 6, 2024
Best in the business
KingOfCorinth May 4, 2024
Does what it says well enough
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
For help with questions, suggestions, or problems, visit the developer's support site
Fingerprint Spoofing
Modify your broswer fingerprint!
Canvas Fingerprint Defender
Defending against Canvas fingerprinting by reporting a fake value.
LEDGIS Wallet Chrome Extension
Store ledgis key & Sign transaction
Random User-Agent (Switcher)
Automatically change the user agent after specified period of time to a randomly selected one, thus hiding your real user agent
User-Agent Switcher for Chrome
Spoofs & Mimics User-Agent strings.
User Agent Switcher
Simplest way to switch between user-agents in your browser!
User-Agent Switcher
Switch between popular useragent strings from toolbar popup!
Automate changing IP Address for TM Proxy!
Change User-Agent Setting. Spoof it to the UA of Firefox, Android, Chromebook, Safari, Googlebot or a custom string.
Spoof Timezone
Change the time zone setting for web pages in the browser to a randomly selected or user-specified time zone.
WebRTC Control
Have control over WebRTC (disable | enable) and protect your IP address.
Generate random web browsing traffic to obfuscate actual browsing behavior to avoid profiling through 3rd party observation.
- Your User Agent
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
- Your IP Address
185.126.86.119
- Country Name: Russian Federation
- Latitude: 55.7386
- Longitude: 37.6068
- Browser Information
- Browser Name: unknown
- Browser Type: Unknown
- Browser Version: unknown
- Browser Engine: unknown
- Opera System Information
- Name: unknown
- Version: unknown
- Platform: unknown
- Device Information
- Brand: Desktop
- Type: Desktop
What Is a User Agent?
A browser's user agent string (UA) helps identify which browser is being used, what version, and on which operating system. When feature detection APIs are not available, use the UA to customize behavior or content to specific browser versions.
Useragent is a small piece of data that is sent by your web browser when accessing a website or application. It is used to identify the type of browser you are using, what device and operating system you are using, and the version of the browser you are using. This information is important for websites and applications to ensure optimal performance and compatibility. It also allows developers to customize their websites and applications based on user agent data.

Tips & Tricks
Troubleshooting, change the browser user agent in chrome, safari, & firefox.
We’ll cover how to change the user agent for all popular modern web browsers available to the desktop user in Mac OS X and Windows, including Chrome, Safari, and Firefox.
How to Change the User Agent in Chrome
All new versions of Chrome include the ability to change user agent very easily, and it’s more powerful with more options than the simplified options available to Safari users. With Chrome’s user agent overrides, the user agents device resolution can also be specified, forcibly redrawing the page within that resolution. There is no need to enable the user agent settings in Chrome, you just have to find them under the developer options:
- Open Chrome and pull down the “View” menu, go down to “Developer” and select “Developer Tools” to open the developer panel
- Click the three dots button in the far right corner, then select “More Tools” and select “Network Conditions”
- Look for “User Agent” and uncheck the box next to ‘Select Automatically’ to reveal all user agent options in Chrome
- Select an optional user agent from the dropdown menu to activate that user agent in Chrome

This works in Chrome for Mac, Windows, and Linux.
In old versions of Chrome, you can change the user agent as follows:
- Click the gear icon Settings button located in the lower right corner
- Click the ‘Overrides” tab to find the User Agent options, select a user agent out of the pulldown menu, modify an existing one, or enter a new user agent

Chrome also instantly redraws pages with the new user agent, and if device metrics are set it will also use that devices set resolution size when redrawing the page.
How to Change the Browser User Agent in Safari
By far the easiest way to change a user agent on the Mac is through Safari’s Develop menu , if that hasn’t been enabled yet we’ll cover that and also show how to change user agents easily:
- Open Safari, then pull down “Preferences” from the Safari menu
- Click on “Advanced” tab and check the box next to “Show Develop menu in menu bar”
- Close out of Preferences and find the new “Develop” menu alongside “Window”, pull that down and select “User Agent”
- Pick any pre-specified user agent or select “Other” to use a different user agent string

Note that if you hover over a specific user agent, the exact UA string used will appear in a yellow box alongside the menu item.
After selecting any of the user agents, you will find the currently open web page will refresh. If the page in question happens to serve different information to alternate browsers you may find the page looks different. For example, changing a user agent to a mobile device and mobile browser may cause some web pages to send you to their mobile websites, or serve a different looking page through a responsive layout.
How to Change Browser User Agent in Firefox Without Using an Extension
Firefox can also do this by default, though it’s arguably the most clumsy of the modern browsers and thus not really recommended since some Firefox extensions handle it better.
- Enter about:config into the URL box and hit return
- Search for “useragent” (one word) and create a new string titled “general.useragent.override”
- Place the user agent in and choose “OK”
Keep in mind that changing the user agent does not change the way the web browser renders pages itself, unless it is being served user-agent specific content. For example, using an IE8 user agent is not the same as visiting a page with IE8 and letting it render the page, a need often mandatory for web developers. For that you will need to actually take the time to run Internet Explorer in a virtual machine on top of Mac OS X , that is free and fairly easy to set up.
What about spoofing user agents from the command line?
For the command line junkies, you can also use curl for this purpose and retrieve a pages source code as a different browser or OS, the basic syntax is:
curl -A "UserAgentString" http://url.com
The videos below demonstrate enabling the ability and changing the browser user agent in Safari under Mac OS X, and also how to do this in Chrome under Mac OS X, Windows, or Linux:
Keep in mind that changing the user agent does not change the way the web browser renders pages itself, unless it is being served user-agent specific content. For example, using an IE8 user agent is not the same as visiting a page with IE8 and letting it render the page, a need often mandatory for web developers. For that you will need to actually take the time to run Internet Explorer in a virtual machine on top of Mac OS X , that is free and fairly easy to set up if necessary.
Thanks to @ImpechCerrato for the tip idea, you can follow @OSXDaily on Twitter too .
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Change the User Agent in Google Chrome
- How to Update FireFox on Mac
- How to Import Passwords & Logins from Chrome to Safari on Mac
- How to Clear Cookies on Firefox or Opera on iPhone & iPad
14 Comments
» Comments RSS Feed
curl -A “UserAgentString” http://url.com
this is a real good
man, how can i delete that string????? (I m using firefox)
Edit: actually, my attempt to create a custom user agent did not work. I could input it into the field, but for some reason, it does not save it.
Unfortunately, outdated solution for Chrome; can article be updated, please?
See flipflopmedia’s response for the latest solution for Chrome; I used those instructions, then went further and selected Custom and input my own.
How to Change the User Agent in Chrome on
Version 62.0.3202.94 (Official Build) (64-bit)
From the Menu select “More tools” > “Developer tools”
From the Developer Tools Menu select “More tools” > “Network conditions”
There You Have It! “User Agent” is 3rd on the List. Deselect “Select automatically” and select Agent of choice!
From looking at these methods to change user agent I really gotta say Maxthon does it in the easiest way. Settings > Advanced Setting > Customize UserAgent String. Done.
Somebody get me a big red Staples button because “That was easy.”
Very helpful thank you. I had a web page that wouldn’t display. Spent 2 weeks working with IT. Only changing useragent worked. Now I’m happy. Instructions worked for Safari. Chrome instructions didn’t work and appear to be out of date.
Thank you!!!!!
The Army insist on making some of it’s applications very IE friendly, making it tough to do things at home. This tip is fantastic!
This really saves me from having to install an unnecessary extension. Thanks!
This is a really good tip. Is there a way to change it on Safari for iPhone? Say, to stop websites from automatically loading as a mobile version?
Chrome for IOS allows for requesting the “Desktop Site” right from the interface
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Enable Screen Sharing in MacOS Sonoma & Ventura
- - How to Find Your Phone Number on iPhone
- - How to Import Google Chrome Data into Microsoft Edge
- - How to Convert Photos to Videos on iPhone & iPad
- - How to Hide iPhone Keyboard When It’s Covering Buttons & Won’t Go Away
- - New M4 iPad Pro, M2 iPad Air, Apple Pencil Pro, & Magic Keyboard Released by Apple
- - The Apple Pirate Flag – A Fun Story from Apple History, and a Free Wallpaper
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
iPhone / iPad
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - Beta 4 of macOS Sonoma 14.5, iOS 17.5, iPadOS 17.5, Available for Testing
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - Make a Website Your Mac Wallpaper with Plash
- - What Does the Number Badge Mean on Microsoft Edge Icon?
- - What’s a PXM File & How Do You Open It?
- - Fixing Apple Watch False Touch & Ghost Touch Issues

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Privacy & Security
Improving user privacy and developer experience with User-Agent Client Hints
User-Agent Client Hints are a new expansion to the Client Hints API, that enables developers to access information about a user's browser in a privacy-preserving and ergonomic way.

Client Hints enable developers to actively request information about the user's device or conditions, rather than needing to parse it out of the User-Agent (UA) string. Providing this alternative route is the first step to eventually reducing User-Agent string granularity.
Learn how to update your existing functionality that relies on parsing the User-Agent string to make use of User-Agent Client Hints instead.
When web browsers make requests they include information about the browser and its environment so that servers can enable analytics and customize the response. This was defined all the way back in 1996 (RFC 1945 for HTTP/1.0), where you can find the original definition for the User-Agent string , which includes an example:
This header was intended to specify, in order of significance, the product (e.g. browser or library) and a comment (e.g. version).
The state of the User-Agent string
Over the intervening decades , this string has accrued a variety of additional details about the client making the request (as well as cruft, due to backwards compatibility). We can see that when looking at Chrome's current User-Agent string:
The above string contains information about the user's operating system and version, the device model, the browser's brand and full version, enough clues to infer it's a mobile browser, and not to mention a number of references to other browsers for historical reasons.
The combination of these parameters with the sheer diversity of possible values means the User-Agent string could contain enough information to allow individual users to be uniquely identified.
The User-Agent string enables many legitimate use cases , and serves an important purpose for developers and site owners. However, it is also critical that users' privacy is protected against covert tracking methods, and sending UA information by default goes against that goal.
There's also a need to improve web compatibility when it comes to the User-Agent string. It is unstructured, so parsing it results in unnecessary complexity, which is often the cause for bugs and site compatibility issues that hurt users. These issues also disproportionately hurt users of less common browsers, as sites may have failed to test against their configuration.
Introducing the new User-Agent Client Hints
User-Agent Client Hints enable access to the same information but in a more privacy-preserving way, in turn enabling browsers to eventually reduce the User-Agent string's default of broadcasting everything. Client Hints enforce a model where the server must ask the browser for a set of data about the client (the hints) and the browser applies its own policies or user configuration to determine what data is returned. This means that rather than exposing all the User-Agent information by default, access is now managed in an explicit and auditable fashion. Developers also benefit from a simpler API - no more regular expressions!
The current set of Client Hints primarily describes the browser's display and connection capabilities. You can explore the details in Automating Resource Selection with Client Hints , but here's a quick refresher on the process.
The server asks for specific Client Hints via a header:
⬇️ Response from server
Or a meta tag:
The browser can then choose to send the following headers back in subsequent requests:
⬆️ Subsequent request
The server can choose to vary its responses, for example by serving images at an appropriate resolution.
User-Agent Client Hints expand the range of properties with the Sec-CH-UA prefix that can be specified via the Accept-CH server response header. For all the details, start with the explainer and then dive into the full proposal .
User-Agent Client Hints from Chromium 89
User-Agent Client Hints have been default enabled in Chrome since version 89.
By default, the browser returns the browser brand, significant / major version, platform, and an indicator if the client is a mobile device:
⬆️ All requests
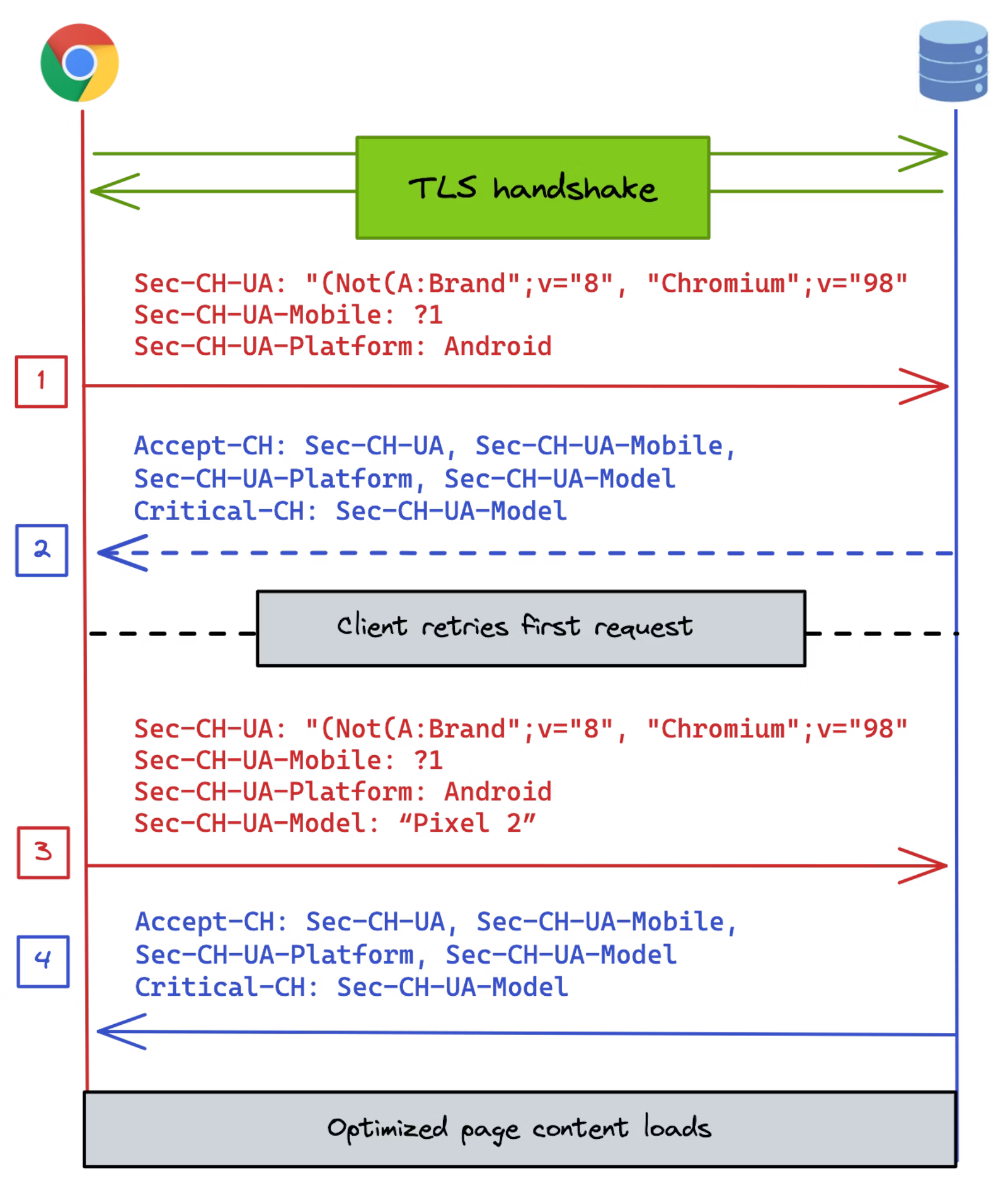
User-Agent response and request headers
Example exchange.
An example exchange would look like this:
⬆️ Initial request from browser The browser is requesting the /downloads page from the site and sends its default basic User-Agent.
⬇️ Response from server The server sends the page back and additionally asks for the full browser version and the platform.
⬆️ Subsequent requests The browser grants the server access to the additional information and sends the extra hints back in all subsequent requests.
JavaScript API
Alongside the headers, the User-Agent can also be accessed in JavaScript via navigator.userAgentData . The default Sec-CH-UA , Sec-CH-UA-Mobile , and Sec-CH-UA-Platform header information can be accessed via the brands and mobile properties, respectively:
The additional values are accessed via the getHighEntropyValues() call. The "high entropy" term is a reference to information entropy , in other words - the amount of information that these values reveal about the user's browser. As with requesting the additional headers, it's down to the browser what values, if any, are returned.
You can try out both the headers and the JavaScript API on your own device at user-agent-client-hints.glitch.me .
Hint life-time and resetting
Hints specified via the Accept-CH header will be sent for the duration of the browser session or until a different set of hints are specified.
That means if the server sends:
⬇️ Response
Then the browser will send the Sec-CH-UA-Full-Version-List header on all requests for that site until the browser is closed.
⬆️ Subsequent requests
However, if another Accept-CH header is received then that will completely replace the current hints the browser is sending.
The previously asked-for Sec-CH-UA-Full-Version-List will not be sent .
It's best to think of the Accept-CH header as specifying the complete set of hints desired for that page, meaning the browser then sends the specified hints for all the subresources on that page. While hints will persist to the next navigation, the site should not rely or assume they will be delivered.
You can also use this to effectively clear all hints being sent by the browser by sending a blank Accept-CH in the response. Consider adding this anywhere that the user is resetting preferences or signing out of your site.
This pattern also matches how hints work via the <meta http-equiv="Accept-CH" …> tag. The requested hints will only be sent on requests initiated by the page and not on any subsequent navigation.
Hint scope and cross-origin requests
By default, Client Hints will only be sent on same-origin requests. That means if you ask for specific hints on https://example.com , but the resources you want to optimize are on https://downloads.example.com they will not receive any hints.
To allow hints on cross-origin requests each hint and origin must be specified by a Permissions-Policy header. To apply this to a User-Agent Client Hint, you need to lowercase the hint and remove the sec- prefix. For example:
⬇️ Response from example.com
⬆️ Request to downloads.example.com
⬆️ Requests to cdn.provider or img.example.com
Where to use User-Agent Client Hints?
The quick answer is that you should refactor any instances where you are parsing either the User-Agent header or making use of any of the JavaScript calls that access the same information (i.e. navigator.userAgent , navigator.appVersion , or navigator.platform ) to make use of User-Agent Client Hints instead.
Taking this a step further, you should re-examine your use of User-Agent information, and replace it with other methods whenever possible. Often, you can accomplish the same goal by making use of progressive enhancement, feature detection, or responsive design . The base problem with relying on the User-Agent data is that you are always maintaining a mapping between the property you're inspecting and the behavior it enables. It's a maintenance overhead to ensure that your detection is comprehensive and remains up-to-date.
With these caveats in mind, the User-Agent Client Hints repo lists some valid use cases for sites.
What happens to the User-Agent string?
The plan is to minimize the ability for covert tracking on the web by reducing the amount of identifying information exposed by the existing User-Agent string while not causing undue disruption on existing sites. Introducing User-Agent Client Hints now gives you a chance to understand and experiment with the new capability, before any changes are made to User-Agent strings.
Eventually , the information in the User-Agent string will be reduced so it maintains the legacy format while only providing the same high-level browser and significant version information as per the default hints. In Chromium, this change has been deferred until at least 2022 to provide additional time for the ecosystem to evaluate the new User Agent Client Hints capabilities.
You can test a version of this by enabling the about://flags/#reduce-user-agent flag from Chrome 93 (Note: this flag was named about://flags/#freeze-user-agent in versions Chrome 84 - 92). This will return a string with the historical entries for compatibility reasons, but with sanitized specifics. For example, something like:
Thumbnail by Sergey Zolkin on Unsplash
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2020-06-25 UTC.
- Privacy Sandbox
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Protections APIs and proposals
- Protections
- Limit passive fingerprinting
What is User-Agent reduction?
User-Agent (UA) reduction minimizes the identifying information shared in the User-Agent string, which may be used for passive fingerprinting . Now that these changes have been rolled out for general availability, all resource requests have a reduced User-Agent header. As a result, the return values from certain Navigator interfaces are reduced, including: navigator.userAgent , navigator.appVersion , and navigator.platform .
Web developers should review their site code for usage of the User-Agent string. If your site relies on parsing the User-Agent string to read the device model, platform version, or full browser version, you'll need to implement the User-Agent Client Hints API .
User-Agent Client Hints (UA-CH)
User-Agent Client Hints allow access to the full set of User-Agent data, but only when servers actively declare an explicit need for specific pieces of data.
By removing passively exposed user data, we better measure and reduce the amount of information that is intentionally exposed by request headers, JavaScript APIs, and other mechanisms.
Why do we need reduced UA and UA-CH?
Historically, the User-Agent string would broadcast a large string of data about a user's browser, operating system, and version with every HTTP request. This was problematic for two reasons:
- The granularity and abundance of detail can lead to user identification.
- The default availability of this information can lead to covert tracking.
Reduced UA and UA-CH improve user privacy by sharing only basic information by default.
The reduced User-Agent includes the browser's brand and a significant version, where the request came from (desktop or mobile), and the platform. To access more data, User-Agent Client Hints allow you to request specific information about the user's device or conditions.
Further, over time the User-Agent string grew longer and more complex, which led to error-prone string parsing. UA-CH provides structured and reliable data that is easier to interpret. Existing code that parses the UA string shouldn't break (though it will return less data), and you'll need to migrate to UA-CH if your site needs specific client information .
How does the reduced UA and UA-CH work?
Here is a brief example of how the reduced User-Agent string and UA-CH work. For a more in-depth example, review Improving user privacy and developer experience with User-Agent Client Hints .
A user opens the browser and enters example.com into the address bar:
The browser sends a request to load the webpage.
- The browser includes the User-Agent header with the reduced User-Agent string. For example: User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98.0.0.0 Mobile Safari/537.36
The browser includes that same information in the default User-Agent Client Hint headers. For example:
The server can ask the browser to send additional client hints, such as the device model, with the Accept-CH response header. For example: Accept-CH: Sec-CH-UA, Sec-CH-UA-Mobile, Sec-CH-UA-Platform, Sec-CH-UA-Model
The browser applies policies and user configuration to determine what data is allowed to return to the server in subsequent request headers. For example:
Critical Client Hints
If you need a specific set of Client Hints in your initial request, you can use the Critical-CH response header. Critical-CH values must be a subset of the values requested by Accept-CH .
For example, the initial request may include a request for Device-Memory and Viewport-Width , where Device-Memory is considered critical.
If the browser requires a critical hint ( Critical-CH ) to properly render the webpage, then the server can ask for this additional information with the Accept-CH header. Then, the browser can send a new request for the page, including the critical hint.
In summary, Accept-CH requests all values you'd like for the page, while Critical-CH requests only the subset of values you must have on-load to properly load the page. Refer to the Client Hints Reliability specification for more information.
Detect tablet devices with the UA-CH API
As the line between mobile, tablet, and desktop devices continues to become less distinct and dynamic form factors are more common (folding screens, switching between laptop and tablet mode), it's advisable to use responsive design and feature detection to present an appropriate user interface.
However, information provided by the browser for both the User-Agent string and User-Agent Client Hints comes from the same source, so the same forms of logic should work.
For example, if this pattern is checked on the UA string:
- Phone pattern: 'Android' + 'Chrome/[.0-9]* Mobile'
- Tablet pattern: 'Android' + 'Chrome/[.0-9]* (?!Mobile)'
The matching default UA-CH headers interface may be checked:
- Phone pattern: Sec-CH-UA-Platform: "Android" , Sec-CH-UA-Mobile: ?1
- Tablet pattern: Sec-CH-UA-Platform: "Android" , Sec-CH-UA-Mobile: ?0
Or the equivalent JavaScript interface:
- Phone pattern: navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === true
- Tablet pattern: navigator.userAgentData.platform === 'Android' && navigator.userAgentData.mobile === false
For hardware-specific use cases, the device model name can be requested via the high-entropy Sec-CH-UA-Model hint.
How do I use and test reduced UA?
To begin, review your site code for instances and uses of the User-Agent string. If your site relies on parsing the User-Agent string to read the device model, platform version, or full browser version, you'll need to implement the UA-CH API .
Once you've updated to the UA-CH API, you should test to ensure you get the data you expect from the User-Agent. There are three ways to test, each increasing in complexity.
Scaled availability for User-Agent reduction means the fully reduced UA string shipped on all Chrome devices. Reduction began with a Chrome minor release in Q2 of 2022.
Test custom strings locally
If you want to test your site using custom User-Agent strings to simulate different devices, launch Chrome with the --user-agent="Custom string here" command-line flag. Find more on command-line flags here.
Alternatively, use the device emulator in Chrome DevTools.
Transform the string in your site's code
If you process the existing Chrome user-agent string in your client-side or server-side code, you can transform that string to the new format to test compatibility. You can test by either overriding and replacing the string, or generating the new version and test side by side.
Support for Client Hints and critical hints
There are three default Client Hints returned to the server, including browser name and major version, a boolean that indicates if the browser is on a mobile device, and the operating system name. These are sent after the Transport Layer Security protocol (TLS) handshake. These are already available and supported in your browser.
However, there may be times when you need to retrieve critical information for your site to render.
Optimize critical hints
A TLS handshake is the first step to create a secure connection between the browser and web server. Without an intervention, the Critical-CH response header was designed to tell the browser to immediately retry the request if the first one was sent without a critical hint.

To optimize critical hints ( Critical-CH header ), you must intercept this handshake and provide a model for Client Hints. These steps may be complex, and require advanced knowledge.
The ACCEPT_CH HTTP/2 and HTTP/3 frames , combined with the TLS ALPS extension , is a connection-level optimization to deliver the server's Client Hint preferences in time for the first HTTP request. These require complex configuration, and we recommend only using this for truly critical information.
BoringSSL (a fork of OpenSSL) helps you work with Google's experimental features in Chromium. At this time, ALPS is only implemented in BoringSSL .
If you need to use critical hints, refer to our guide on critical hints reliability and optimization .
How long will hints specified via the Accept-CH header be sent?
Hints specified via the Accept-CH header will be sent for the duration of the browser session or until a different set of hints is specified.
Does UA-CH work with HTTP/2 and HTTP/3?
UA-CH works with both HTTP/2 and HTTP/3 connections.
Do subdomains (and CNAMEs) require a top-level page Permissions-Policy to access high-entropy UA-CH?
High-entropy UA-CH on request headers are restricted on cross-origin requests regardless of how that origin is defined on the DNS side. Delegation must be handled via Permissions-Policy for any cross-origin subresource or obtained via JavaScript that executes in the cross-origin context.
How does User-Agent reduction affect bot detection?
Chrome's change to its User-Agent string does not directly impact the User-Agent string that a bot chooses to send.
Bots may choose to update their own strings to reflect the reduced information Chrome sends, but that is entirely their implementation choice. Chrome is still sending the same User-Agent format, and bots that append their own identifier to the end of a Chrome User-Agent string can continue to do so.
For any concerns with specific bots, it may be worth reaching out directly to the owners to ask if they have any plans to change their User-Agent string.
Engage and share feedback
- Origin trial : Share your feedback on previous origin trials .
- Demo : Try our demo of User-Agent reduction .
- GitHub : Read the UA-CH explainer , raise questions and follow discussion .
- Developer support : Ask questions and join discussions on the Privacy Sandbox Developer Support repo .
Find out more
- Improving user privacy and developer experience : an overview for web developers
- Migrate from UA string to UA-CH : a tutorial for web developers
- Digging into the Privacy Sandbox
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-04-19 UTC.
The latest user agents for web browsers on macOS
macOS is Apple's Operating System for their Desktop and Laptop computers.
Here you can find the latest user agents for some of the most popular web browsers which run on macOS: Starting with Apple's own web browser: Safari, we've also got user agents for Chrome, Firefox, Vivaldi and even Edge.
Explore our huge user agent listing , download our user agents database , (or you can search it ) if you're curious about other user agents.
Get latest user agents for macOS via API
Our Web Browser/Operating System Version Numbers API endpoint will provide you with the latest user agents for all sorts of popular web browsers and operating systems.
Experiment with different user agents
You can use our User Agent Parser page to try out different user agent varieties, or to test if your user agent switcher is working properly.
Database of user agents
If you're interested in our database of many millions of user agents, please check out our API which provides access to our user agent database . You can perform very detailed and specific queries on it to find user agents that match your exact criteria - version numbers, hardware types, platforms and so on.
Clear cache & history
Do i need to clear my cache.
Not sure why you've been asked to clear your cache? We can explain. Why you need to clear your cache
What is a cache?
Before you consider clearing your browser cache, you should know what it is! Learn a little bit about browser caches
Is it safe to clear my cache?
Are there any risks to clearing your cache? Find out if it's ok to clear your cache
Update my web browser
Do i need to update my browser.
Find out if your browser is out of date Is my browser out of date?
Why should I update my browser?
There are very good reasons to, find out here! Why update your browser?
Is it free to update Chrome?
Find out about the cost of updating Chrome... Does Chrome cost anything?
What does "Update browser" mean?
What does it actually mean? What does it mean to update your browser
Get help with our guides
How to enable javascript.
Change your JavaScript settings Guide to enabling Javascript
How to enable Cookies
Configure your cookie settings for privacy Guide to enabling cookies
Related articles
I can't log in to a website..
We've got a detailed guide to help you solve login problems How to fix website log in problems
Why do websites use cookies?
Why are cookies useful? Do you need them? What's the deal with cookies?
How to update your browser
Old software puts you at risk. Keep your browser fresh and up to date
Clear Cache, Cookies and History
How to reset your browsing history How to reset your browser
Try a different web browser
Different web browsers have different features - try a different one to see if you prefer it. Experiment a bit!
Use a VPN to hide your IP address
We recommend NordVPN to hide your IP address or to unblock websites. Hide your IP Address
More than 1 year has passed since last update.
各ブラウザのUserAgent一覧
- 各ブラウザのUserAgent一覧です。
- 各種テスト時などふとしたタイミングで毎度調べるのがめんどくさいので、一覧を作成しました。
- 随時追記する予定です。
- 2021/09/27 最終更新
Internet Explorer
フューチャーフォン、ガラケー.
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
Google Chrome for iOS will Soon Get Multiple Profile Support
Last year, the Safari browser added multiple profile support for macOS, iOS, and iPadOS. Meanwhile, Chrome users on iOS are still stuck with single profile, despite Chrome offering multiple support on ChromeOS and Windows. A deep dive by MacObserver’s team reveals that Google is testing a feature that allows multiple profiles and easy switching on iPhone and iPad OS.
Multiple profiles come in handy if more than one person uses the device. It is helpful to compartmentalize bookmarks, browser settings, and other preferences. For instance, you can create and manage separate browsing profiles for work and personal use. It is very common for an household to share devices such as iPads. Each user can simply create their own profile.

Google is currently working on a basic profile-switching mechanism for Chrome on iOS. Once implemented, they will top it up with more advanced features. Thus, the item is aptly titled “Implement rudimentary profile switching.” Google is testing the UI, and it is currently behind an experimental flag. Even the name or title of the feature has yet to be decided.
Interestingly, Google has yet to offer the feature on Android. We have noticed a slew of new Chrome features lined up for iOS. Last month, Chrome for iOS gained a new feature that lets you access reading list offline and a US-based parcel tracking feature .
Google Chrome browser is leading the mobile browser space with 65% market share as of last year. Meanwhile, Safari is perched at the second position with 25% share. Google can widen the gap by poaching more users from iOS. This may be the reason they are focussing on Chrome for iOS. Which browser do you use on your iPhone? Let us know in the comments below.
Leave a Reply Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
- Mahit Huigol

COMMENTS
How to Change User-Agent on Safari. 1. Go to Preferences. 2. Enable Develop Menu Bar. Go to Advanced and check Show Develop menu in menu bar. 3. Navigate to Develop > User-Agent. You can again ...
The latest user agents for Safari. Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different. Here we have the latest user agents for Safari on mobile and computer platforms.
The latest user agents for Chrome. Google Chrome runs on a variety of operating systems and platforms, so while the version number tends to be fairly similar across platforms, the actual structure of the user agent has some variations.. We used to provide a number of different variations of the Chrome user agent for each platform, however with Chromium's move towards "frozen" user agents, they ...
Here's how: Go to Preferences from the Safari menu. Here move to the Advanced tab and check the checkbox next to the Show Develop menu in the menu bar option. A new Develop menu will appear on the menu bar next to Bookmarks; click on it and hover the mouse cursor over the User Agent option.
The user agent string or browser user agent is available on most popular web browser apps like Chrome, Mozilla, including Apple's Safari web browser. This is a critical function that enables web developers, search engine optimizers (SEOs), digital marketers, online ad campaign managers, and many more.
1. Using Chrome Developer Tools. Open any webpage in Chrome and right-click on the content area. Select "Inspect" option to open Chrome Developer Tools. Click on the "Dimensions" dropdown showing on the top tool bar of Developer Tools. Select any of the listed device to change the user agent for that device.
Next, select Develop > User Agent and pick the option you'd like. Safari even lets you choose Other to specify your own user agent string. Request Desktop Site on Android and iPhone While there's no quick toggle to change your user agent in the mobile versions of Chrome and Safari, you can easily make websites think your phone is a computer.
How To Change Your User Agent In Google Chrome. First, you'll need to open Chrome's developer console. To do so, press the Ctrl + Shift + I keys. A panel should open up on the right side of your Chrome window. Click on the icon of the three vertical dots (top-right corner).
Apple Safari. This option is available in Safari's normally hidden Develop menu. To enable it, click Safari > Preferences. Select the "Advanced" tab and enable the "Show Develop menu in menu bar" option at the bottom of the window. Click Develop > User Agent and select the user agent you want to use in the list.
Using the user agent to detect the browser looks simple, but doing it well is, in fact, a very hard problem. This document will guide you in doing this as correctly as possible. ... Chrome for example reports both as Chrome and Safari. So to detect Safari you have to check for the Safari string and the absence of the Chrome string, Chromium ...
The User-Agent request header is a characteristic string that lets servers and network peers identify the application, operating system, vendor, and/or version of the requesting user agent. ... x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91..4472.124 Safari/537.36 Edg/91..864.59 Safari UA string. In this example, the user agent string ...
A self-updating list of the latest and most common useragents seen on the web across all device types, operating systems, and browsers. Data is always fresh, updating weekly. This user agent list is perfect for web scrapers looking to blend in, developers, website administrators, and researchers. The most common useragents list is compiled from ...
Latest user agents (if you are looking for complete list, download it here ): Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123... Safari/537.36 [ip:169.235.95.241] Mozilla/5.0 (Linux; Android 11; moto e20 Build/RONS31.267-94-14) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123..6312.121 Mobile ...
The User-Agent Switcher for Chrome is the answer. With this extension, you can quickly and easily switch between user-agent strings. ... Safari, Googlebot or a custom string. Referer Control. 4.1 (256) Average rating 4.1 out of 5. 256 ratings. Google doesn't verify reviews. Learn more about results and reviews. Control the HTTP Referer on a per ...
The extension does not use any resources when it is not spoofing the user-agent 4. The extension enables user-agent spoofing on specific domains only; it is conversely possible to exclude certain domains from spoofing. Check the Options page for more info. 5. You can set per-site user-agent strings 6. There is an option to randomize user-agent ...
Another way is from the More actions menu (…) > F12 Developer Tools. Select the Emulation tab, then click in the User agent string list box. Choose an appropriate web browser you would like to ...
Useragent is a small piece of data that is sent by your web browser when accessing a website or application. It is used to identify the type of browser you are using, what device and operating system you are using, and the version of the browser you are using. This information is important for websites and applications to ensure optimal ...
Open Chrome and pull down the "View" menu, go down to "Developer" and select "Developer Tools" to open the developer panel. Click the gear icon Settings button located in the lower right corner. Click the 'Overrides" tab to find the User Agent options, select a user agent out of the pulldown menu, modify an existing one, or ...
I am using Chrome in linux with Version 51..2704.63 (64-bit). I recorded a HTTP request of Chrome and here is part of the recording: User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51..2704.63 Safari/537.36 Why does Chrome send four browsers in the user-agent field?
Learn how to update your existing functionality that relies on parsing the User-Agent string to make use of User-Agent Client Hints instead. Caution: If you are already using User-Agent Client Hints, be aware that since Chrome 90 the header format has changed so the Accept-CH tokens must exactly match the returned headers. Background
The browser includes the User-Agent header with the reduced User-Agent string. For example: User-Agent: Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/98... Mobile Safari/537.36; The browser includes that same information in the default User-Agent Client Hint headers. For example:
The latest user agents for web browsers on macOS. macOS is Apple's Operating System for their Desktop and Laptop computers. Here you can find the latest user agents for some of the most popular web browsers which run on macOS: Starting with Apple's own web browser: Safari, we've also got user agents for Chrome, Firefox, Vivaldi and even Edge.
user agent; 69..3497.100: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69..3497.100 Safari/537.36 ... Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77..3864. Safari/537.36: windows. version user agent; 69..3497.100: Mozilla/5.0 (Windows NT 10.0; Win64; x64 ...
Contribute to YuboZhaoo/IoT development by creating an account on GitHub. D-Link DIR-619L B1 2.06 was found to contain stack overflows in multiple functions in /bin/boa, This vulnerability allows attackers to trigger a denial of service (DoS) through web page parameters.
Last year, the Safari browser added multiple profile support for macOS, iOS, and iPadOS. Meanwhile, Chrome users on iOS are still stuck with single profile, despite Chrome offering multiple ...
The Bears kicked off their rookie minicamp Thursday and are slated to conduct non-contact practices Friday and Saturday at Halas Hall. A total of 43 prospects will participate: all five draft picks, nine undrafted free agents and two first-year Bears—as well as 23 unsigned rookies and four ...
The browser you are using is no longer supported on this site. It is highly recommended that you use the latest versions of a supported browser in order to receive an optimal viewing experience. The following browsers are supported: Chrome, Edge (v80 and later), Firefox and Safari.
In addition to their seven-player draft class, the Jets have signed 17 undrafted free agents. Below is information on each of them. CB Shemar Bartholomew (6-0, 200), Georgia Southern Bartholomew began his career at Northwestern State where he played four seasons before redshirting in 2022 and ...
QB Austin Reed of Western Kentucky was among nine undrafted free agents signed by the Bears on Thursday. ... Chrome, Edge (v80 and later), Firefox and Safari.