- How to Use This Site
- Usability Testing
- Domain Modeling

Taxonomy Design
- Wireframing
- Accessibility Evaluation
- Journey Mapping
- See All Methods A-Z
- Content Strategy
- Information Architecture
- Interaction Design
- Usability Evaluation
- User Research
- Visual Design

Photo by UX Indonesia via Unsplash
Journey Mapping Method
A journey map is a holistic, visual representation of a user’s experience with a product or service over time. Journey maps combine data and insight from other research and discovery methods to provide a detailed description from the user’s point of view of steps taken, decisions made, successes, pain points, and emotions felt.
Journey maps help designers understand the user’s motivations and needs at each step of a process, from the earliest earliest phases of researching a product or service all the way through adoption, providing crucial insight for designing solutions that better meet user and business needs. The journey map’s visual and storytelling elements also help it communicate research data and findings to broader audiences within an organization.
Preparation
Journey Mapping is often more effective when it is informed by these complementary methods.

Contextual Interviewing
Observation of users performing tasks in their own environment

Task Analysis
Observe users in action to understand how they perform tasks to achieve goals

Written descriptions of how users will perform tasks with your product or on your website

A specific user's context, motivations, and goals for visiting a website or app

Stakeholder Interviewing
Understanding the perspective and influence of those invested in a project's success

User Interviewing
Understand the tasks and motivations of the user group for whom you are designing
- Define business and user goals Clearly articulate the organizational goals for the product or service, the design and business goals for the mapping exercise, and the goals of the target user the map is to represent.
- Gather research data Effective journey maps are based on qualitative and quantitative data collected across a range of activities. Review and incorporate existing research as you create your journey map, and note where gaps in understanding indicate the need for additional research.
- Identify touchpoints and channels Touchpoints describe what users do and how they do it. Channels describe where the interaction takes place (e.g. website, call center, native app, or in-store).
- Create an Empathy Map Empathy maps describe what users do, think, feel, say, and hear in a given situation. They help you understand and articulate users’ emotional state, and provide the basis for illustrating the peaks and valleys of frustration, anxiety, happiness, etc.
- Sketch the journey Visualize the order in which users exhibit behaviors, use information, make decisions, and feel emotions. Group elements into phases related to the narrative of each user. Integrate touchpoints, channels, empathy insights, and other research to show the user’s course of motion across the timescale as a whole. Include the user’s feelings at each touchpoint.
- Review, refine, and revise Review your draft journey with team members and subject matter experts to gain new insight and integrate new perspectives. Use these to identify additional opportunities to make your journey map more accurate, more expressive of the data, and more useful for the design process. From time to time, evaluate your map to make sure it remains accurate. Revise as necessary to account for evolving research, product development, and user and business needs.
Journey Mapping typically produces insight and solutions focused on these areas:
User Preference
Elements, arrangements, or qualities of experience design that user state or show are valuable to them.
User Behavior
Information about how users currently use a site, service, or resource.
Journey Mapping Resources

10 most interesting examples of Customer Journey Maps

7 Interesting Real Life Customer Journey Map Examples

Customer journey maps for content: Untangle complex insights and create better experiences

144 Best Customer Journey Map Templates and Examples

Category Design
Creating structures and schemes that make the location and use of content clear

Persona Creation
Development of research-informed representations of target user goals, behaviors, and pain points

Style Tile Creation
Communicate the use of fonts, colors, and interface elements in a design system

Define a system for labeling and classifying content to make it easier to find, understand, and use
Journey Mapping Method details last edited on Sunday, February 6, 2022
Skip navigation
- Log in to UX Certification

World Leaders in Research-Based User Experience
Journey mapping 101.

December 9, 2018 2018-12-09
- Email article
- Share on LinkedIn
- Share on Twitter
Journey maps are a common UX tool. They come in all shapes, sizes, and formats. Depending on the context, they can be used in a variety of ways. This article covers the basics: what a journey map is (and is not), related terminology, common variations, and how we can use journey maps.
In This Article:
Definition of a journey map, key components of a journey map, journey-map variations, why use journey maps.
Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal.
In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative. This narrative is condensed and polished, ultimately leading to a visualization.

The terms ‘user journey map’ and ‘customer journey map’ can be used interchangeably. Both reference a visualization of a person using your product or service.
While the argument can be made that the term ‘customer’ does a disservice to the method (because, especially for certain business-to-business products, not all of end users are technically customers, i.e., product buyers), alignment on what you call the map is far less important than alignment on the content within the map.
Journey maps come in all shapes and sizes. Regardless of how they look, journey maps have the following 5 key elements in common:
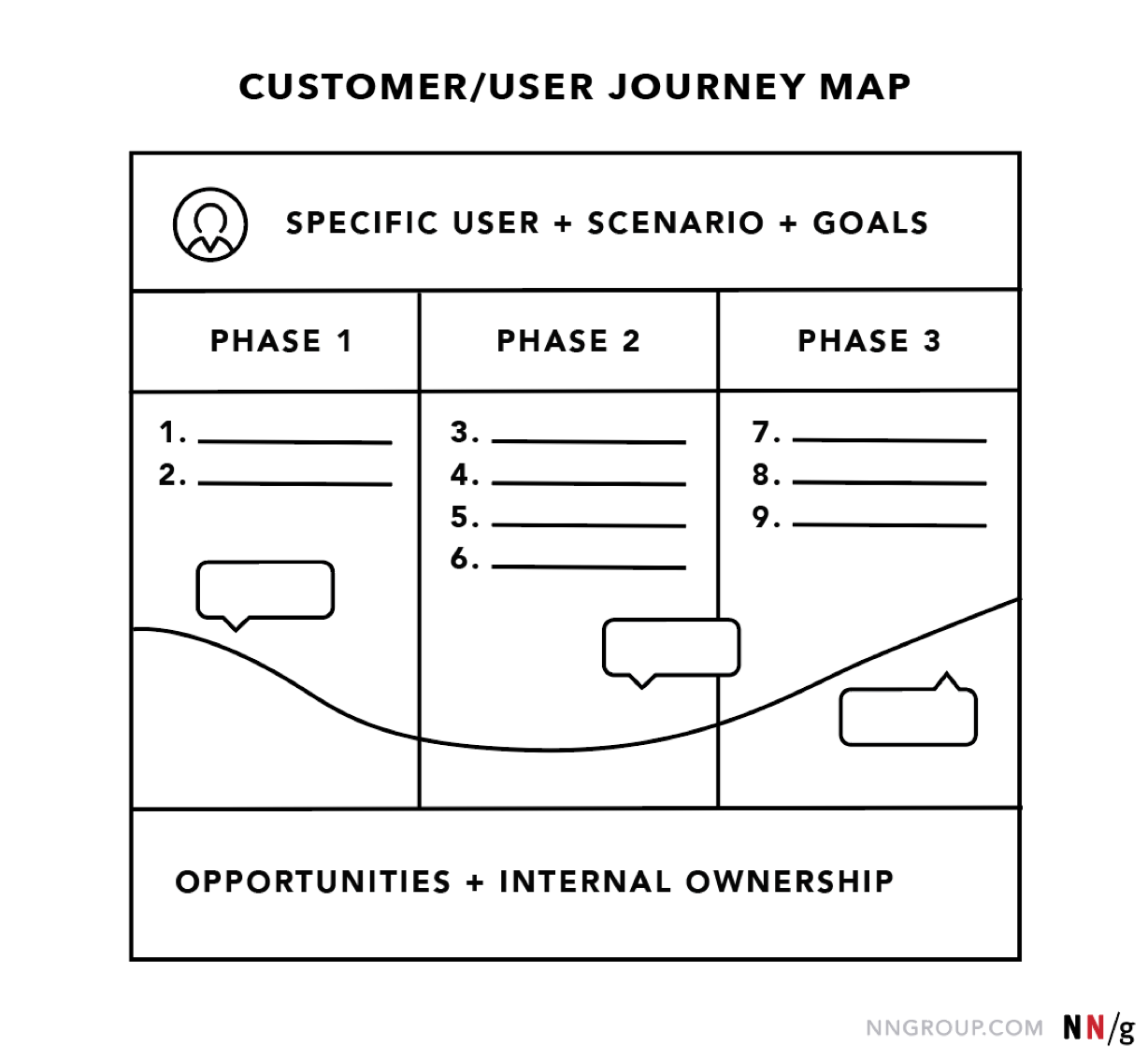
Scenario + Expectations
Journey phases, actions, mindsets, and emotions, opportunities.
The actor is the persona or user who experiences the journey. The actor is who the journey map is about — a point of view. Actors usually align with personas and their actions in the map are rooted in data.
Provide one point of view per map in order to build a strong, clear narrative. For example, a university might choose either a student or a faculty member as actor — each would result in different journeys. (To capture both viewpoints, the university will need to build two separate maps, one for each of the two user types.)
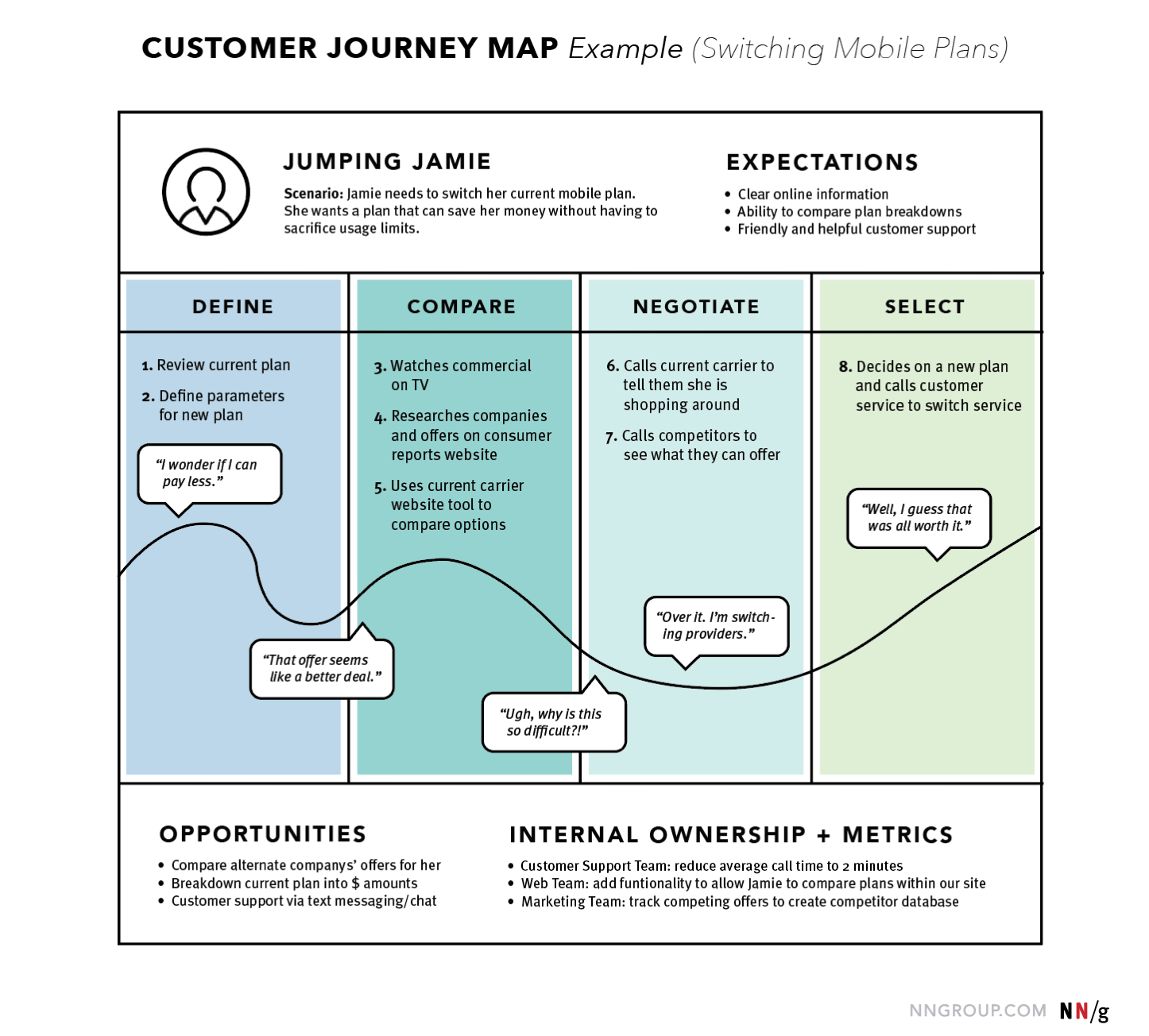
The scenario describes the situation that the journey map addresses and is associated with an actor’s goal or need and specific expectations. For example, one scenario could be switching mobile plans to save money, and expectations for it include to easily find all the information needed to make a decision.
Scenarios can be real (for existing products and services) or anticipated — for products that are yet in the design stage.
Journey maps are best for scenarios that involve a sequence of events (such as shopping or taking a trip), describe a process (thus involve a set of transitions over time), or might involve multiple channels .
Journey phases are the different high-level stages in the journey. They provide organization for the rest of the information in the journey map (actions, thoughts, and emotions). The stages will vary from scenario to scenario; each organization will usually have data to help it determine what these phases are for a given scenario.
Here are some examples:
- For an ecommerce scenario (like buying Bluetooth speakers), the stages can be discover, try, buy, use, seek support.
- For big (or luxury) purchases (like buying a car), the stages can be engagement, education, research, evaluation, justification.
- For a business-to-business scenario (like rolling out an internal tool), the stages could be purchase, adoption, retention, expansion, advocacy.
These are behaviors, thoughts, and feelings the actor has throughout the journey and that are mapped within each of the journey phases.
Actions are the actual behaviors and steps taken by users. This component is not meant to be a granular step-by-step log of every discrete interaction. Rather, it is a narrative of the steps the actor takes during that phase.
Mindsets correspond to users’ thoughts, questions, motivations, and information needs at different stages in the journey. Ideally, these are customer verbatims from research.
Emotions are plotted as single line across the journey phases, literally signaling the emotional “ups” and “downs” of the experience. Think of this line as a contextual layer of emotion that tells us where the user is delighted versus frustrated.
Opportunities (along with additional context such as ownership and metrics) are insights gained from mapping; they speak to how the user experience can be optimized. Insights and opportunities help the team draw knowledge from the map:
- What needs to be done with this knowledge?
- Who owns what change?
- Where are the biggest opportunities?
- How are we going to measure improvements we implement?

There are several concepts closely related and thus easily confused with journey maps.
It is important to note that this section is only meant to help your personal understanding and clarification of these terms. It is not advised to debate or attempt to shift a whole organization’s language to abide by the definitions stated here. Instead, use these definitions to guide you towards aspects of another method that your team has not previously considered.
Journey Map vs. Experience Map
Think of an experience map as a parent to a journey map. A journey map has a specific actor (a singular customer or user of a product) and specific scenario (of a product or service), while an experience map is broader on both accounts — a generic human undergoing a general human experience.
The experience map is agnostic of a specific business or product. It’s used for understanding a general human behavior; in contrast, a customer journey map is specific and focused on a particular business or product.
For example, imagine the world before the ridesharing market existed (Uber, Lyft, Bird, or Limebike, to name a few). If we were to create an experience map of how a person gets from one place to another, the map would likely include walking, biking, driving, riding with a friend, public transportation, or calling a taxi. Using that experience map we could then isolate pain points: unknown fares, bad weather, unpredictable timing, paying in cash, and so on. Using these pain points, we would then create a future journey map for specific product: how does a particular type of user call a car using the Lyft app?
Journey Map vs. Service Blueprint
If journey maps are the children to experience maps, then service blueprints are the grandchildren. They visualize the relationships between different service components (such as people or processes) at various touchpoints in a specific customer journey.
Think of service blueprints as a part two to customer journey maps. They are extensions of journey maps, but instead of being focused on the user (and taking the user’s viewpoint), they are focused on the business (and take its perspective).
For the Lyft scenario above, we would take the journey map and expand it with what Lyft does internally to support that customer journey. The blueprint could include matching the user to a driver, contacting the driver, calculating fares, and so on.
Journey Map vs. User Story Map
User stories are used in Agile to plan features or functionalities. Each feature is condensed down to a deliberately brief description from a user’s point of view; the description focuses on what the user wants to do, and how that feature will help. The typical format of a user story is a single sentence: “As a [type of user], I want to [goal], so that [benefit].” For example, “As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”
A user story map is a visual version of a user story. For example, take the user story above (“As a checking account holder, I want to deposit checks with my mobile device, so that I don’t have to go to the bank.”) and imagine writing out the different steps that the team plans for the user to take when using that functionality. These steps could be: logging in, beginning deposit, taking picture of check, and entering transaction details. For each step, we can document required features: enabling camera access, scanning check and auto filling numbers, and authorizing signature. In a user story map, these features are written on sticky notes, then arranged based on the product release that each functionality will be added to.
While, at a glance, a user story map may look like a journey map, journey maps are meant for discovery and understanding (think big picture), while user story maps are for planning and implementation (think little picture).
Although a journey map and user story map may contain some of the same pieces, they are used at different points of the process. For example, imagine our journey map for Lyft indicated that a pain point appeared when the user was in a large group. To address it, the team may introduce a multicar-call option. We could create a user story map to break this feature (multicar call) into smaller pieces, so a product-development team could plan release cycles and corresponding tasks.
The benefits of journey maps (and most other UX mappings ) are two-fold. First, the process of creating a map forces conversation and an aligned mental model for the whole team. Fragmented understanding is a widespread problem in organizations because success metrics are siloed; it is no one’s responsibility to look at the entire experience from the user’s standpoint. This shared vision is a critical goal of journey mapping, because, without it, agreement on how to improve customer experience would never take place.
Second, the shared artifact resulting from the mapping can be used to communicate an understanding of your user or service to all involved. Journey maps are effective mechanisms for conveying information in a way that is memorable, concise, and that creates a shared vision. The maps can also become the basis for decision making as the team moves forward.
Journey mapping is a process that provides a holistic view of the customer experience by uncovering moments of both frustration and delight throughout a series of interactions. Done successfully, it reveals opportunities to address customers’ pain points, alleviate fragmentation, and, ultimately, create a better experience for your users.
Additional articles are available, discussing:
- When to create customer journey maps
- The 5-step process
- Journey mapping in real life
Free Downloads
Related courses, journey mapping to understand customer needs.
Learn the process for capturing and communicating UX insights across complex interactions
Omnichannel Journeys and Customer Experience
Create a usable and cohesive cross-channel experience by following guidelines to resolve common user pain points in a multi-channel landscape
Interaction
Generating Big Ideas with Design Thinking
Unearthing user pain points to drive breakthrough design concepts
Related Topics
- Customer Journeys Customer Journeys
- Design Process
Learn More:
Please accept marketing cookies to view the embedded video. https://www.youtube.com/watch?v=2W13ext26kQ
Customer Journey Mapping 101

UX Design Critiques: 3 Tips for Effective Feedback
Megan Brown · 4 min

Journey Mapping: 2 Decisions to Make Before You Begin
Kate Kaplan · 3 min

Scenario Mapping for Design Exploration
Kim Salazar · 3 min
Related Articles:
The 5 Steps of Successful Customer Journey Mapping
Kate Kaplan · 6 min
Parking Lots in UX Meetings and Workshops
Sarah Gibbons · 5 min
When and How to Create Customer Journey Maps
User Experience vs. Customer Experience: What’s The Difference?
Kim Salazar · 5 min
Journey Mapping: 9 Frequently Asked Questions
Alita Joyce and Kate Kaplan · 7 min
Luxury Shopping User Groups and Journeys
Kate Moran · 14 min
Make a customer journey map with FigJam

Your team works hard to get customers what they need, when they need it. But how do you anticipate changing customer needs? Are there moments when customers seem ready to buy, then mysteriously abandon full shopping carts? Brand traction can be tricky at a time when even regular customers are pausing purchases.
But top brands have a tool that helps them stay in closer touch with their customer base: customer journey maps. This article shows how customer journey maps can help you sharpen design and marketing efforts, turning casual visitors into passionate brand advocates.
What is a customer journey map?
Customer journey maps show how customers interact with your brand, with colorful graphics that highlight key customer interactions before, during, and after purchases. Done right, these maps are essential tools that help designers and marketers serve customers better.

Try this free customer journey map template
Want to start making your own customer journey map? Get started with FigJam's free template today.
Why you need a customer journey map
How do you keep customers happy? A customer journey map helps you consider the customer experience (CX) from their point of view. You can plot the ups and downs of customer relationships over time, across all your brand channels. Your map might trace the movements of Millennial buyers as they discover a brand on social media, check online reviews, make in-app purchases, and post viral unboxing videos. Or your customer journey map might capture the short, sad story of full shopping carts suddenly abandoned at checkout by 71% of online customers .
Customer journey maps make these patterns easier to recognize and understand, so that customer success is easier to repeat—and customer frustration and attrition easier to avoid. That's critical. According to a recent study, 72% of consumers consider switching brands after just one bad user experience. With a customer journey map, you can be the hero who finds moments where your brand can shine, turning customer woes into customer success stories.
5 steps to complete your customer journey map
Your customer journey map doesn't have to be elaborate to be effective. You can outline your customer journey map in five steps:
- Ask an urgent CX question. What do you need to know about your customer to improve CX? Is there a customer behavior you're trying to understand, like abandoning a full shopping cart? Or are you looking for ways to win customers on TikTok? If you're not sure, FigJam online whiteboards make team brainstorming easy. Finding a shared goal focuses team efforts to build a clear, useful customer journey map.
- Collect customer insights. Gather any relevant customer data you can find. Site analytics might help you track cart abandonment patterns. If the research you need isn't handy, try running a quick survey. Social media polls could provide helpful insights into customer habits and preferences.
- Sketch out customer personas . Outline common customer behaviors you've observed. Then use your research to fill in finer details: distinct customer needs, goals, and drivers. User testing can help you test assumptions and refine personas.
- Plot their journeys. Take a ride with your customers down the sales funnel, from brand awareness and consideration through purchase, support, and brand advocacy. What are key touchpoints along the journey, across brand channels? Where do customer personas take diverging paths, leading to different experiences and outcomes?
- Discover brand opportunities. Check out customer reviews that point out room for improvement (ouch). What are common pain points? Ask follow-up questions in user interviews to uncover ways to surprise and delight even the most jaded users. The Interaction Design Foundation calls these “moments of truth”—game-changing positive interactions that can turn even unhappy customers into brand advocates.
3 pro tips for customer journey mapping
- Zoom in. Capgemini North America design strategists recommend that brands map one small section of the customer journey at a time. Many brands focus on awareness or purchase, overlooking make-or-break moments in pre-sale customer service or post-purchase product support.
- Let customers connect the dots. As Harvard business researchers point out, the road to a purchase is rarely a straight line . Customers interact with brands through multiple channels, zigzagging across different touch points before buying. In user research, let customers describe their journey for you, and pinpoint critical moments in their experience.
- Consider customer context. IDEO design leaders consider what happens before and after customers interact with your brand, using a house-paint brand as an example. Customers can't always tell when it's time to touch up peeling walls—and after repainting, they might not remember what paint color they chose. If your brand can reach out and support them at these moments, you could win loyal customers.
How to create customer journey maps with FigJam
FigJam is an online whiteboard that helps teams brainstorm, design, and share ideas. Here's how teams can use FigJam diagramming tools for better, faster customer journey mapping:
- Jump right in. Team members don't need any design experience to start building diagrams with FigJam's intuitive customer journey mapping template .
- Drag and drop. Map user flows with professionally designed shapes and arrows that snap to the grid. Your diagrams will feel polished and presentation-ready.
- Bring your brand to life. FigJam makes it easy to add brand flair to your diagrams, illustrations, animation and video.
FigJam's top customer diagramming tips and tricks
The official guide to diagramming with FigJam is a designer's go-to for customer journey mapping tips. If you'd rather just watch a short video, no problem: here's your four-minute masterclass on using FigJam to make diagrams .
Looking for inspiration? Check out the smart FigJam customer journey maps shared by Figma's professional design community . Fuad Aslan's customer journey map framework earned so much love from fellow designers, it won our 2022 Figma Community Award for Favorite Ideation Template.
But the next customer journey map to win hearts and minds worldwide could be the one you're about to make, right now.
Go to next section
[1] https://www.nytimes.com/2022/06/28/your-money/inflation-consumer-behavior.html
[2] https://www.interaction-design.org/literature/topics/customer-journey-map
[3] https://www.salesforce.com/uk/blog/2016/03/customer-journey-mapping-explained.html
[4] https://baymard.com/lists/cart-abandonment-rate
[5] https://www.businesswire.com/news/home/20191112005268/en/No-Second-Chances-New-Northridge-Group-Study-Reveals-72-of-Consumers-Will-Likely-Switch-Brands-After-Just-One-Bad-Service-Experience
[6] https://www.cmswire.com/customer-experience/getting-the-most-from-your-customer-journey-maps/
Keep reading

How to create a flow chart
Having a flow chart can help visually represent actions or people in a complex situation.

How to mind map
How can you remember the important stuff and forget the rest? Learn how to mind map, and you’ll learn how to think more clearly.

Alignment charts explained
Ready to sort in a more engaging way? Our alignment charts explained guide will walk you through how to create an alignment chart of your own.
Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Journal of UX Leadership
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Learn the principles of content design, from mastering tone and style, to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education
Meet our leadership team with UX and education expertise
Members of the council connect us to the wider UX industry
Our team are available to answer any of your questions
Fresh insights from experts, alumni and the wider design community
Read stories from our students who have made successful careers in UX after completing our course
How to design a customer journey map (A step-by-step guide)
A customer journey map is a visual representation of how a user interacts with your product. Learn how to create a customer journey map in this practical step-by-step guide.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

Successful UX design is rooted in empathy. The best designers are able to step into their users’ shoes and imagine what they think, feel, and experience as they interact with a product or service.
One of the most effective ways to foster user empathy and consider different perspectives is to create customer journey maps—otherwise known as customer journey maps.
If you’re new to journey mapping, look no further than this guide. We’ll explain:
- What is a customer journey map?
Why create customer journey maps?
When to create customer journey maps, what are the elements of a customer journey map, how to create a customer journey map (step-by-step).
If you want to skip straight to the how-to guide, just use the clickable menu to jump ahead. Otherwise, let’s begin with a definition.
[GET CERTIFIED IN UX]
What is a customer journey map?
A customer journey map (otherwise known as a user journey map) is a visual representation of how a user or customer interacts with your product. It maps out the steps they go through to complete a specific task or to achieve a particular goal—for example, purchasing a product from an e-commerce website or creating a profile on a dating app.
Where does their journey begin? What’s their first point of interaction with the product? What actions and steps do they take to reach their end goal? How do they feel at each stage?
You can answer all of those questions with a user journey map.

A user journey map template from Miro .
Creating customer journey maps helps to:
- Centre the end user and foster empathy. Creating a user/customer journey map requires you to step into the end user’s shoes and experience the product from their perspective. This reminds you to consider the user at all times and fosters empathy.
- Expose pain-points in the user experience. By viewing the product from the user’s perspective, you quickly become aware of pain-points or stumbling blocks within the user experience. Based on this insight, you can improve the product accordingly.
- Uncover design opportunities. User journey maps don’t just highlight pain-points; they can also inspire new ideas and opportunities. As you walk in your end user’s shoes, you might think “Ah! An [X] feature would be great here!”
- Get all key stakeholders aligned. User journey maps are both visual and concise, making them an effective communication tool. Anybody can look at a user journey map and instantly understand how the user interacts with the product. This helps to create a shared understanding of the user experience, building alignment among multiple stakeholders.
Ultimately, user journey maps are a great way to focus on the end user and understand how they experience your product. This helps you to create better user experiences that meet your users’ needs.
User journey maps can be useful at different stages of the product design process.
Perhaps you’ve got a fully-fledged product that you want to review and optimise, or completely redesign. You can create journey maps to visualise how your users currently interact with the product, helping you to identify pain-points and inform the next iteration of the product.
You can also create user journey maps at the ideation stage. Before developing new ideas, you might want to visualise them in action, mapping out potential user journeys to test their validity.
And, once you’ve created user journey maps, you can use them to guide you in the creation of wireframes and prototypes . Based on the steps mapped out in the user journey, you can see what touchpoints need to be included in the product and where.
No two user journey maps are the same—you can adapt the structure and content of your maps to suit your needs. But, as a rule, user journey maps should include the following:
- A user persona. Each user journey map represents the perspective of just one user persona. Ideally, you’ll base your journey maps on UX personas that have been created using real user research data.
- A specific scenario. This describes the goal or task the journey map is conveying—in other words, the scenario in which the user finds themselves. For example, finding a language exchange partner on an app or returning a pair of shoes to an e-commerce company.
- User expectations. The goal of a user journey map is to see things from your end user’s perspective, so it’s useful to define what their expectations are as they complete the task you’re depicting.
- High-level stages or phases. You’ll divide the user journey into all the broad, high-level stages a user goes through. Imagine you’re creating a user journey map for the task of booking a hotel via your website. The stages in the user’s journey might be: Discover (the user discovers your website), Research (the user browses different hotel options), Compare (the user weighs up different options), Purchase (the user books a hotel).
- Touchpoints. Within each high-level phase, you’ll note down all the touchpoints the user comes across and interacts with. For example: the website homepage, a customer service agent, the checkout page.
- Actions. For each stage, you’ll also map out the individual actions the user takes. This includes things like applying filters, filling out user details, and submitting payment information.
- Thoughts. What is the user thinking at each stage? What questions do they have? For example: “I wonder if I can get a student discount” or “Why can’t I filter by location?”
- Emotions. How does the user feel at each stage? What emotions do they go through? This includes things like frustration, confusion, uncertainty, excitement, and joy.
- Pain-points. A brief note on any hurdles and points of friction the user encounters at each stage.
- Opportunities. Based on everything you’ve captured in your user journey map so far, what opportunities for improvement have you uncovered? How can you act upon your insights and who is responsible for leading those changes? The “opportunities” section turns your user journey map into something actionable.
Here’s how to create a user journey map in 6 steps:
- Choose a user journey map template (or create your own)
- Define your persona and scenario
- Outline key stages, touchpoints, and actions
- Fill in the user’s thoughts, emotions, and pain-points
- Identify opportunities
- Define action points and next steps
Let’s take a closer look.
[GET CERTIFIED IN UI DESIGN]
1. Choose a user journey map template (or create your own)
The easiest way to create a user journey map is to fill in a ready-made template. Tools like Miro , Lucidchart , and Canva all offer user/customer journey map templates that you can fill in directly or customise to make your own.
Here’s an example of a user journey map template from Canva:

2. Define your persona and scenario
Each user journey map you create should represent a specific user journey from the perspective of a specific user persona. So: determine which UX persona will feature in your journey map, and what scenario they’re in. In other words, what goal or task are they trying to complete?
Add details of your persona and scenario at the top of your user journey map.
3. Outline key stages, actions, and touchpoints
Now it’s time to flesh out the user journey itself. First, consider the user scenario you’re conveying and think about how you can divide it into high-level phases.
Within each phase, identify the actions the user takes and the touchpoints they interact with.
Take, for example, the scenario of signing up for a dating app. You might divide the process into the following key phases: Awareness, Consideration, Decision, Service, and Advocacy .
Within the Awareness phase, possible user actions might be: Hears about the dating app from friends, Sees an Instagram advert for the app, Looks for blog articles and reviews online.
4. Fill in the user’s thoughts, emotions, and pain-points
Next, step even further into your user’s shoes to imagine what they may be thinking and feeling at each stage, as well as what pain-points might get in their way.
To continue with our dating app example, the user’s thoughts during the Awareness phase might be: “ I’ve never used online dating before but maybe I should give this app a try…”
As they’re new to online dating, they may be feeling both interested and hesitant.
While looking for blog articles and reviews, the user struggles to find anything helpful or credible. This can be added to your user journey map under “pain-points”.
5. Identify opportunities
Now it’s time to turn your user pain-points into opportunities. In our dating app example, we identified that the user wanted to learn more about the app before signing up but couldn’t find any useful articles or reviews online.
How could you turn this into an opportunity? You might start to feature more dating app success stories on the company blog.
Frame your opportunities as action points and state who will be responsible for implementing them.
Here we’ve started to fill out the user journey map template for our dating app scenario:

Repeat the process for each phase in the user journey until your map is complete.
6. Define action points and next steps
User journey maps are great for building empathy and getting you to see things from your user’s perspective. They’re also an excellent tool for communicating with stakeholders and creating a shared understanding around how different users experience your product.
Once your user journey map is complete, be sure to share it with all key stakeholders and talk them through the most relevant insights.
And, most importantly, turn those insights into clear action points. Which opportunities will you tap into and who will be involved? How will your user journey maps inform the evolution of your product? What are your next steps?
Customer journey maps in UX: the takeaway
That’s a wrap for user journey maps! With a user journey map template and our step-by-step guide, you can easily create your own maps and use them to inspire and inform your product design process.
For more how-to guides, check out:
- The Ultimate Guide to Storyboarding in UX
- How to Design Effective User Surveys for UX Research
- How to Conduct User Interviews

Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The ultimate guide to mobile app design: Follow these UI principles & best practices

The best online survey tools to use in 2024

What is colour theory? A complete introductory guide
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
2 April 2024
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Empathy Mapping
What is empathy mapping.
Empathy mapping is the visual representation of users’ thoughts, feelings and actions. User Experience (UX) designers use empathy maps to organize user research data to gain a deeper, shared understanding of users’ needs and make decisions.
“Nobody cares how much you know, until they know how much you care.”—Theodore Roosevelt
An empathetic approach builds stronger connections with users and gives products a competitive edge.
It helps designers uncover the underlying emotions and motivations that drive users’ behavior. By understanding what users genuinely want and need, designers can develop innovative solutions that meet users’ expectations.
Let's look at some examples of good design and poor design in airports to grasp the power of empathy in design.
- Transcript loading…
Teams create empathy maps at the beginning of a project, and use them throughout the design process; they help uncover hidden insights and keep the user front and center.
For example, a mobile productivity app team conducts user interviews and then creates empathy maps for different user segments, such as students, remote workers, and busy parents. Each empathy map includes details like user thoughts, feelings, needs and pain points related to task management.
As the team assembles the map, they notice students crave recognition and a sense of accomplishment. The team then works this need into their design ideation, testing ideas like leaderboards and productivity streaks.
Why is Empathy Mapping Important?
Empathy mapping is an important tool in the designers’ toolkit for several reasons:
In Design Thinking , empathy is a helpful catalyst for ideation and problem-solving . Empathy mapping ensures designers focus both on functionality and the emotional aspects of user interactions. This understanding sparks creative ideas that go beyond surface-level solutions.
Teams develop a shared understanding of who the user is, and their needs and pain points. Empathy maps based on real quotes capture unfiltered perspectives and avoid the distortion of individual biases about the user.
Empathy maps help designers easily communicate their user research findings to stakeholders.
Empathy map canvases offer a quick visual summary of qualitative research data . The team doesn’t have to go through the entire research data to understand their users. Design teams can develop these insights and opportunities further to help identify potential opportunities in the product.
Empathy maps reveal gaps in user research. For example, does the research reveal what users truly feel?
An empathy map is a simple but powerful tool that keeps users at the center of the design process. Designers gain a profound understanding of users’ needs and desires through the analysis of their thoughts, feelings and experiences. Teams use these insights to create products and experiences that resonate with users on a deeper level.
Get started with Empathy Mapping. Download and share this template with your team.

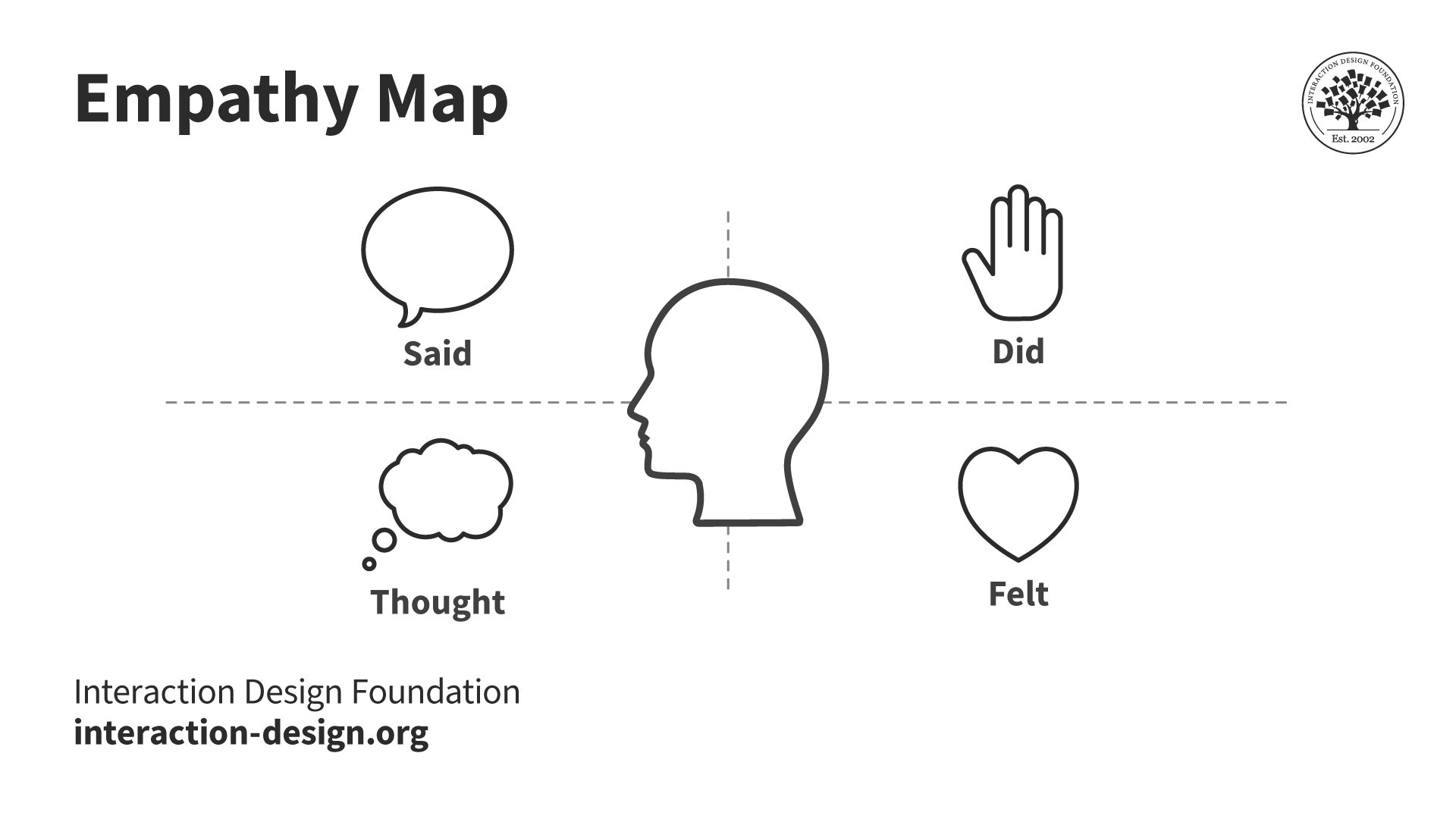
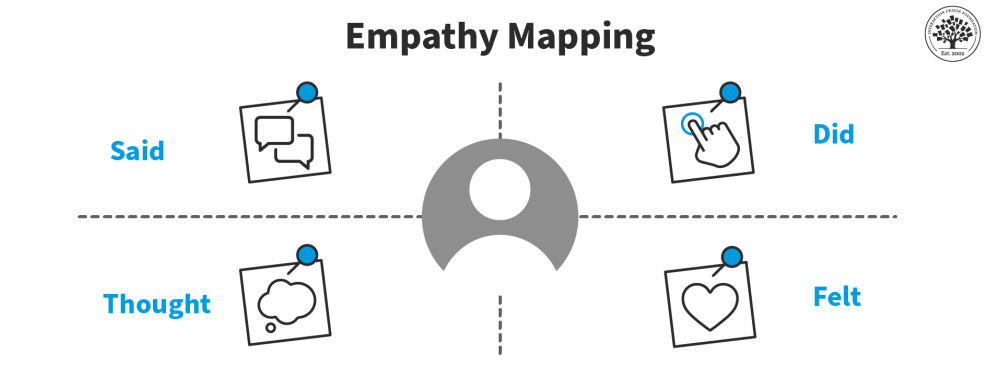
Empathy Map: What the User Said, Did, Thought, Felt
The four quadrants of an empathy map typically categorize different aspects of a user's experience.

Empathy maps help designers look at a user's experience through four distinct lenses: what they say, think, do, and feel.
© Interaction Design Foundation, CC BY-SA 4.0
The four quadrants of an empathy map are:
1. Said/Says: The “Says” section represents what you hear your users say out loud, and it's usually the easiest section to complete. By listening to their words, you gain valuable insights into their expectations, concerns, needs and preferences. Place direct quotes from users in this section.
For example, this section might include:
“I feel super stressed trying to keep track of all the different due dates and things I have to do.”
“I’m never able to keep up with everything during exams and it stresses me out.”
“I've barely got a moment to breathe once I’ve caught up with my assignments and projects. But it still feels as though I’ve got nothing to show for my efforts.”
2. Did/Does: The "Does" section focuses on your users’ actions and behaviors. It helps to understand how users interact with the brand, products or services. By analyzing the users’ actions, you can identify pain points and opportunities for improvement.
For example:
“The user customizes app interfaces with a preferred theme.”
“The user screenshots motivational quotes to share on their Instagram story.”
“The user lists the many different student societies they belong to in their bio.”
3. Thought/Thinks: The "Thinks" section represents your users’ thoughts, beliefs and assumptions. This section uncovers the underlying motivations and aspirations that drive their behavior. When you understand what your users think, you can align your product with their mental models.
For example, the “Thinks” section might include:
“The signup process is way too long.”
“I wish I had more free time, but there’s just so much to do. Will this app help, or is it just another thing that will take up my time?”
“The tuition fees are so high, I hope this app has a free option. I’m on such a tight budget.”
4. Felt/Feels: The "Feels" section delves into the users’ emotional state, and it can be the hardest section to complete. It uncovers their fears, frustrations and desires. Pay close attention to body language and tone of voice for cues about what the users are feeling. When you understand their emotions, you can create meaningful and engaging experiences that appeal to users on a deeper level.
“Impatient with the amount of time it takes to complete an action in the app.”
“Overwhelmed by the amount of on-screen text.”
“Excited by the pop-up prompting them to connect with their friends on the app.”
To fill out the “thinks” and “feels” sections, the team will need to interpret all available data, and rely on more observational notes, as people may not readily describe what they think and feel.
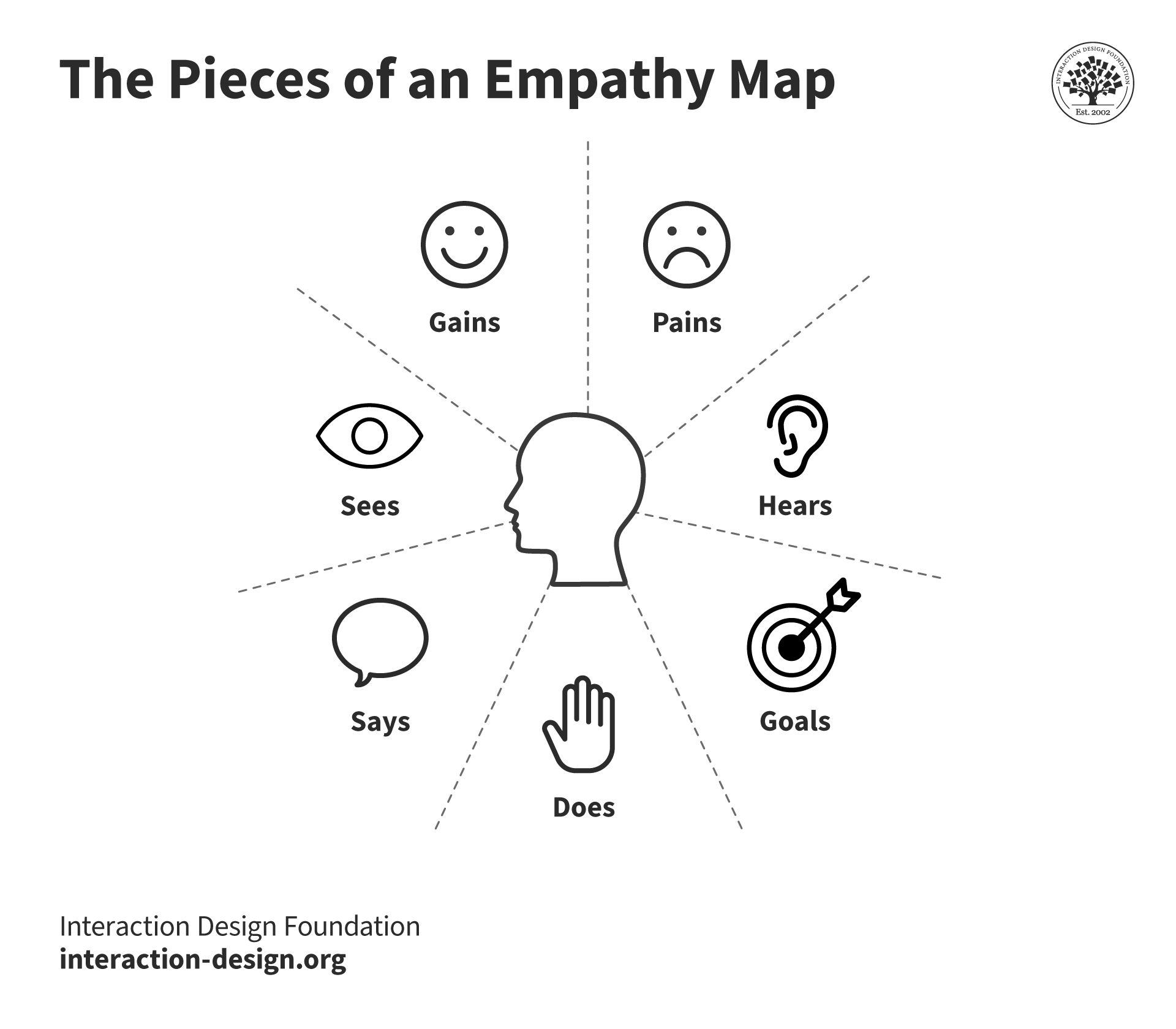
5. Additional sections: While many empathy maps contain four quadrants, variations of the canvas include extra sections for further insights: Goals, Pains, Gains, Sees and Hears.
The “Goals” section details who the team empathizes with and what they need to do. The “Pains” section lists the user’s problems and pain points. The “Gains” section is where you’ll organize the users’ wants, needs and what they dream to achieve. The “Sees” section lists what the user sees in their immediate environment and relevant digital visual stimuli. The “Hears” section does the same for their auditory experience.

Dave Gray's updated empathy map canvas includes additional sections for the user's goals and what they see, hear, desire and struggle with.
How to Create an Empathy Map
Step-by-step breakdown of how to create an effective empathy map:
Step 1: Define Scope and Purpose
Clearly define the scope, purpose and target audience. This could be existing users, potential users or a specific segment of the target market.
Step 2: Gather and/or Conduct Research
Collect as much information as possible about your target audience. This can include customer surveys, interviews, observations and social media data.
Customer surveys are ideal for reaching a large audience quickly to gather general opinions and preferences .
Interviews allow you to dig deeper into people's thoughts and feelings. They're most effective when detailed, personal user experiences and stories are needed to understand specific aspects of user behavior.
Prof. Ann Blandford, Professor of Human-Computer Interaction at University College London, shares how best to approach the interview situation.
Sometimes, what people do reveals more than what they say. Observations are indispensable when it comes to uncovering non-verbal cues and real-world interactions with a product. They're most valuable when designers need to see how users naturally interact with a product or service in their own environment.
Social media data is great to tap into spontaneous user feedback and trends. This approach is best when the team looks for immediate, real-time reactions and opinions about a product or service from a diverse user base.
The more data the team has, the more accurate the empathy map will be.
Step 3: Fill in the Empathy Map Quadrants
Choose a comfortable and collaborative environment to conduct an in-person empathy mapping session. Provide stakeholders with sticky notes, markers and a whiteboard or a large sheet of paper divided into four quadrants.
Create a Post-It (paper or digital) for each meaningful insight identified in the user research data. Next, add the Post-It to the relevant quadrant.
Start by filling in the "Says" quadrant. Write direct quotes that reflect users’ needs, desires, and concerns. Move on to the "Does," "Thinks," and "Feels" quadrants, and encourage the team to brainstorm and share their insights.
After populating all the quadrants, stand back and identify any knowledge gaps . Is there a specific quadrant that needs more user research data?
Step 4: Discuss and Analyze
Encourage a discussion among the team. Encourage everyone to share their observations and identify patterns. Look for opportunities to address the pain points and meet the needs of the users effectively.
Key steps to consider:
Identify patterns and trends: Look for commonalities and recurring themes in the empathy maps. Identify patterns that can help the team understand users’ behaviors, needs and desires.
Focus on pain points and opportunities: Pay attention to the pain points and opportunities identified in the empathy maps. Focus on the pain points that have the most significant impact on the users’ experiences and address them first.
Segment your target audience: Use the insights gathered from empathy mapping to segment the target audience further. Understanding the unique needs of each segment helps the team create personalized experiences.
Align with your business goals: Ensure the insights gathered from empathy mapping align with the business goals and objectives. Empathy maps help inform product development, user experience and marketing initiatives.
Step 5: Identify Your Users’ Needs
To identify users' needs, go through the empathy map and look for:
verbs—i.e., activities and desires,
user traits,
contradictions, and inconsistencies.
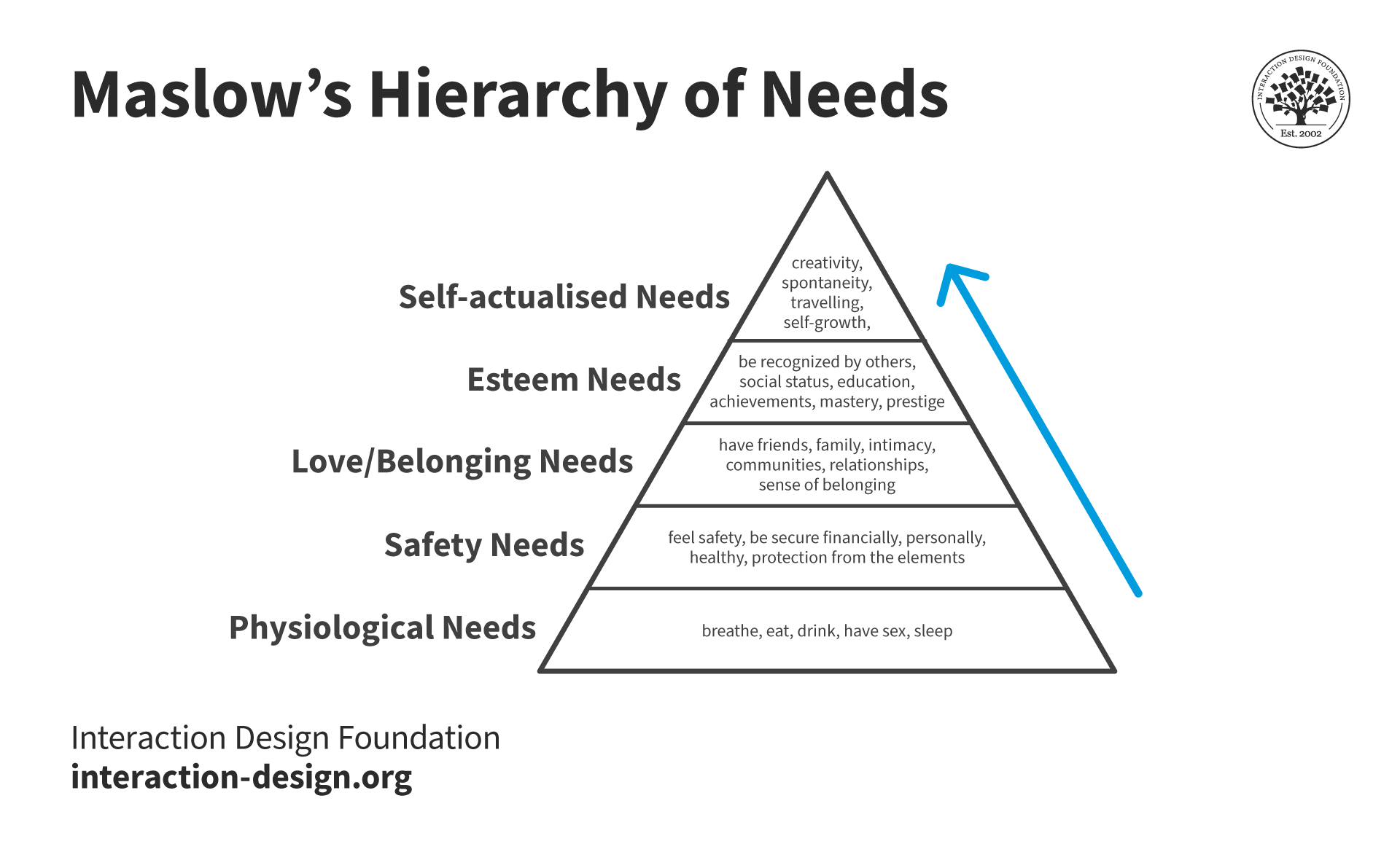
It also helps to consult all five levels of Maslow's Hierarchy of Needs . This pyramid, developed by psychologist Abraham Maslow in 1943, helps teams analyze how a product can meet the needs of the target user.
This framework helps designers understand not just the basic, functional needs the product meets (like safety or convenience), but also how it can fulfill higher-level emotional or aspirational needs.

Maslow's hierarchy helps designers define and prioritize user motivations to come up with user-centric solutions.
Empathy Maps vs Personas: What’s the Difference?
Empathy maps and personas are both valuable tools in user-centric design, but they serve different purposes. A persona is a detailed, semi-fictional character that represents different user types. They include demographic information, behaviors and goals and provide a holistic understanding of the target user. Empathy maps are visualizations that focus on users’ emotions, thoughts, actions, and spoken words in a specific context.
User Experience (UX) Strategist William Hudson explains how personas help designers develop empathy.
Copyright holder: Benoît Prieur. Appearance time: 10:32 - 10:36 Copyright license and terms: CC BY-SA 4.0. Modified: No. Link: https://commons.wikimedia.org/wiki/File:Avenue _ Berthelot -_ machine_ pour_ entrer_ dans_l%27h%C3%B4tel.jpg
Empathy mapping significantly contributes to persona development by providing insights into users' experiences. Empathy maps help uncover the feelings and thoughts that personas might not fully capture. It enriches personas with a deeper understanding of user motivations and pain points. This makes personas more realistic and the team more empathetic.
The decision of whether to create an empathy map or persona first depends on the project's goals. Designers may choose to start with an empathy map for quick insights into user experiences, which can then inform persona development.
If the team has already created personas, designers can use empathy mapping to add layers of emotional understanding to them. They are symbiotic tools. Both personas and empathy maps contribute to a more comprehensive understanding of users in the design process.
When to Use Empathy Maps
Design teams often create empathy maps at the beginning of the design process. However, once created, teams should continue to refer to the maps to keep users at the center of the design process.
The design process is not linear, and it’s likely the team will conduct interviews even after a product launch. Designers should always update these maps with new insights.
Empathy maps play several important roles during the design process:
Research Phase: Begin using empathy maps at the outset of a project, during the research and exploration phase.
Use empathy maps to collect and organize data from user interviews, observations, and surveys. This early understanding lays the groundwork for informed design decisions later.
For example, an empathy map created during the research phase may reveal that users feel frustrated with or intimidated by complex apps. This insight directs the design team to focus on simplifying the user experience.
Idea Generation and Brainstorming: Use empathy maps during ideation and brainstorming as a springboard for creative thinking. By visually mapping out user experiences, UX designers can identify solutions that resonate with users on a deeper level.
This phase is about translating empathetic insights into tangible design ideas that can improve user satisfaction. For example, if an empathy map shows that users are looking for quicker ways to complete tasks, designers might brainstorm features like shortcuts or predictive text.
Iterative Design and Prototyping : Continuously use empathy maps during the iterative design process. As prototypes evolve, empathy maps ensure the user’s emotional journey is consistently considered.
This phase is about bridging the gap between user needs and the product’s functionality. For example, if an updated empathy map indicates that users are annoyed by a lengthy signup process, the design team can prioritize addressing this in the next iteration of the app.
The Top 3 Challenges Designers Face during Empathy Mapping (and How to Avoid Them)
There are a few challenges to overcome when working on an empathy map:
Mistake 1: Over-Generalize User Profiles
Often, designers create empathy maps based on generic user profiles. This approach misses the subtleties of real user experiences and leads to a one-size-fits-all design that doesn't truly resonate with anyone.
To avoid this, designers should create different empathy maps to capture insights from different groups.
For example, in an app for public transit users, if the team only looks at the perspective of a 9-to-5 office worker, they will miss the needs of night shift workers, students, or parents with school-age children. Designers can create a separate empathy map for each user group to capture the range within a specific type of user. This will help the team tailor their product to meet specific user needs.
Mistake 2: Ignore Emotional Undercurrents
When creating empathy maps, some designers rely solely on what users do and say, without considering how they feel. Emotions drive behavior, and overlooking this aspect leads to a superficial understanding of users .
To avoid this misstep, designers should pay attention to the emotional responses during their user research. Designers should ask questions about how certain experiences make users feel, and observe their emotional cues . This deeper emotional understanding will lead to more intuitive and user-centered designs .
For example, a user of a fitness app might say they use it for exercise tracking. But delve deeper, and they might reveal they're also seeking motivation and community. Recognizing these emotional needs can transform your approach from simply tracking metrics to creating an engaging, supportive user experience .
Mistake 3: Treat Empathy Mapping as a One-Off Task
Designers who treat empathy mapping as a box to check at the beginning of a project, never to revisit, are making a critical error. User needs and contexts evolve, and so should the designer’s understanding of them.
Designers should revisit and update their empathy maps regularly. As the project progresses, they should keep in touch with users. This ongoing dialogue ensures the design remains relevant and empathetic.
For example, a streaming service's initial empathy map might focus on entertainment and ease of use. But, as competition grows and user preferences change, revisiting the map could reveal a new emphasis on unique content and personalized recommendations.
Mistake 4: Look to Prove Assumptions
Teams can fall victim to confirmation bias while analyzing data; that is, they might selectively interpret data that reinforces assumptions and stereotypes, which defeats the purpose of empathy maps.
Prof. Ann Blandford of University College London explains confirmation bias and other common analysis pitfalls.
Empathy mapping is more art than science, requiring a delicate balance of research, intuition, and continuous engagement. By avoiding these common mistakes, you'll create designs that don't just look good on paper but truly resonate with the people they're meant for. Remember, the heart of UX design is learning to understand the human experience – and there's no shortcut to that.
Learn More about Empathy Mapping
For an in-depth look at the empathize stage of design thinking and its tools, take our course Design Thinking: The Ultimate Guide .
Read The 5 Stages in the Design Thinking Process for a more holistic perspective of Design Thinking.
Learn more about the Updated Empathy Map Canvas from its creator Dave Gray.
Learn more about When to Use Which User-Experience Research Methods on the Nielsen Norman Group site.
See empathy mapping examples on the Mindomo blog.
Watch the User Stories Don't Help Users: Introducing Persona Stories Master Class with William Hudson, Consultant Editor and Author.
Enroll in our User Research – Methods and Best Practices course.
Watch this TED Talk by psychology professor Jamil Zaki, “ We're experiencing an empathy shortage, but we can fix it together. ”
Read Ten Tips to Develop Better Empathy Maps on the Adobe blog.
Questions related to Empathy Mapping
Dive into the science behind empathy mapping with these two studies:
1. Kouprie, M & Sleeswijk Visser, F (2009). A Framework for Empathy in Design: Stepping into and Out of the User's Life . ResearchGate.
Kouprie and Sleeswijk Visser propose a framework for empathy in design, emphasizing the importance of understanding and addressing users' needs while stepping into and out of their lives.
2. Cairns P, Pinker I, Ward A, Watson E & Laidlaw A. (2021) Empathy maps in communication skills training . Clin Teach.
This study explores the usefulness, applicability, and attitudes toward empathy maps as part of medical student's communication skills training.
Learn more about empathy in UX design with these book recommendations:
1. Brown, T. (2009). Change by Design: How Design Thinking Transforms Organizations and Inspires Innovation . HarperBusiness.
This book by Tim Brown, CEO of the renowned design firm IDEO, delves into how design thinking, deeply rooted in empathy, can drive organizational change and innovation.
2. Weinschenk, S. (2011). 100 Things Every Designer Needs to Know About People . New Riders.
Susan Weinschenk combines insights from psychology and design, providing an extensive list of things designers should know about people, fostering a deeper empathic connection with users.
3. Disabato, N. (2010). Cadence & Slang . Two Pens Media.
Nick Disabato's book offers a fresh perspective on interaction design, focusing on simplicity and empathy in design practices.
4. Norman, D. A. (2013). The Design of Everyday Things: Revised and Expanded Edition . Basic Books.
Donald A. Norman explores the psychology behind good and bad design, emphasizing the need for empathy in understanding how users interact with objects in their everyday lives.
Empathy and sympathy, while often used interchangeably in everyday language, have distinct meanings, especially in the context of UX design. Many UX designers unknowingly sympathize with users when their intention was to empathize.
Empathy refers to the ability to fully understand, mirror, and share a user's feelings and experiences. Empathizing with users involves delving deep into their emotional experience, understanding their motivations, challenges, and needs. This understanding is crucial in UX design, as it allows designers to create solutions that truly resonate with the user's needs and pain points. Empathy is about putting oneself in the user’s shoes to gain insights into their thoughts, feelings, and behaviors.
Sympathy, on the other hand, is the feeling of compassion or concern for another, the wish to see them better off, but without the shared emotional experience that comes with empathy. Sympathy might involve acknowledging a user's struggles or difficulties, but without the deeper, personal understanding that empathy brings. Sympathetic design might recognize problems and seek to address them, but it lacks the depth of insight gained through empathic design.
In practice, empathy is more actionable in UX design because it provides a deeper and more nuanced understanding of the user. This depth is crucial for designing effective and user-centric products and experiences. Empathetic design leads to solutions that are not just usable, but also emotionally resonant, thereby creating a more profound and positive impact on the user experience.
Professor Brené Brown, author of six number-one New York Times bestselling books, explains the difference between empathy and sympathy .
You can read What Is Empathy and Why Is It So Important in Design Thinking to find out more.
Empathy mapping can be seamlessly integrated into agile development processes to enhance user-centric design and ensure the product meets user needs effectively. How you can do it:
1. Sprint Planning: Include empathy mapping at the beginning of your sprint planning. This ensures you can consider user needs and perspectives right from the start. You can identify key user segments and create empathy maps for each to guide the development process.
2. User Story Development: Use insights from empathy maps to craft user stories. These stories should reflect the users' experiences, needs, and challenges. This approach helps the development team focus on creating features that truly resonate with the users.
3. Design and Prototyping: During the design phase, refer to the empathy maps to inform design decisions. This helps you create more user-friendly interfaces and interactions. You can test prototypes against the empathy maps to ensure they align with user expectations.
4. Retrospectives and Continuous Improvement: In agile retrospectives, review the effectiveness of the empathy maps in guiding the development process. Update the empathy maps based on new learnings or changes in user behavior and preferences.
5. Cross-functional Collaboration: Encourage collaboration between designers, developers, and product managers around empathy maps. This fosters a shared understanding of user needs across the team, leading to more cohesive and user-centric solutions.
By integrating empathy mapping into agile development, teams can stay user-focused, adapt quickly to user feedback, and build products that better meet user needs. It bridges the gap between user understanding and technical implementation, ensuring every sprint delivers value to the users.
CEO of Syntagm, William Hudson delves into the integration of user-centered design principles, including empathy mapping, within agile development frameworks in his Master Class webinar, User Stories Don't Help Users: Introducing Persona Stories . It provides insights and practical strategies for incorporating empathy effectively in agile processes.
To learn more about research and design techniques like continuous discovery, enroll in the IxDF Agile Methods for UX Designers course .
An empathy map and an affinity map are both valuable tools in the design and user experience (UX) process, but they serve different purposes. Both maps help sort through data, but affinity maps have a broader application.
Empathy Map: An empathy map is a tool used to articulate what you know about a specific user type. Ideal when you want to gain a deeper insight into users' needs, behaviors, and attitudes. An empathy map typically includes sections like what the user says, thinks, does, and feels. It's used in the early stages of the design process, particularly during the empathy phase of design thinking, to build a strong understanding of the target user's experience.
Affinity Map: You use an affinity map, on the other hand, for sorting and categorizing large amounts of data, such as ideas, problems, solutions, or observations. It’s often used after conducting research, like interviews or observations, to organize qualitative data into themes or categories. This method helps in identifying patterns or trends in the data, which can inform decision-making and strategy in the later stages of the design process.
You can learn more about these and other practical design thinking tools in the IxDF Design Thinking online course .
Empathy mapping and customer journey mapping are closely intertwined in design, particularly in UX/UI design and product design. Empathy mapping is a tool that allows designers to gain a deeper insight into the user's world. It focuses on understanding a user's feelings, thoughts, challenges, and motivations. By doing so, designers can create a representation of the user's mindset, which assists in making informed design decisions.
Customer journey mapping, on the other hand, is a broader tool that maps out the entire journey a customer experiences when they interact with a product or service. It identifies key interactions, touchpoints, and the customer's feelings, motivations, and challenges at each stage. This process helps in visualizing the entire experience from the customer's perspective, identifying pain points, and enhancing the overall user experience.
You can integrate empathy maps into customer journey maps to enhance the effectiveness of the design process. Empathy maps inform the customer journey by providing a detailed understanding of the user's emotional state at various touchpoints. This integration ensures the design solutions are not just based on external behaviors but are deeply rooted in the users' emotional and psychological experiences.
If you’d like to learn more about customer journey maps, experience maps and service blueprints, the IxDF Journey Mapping online course is a great place to start.
Empathy mapping can be effectively applied to B2B (Business-to-Business) design projects. In the B2B context, empathy mapping helps designers understand the unique needs, challenges, and goals of business clients. By focusing on the emotional and cognitive aspects of the business clients, designers can create solutions that are more aligned with their specific requirements and business contexts.
In B2B scenarios, the key stakeholders often include a variety of individuals with different roles and perspectives within the client organization. An empathy map in this context might explore the concerns and motivations of various personas like decision-makers, end-users, and influencers within the client's company. Understanding these varied perspectives ensures the design solutions cater to the functional requirements and the strategic business objectives and user experience expectations of each group.
Using empathy mapping in B2B design projects leads to a more user-centric approach, which is crucial for creating solutions that provide real value to businesses. By empathetically understanding the client's business environment, designers can create products or services that enhance productivity, efficiency, and user satisfaction, ultimately contributing to the client's business success.
Learn how to price your B2B services or how to set up a successful freelance business with the IxDF How To Become A Freelance Designer online course.
Gathering data for an empathy map is a crucial step in understanding your users' experiences, emotions, thoughts, and needs. Effective ways to gather data for an empathy map:
1. User Interviews: Conducting in-depth interviews with users is one of the most effective ways to gather rich, qualitative data. These interviews should focus on users' experiences, feelings, and challenges related to the product or service. It's helpful to ask open-ended questions to encourage users to share their thoughts, impressions, and feelings in detail.
2. Observations: When you observe users in their natural environment as they interact with a product or service, you can gain invaluable insights into their behavior, pain points, and preferences. This method helps you understand the context in which the users interact with a product by their physical and emotional responses.
3. Usability Testing: Conducting usability tests where users interact with the product while sharing their thoughts aloud can provide direct insights into their experience, including frustrations and moments of delight.
4. Social Media and Forums: Analyzing user comments and discussions on social media platforms and forums can offer unfiltered insights into what users think and feel about your product or service.
5. Existing Data and Analytics: Reviewing existing data such as customer feedback, support tickets, and usage analytics can also provide valuable insights into users' experiences and challenges.
6. Empathy Workshops: Organizing workshops with stakeholders and team members to share and analyze collected data can be beneficial. These workshops encourage diverse perspectives and deeper understanding.
Designers can perform empathy mapping remotely using digital collaboration tools and virtual interviews or surveys. You can adapt traditional in-person workshops with flip charts and sticky notes to suit the virtual workplace.
The process of empathy mapping helps designers distill user knowledge into one place, enabling them to categorize and understand qualitative research, discover gaps in current knowledge, and pinpoint the types of research needed to address them. It's ideal for remote teams who need to stay user-centric.
You can learn more about how to move design and research online in the IxDF online Master Class “Remote UX” with Frank Spillers.
Literature on Empathy Mapping
Here’s the entire UX literature on Empathy Mapping by the Interaction Design Foundation, collated in one place:
Learn more about Empathy Mapping
Take a deep dive into Empathy Mapping with our course Design Thinking: The Ultimate Guide .
Some of the world’s leading brands, such as Apple, Google, Samsung, and General Electric, have rapidly adopted the design thinking approach, and design thinking is being taught at leading universities around the world, including Stanford d.school, Harvard, and MIT. What is design thinking, and why is it so popular and effective?
Design Thinking is not exclusive to designers —all great innovators in literature, art, music, science, engineering and business have practiced it. So, why call it Design Thinking? Well, that’s because design work processes help us systematically extract, teach, learn and apply human-centered techniques to solve problems in a creative and innovative way—in our designs, businesses, countries and lives. And that’s what makes it so special.
The overall goal of this design thinking course is to help you design better products, services, processes, strategies, spaces, architecture, and experiences. Design thinking helps you and your team develop practical and innovative solutions for your problems. It is a human-focused , prototype-driven , innovative design process . Through this course, you will develop a solid understanding of the fundamental phases and methods in design thinking, and you will learn how to implement your newfound knowledge in your professional work life. We will give you lots of examples; we will go into case studies, videos, and other useful material, all of which will help you dive further into design thinking. In fact, this course also includes exclusive video content that we've produced in partnership with design leaders like Alan Dix, William Hudson and Frank Spillers!
This course contains a series of practical exercises that build on one another to create a complete design thinking project. The exercises are optional, but you’ll get invaluable hands-on experience with the methods you encounter in this course if you complete them, because they will teach you to take your first steps as a design thinking practitioner. What’s equally important is you can use your work as a case study for your portfolio to showcase your abilities to future employers! A portfolio is essential if you want to step into or move ahead in a career in the world of human-centered design.
Design thinking methods and strategies belong at every level of the design process . However, design thinking is not an exclusive property of designers—all great innovators in literature, art, music, science, engineering, and business have practiced it. What’s special about design thinking is that designers and designers’ work processes can help us systematically extract, teach, learn, and apply these human-centered techniques in solving problems in a creative and innovative way—in our designs, in our businesses, in our countries, and in our lives.
That means that design thinking is not only for designers but also for creative employees , freelancers , and business leaders . It’s for anyone who seeks to infuse an approach to innovation that is powerful, effective and broadly accessible, one that can be integrated into every level of an organization, product, or service so as to drive new alternatives for businesses and society.
You earn a verifiable and industry-trusted Course Certificate once you complete the course. You can highlight them on your resume, CV, LinkedIn profile or your website .
All open-source articles on Empathy Mapping
Stage 2 in the design thinking process: define the problem and interpret the results.

- 1.3k shares
Empathy Map – Why and How to Use It

- 1.2k shares
How to Visualize Your Qualitative User Research Results for Maximum Impact

- 2 years ago
Methods to Help You Define Synthesise and Make Sense in Your Research

- 3 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!

IMAGES
COMMENTS
Customer journey maps are visual representations of customer experiences with an organization. They provide a 360-degree view of how customers engage with a brand over time and across all channels. Product teams use these maps to uncover customer needs and their routes to reach a product or service. Using this information, you can identify pain ...
What a user journey map is. Why user journey mapping is critical for the user experience. ... While the Master Class webinars aren't free, they are open to both members and non-members of Interaction Design Foundation. While non-members pay $50 per webinar, members pay only $5. We charge this nominal fee to cover a few costs associated with ...
Journey maps help designers understand the user's motivations and needs at each step of a process, from the earliest earliest phases of researching a product or service all the way through adoption, providing crucial insight for designing solutions that better meet user and business needs. ... Interaction Design Foundation; UX Mastery; 18F ...
Read writing about Customer Journey Map in The Interaction Design Foundation. Learn UX Design through online, self-paced UX Design courses and open-source educational materials!
Customer Journey Map Template INTERACTION-DESIGN.ORG Creative Commons BY-SA license: You are free to edit and redistribute this template, even for commercial use, as long as you give credit to the Interaction Design Foundation.Also, if you remix, transform, or build upon this template, you must distribute it under the same CC BY-SA license.
Definition of a Journey Map. Definition: A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative.
A customer journey map helps you consider the customer experience (CX) from their point of view. You can plot the ups and downs of customer relationships over time, across all your brand channels. Your map might trace the movements of Millennial buyers as they discover a brand on social media, check online reviews, make in-app purchases, and ...
Here's how to create a user journey map in 6 steps: Choose a user journey map template (or create your own) Define your persona and scenario. Outline key stages, touchpoints, and actions. Fill in the user's thoughts, emotions, and pain-points. Identify opportunities.
The Journey Map, helps teams understand and visualize the end-to-end experience of a user as they interact with a product or service. They provide a comprehensive view of the user's interactions, emotions, and touchpoints throughout their journey. These maps are a versatile tool in UX design that aids in understanding, visualizing, and ...
Not really sure how Customer Journey Maps can help you? Get a quick intro, practical examples and the reasons why Journey Maps can be the game changer... Video. Home. Live. Reels. Shows. Explore. More. Home. Live. Reels. Shows. Explore. Not really sure how ... The Interaction Design Foundation
The benefits of user journey mapping. Looking at the big picture, building user journey maps creates models for product teams to rally around, which sparks dialogue and leads to a common understanding. Rather than individual departments defining success by their own metrics, the entire design team stands on common ground and can look at success from the perspective of the user and their ...
Read writing about Customer Journey Mapping in The Interaction Design Foundation. Learn UX Design through online, self-paced UX Design courses and open-source educational materials!
Design teams use customer journey maps to see how customer experiences meet customers' expectations and find areas where they need to improve designs. Learn more here: https://bit.ly/3Eyl8YM 115
While empathy maps focus on a specific moment or interaction, journey maps provide a broader view of the user experience. Empathy mapping focuses on the user's thoughts and emotions during a scenario. Journey maps outline the user's end-to-end experience, including various touchpoints and stages. Empathy maps offer depth, dissecting specific ...
The customer journey map lets you walk that mile. 🤠 👞 👟 👡 Read about the customer journey in today's #UX article 👇 https://lnkd.in/dAQF6PC Customer Journey Maps — Walking a Mile ...
Launch map view. Distance: 52.2 km; Duration: 54 min; ... Tickets cost RUB 120 - RUB 170 and the journey takes 44 min. Train operators. Central PPK Phone 8 (800) 775-00-00 Website central-ppk.ru Train from Ploschad Tryokh Vokzalov to Fryazevo Ave. Duration 44 min Frequency ...
They say that map doesn't english transliteration, because Moscow is still not a tourist centre yet. Take a look at details ...
Find company research, competitor information, contact details & financial data for BETA GIDA, OOO of Elektrostal, Moscow region. Get the latest business insights from Dun & Bradstreet.
Along with the journey through the Golden Ring of Russia, every travel guide includes a trip to another interesting ring. The ring of Moscow metro stations. We have collected for you the best metro stations of Moscow. Just look for yourself at what amazing art is presented in underground area.