- 9 Free Online Earth Day Games for Kids
- The Best Gadgets for The Beach or Pool

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
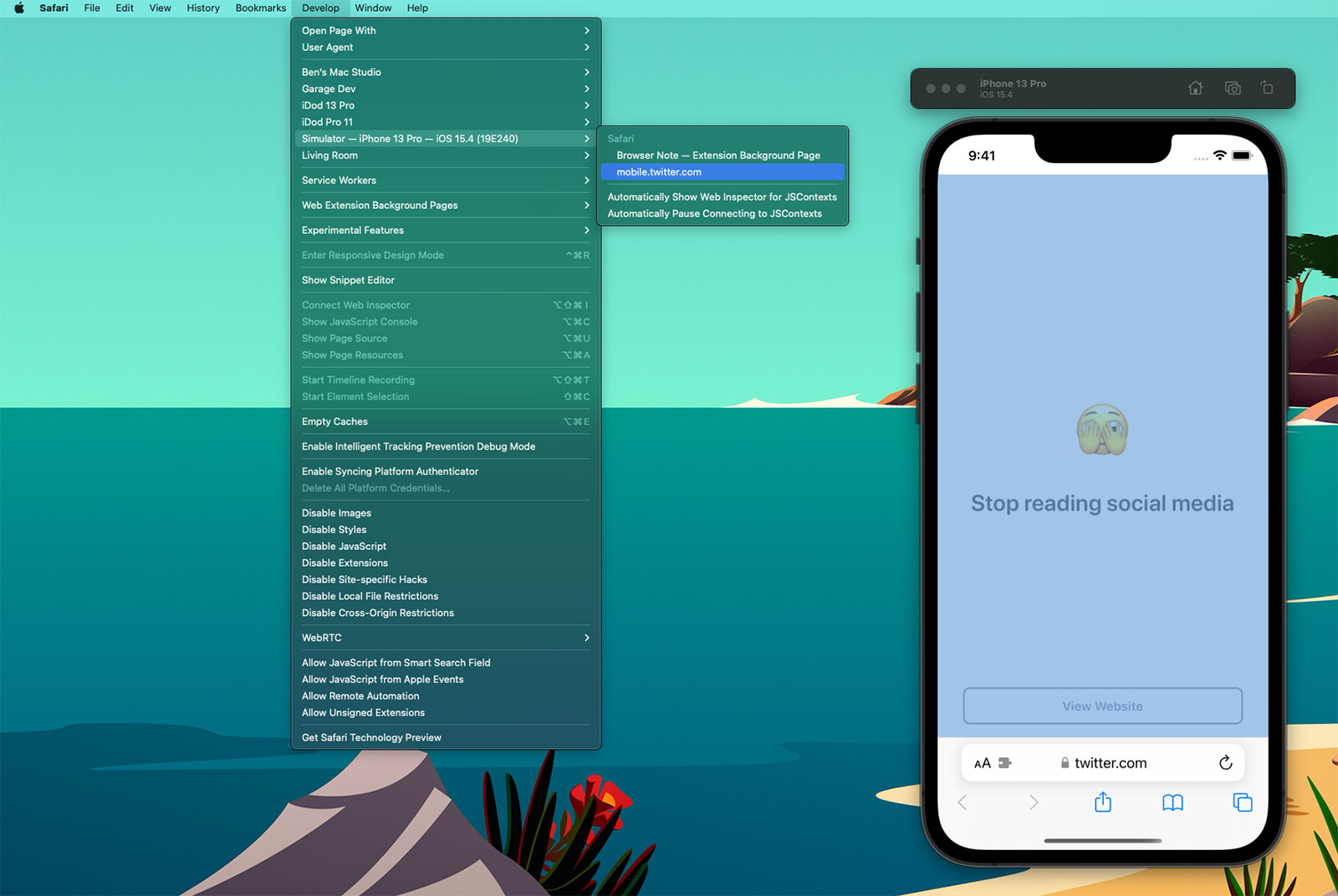
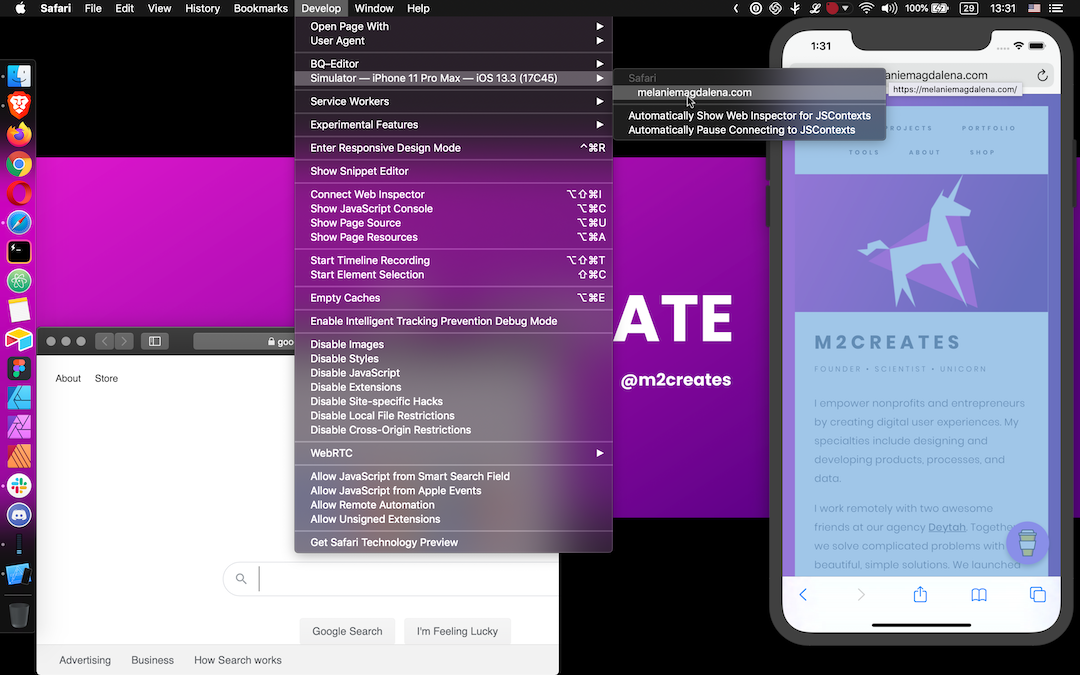
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari
Freelance iOS, macOS, Apple Watch, and Apple TV Developer
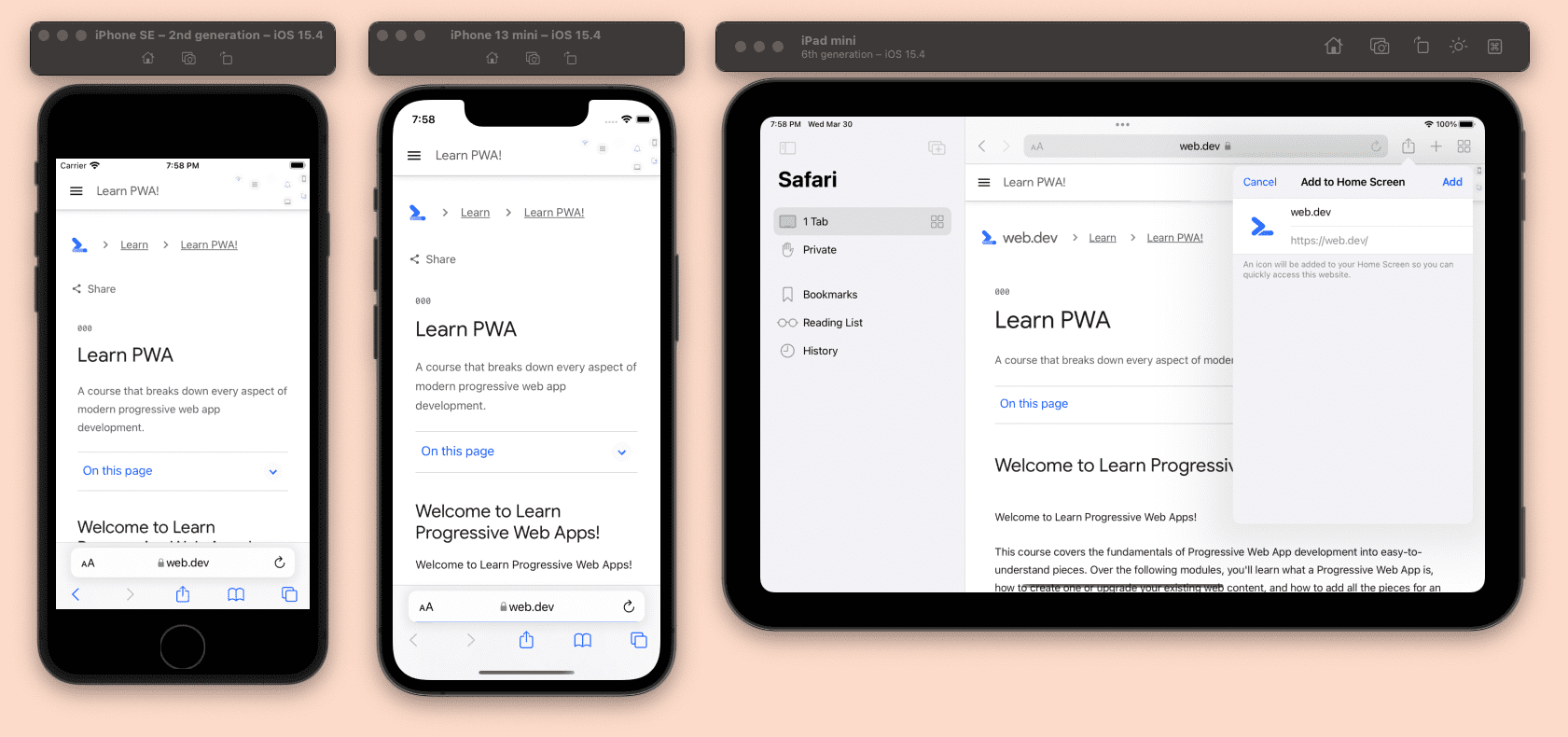
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
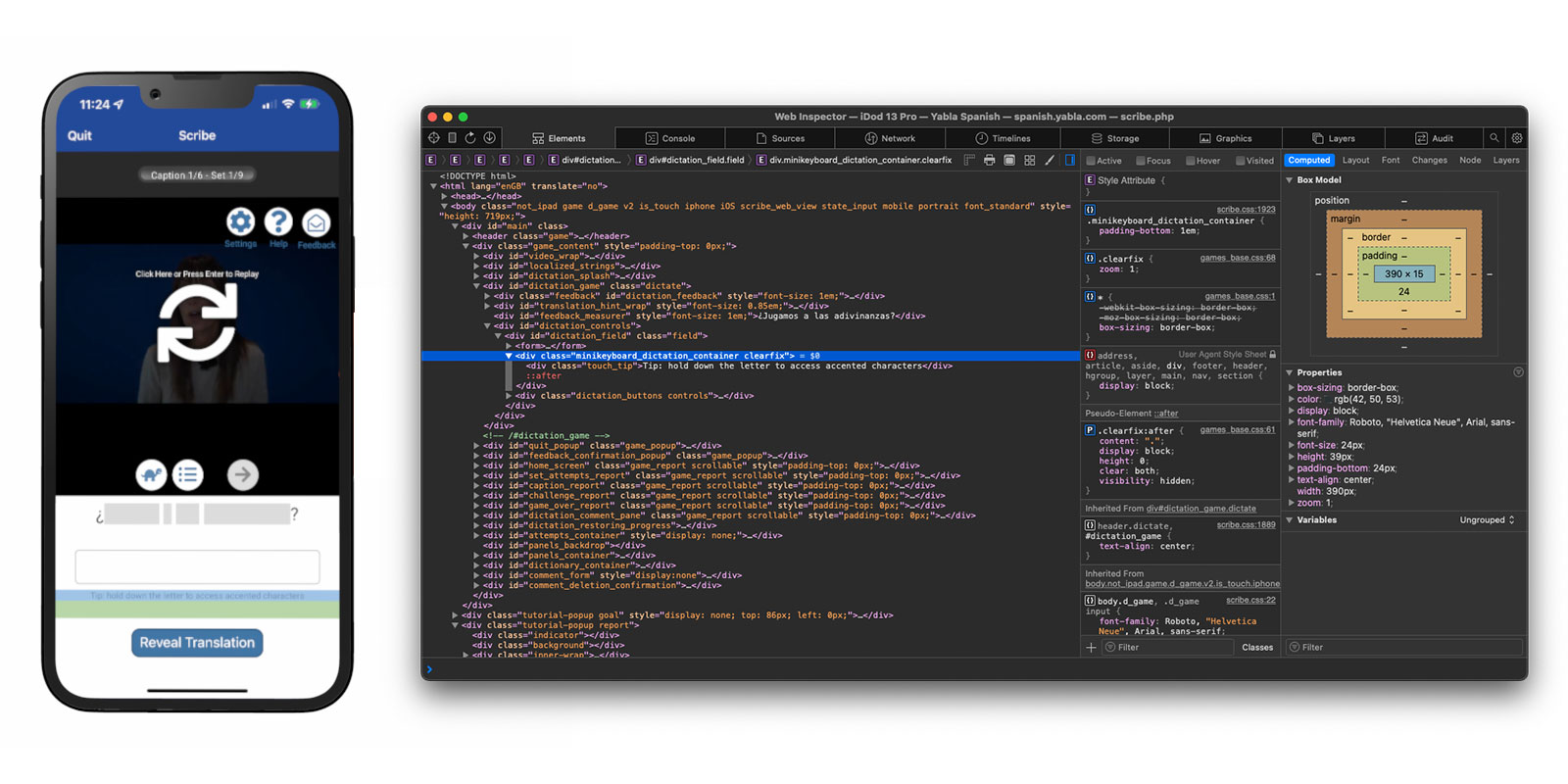
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎

Debug iOS Safari with Xcode Simulator and Web Inspector
- Published: 15 Jun 2020
Uses: Xcode simulator
How I debug CSS for iOS Safari on my MacBook Pro.

If you're like me and don’t have an iOS device, you can use Xcode Simulator to view and debug mobile Safari from your Mac.
Why would you need to simulate mobile Safari? Phones in general don't even have web inspectors for debugging. Have you ever had a CSS quirk on an iPhone and no iPhone to test with? I have.
As a lifelong Android user and web designer by trade, I regularly need to preview, test, or fix things for iOS Safari. Thankfully my MacBook has a way to simulate iOS devices so that I can preview and debug mobile Safari! Likewise, it can simulate older and newer iOS versions if needed.
The following steps may vary for newer and older versions of macOS, Xcode, and Safari. This guide uses:
- MacBook Pro (Retina, 15-inch, Mid 2015)
- macOS Mojave version 10.14.6
- Xcode version 11.3.1
- Safari version 13.1.1
Step 1: Open Xcode and Launch Simulator
From your Applications, launch Xcode. (Optionally, update Xcode if it yells at you when you try to open it.)
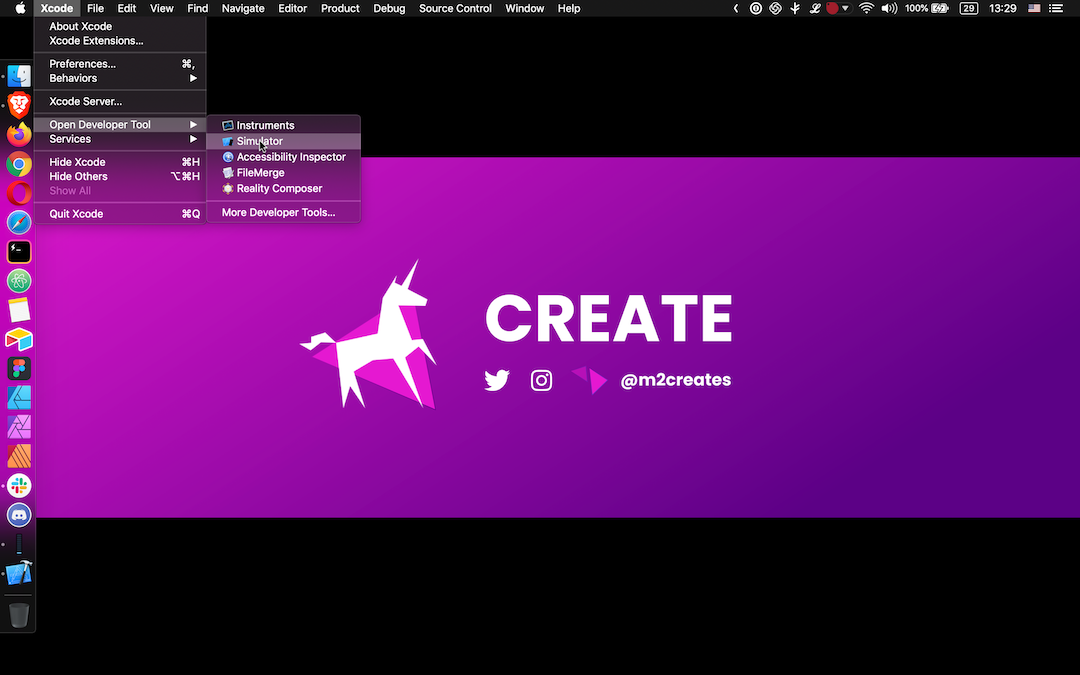
Once Xcode opens, navigate to Open Developer Tool > Simulator from the Mac toolbar.

If you’re a Spotlight user (which I am not), just search for Simulator and bypass launching Xcode altogether.
Step 2: Adjust the Simulator
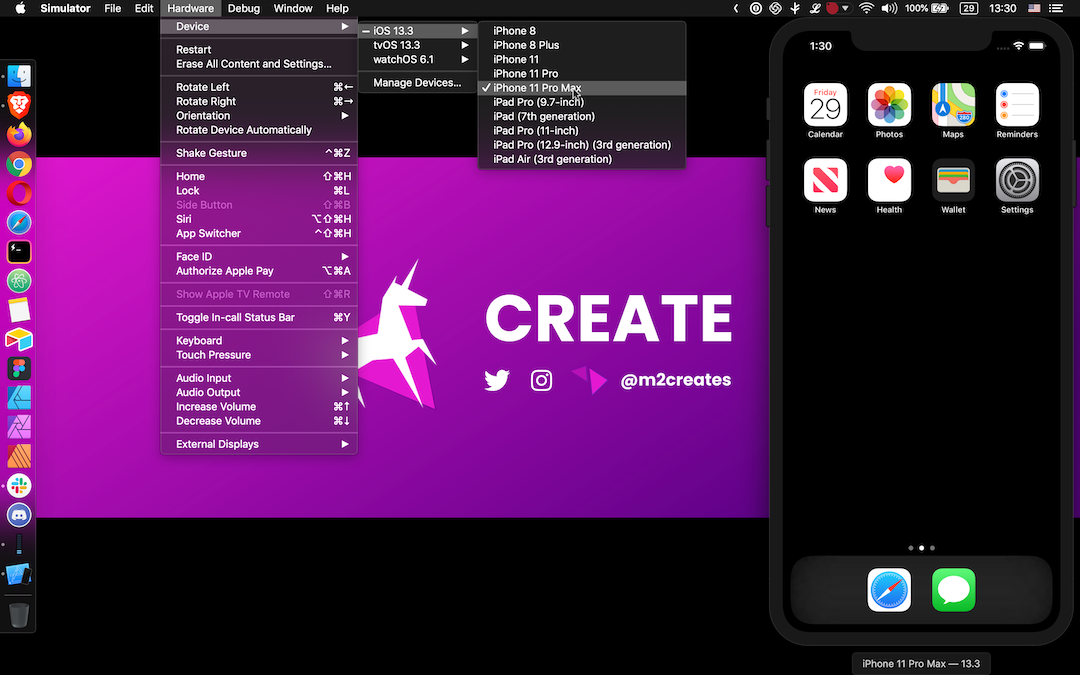
A simulated device should pop up on your screen and begin loading. From the Mac toolbar, you can adjust the simulator via Hardware > Devices and select the OS and Device. You can pick from various iPhones and iPads in the iOS dropdown.

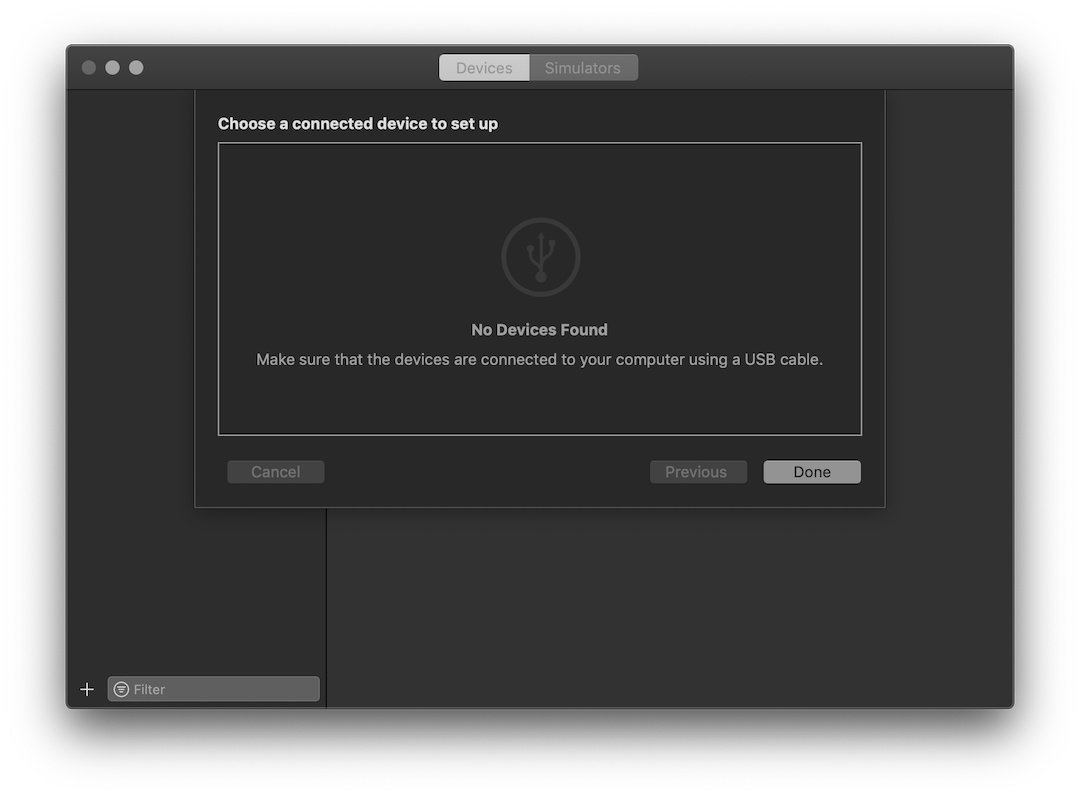
If you need something different, select Manage Devices for a suite of additional options:
Under Devices, add a device connected through USB.
Under Simulators, add a new simulator by selecting a device and iOS version (or install an additional iOS version runtime).

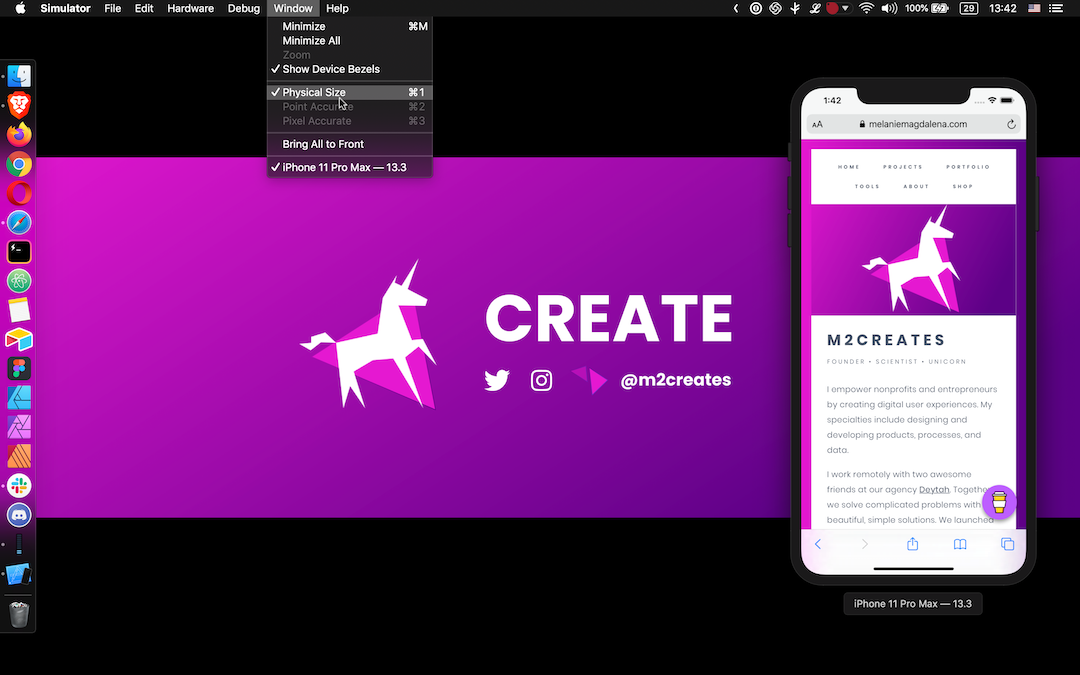
You can choose to use the simulation at the actual device size (instead of your screen's full height). Assign it via the Mac toolbar under Window to Physical Size.

Step 3: Simulate iOS Safari
In the Simulator, open up mobile Safari. Navigate to the appropriate page you’d like to interact with via Safari Web Inspector.
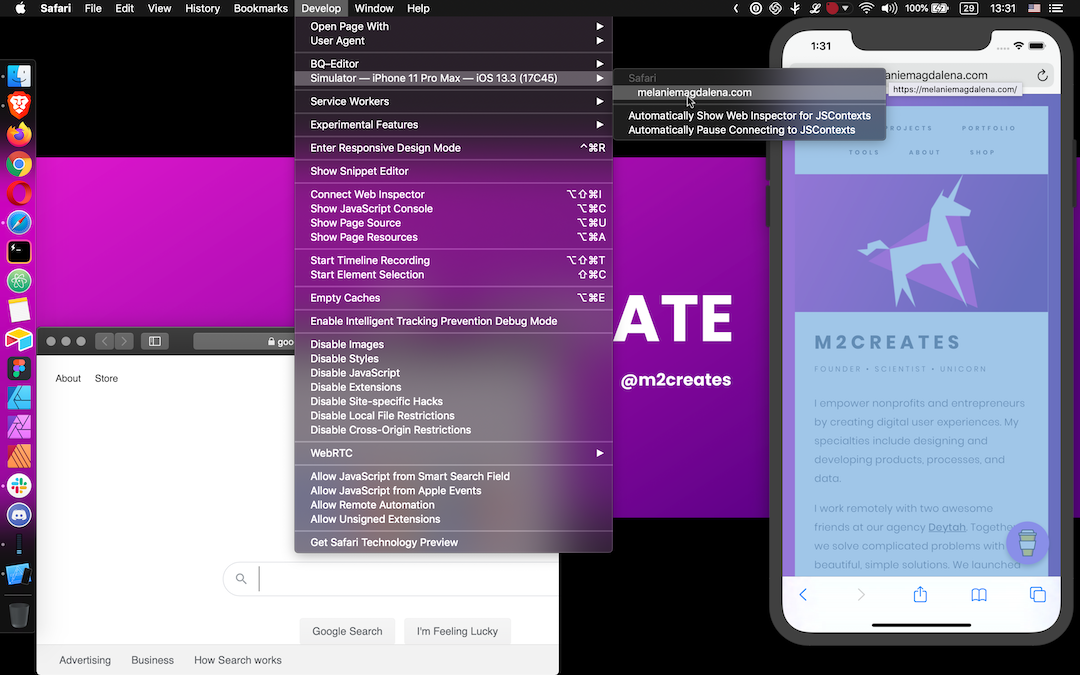
On your Mac, open up Safari. In the Mac toolbar under Develop , select the Simulator option beneath your device’s name. Pick the iOS Safari tab loaded in the Simulator. Web Inspector will launch to start debugging mobile Safari!

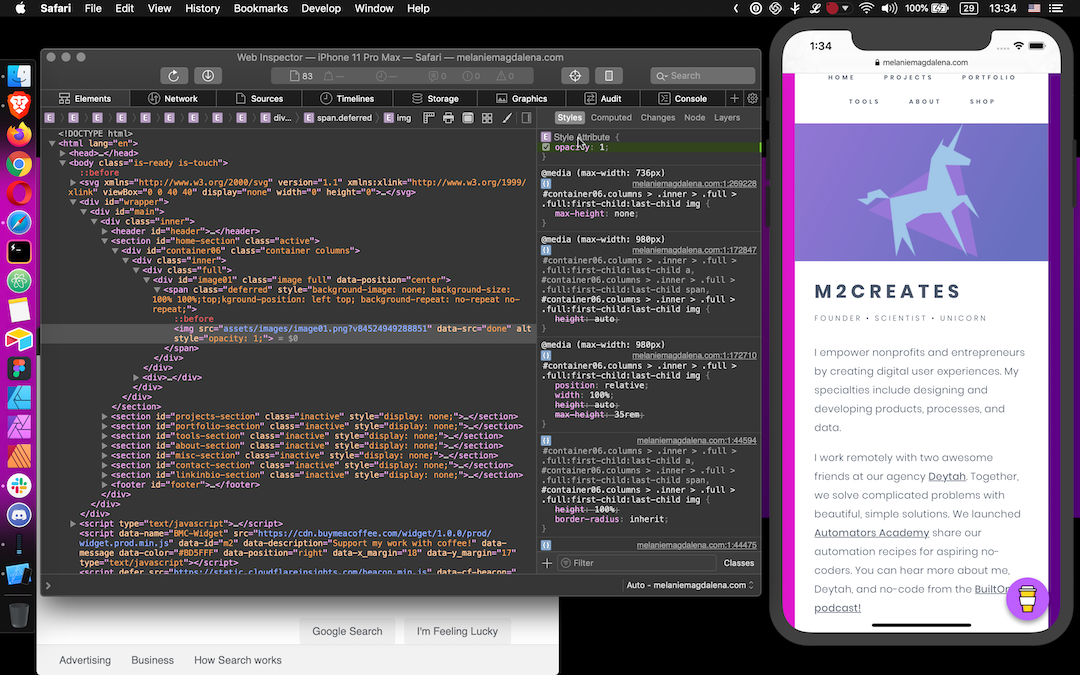
Step 4: Use Web Inspector to Debug Mobile Safari
Now you can go about your business and hopefully resolve whatever brought you down this rabbit hole to begin with. Debug mobile Safari just like you normally would for desktop Safari.

Additional Resources
Need more help?
- Visit Apple's Simulator Help
- Visit Apple's Safari Developer Help
Other guides that may be helpful:
- Debugging Your iPhone Mobile Web App With Safari Dev Tools by Matthew Croak on Medium [Premium Article]
- How to Use Web Inspector to Debug Mobile Safari (iPhone or iPad) by SK on Apple Toolbox
Simulator Bonuses
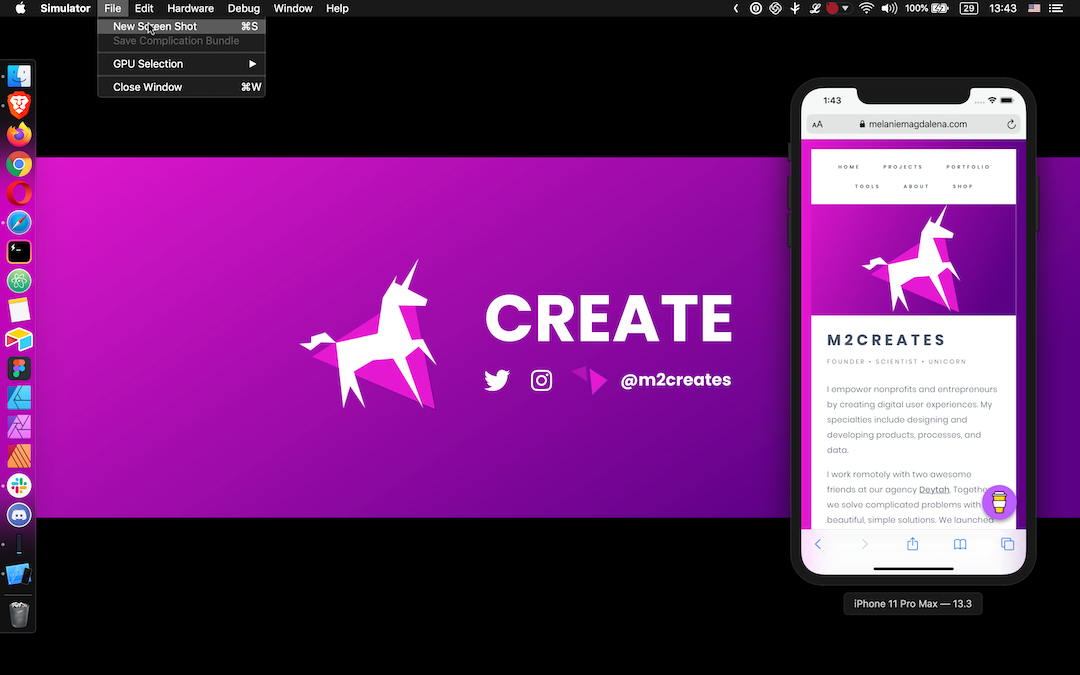
In the Simulator, from the Mac toolbar under File you can take a New Screen Shot , or use CMD+S.

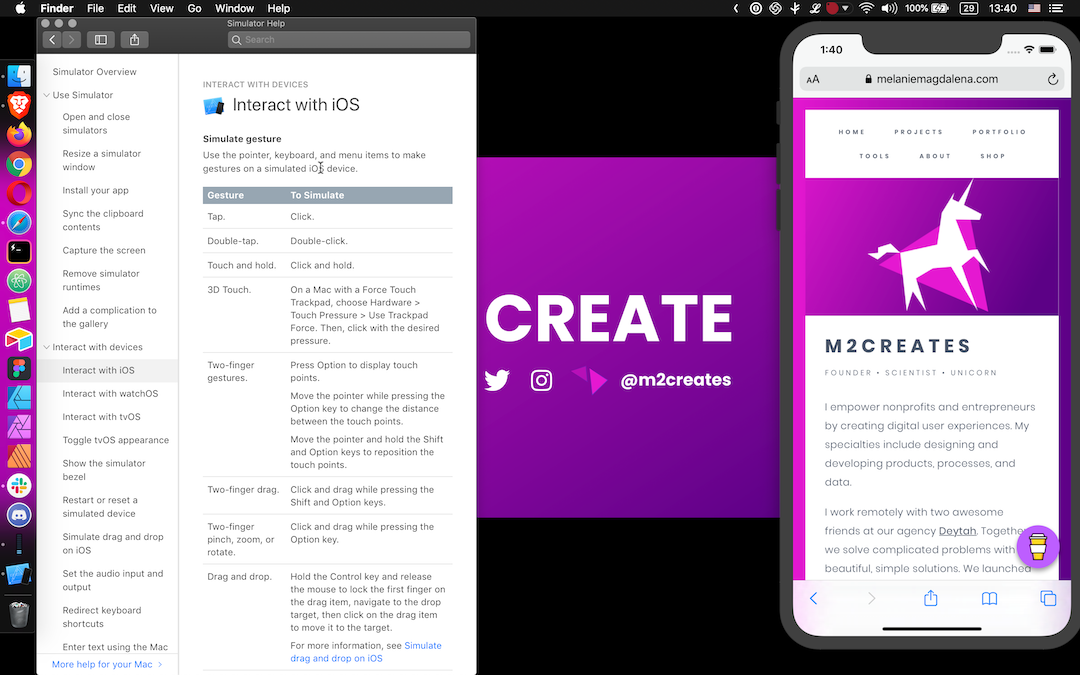
For a how-to on more features and functionality offered in the Simulator, browse the Help section. I kind of want a Force Touch track pad now...

- Written by Melanie E Magdalena
Tags: # debugging
Thanks for reading! If this helped or you learned something, Buy Me A Coffee.
- Web Hosting
- Customer Spotlights
- Design + Creative
- Web Development + Tech
- Work + Life
- Cloud Hosting
- Media Temple Updates
- Content Management System
- Browser Extensions
- AWS Security

Quick Tip: Debug iOS Safari on a True Local Emulator (or your actual iPhone/iPad)
I’m sure plenty of folks know this, but like literally anything else in the world, plenty of folks don’t. This is an incredibly handy feature of developing responsive sites and testing them on as real of devices as you can. Plus, it doesn’t cost anything additional beyond your macOS computer.
Step 1) Download Xcode
The iOS Simulator is an app that comes bundled with Xcode. Xcode is free and you get it from the app store .

Step 2) Open Simulator
It’s in the main Xcode menu at Open Developer Tool > Simulator.

It will be a new icon in your dock. I like to move it so that it stays an icon in my dock, and I don’t need to open Xcode again to find it and use it.

(^ It’s on the far right here.)
The window for the simulator is like a fake Apple device. You can simulate just about anything (Watch, AppleTV, iPad, etc) by going to Hardware > Device.

Step 3) Open Safari and go to a website
Easy enough to type something in. It understands keyboard input so you don’t have to like use the mouse to click fake on-screen keys.

Important trick! Often times you are pasting a URL into the address field. To do this, you’ll need to have the URL on your clipboard, activate the simulator, press ⌘-V to paste, then you can click to bring up the iOS paste menu and paste it. At least… that’s what you used to have to do. I just recently upgraded to Xcode 10 and it seems like you can simply ⌘-V right into the URL bar now, so perhaps the weird work-around is fixed.
Step 4) Open Desktop Safari & Web Inspector
You’ll need to go to Settings > Advanced and check the Show Debug Menu option. Then you’ll see the option to open the web inspector for the Simulator right from that menu.

With the Web Inspector open, you can debug inside the Simulator just like you could right in a desktop browser with DevTools.

Actual Devices
Simulators are pretty great because they are easy and just a few clicks away. But if for whatever reason you want to test on a real device, you also can do that. As long as:
- The device is connected to your computer (lightning to USB), and it’s “trusted”.
- You have an “inspectable” application open, like Safari.
It should show up in the same Debug menu in Safari and let you inspect the browser right on the real device. It’s a bit surreal to watch the blue-boxes of Web Inspector showing up on your real device!

Looking for some useful browser extensions as well? Click here .
Click here to build your next great project on Media Temple.

Related Posts

For the past 24 years, Media Temple dedicated itself to serving the needs of the digital creative community.

According to statistics from DataProt, about 122.3 billion email spam messages are sent daily.

In the simplest terms, a domain name is your web address, but you can also think of it as the main entrance to your online space.
- domain name trends
- domain names

A Captain Planet Metaphor for the 5 Components of WordPress WorkPress is an open-source, dynamic, content management system (CMS powering over one third of the world’s websites.
- 5 elements of wordpress
- How does WordPress work
- WordPress behind the scenes
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Tools and debug
All the tools available for web development are also helpful for progressive web app development, including libraries, frameworks, code editors, builders, developer tools, debuggers, and more. But when working with PWA-specific abilities, such as installability, service workers, offline support, and more, certain tools for PWA are extra helpful. Let's see them in action.
Simulators and devices
As mentioned in the Foundations chapter , you should use agnostic design patterns to offer the best experience to every user in every context. However, it's good practice to test your experiences on different devices.
You probably won't own dozens of physical devices, including iPhones, Android phones, tablets, and desktops or laptops with different operating systems. That's why simulators and emulators exist.
Simple simulators
Most developer tools within browsers let you test your PWAs in different screen sizes or network conditions while using a single desktop browser engine. Some of these tools can also force a different user agent under these simulations.
Some available simulators are:
- Chromium DevTools: Device Mode , network throttling and several sensor simulations available
- Firefox Developer Tools: Responsive Design Mode


Apple simulators
Apple offers the Simulator app (formerly known as iOS Simulator) which allows you to test your web app on different iPhones and iPads on various operating system versions.
The Simulator app is only available for macOS computers, and it comes with [Xcode, available in AppStore ; it simulates iOS and iPadOS with different device configurations. It includes the real Mobile Safari app and the Web.app engine used when your PWA is installed on the home screen, so the final experience you see is fairly representative of an actual device.

To launch the app, once you have installed Xcode, you can open the Simulator in the Xcode menu, by selecting Open Developer Tools then Simulator . Once in the simulator, you can open Safari as if you are in a real iPhone or iPad. You can open other devices by selecting File then Open Simulator menu.
Some useful shortcuts for web developers while using Simulator to test PWAs are:
- Command-Shift-H : go to the Home screen.
- Control-Command-Shift-H : access the App Switcher.
- Command-Right and Command-Left : rotate the device.
Simulator is not a virtual machine, but an app running on top of your macOS that looks like an iPhone or iPad, so it doesn't have its own TCP stack. Therefore, if you use localhost within Simulator, Safari will point to your macOS localhost device.
By default, Xcode only installs the latest version of iOS, but you can go to Xcode, use the Preferences menu, and download older Simulators from the Components tab.
It's good practice to test your PWA on the latest version of iOS, the previous minor version, and at least one previous major version.
Android emulators
The Android ecosystem offers different emulators, but the ones available within the Android SDK are the most commonly used.
As a PWA developer, you also need browsers in your Android emulator, which will add a layer of complexity to testing, because AOSP (Android Open Source Project) doesn't include Google Chrome or Play Store to download browsers. Therefore, not every Android emulator is helpful for PWA testing.
The Android SDK comes with two tools useful for emulation:
- SDK Manager: downloads and updates different operating system versions and plugins.
- AVD Manager: adds, edits, and deletes Android Virtual Devices (AVDs), each of them representing one device with one Android OS installed, similar to a virtual machine instance.
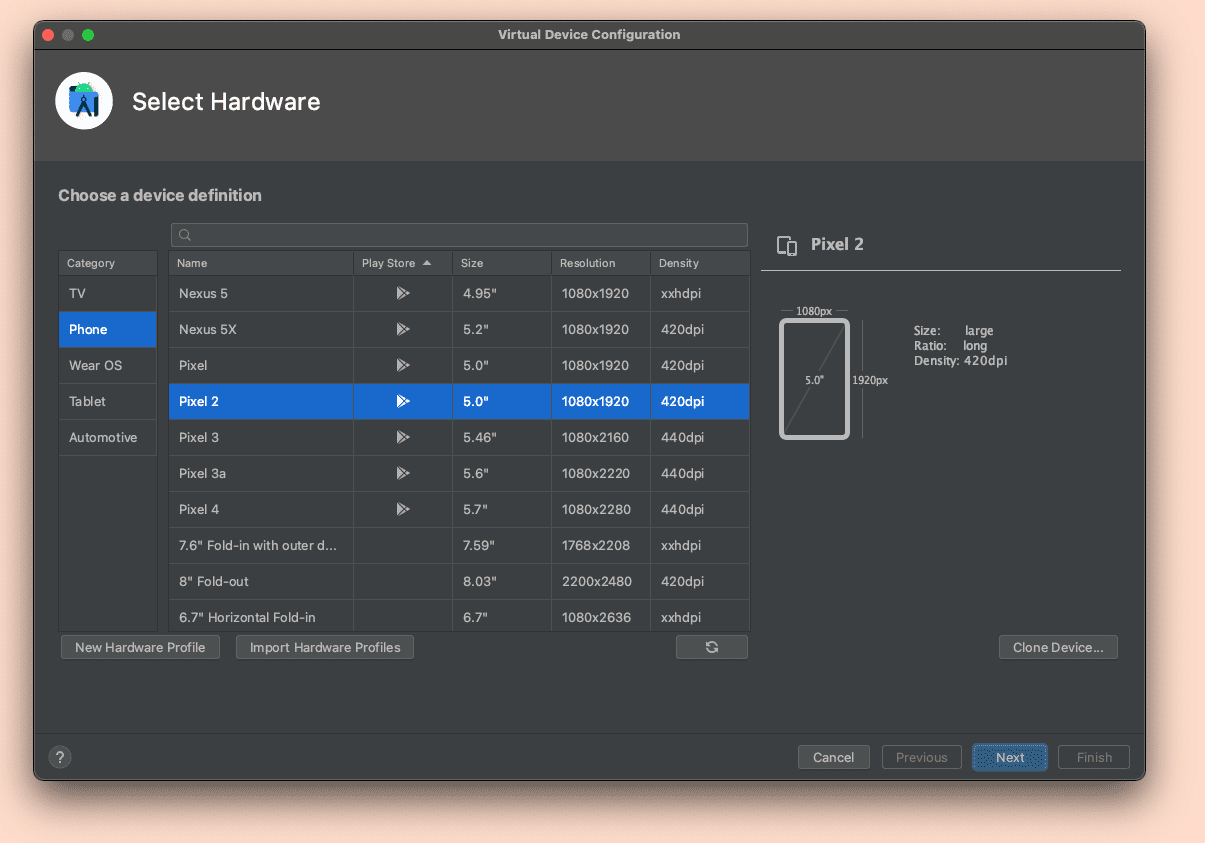
You can only install the Android SDK or Android Studio , a free IDE including the Android SDK with the emulators. With the SDK, you will have to use the command line to open and set up your emulators. With Android Studio, you can open the tools needed from the Welcome screen's menu. Once in the AVD Manager, you can create as many devices as you want, with different combinations of screen size, abilities, and Android OS version.

With an Android emulator, you can check your PWA installation support, the entire user experience, and if the abilities you are using are working as expected.
Using Google Chrome
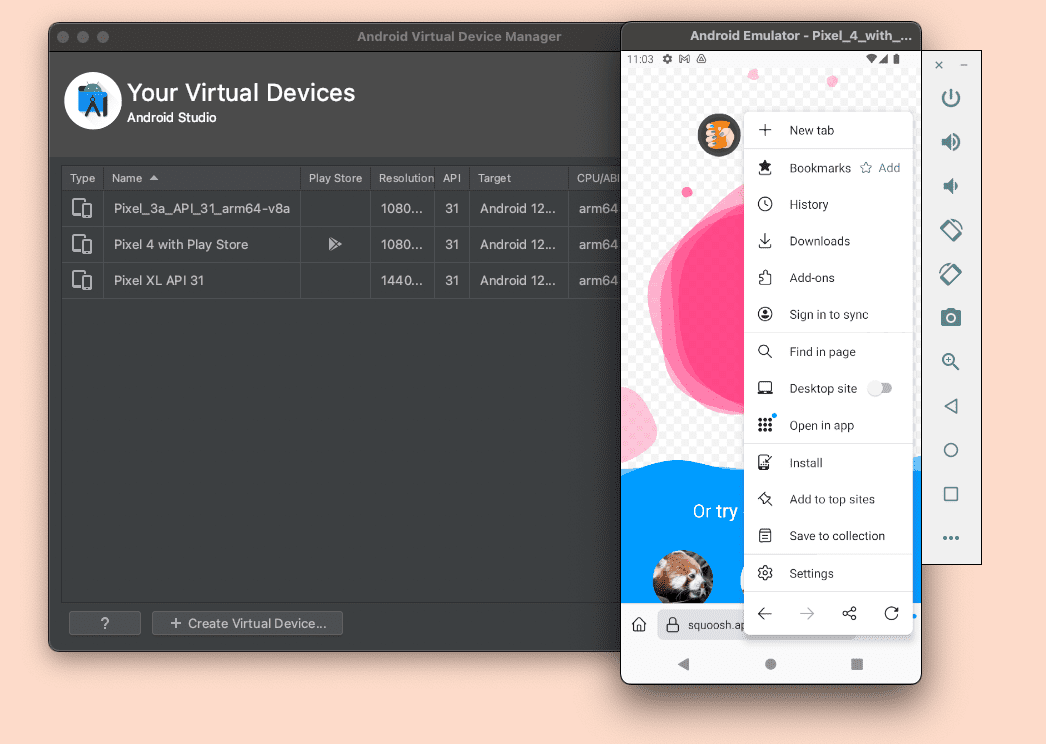
To use Google Chrome in the Android emulator, you have to create an AVD with Play Services inside. To do that, make sure the SDK you use for your AVD has the Play icon, as you can see in the following image:

AVDs with Play services also include Play Store, so you can update your Chrome with the latest version after setting up your account with your Google account.
Using other browsers
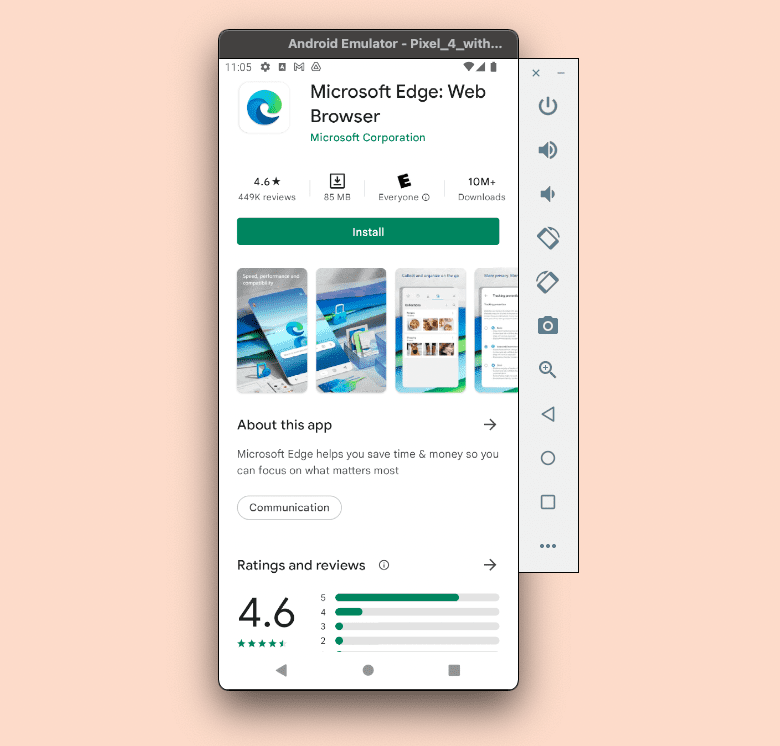
If you use an AVD with Play services, you can also download browsers from the Play Store.
Most of the browsers available for Android, including Samsung Internet, Microsoft Edge, Opera, Firefox, and Brave, are available as APKs (Android Packages). If you have the APK for the browser you want to test, you can just drag the file to the emulator or install it through the command-line using ADB .

Desktop emulators
Emulating a different desktop computer is typically done via a virtual machine system, such as VirtualBox or VMWare. Even with these tools, emulating some environments is impossible, such as emulating macOS on Windows or Linux, and some other options may require a license, such as emulating Windows on macOS or Windows.
Using physical devices
Using actual devices to test your PWA is also a good idea. We don't need to own several devices as there are some cloud-based solutions where you can use physical devices remotely. There are some free solutions and some commercial solutions with a free-tier available.

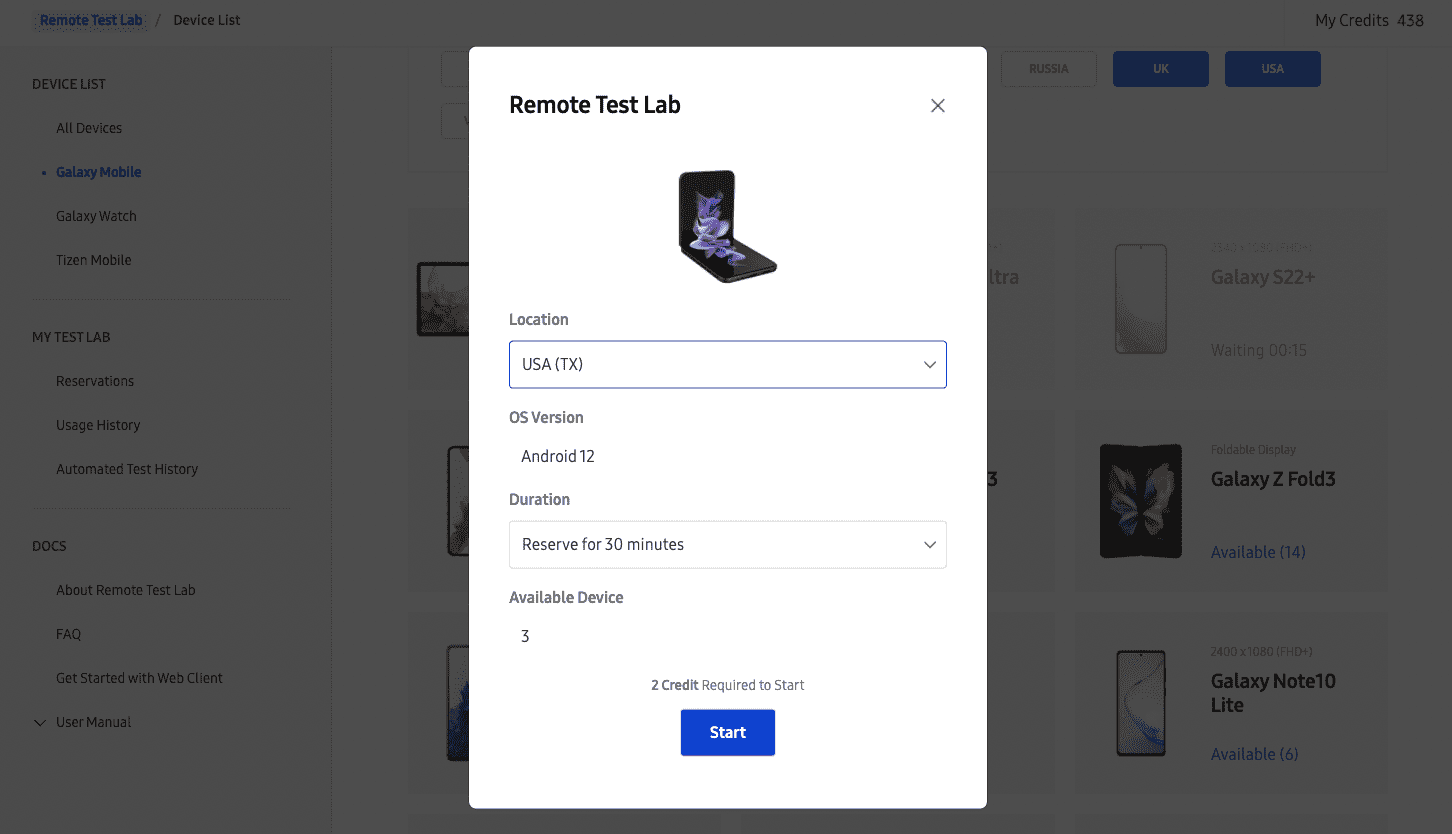
One of the available solutions is Samsung Remote Test Lab , a free solution to test your PWA on Samsung devices, including phones, tablets, and foldable devices.
Remote inspection
When you want to debug your Progressive Web App in an actual device, a simulator, or an emulator, you may want to connect a remote inspection session with your desktop's browser tools.
There are commercial tools available, but all the browsers also offer ways to do it, including:
- WebKit Remote Inspector to connect to Safari and installed PWAs on iOS- and iPadOS-connected devices and simulators.
- Chromium DevTools Remote Debugging to connect to Chrome, Edge, Samsung Internet, and other Chromium-based browsers on Android and PWAs installed from those browsers, including connected physical devices and emulators.
- Firefox Remote Debugging to connect to Firefox for Android on connected actual devices and emulators.
Port forwarding for Android
When testing PWAs available on localhost on Android physical devices or emulators, you will have a problem, as localhost will point to the Android TCP stack and not your development machine.
You may want to use your local IP address as a replacement to localhost , but that's not a good idea as service workers and many abilities will only work with HTTPS connections, with the exception of localhost , so your PWA won't work offline or pass PWA criteria.
You can solve the problem by enabling port forwarding on a Chromium browser on your desktop computer. In that case, you can bridge a port on localhost on the Android device to any origin and port from your host computer, including your development computer's localhost . Check this guide for more information.
Chromium browsers
Chromium browsers offer many tools for debugging and testing Progressive Web Apps, starting from DevTools.
Most Chromium-based browsers, including Samsung Internet, Microsoft Edge, and Google Chrome, offer different channels, such as Stable, Beta, and Canary. You can install separate versions on desktop and Android to test your PWA on future versions of the browser. This allows you to build and test features that are not yet widely available, or to test deprecations and changes, and work out how your app will behave in newer versions.
Using remote inspection, you can use all these tools to debug and test your PWA on desktop and Android devices.
Service worker tools
Chromium DevTools has a complete set of tools to debug service workers and their APIs' "Application" tab. From the "Service Workers" section, you can:
- See service workers' installation status and lifecycle.
- Update and unregister the service worker.
- Follow the update cycle.
- See current service workers' clients.
- Send a push message to a service worker.
- Register Background Sync and Periodic Background Sync operations.

Read more about these tools .
Storage tools
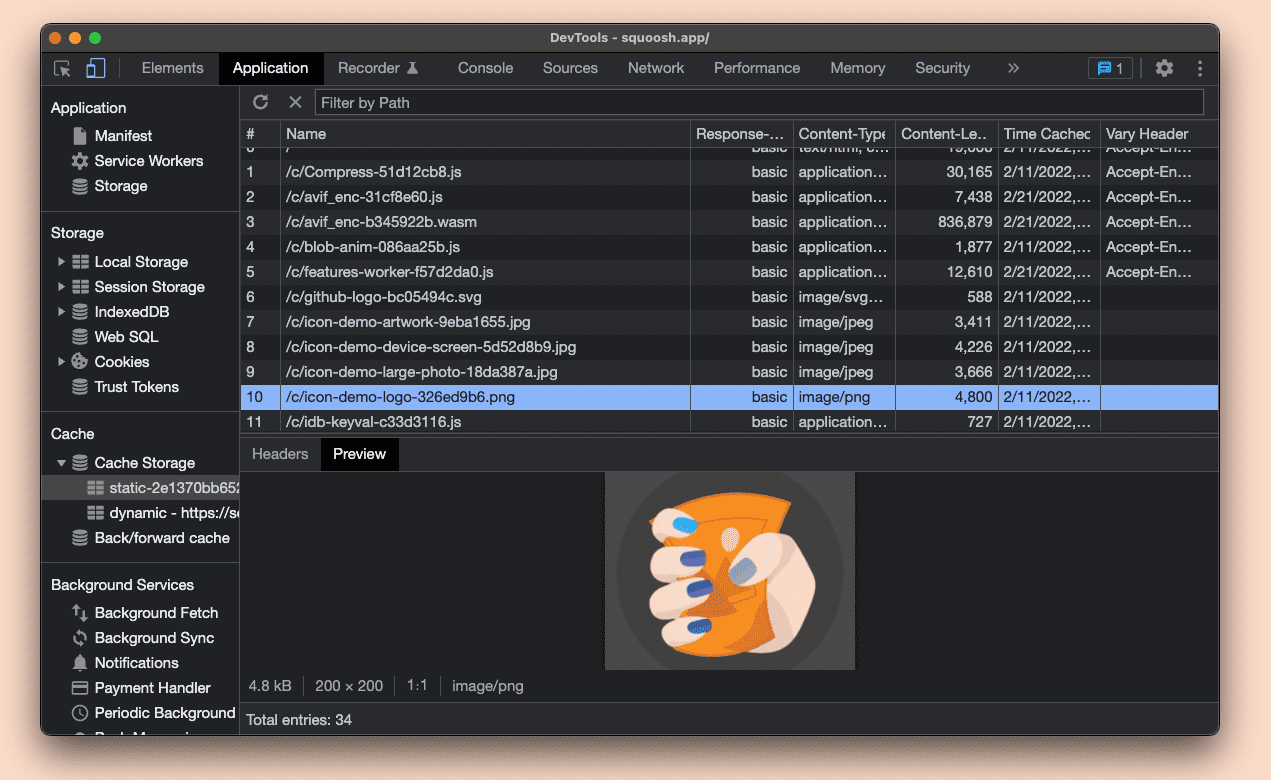
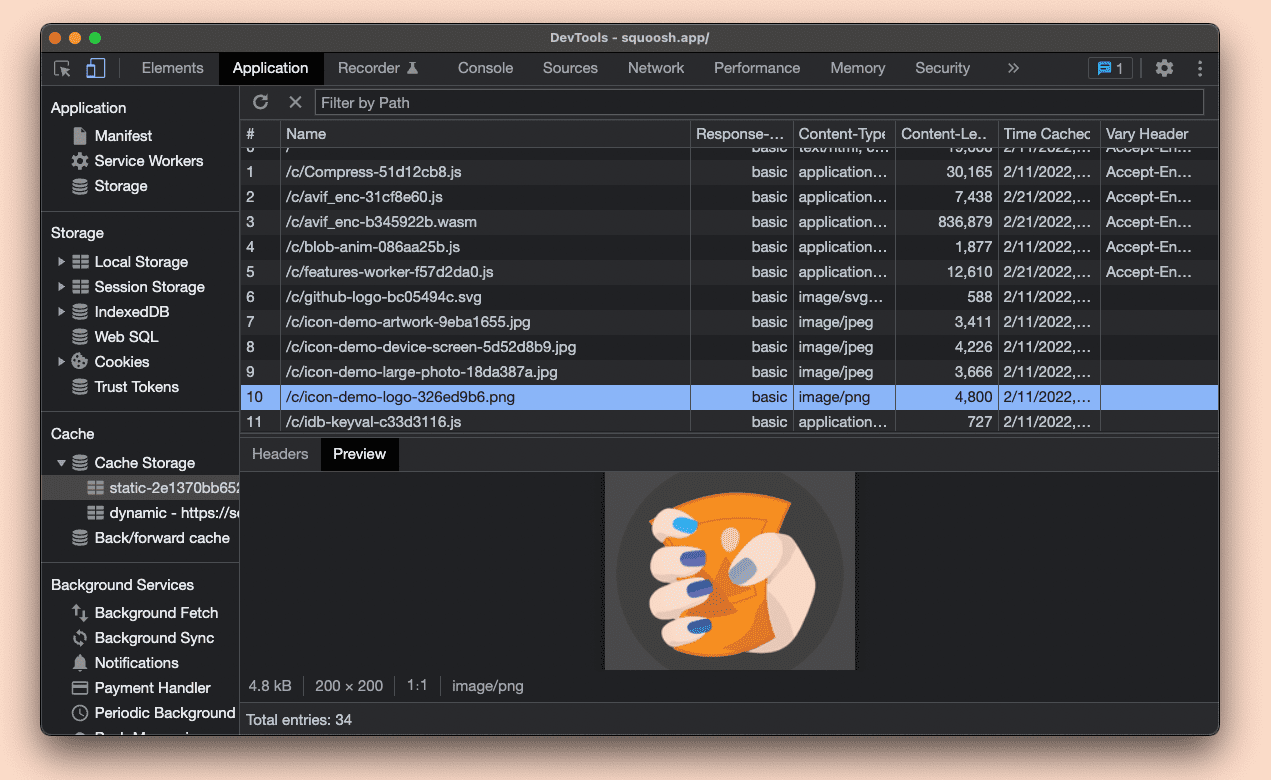
Within Application then Storage , you can see, preview, update, and delete data from your origin, such as Web Storage entries or IndexedDB stores. Inside Application , Cache then Cache Storage , you can see all the caches stored in current origin, preview content, and delete entries. Read more about the cache tool .

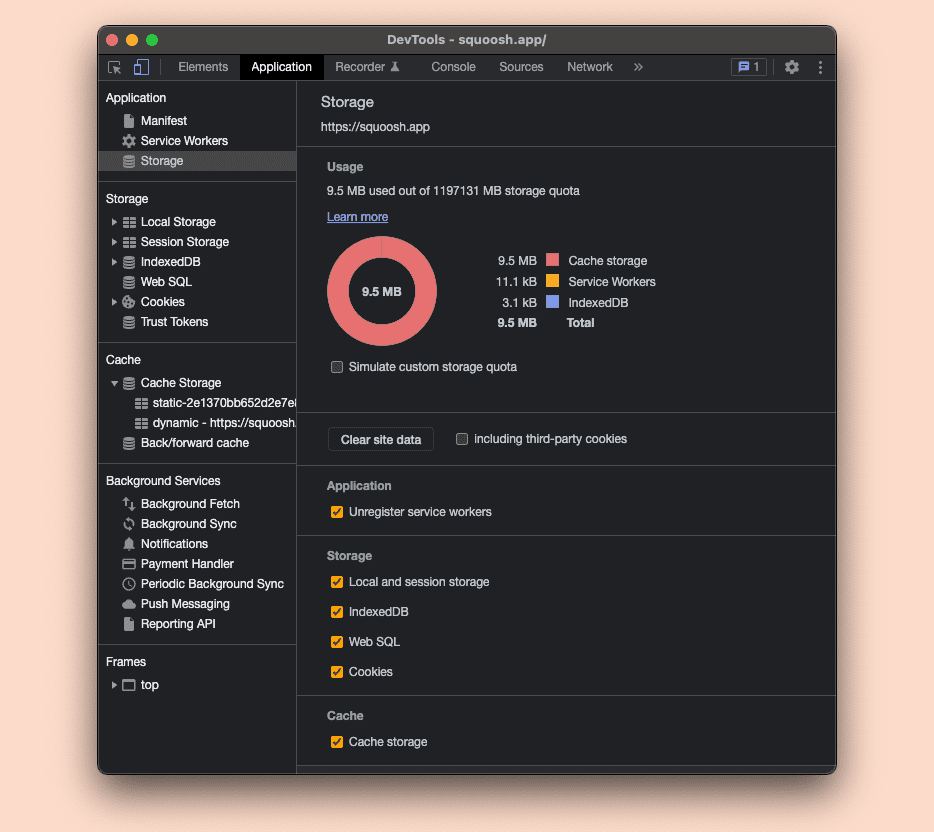
Also, selecting from Application then Storage , you can see the current quota used, simulate custom quota storage, and clear all your data, including the service worker registration, using Clear site data .
Background services
Chromium DevTools also has a set of background services event recording tools, found by clicking Application then Background Services . This lets you see what happens with some events in the background on top of the service workers' API. Read more about these tools .
Web app manifest tools
Chromium DevTools has a section for Web App Manifest and installability criteria under Application , Manifest . In this section, you can check whether the manifest has loaded correctly, the manifest's values, how the icons look, the app id , and a quick checker for maskable icons .
Warnings and errors around installability criteria issues are also shown in this section.

Installation debugging
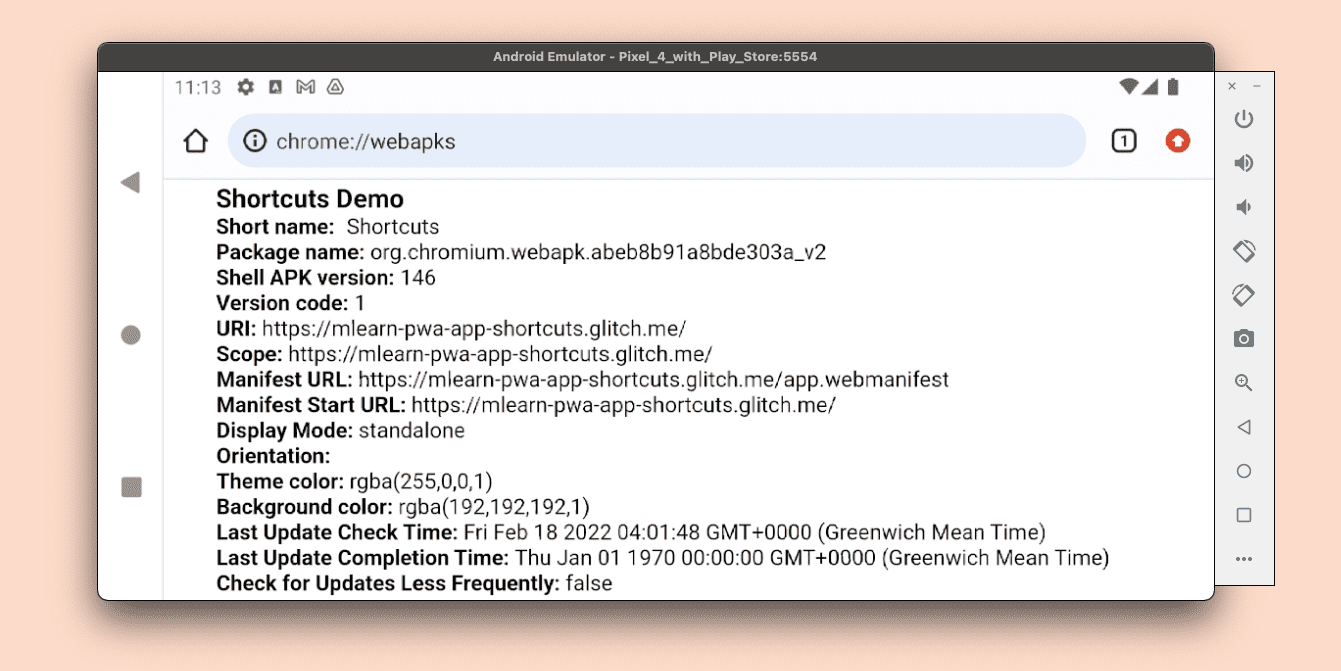
On Android devices using WebAPK installation mode , you can access a list of installed apps by browsing to about:webapk on Chromium browsers.
You will see the current update status and request a WebAPK update from here.
On desktop computers, you can see a user-friendly list of installed PWAs by browsing to about:apps , and a debug version by browsing to about:app-service-internals .

At the time of writing, Safari has a more limited set of tools available for PWA testing and debugging. There are no tools to see and debug the state and lifecycle of service workers, no inspector for the cache's content, and no tools for web app manifest support and installability on iOS and iPadOS.
Safari is available only on stable, while Safari Technology Preview available for macOS will only let you try abilities of future versions of Safari beforehand. The iOS and iPadOS beta programs sometimes include new versions of Safari that you can use for testing.
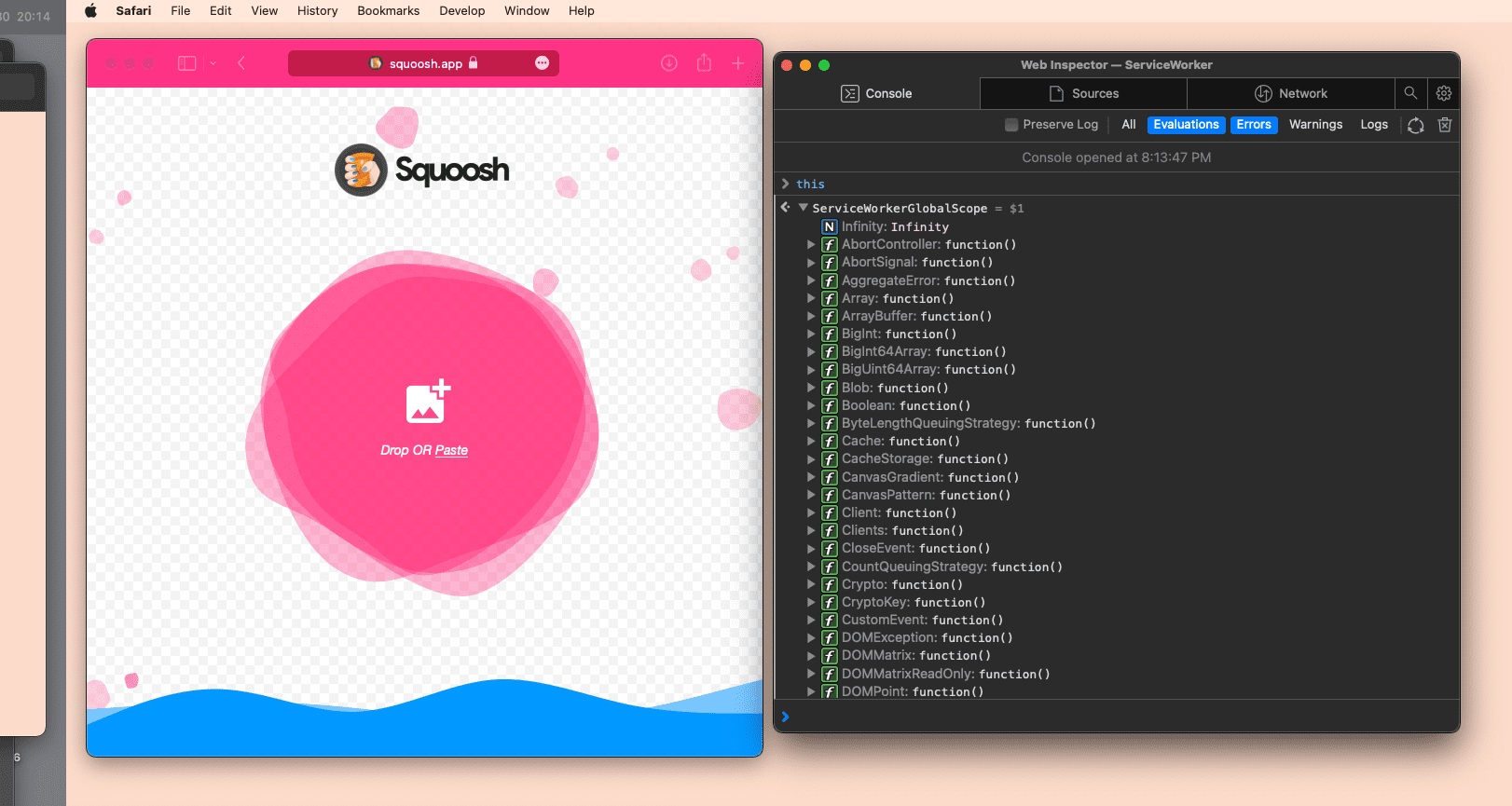
What you can do on Safari (both on macOS and remotely for iOS and iPadOS) is to open an inspector window for a service worker that is currently running.
From Safari on macOS, the Develop , Service Workers menu will list all the currently running service worker sessions. You have to select the device to inspect in the Develop menu for remote inspection. Service workers' contexts will appear in the same submenu as window contexts under the origin's or PWA's installed name.
If you select one of them, Safari will open a new window with a restricted inspector, including only Consoles , Sources , and Network Tabs .

Firefox supports service workers on all platforms and App Manifest for installation only on Android. You can access the tools for PWAs on desktop and Android by a USB remote inspection session .
You can use the desktop version known as Firefox Developer Edition . As with Chromium browser, Firefox has versions in different channels on desktop and Android, including stable, beta, and dev versions.
Tools for PWAs
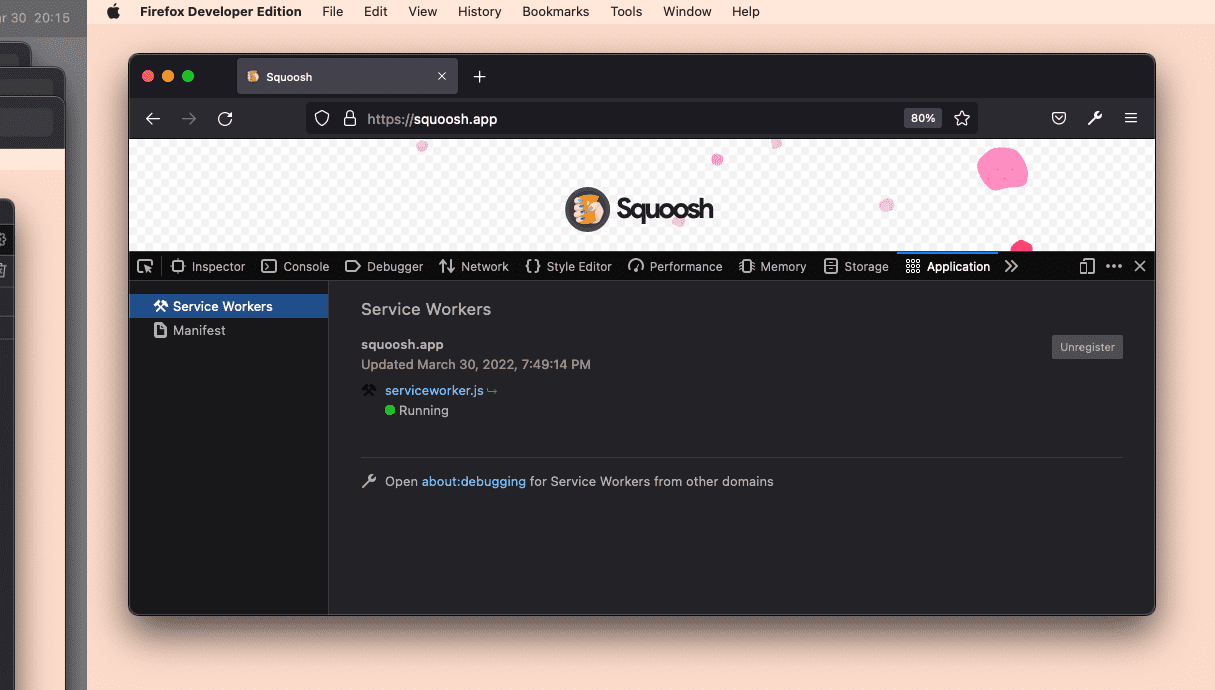
The service worker inspector on Firefox is a basic tool available in Developer Tools under Application , Service Workers . It lets you see the currently registered service worker, check its running status, and unregister it. Debugging the service worker's code may only be available on some developer versions of Firefox.

The manifest tool is available under Application , Manifest , and it only renders the manifest's values with a preview of the icons.
Under Storage , you can manage the origin's storage, including IndexedDB and Cache Storage.
You can read more about Firefox developer tooling for web apps .
- Chrome DevTools: Debug Progressive Web Apps
- Debug PWAs on Edge
- Firefox Developer Tools: Application Tab
- Debugging Service Workers in Chrome (video)
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2022-05-15 UTC.
How to Debug Safari Issues on iOS Using Xcode
Ever tried opening a website on an iPhone and noticed it looks or behaves differently? This can happen because of the way Safari on iPhones (or iOS) works. If you’re making websites or web apps, you’ll want them to work perfectly on iPhones too. This guide will show you how to spot and fix these issues using a tool called Xcode.
1. Essential Tools to Debug Safari Issues on iOS Using Xcode :
- Xcode : Ensure you have the latest version installed. It’s available on the Mac App Store.
- iOS Device or Simulator : You can either use an actual device or the built-in simulator that comes with Xcode.
- Developer Account : If using a physical device, ensure it’s registered on your Apple Developer account.
2. Setting up the Simulator :
- Launch Xcode and initiate the iOS Simulator of your choice.
- Once running, navigate to the Safari app, similar to how you’d do on a physical device.
3. Setting up Web Inspector on Mac :
- Initiate Safari : Open Safari on your Mac. Ensure you’re using Safari and not another browser.
- Access Preferences : Navigate to Safari -> Preferences -> Advanced .
- Enable Develop Menu : Check the box labeled “Show Develop menu in menu bar.”
- Access Webpages : In Safari’s menu bar, click on Develop . Under this, you’ll see your simulator or connected device listed. Hovering over the device’s name will display a list of open webpages. Click on the page you’d like to inspect.
4. Dive into Debugging :
- The Web Inspector, quite similar to developer tools in other browsers, allows you to inspect elements, check console logs, monitor network activity, and more.
- Replicate your issue in Safari (either on the simulator or device) and utilize the Web Inspector to gather insights and debug.
5. Key Features of Web Inspector :
- Console Logs : Vital for capturing errors or important logs.
- Network Requests : Monitor requests to ensure all assets load correctly and to track any API issues.
In Conclusion :
Debugging can sometimes be a daunting task, especially when the issue is platform-specific. However, with the right tools and a systematic approach, you can effectively identify and resolve problems in Safari on iOS. Always ensure you’re using the latest versions of Xcode and Safari, as updates often contain crucial bug fixes and improvements.
Happy debugging!
- Données du compte Nintendo
{{pageTitle}}
, {{gameSystem}}
À partir de : {{regularPrice}} {{lowestPrice}}
Et pourquoi pas…
- Tous les jeux Nintendo Switch
- Tous les jeux Nintendo Switch en promo
- Tous les jeux Nintendo 3DS
- Tous les jeux Super Mario
- Tous les jeux The Legend of Zelda
- Tous les jeux Pokémon
Retrouvez Nintendo sur
Nintendo Switch
My Nintendo Store
Fire Emblem
Nintendo 3DS
Super Smash Bros.
Animal Crossing
Super Mario
@NintendoBE_FR
@NintendoEurope
@SuperMario_FRA
@AC_Marie_BE d'Animal Crossing: New Horizons
Rejoignez-nous sur YouTube
NintendoBelgique
NintendoSwitchFR
Rendez-nous visite sur LinkedIn
- Vue d'ensemble
- Jeux Nintendo Switch
- Sorties récentes
- Bientôt disponibles
- Démos
- Jeux free-to-start
- Contenu téléchargeable
- Jeux pour tablettes et smartphones
- Jeux Nintendo 3DS
- L'univers Nintendo
- Gamme Nintendo Switch
- Nintendo Switch – Modèle OLED
- Nintendo Switch Lite
- Quelle console Nintendo Switch vous convient le mieux ?
- Accessoires
- Game & Watch: The Legend of Zelda
- Gamme Nintendo 3DS
- L'histoire de Nintendo
- Nintendo Switch Online
- Nintendo Switch Online + Pack additionnel
- Formules d'abonnement
- Nintendo eShop
- Nintendo Direct
- Indie World
- Les développeurs ont la parole
- Conseils et astuces
- Événements Nintendo
- Tenez-vous au courant
- My Nintendo
- Plan du site
Lawn Mowing Simulator - Dino Safari DLC
Description.
En 1994, le Dino Safari a ouvert ses portes pour présenter les créatures les plus fascinantes au monde : les dinosaures ! Occupez-vous de leurs quatre enclos et occupez-vous bien de leur pelouse pour que ces fossiles ressuscités puissent vivre dans le plus grand des conforts. Pensez-vous être à la hauteur de cette mission ?
Cette description est fournie par l'éditeur.
Ce que vous devez savoir
Ce contenu est vendu par Nintendo of Europe AG. Le paiement sera effectué avec du crédit Nintendo eShop enregistré sur le compte Nintendo utilisé pour terminer l'achat.
Ce contenu est vendu par Nintendo of Europe AG et est payable avec du crédit Nintendo eShop utilisable avec votre compte Nintendo. Le Contrat relatif au Compte Nintendo s'applique à l'achat de ce contenu.
Ce contenu peut être acheté par les utilisateurs qui possèdent un compte Nintendo et qui ont accepté tous les termes légaux respectifs. Pour pouvoir acheter ce contenu pour Wii U ou pour les consoles de la famille Nintendo 3DS, un identifiant Nintendo Network est également requis et votre crédit doit être combiné avec votre crédit associé à votre identifiant Nintendo Network. Si le crédit n'a pas encore été fusionné, vous aurez l'occasion de le faire lors de la procédure d'achat. Pour démarrer la procédure d'achat, il est nécessaire de souscrire à un compte Nintendo et posséder un identifiant Nintendo Network. Après avoir souscrit, il sera possible de revoir les détails de l'offre et de terminer l'achat.
Pour pouvoir acheter ce contenu pour Wii U ou pour les consoles de la famille Nintendo 3DS, votre crédit doit être combiné avec votre crédit associé à votre identifiant Nintendo Network. Si le crédit n'a pas encore été fusionné, vous aurez l'occasion de le faire lors de la procédure d'achat. Vous serez en mesure de revoir les détails de l'offre et de finaliser votre achat à l'écran suivant.
Les détails de cette offre s'appliquent aux utilisateurs ayant un compte Nintendo dont le pays associé est le même que celui de ce site web. Si le pays enregistré dans votre compte Nintendo est différent, les détails de cette offre peuvent être ajustés (par exemple, le prix sera affiché dans la devise locale).
Une fois le paiement effectué, le contenu sera téléchargé sur la console liée à votre compte Nintendo, ou à l'identifiant Nintendo Network pour le cas d'une Wii U ou d'une console de la famille Nintendo 3DS. La console doit être mise à jour et être connectée à Internet avec l'option de téléchargement automatique activée, et doit disposer de suffisamment d'espace de stockage pour que le téléchargement complet puisse s'effectuer. En fonction du modèle de console que vous possédez et de votre utilisation, un périphérique de stockage additionnel peut être nécessaire pour télécharger des logiciels depuis le Nintendo eShop. Rendez-vous à la rubrique d'Assistance pour obtenir davantage d'informations.
Dans le cas des jeux fonctionnant grâce au streaming via le cloud, seule l'application de lancement gratuite peut être téléchargée.
Veuillez vous assurer de disposer de suffisamment d'espace de stockage pour terminer le téléchargement.
Les détails de l'offre sont affichés en fonction du pays enregistré dans votre compte Nintendo.
Le Contrat relatif au Compte Nintendo s'applique à l'achat de ce contenu.
À propos des précommandes
L'utilisation d'un appareil ou d'un logiciel non autorisé permettant des modifications techniques d'une console Nintendo ou de ses logiciels pourrait rendre ce logiciel inutilisable.
Ce produit contient des dispositifs techniques de protection.
Date de lancement : {{releaseDate}} . Dans le cadre d'une précommande, le paiement sera automatiquement effectué à partir de 7 jours de la date de sortie. Pour les précommandes enregistrées à moins de 7 jours de la date de sortie, le paiement sera immédiatement effectué.
© 2024 Published and distributed by astragon Entertainment GmbH. Developed by Skyhook Games Studio Ltd. astragon, astragon Entertainment and its logos are trademarks or registered trademarks of astragon Entertainment GmbH. ©2022 EGO Power+. All rights reserved. Copyright © 2021 STIGA S.p.A. All rights reserved. SCAG Power Equipment - division of Metalcraft of Mayville, Inc. SCAG marks are registered trademarks of Metalcraft of Mayville. Turf Tiger marks are trademarks of Metalcraft of Mayville. Copyright © 2021 The Toro Company. All rights reserved. All intellectual property relating to the lawn mowers, lawn mower equipment, and associated brands and imagery (including trademarks and/or copyrighted materials) featured in the game are the property of their respective companies. The lawn mowers and equipment in this game may be different from the actual products in terms of shape, color, and performance. All rights reserved.
Jeu nécessaire
Lawn Mowing Simulator
Date de publication
Classe d'âge
Manettes compatibles
- Manette Nintendo Switch Pro
Changer de pays
- Deutschland
- UK & Ireland
- South Africa
Attention !
Vous vous apprêtez à quitter le site de Nintendo of Europe. Nintendo of Europe décline toute responsabilité en matière de contenu et de sécurité du site que vous allez visiter.
Contenu indisponible en français
Le contenu auquel vous tentez d'accéder n'est pas encore disponible en français, mais il est disponible en anglais. Voulez-vous accéder à la version anglaise ?
Cher visiteur, Chère visiteuse,
Merci pour votre visite sur le site web de Nintendo ! Vous avez été choisi au hasard pour prendre part à une brève enquête. En nous consacrant quelques minutes où vous pourrez donner votre avis et partager votre opinion, vous nous aiderez à améliorer notre site web.
Les informations que vous nous fournirez dans ce questionnaire seront traitées dans la plus stricte confidentialité.
L'équipe de Nintendo of Europe
Rendez-nous visite sur Facebook :
Retrouvez-nous sur Instagram :
Rendez-nous visite sur Twitch :

IMAGES
VIDEO
COMMENTS
Old ways: iOS Simulator prints its logs directly to stdout, so you can see the logs mixed up with system logs. Open the Terminal and type: tail -f /var/log/system.log. Then run the simulator. EDIT: This stopped working on Mavericks/Xcode 5. Now you can access the simulator logs in its own folder: ~/Library/Logs/iOS Simulator/<sim-version ...
How to Activate the iPhone Debug Console or Web Inspector. Use Safari's web developer tools to study problematic websites. Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from ...
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator: If you want to use this on an actual device you'll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on. Whilst the Web Inspector can interrogate WKWebView ...
Enabling inspecting your device from a connected Mac. Before you can connect your device to a Mac to inspect it, you must allow the device to be inspected. Open the Settings app. Go to Safari. Scroll down to Advanced. Enable the Web Inspector toggle. Now, connect the device to your Mac using a cable. In Safari, the device will appear in the ...
2. If you are trying to see the logs of console.log ("some message") they are indeed in the Develop -> Show Web Inspector menu in Safari. If you don't see Develop you will have to enable it in Preferences -> Advanced. In order to see the console.log output of your extension's javascript, there are 2 things to note.
A step-by-step guide on setting up Xcode to debug websites in iOS Safari using Web Inspector on your Mac.And as all browsers on iOS use Safari's rendering en...
From the Home screen, you can access Safari within Simulator. Use Safari to test your iOS web apps directly on your Mac. From the Home screen, click Safari. In the address field in Safari, type the URL of your web app and press the Return key. If your Mac is connected to the Internet, it displays the mobile version of the URL you specified.
From Simulator in the Mac toolbar: Window > Physical Size Step 3: Simulate iOS Safari. In the Simulator, open up mobile Safari. Navigate to the appropriate page you'd like to interact with via Safari Web Inspector. On your Mac, open up Safari. In the Mac toolbar under Develop, select the Simulator option beneath your device's name. Pick the ...
Choose the desired iPhone model and iOS version from the available options. Build and run your app in the Simulator by clicking the Run button in the Xcode toolbar or by pressing Cmd+R. Once the Simulator launches and your app is running, interact with the app using the simulated touch input.
The name of your device appears in the Develop menu of Safari. Alternately, you can use iOS Simulator to take advantage of Web Inspector's debugging capabilities, which comes free with Xcode from the Mac App Store. Use the same instructions, To enable Web Inspector on iOS, from within the iOS Simulator's Settings app.
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
The window for the simulator is like a fake Apple device. You can simulate just about anything (Watch, AppleTV, iPad, etc) by going to Hardware > Device. Step 3) Open Safari and go to a website. Easy enough to type something in. It understands keyboard input so you don't have to like use the mouse to click fake on-screen keys. Important trick!
Once in the simulator, you can open Safari as if you are in a real iPhone or iPad. You can open other devices by selecting File then Open Simulator menu. Some useful shortcuts for web developers while using Simulator to test PWAs are: Command-Shift-H: go to the Home screen. Control-Command-Shift-H: access the App Switcher.
The iOS Simulator (the on-screen iPad on the right). Empty Safari browser window (this can be minimised most of the time). Safari Developer console / Develop menu. Errors from the iPad's Safari app will show up here. The application running in VSCode. In my case, the framework being used is MeteorJS.
Launch Xcode and initiate the iOS Simulator of your choice. Once running, navigate to the Safari app, similar to how you'd do on a physical device. 3. Setting up Web Inspector on Mac: Initiate Safari: Open Safari on your Mac. Ensure you're using Safari and not another browser. Access Preferences: Navigate to Safari -> Preferences -> Advanced.
Open Safari and go to Preferences. Under the Advanced tab, at the bottom, you'll see "Show Develop menu in menu bar". Make sure that is checked like in the image below. Once that is checked, you'll see a new menu bar item named "Develop" between "Bookmarks" and "Window" in Safari's menu. Under the Develop menu, select "Simulator" and then ...
Install Xcode from the Mac App Store. Once installed, launch Xcode so that it can complete its first launch. A dialog will be presented that indicates which Simulator runtimes are built-in, and which Simulator runtimes you may download. For now, choose Continue to finish setting up Xcode. Once Xcode has finished setting up, relaunch Safari to ...
The «Tank Ride» company offers you an exclusive opportunity to take a part of programs with tanks T-80 and T-62M. Service: 1) Riding special tank race. 2) A tank driving and shooting with tanks. At our polygon we offer you a full service. Comfortable conditions of staying. More information.
Lawn Mowing Simulator - Dino Safari DLC. Contenu téléchargeable Console: ... La console doit être mise à jour et être connectée à Internet avec l'option de téléchargement automatique ...
PC Specs: i7 9700K overclocked to 5.2 Ghz Galax Geforce 1080ti Corsair Vengence 3200 RAM (16gb) Oculus Rift S Saitek X45 (Controller) Saitek Switch Panel Sai...
Taking a look at Drzewiecki Designs new scenery for Microsoft Flight Sim 2020. The airports have had a slight makeover also and look more complete along with...
Run the app. Click the Run button in the toolbar or choose Product > Run to build and run the app on the selected simulated or real device. View the status of the build in the activity area of the toolbar. If the build is successful, Xcode runs the app and opens a debugging session in the debug area. Use the controls in the debug area to step ...
To share a web address with Simulator from your Mac, Control-click a web link, then select Share. Alternatively, open a web link in Safari, then select Share. In the Share menu, select Simulator, then choose a simulated device from the drop-down list. The simulated device opens the web link in Safari. Sync or share clipboard data with Simulator
Choo-choo! New train driving game is coming! Watch Moscow Subway Train Simulator gameplay video & have fun!Check this app on Google Play:https://play.google....