- The Best Tech Gifts Under $100
- Traveling? Get These Gadgets!

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
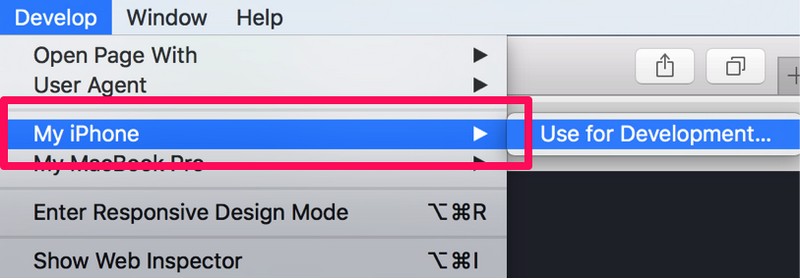
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
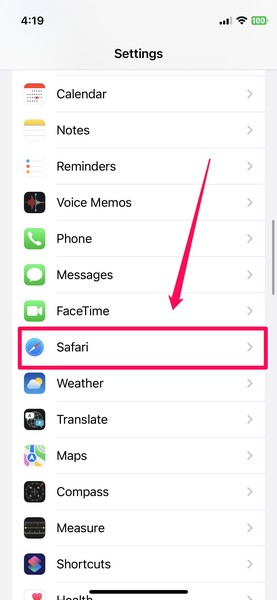
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
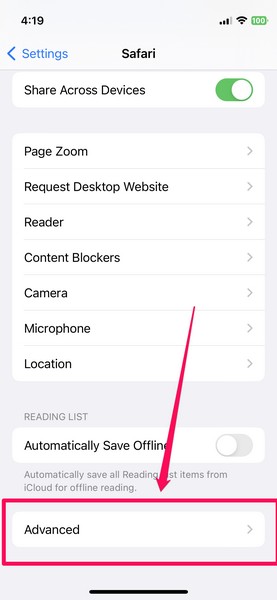
Scroll to the bottom of the page and select Advanced .
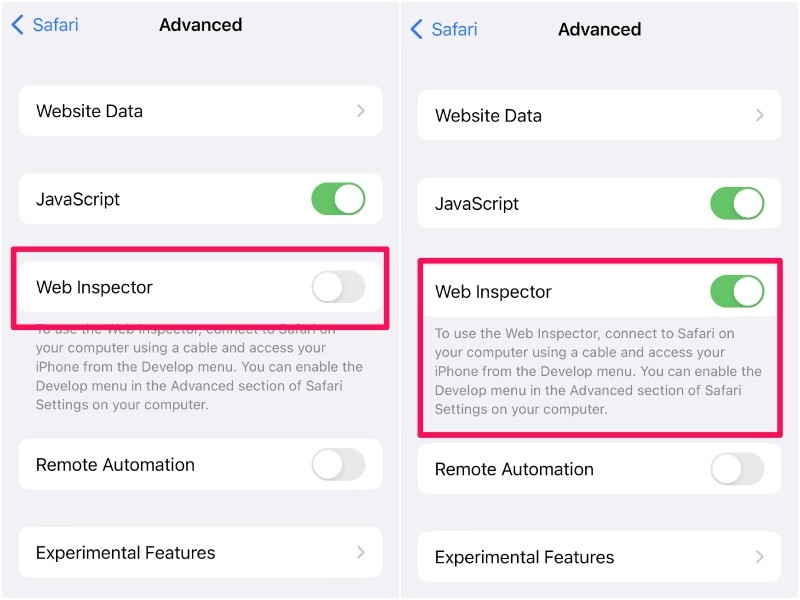
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
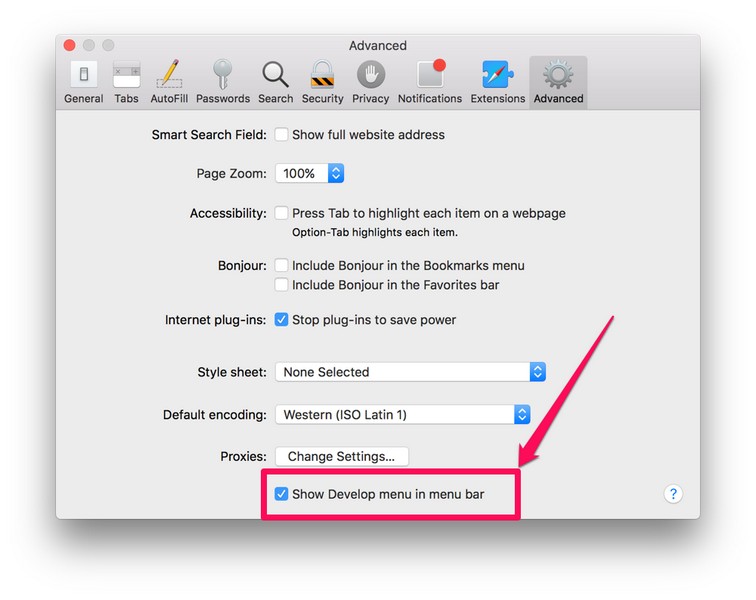
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- 4 Ways to Play Fortnite on iPhone
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- What Is Safari?
- How to Clear Search History on iPhone
- How to Use Web Browser Developer Tools
- How to Disable JavaScript in Safari for iPhone
- 10 Hidden Features in macOS Sonoma
- How to Manage History and Browsing Data on iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Manage Your Browsing History in Safari

How to Enable and Use Safari Web Inspector on iPhone in iOS 17
If you are a developer or a website manager, we are sure you know the importance of inspecting websites to analyze website issues or debug web pages. On iOS, Safari used to have a built-in Debug Console for inspecting web page issues. However, since iOS 6, Safari on iPhones has been relying on the Web Inspector tool to show to debug and analyze websites.
So, if you are looking for a way to enable the Web Inspector tool on iOS or iPadOS and use it to debug websites on your Mac, we have prepared this simple guide for you. In this article, we are going to provide step-by-step ways to enable and use the Web Inspector tool on your iOS and macOS devices. This way you will be able to easily track down issues in iOS and iPadOS websites on your macOS devices.
Enable and Use Safari Web Inspector on iPhone
Now, below we have provided the ways to enable the Web Inspector tool for Safari on iOS and macOS devices. Hence, you must already know by now that the Web Inspector tool for Safari will work only if you have a Mac or a MacBook with which you can connect your iOS device.
With the method provided here, you will be able to use the Web Inspector tool to analyze all the resources of web pages, debug, and fix underlying issues of the pages. This method can also be used with the iOS Simulator, which comes free with XCode from the Mac App Store, to view and scale web pages for different screen sizes.
Enable Web Inspector on iPhone
Before you can view the websites from the iOS Safari on your Mac using Web Inspector, you will need to enable the tool on your iOS device. You can do that using the steps right below.
1. Open the Settings app on your iPhoned.
2. Go to Safari .

3. Scroll down to the bottom and tap the Advanced button.

4. On the Advanced settings page, enable the toggle for Web Inspector .

This is all you have to do to enable the Web Inspector tool on iOS. With this advanced setting enabled on your iPhone, you will be able to view and edit the websites opened on your iOS Safari right inside the Safari browser on your Mac.
However, before that, you will need to tweak a few settings in Safari on your Mac. Read on to find out how you can use the Web Inspector tool in Safari on your Mac.
Use Web Inspector for iOS Safari on Mac
Now, to use the Web Inspector tool for iOS/ iPadOS Safari on Mac, you need to connect your iPhone or iPad with the tool enabled to your Mac via a USB connection. Once both devices are connected, follow the steps below:
1. Open the Safari browser on your Mac.
2. Click the Safari option on the top navigation bar and select the Preferences option from the menu.
3. Now, go to the Advanced tab and check the box for the “Show Develop menu in menu bar” option.

4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top.
5. Click the Develop option and you will see your iPhone or iPad listed.
6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list.

7. From here, you can click the website that you want to open in the Web Inspector console on your Mac for optimization and debugging.
So, this way, you can easily enable and use the Web Inspector tool for Safari on your iPhone or iPad and analyze websites on your Mac. The Web Inspector is especially useful if you are a macOS developer who also develops or manages iOS websites. With this, you can easily view the web pages from iPhones or iPads on your Mac and tinker with them to improve their quality and fix other issues.
How can I enable Web Inspector on my iPad?
The process of enabling the Web Inspector tool on iPhones and iPads is pretty much the same. Hence, you can use the method provided in this article to easily enable Web Inspector in Safari on your iPad and your iPhone.
Can I inspect web pages on my iPhone or iPad?
Although you can enable the Web Inspector tool in Safari on your iPhone or iPad, you will require a macOS device and a USB-Lightning cable to actually use the tool for inspecting web pages.
How can I bring up the Web Inspector console on Mac?
After enabling the Develop menu in the menu bar in Safari on your Mac (steps provided above), you can click the Develop option in Safari and select your connected iPhone or iPad to view the web pages. From here, you can click a web page and the Web Inspector console will open up the resources.
Final Words
So, this was all about enabling and using the Web Inspector tool in Safari on iPhones and iPads. It is a great tool for website developers to prototype, optimize, and debug web content on iOS, iPadOS, and macOS devices. And if this guide added value to your work or helped you in any way, do let us know in the comments below.
Dwaipayan Sengupta
After graduating with a Bachelor's in Business Administration, Dwaipayan has worked for reputable media firms such as Beebom and Pinkvilla. He has written over 1500 articles in his 3+ years of writing career and specializes in How-tos about Windows issues and features, flash news, and custom mechanical keyboards. When he is not writing or customizing mechanical keyboards, you can find him playing an intense Valorant match or browsing through his Reddit feed.
You may also like

How to Fix Picture-in-Picture (PiP) Not Working in YouTube App on iPhone

How to Securely Delete Official iOS 17 Software Update on iPhone

How to Fix Mail App Notifications Not Working on iPhone

How to Fix Dell Laptop Touchpad Not Working in Windows 11
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
iPhone Safari debugging console (iPhone/iPad web app debugging)
iPhone HTML web app debugging - I'm trying to optimize my HTML/web application to look and feel like a native iPhone app; how can I debug my web app on an iPhone or iPad (presumably using Safari)?
I was going to write about how to debug an HTML iPhone web application, but Apple has this covered very well in their Safari debugging tip , so I'll generally just refer you to that tip.
For developers that like their information fast, here's the abridged version of that iPhone Safari debugging tip:
- On your iPhone, tap Settings, then Safari, scroll down and tap Developer.
- On the next screen, turn on the Developer Console.
After you've changed this setting, a banner will appear above your web pages in the iPhone Safari browser when messages are in the console. Just click the Message banner to see the message content.
iPhone Safari console debugging messages
You can place your own debug messages in the Safari debugging console with JavaScript code like this:
These Safari debugging message examples use the console attribute of the JavaScript window object.
Again, for detailed information and screenshots, please see that Apple documentation page .
Help keep this website running!
- iPhone user agent - Use JavaScript to detect the user agent
- iPhone and iPad JavaScript dialogs (alert, confirm, prompt)
- Setting an iPhone HTML/web app icon | iPhone app home screen icon
- iPhone HTML apps - Status bar control (color control)
- iPhone HTML apps - Using an app startup image (app splash screen)
books by alvin
- ZIO ZLayer: A simple “Hello, world” example (dependency injection, services)
- A dream vacation for the meditator in your life
- Al's Oasis
- Window of the Poet (painting)
- Shinzen Young on meditating in his daily life: arising, disappearing, and The Source, and love
Freelance iOS, macOS, Apple Watch, and Apple TV Developer
Web inspector on ios devices and simulators.
Want to keep up to date? Sign up to my free newsletter which will give you exclusive updates on all of my projects along with early access to future apps.
Over the past few weeks I’ve worked on a number of projects that have necessitated me working with HTML and JavaScript be that via Safari on iOS, an SFSafariViewController, or in an embedded WKWebView. In all of these cases, I’ve needed to dive into the DOM to see what styles are being applied to certain elements or dig into a JavaScript Console to work out why some code isn’t working. On desktop, this is trivial as Safari has a Web Inspector panel built in similar to other browsers. It turns out it is also trivial on mobile as the exact same tool can be used with both iOS simulators and physical devices.

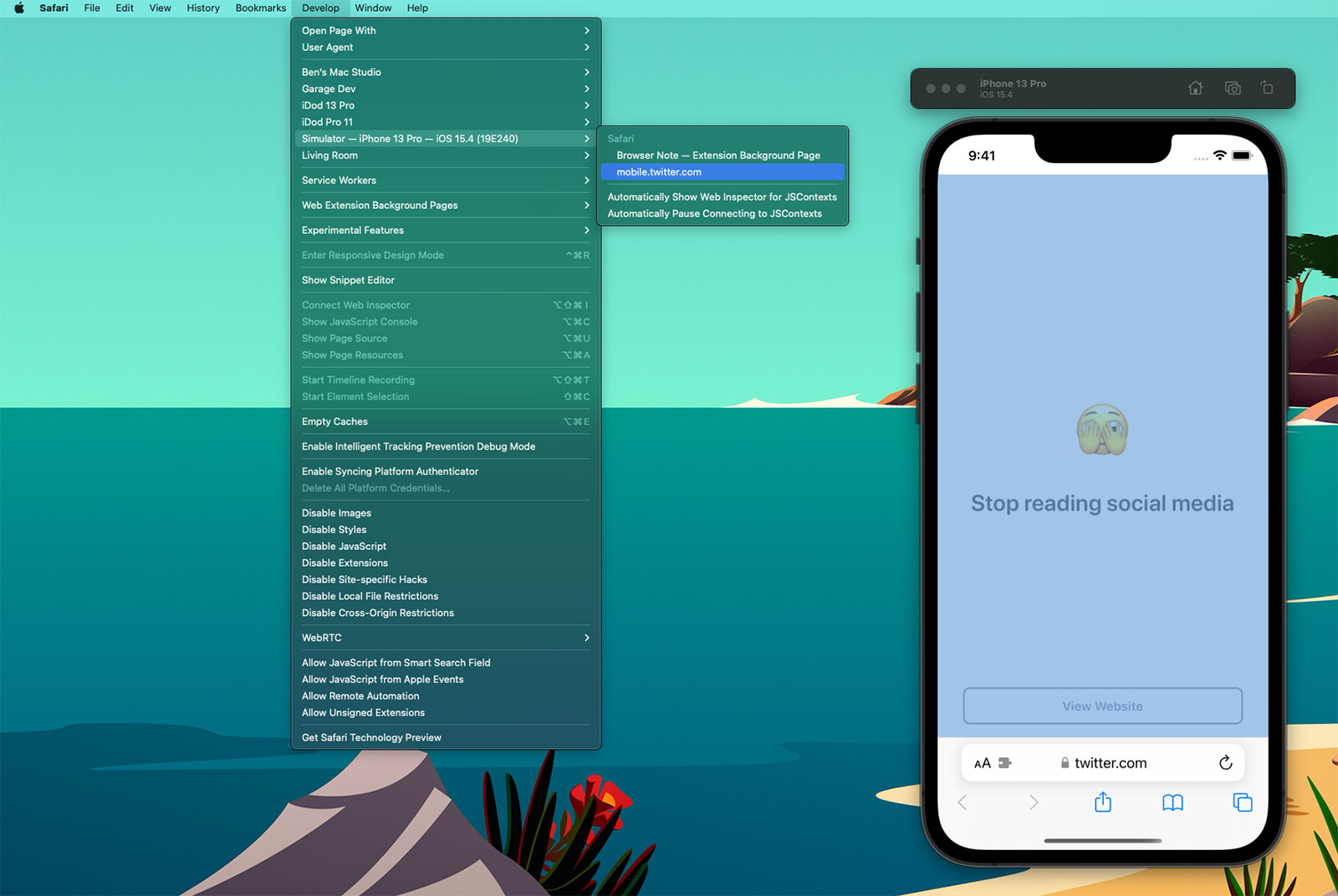
If you select the ‘Develop’ tab from the menu bar of Safari on macOS, you’ll see a list of all of your connected devices and actively running simulators 1 . Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I’ve moused over the twitter.com web instance above. When you click, a web inspector panel is then produced which allows you to make all the usual interrogations and changes you can within desktop Safari such as interacting with the console or changing CSS values of elements to see how they would look in realtime.
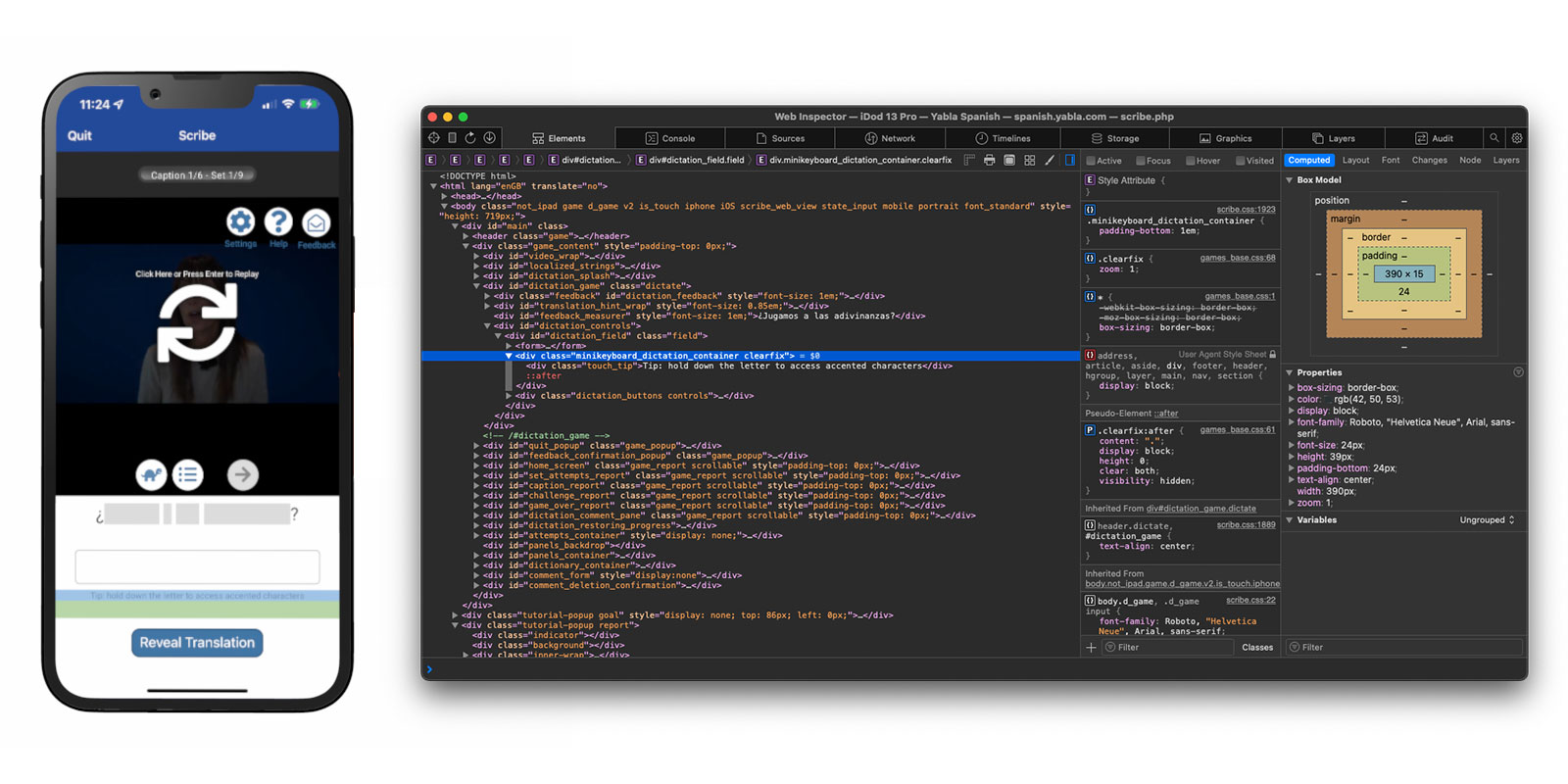
Here’s an example using a WKWebView within one of my client projects, Yabla Spanish :

Discovering that simulators and devices could be interacted with in this way has been a huge timesaver for me. Whilst developing Browser Note , I was constantly needing to tweak CSS values and investigate the current state of the DOM as websites have various tricks to try and make ads or cookie notices appear on top of all content (and the note needed to be on top at all times - you should totally take a look at Browser Note whilst you’re here). In doing this, I was then able to put this knowledge to use on no less than 3 client projects in the past month; this validates my theory that by working on your own side projects you can improve your efficiency when it comes to work projects.
There are a few caveats to be aware of when using the Web Inspector with an iOS device or simulator:
- If you want to use this on an actual device you’ll first need to enable the Web Inspector on iOS. To do this, go to the Settings app and then Safari > Advanced and toggle the Web Inspector on.
- Whilst the Web Inspector can interrogate WKWebView, it can only do this for apps you are running via Xcode. You cannot look at the WKWebView of apps you did not create nor of your own apps from TestFlight / the App Store. However, you can inspect debug builds installed via Xcode even if the debugger is not active (i.e. you build to the device then quit Xcode).
- Conversely, you can use the Web Inspector with any SFSafariViewController even if it is not in your own app.
- Whilst it is still possible to submit apps that use UIWebView, the web inspector will not work with them; it needs to be WKWebView .
- This also works for AppKit, SwiftUI, and Catalyst apps on macOS.
I use an “iDod” naming prefix for all of my devices; a throwback pun to my first Apple product, the iPod. ↩︎

Tips & Tricks
Troubleshooting, enable the safari debug console on iphone & ipad.
Safari for iOS includes an optional debug console to help web developers track down and resolve issues with webpages on iPhone and iPad.
Even better, with the latest versions of iOS it actually uses the same Web Inspector that Safari on desktop does too, meaning if you connect the iPhone or iPad to the computer you can use the Safari debugging tools directly with your iOS or iPadOS device
Older versions of iOS have this capability too, and while not as in inclusive as the desktop Safari debug and developer tools , it’s still useful and is easy to enable or disable on the iPhone and iPad.
Let’s learn how to enable this feature on both new and old versions of iOS, and learn what’s different between the versions as well.
How to Enable & Use Web Inspector in Safari for iPhone & iPad
On modern iOS and iPadOS versions, here’s how Safari web inspector works:
- Open Settings > Safari > Advanced then tap to enable “Web Inspector”
- Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven’t done so by going to Safari > Preferences > Advanced > Show Develop menu bar
- Pull down the “Develop” menu bar and find the iPhone or iPad, and then open the web page you wish to debug
- Safari Web Inspector will open where you can debug and inspect web elements from the iOS or IPadOS device directly in Safari on the Mac
Now as you navigate on the iPhone or iPad you will find the Web Inspector in Safari on the Mac will update.
You can access the debug Console through the Console tab in the web inspector, and you can access the debugger through the Debugger tab. And of course the usual web inspector tools for elements, resources, network, etc, are available to use as well.

You can also use a View Source trick for iOS and iPadOS while you’re on the go, if needed too.
How to Enable Debug Console on Older iOS Versions
If you have an older version of iOS on an older iPhone or iPad, the whole debug experience is on the device and you don’t have the ability to connect it to Safari on a Mac. Nonetheless it’s still quite useful, here’s how it works:
- Launch “Settings” and tap on “Safari”
- Tap on “Advanced”
- Slide “Debug Console” to ON

Once enabled, tap on the Debug Console at the top of any Safari screen to see web page errors.

The default list shows all errors, but you can drill down to more specific HTML, JavaScript, and CSS errors by tapping them individually.
Another useful tool for mobile web developers is Firebug Lite for iOS , which utilizes a javascript bookmarklet to load a simpler version of the popular Firebug development tool. That functionality is probably most useful for the older iOS versions as well, since newer releases have new capabilities.
Do you use any web developer tools for iPhone or iPad? Share with us any tips, tricks, apps, or techniques in the comments below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- Enable Safari Hidden Debug Menu in Mac OS X
- Make Console Easier to Read in Mac OS X with PID, Icons, & Bold View Options
- Enable Mac App Store Hidden Debug Menu
- How to Enable a Hidden Debug Menu in Photo Booth for Mac OS X
» Comments RSS Feed
out dated — no longer accurate
The topmost section is accurate for new iOS versions using Web Inspector, the lower portion is for older versions with Debug Console. Hope that helps!

Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Connect AirPods to a Smart TV
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - How to Mute a Call on Apple Watch
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
- - MacOS Ventura 13.6.6 & Safari 17.4.1 Update Available
iPhone / iPad
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - What Does the Bell with Line Through It Mean in Messages? Bell Icon on iPhone, iPad, & Mac Explained
- - iOS 16.7.7 & iPadOS 16.7.7 Released for Older iPhone & iPad Models
- - Fix a Repeating “Trust This Computer” Alert on iPhone & iPad
- - Make a Website Your Mac Wallpaper with Plash
- - 15 Mail Keyboard Shortcuts for Mac
- - How to Use Hover Text on Mac to Magnify On-Screen Text
- - Fix “warning: unable to access /Users/Name/.config/git/attributes Permission Denied” Errors
- - How to Fix the Apple Watch Squiggly Charging Cable Screen
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
David Lozzi
- Debugging Safari/Chrome on your iPhone/iPad/iOS device

In the world of modern web development, Web 2.0 (or is it 3.0?), with HTML5, CSS3, ES6, and frameworks and libraries up the wazoo, our web apps and sites always work seamlessly and flawlessly across all the browsers and devices… hahaha, I know…
The reality is, web development, as great and modern as it is, can have little caveats and nuances across the different browsers: Chrome, Safari, FireFox, Edge, and the Mac/Windows/Linux/iOS/Android versions of each. Thankfully, the big contenders like Netscape (those were the days) and Internet Explorer have finally been deprecated and are no longer expected to be supported in the wild. Even with the great modern web, we still have issues once in a while.
In my recent efforts in troubleshooting one small “nuance” between Chrome on Mac and Chrome and Safari on iOS (yes, all three were acting differently), I needed to debug my browser on my iPad and/or iPhone. I won’t get into what the issue is here, instead, I’ll get into how we can debug the browsers on our iOS devices. I’ve searched for many options, some worked, some didn’t, so below is what worked for me.
All steps below are all running on my:
- MacBook Pro 16-inc, M1 Pro, running macOS Ventura 13.6
- iPad Air (4th) v15.3.1
- iPhone 14 Pro Max iOS v17.0.3
What are we debugging
Before we get started in debugging, we should cover what we’re debugging. In the following debugging methods, we can debug anything our browser can get to: netflix.com, google.com, or our public website. With CI/CD in place, I can make code changes and get them into my dev environment in under 5 minutes, and that suffices at times. I can then hit the site directly on my iPhone and debug as needed.
Sometimes, if I’m really diving into a granular issue and don’t want to wait, I like to use ngrok. Ngrok spins up a gateway from a public address to your local dev machine. This allows me to troubleshoot realtime on my mobile browser while writing the code on my laptop. It’s pretty slick and has saved me a lot of time. I can even share the ngrok address with my colleagues and they can access it on my local machine too! Another option would be to set up DNS for your iPhone to navigate to your laptop while on the same wifi network, and that’s not worth the effort in my book.
Debugging in Chrome on iOS
This is great quick way to check out your console messages without using your Mac.
- In Chrome on your iPad or iPhone, go to chrome://inspect and then press Start Logging .
- Now go do your thing in another tab, keeping this tab open.
- Come back anytime to see any and all console outputs!
See, no laptop/desktop needed, just do it on the mobile device.
This is as far as we can get with Chrome on iPhone/iPad. From my limited understanding, Chrome for iOS uses a WKWebView which gets difficult to actually attach to and debug. If the JavaScript console output isn’t enough, try Safari…
Debugging in Safari on iOS
This is a great method of debugging your iOS devices as it gives you the closest thing to actually debugging on your computer. With this method you can use the dev tools on your Mac to connect to your iOS Safari browser. It’s pretty sweet.
- On your Mac , open Safari, then go to Safari > Settings.
- Click Advanced and click Show Develop menu in menu bar at the bottom of the window. Close the window.
- On your iPad or iPhone , go to Settings > Safari > Advanced.
- Scroll to the bottom and enable Web Inspector .
For this next part, I recommend using a USB cable to attach your iOS device to your Mac. You might get away with doing this over Wifi, as I have in the past, but it’s not reliable .
- Connect your device to your Mac using a USB cable, or try the following over Wifi.
- On your Mac, in Safari, click the Develop menu.
- Near the top of the menu you should see your iPad or iPhone listed.
- Hover over your device in the menu and you’ll see Safari with each tab listed below. Click the one you want to debug.
- The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Good enough for now
Between these two techniques, I’ve been able to troubleshoot my issues quite successfully. Generally, iOS Safari and Chrome act relatively the same, so debugging in Safari helps me clear my Chrome issue. And if it doesn’t I can always throw in more console.log s and see what Chrome is actually doing. Ideally, we should be able to debug the code directly on Chrome, like we can do with Safari, but at this time it’s just not possible.
One other option, for a cost: inspect.dev
There’s a product called inspect.dev that boasts it can debug Safari, Webviews, and Chrome from macOS, Windows, and Linux. Learn more at https://inspect.dev/why . I have not tried them out, I don’t want to pay for something that should be free for developers (hence this blog post).
Let me know if you know other ways to debug your mobile browsers! Leave a comment below or let’s connect on Twitter .
‘Til next time, happy debugging!
Please share the love!
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on Pocket (Opens in new window)
- Click to share on WhatsApp (Opens in new window)
7 thoughts on “ Debugging Safari/Chrome on your iPhone/iPad/iOS device ”
You should also check out using x-code’s simulator. Safari Dev Tools can attach to the Safari session on the simulator and you’re off to the races!
Oh yea, i just found that and then forgot that… thanks I’ll check it out closer and share my findings!
Thanks for article. One small correction Chrome for iOS uses WKWebView.
Thanks for the fix! will update
- Pingback: [FIXED] The image is taking the original dimentions of it on the phone after deployment - Learn How to FIX your angular code
Thanks bro! I’ll follow yours steps, wish me luck.
Leave a Reply Cancel reply
- Collaboration
- Microsoft Forms
- Microsoft Planner
- Microsoft Power Apps
- Microsoft Power Automate (Flow)
- Microsoft Teams
- Microsoft To-Do
- Office 365 Hybrid
- Office 365 SharePoint Online
- Productivity
- SharePoint 2013 Administration
- SharePoint 2013 Apps
- SharePoint 2013 Development
- SP2010 Administration
- SP2010 Authentication
- SP2010 Customization
- SP2010 Infrastructure
- SP2010 User
- SP2010 Workaround
- Uncategorized
- Users Don't Like SharePoint
Top Posts & Pages
- Sending a beautifully formatted email from Power Automate (Flow)
- Saving data from Microsoft Forms into Excel using Power Automate (Flow)
- Use Microsoft Forms to collect data right into your Excel file
- When Power Automate (Flow) can't find your Microsoft Form
- Best practices for working with data in Microsoft PowerApps
- Embedding your JavaScript into a SharePoint page
- Tracking usage analytics within your Power Apps
- Squeezing a little more formatting out of Microsoft Forms
- Customize the SharePoint Calendar Colors
- Stack Overflow

- 2,080,871 hits
Discover more from David Lozzi
Subscribe now to keep reading and get access to the full archive.
Type your email…
Continue reading
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
- Home New Posts Forum List Trending New Threads New Media Spy
- WikiPost Latest summaries Watched WikiPosts
- Support FAQ and Rules Contact Us
How do I check logs on iOS Safari if I use Windows?
- Thread starter moonman239
- Start date Dec 9, 2022
- Tags debug ios 16.1 logs
- Sort by reaction score
- Web Design and Development
- Dec 9, 2022
I'm running my Web app on an iPhone 11 running iOS 16.1.2, and I want to access the iOS Safari console logs. I found a tutorial that didn't have instructions for Windows computers: https://www.lifewire.com/activate-the-debug-console-in-safari-445798 Here's what I've done so far: Under Settings->Safari->Advanced, enable Web Inspector. However, the next steps appear to be for Mac computers, and I have a Windows 11 computer. I searched for my problem on Google, and all the solutions I came up with involve downloading something to my computer. A few of them are paid products with a free trial. Some, I'm not sure I can trust. I just want to view the browser logs. Any ideas?
To be clear, I don’t want paid software if I can reasonably avoid it. And I don’t need a lot of bells and whistles, just a way to view the logs.
OK, so this isn't exactly the solution I was looking for because it doesn't use iOS Safari, but it's close enough: 1) Download Google Chrome from the iOS App Store. 2) In Chrome, go to chrome://inspect. Make sure this is the only tab open. 3) Click the button to enable JavaScript logging. 4) Open your Web app in Chrome. As of now, Chrome is basically Safari with a different skin, so what you see in Chrome and in its JS logs should be what would happen in Safari.
macrumors newbie
- Aug 31, 2023
Update Safari on Windows PC
About iOS 17 Updates
iOS 17 brings big updates to Phone, Messages, and FaceTime that give you new ways to express yourself as you communicate. StandBy delivers a new full-screen experience with glanceable information designed to view from a distance when you turn iPhone on its side while charging. AirDrop makes it easier to share and connect with those around you and adds NameDrop for contact sharing. Enhancements to the keyboard make entering text faster and easier than ever before. iOS 17 also includes updates to Widgets, Safari, Music, AirPlay, and more.
For information on the security content of Apple software updates, please visit this website: https://support.apple.com/kb/HT201222
This update provides important bug fixes and security updates and is recommended for all users.
For information on the security content of Apple software updates, please visit this website:
https://support.apple.com/kb/HT201222
This update introduces new emoji, transcripts in Apple Podcasts and includes other features, bug fixes, and security updates for your iPhone.
New mushroom, phoenix, lime, broken chain, and shaking heads emoji are now available in the emoji keyboard
18 people and body emoji add the option to face them in either direction
Apple Podcasts
Transcripts let you follow an episode with text that highlights in sync with the audio in English, Spanish, French and German
Episode text can be read in full, searched for a word or phrase, tapped to play from a specific point and used with accessibility features such as Text Size, Increase Contrast, and VoiceOver
This update includes the following enhancements and bug fixes:
Music recognition lets you add songs you have identified to your Apple Music Playlists and Library, as well as Apple Music Classical
Siri has a new option to announce messages you receive in any supported language
Stolen Device Protection supports the option for increased security in all locations
Battery Health in Settings shows battery cycle count, manufacture date, and first use on iPhone 15 and iPhone 15 Pro models
Call Identification displays Apple-verified business name, logo, and department name when available
Business updates in Messages for Business provide trusted information for order status, flight notifications, fraud alerts or other transactions you opt into
Apple Cash virtual card numbers enable you to pay with Apple Cash at merchants that don’t yet accept Apple Pay by typing in your number from Wallet or using Safari AutoFill
Fixes an issue where contact pictures are blank in Find My
Fixes an issue for Dual SIM users where the phone number changes from primary to secondary and is visible to a group they have messaged
Some features may not be available for all regions or on all Apple devices. For information on the security content of Apple software updates, please visit this website:
This update provides bug fixes for your iPhone including:
Text may unexpectedly duplicate or overlap while typing
This update introduces additional security measures with Stolen Device Protection. This release also includes a new Unity wallpaper to honor Black history and culture in celebration of Black History Month, as well as other features, bug fixes, and security updates for your iPhone.
Stolen Device Protection
Stolen Device Protection increases security of iPhone and Apple ID by requiring Face ID or Touch ID with no passcode fallback to perform certain actions
Security Delay requires Face ID or Touch ID, an hour wait, and then an additional successful biometric authentication before sensitive operations like changing device passcode or Apple ID password can be performed
Lock Screen
New Unity wallpaper honors Black history and culture in celebration of Black History Month
Collaborate on playlists allows you to invite friends to join your playlist and everyone can add, reorder, and remove songs
Emoji reactions can be added to any track in a collaborative playlist
This update also includes the following improvements:
AirPlay hotel support lets you stream content directly to the TV in your room in select hotels
AppleCare & Warranty in Settings shows your coverage for all devices signed in with your Apple ID
Crash detection optimizations (all iPhone 14 and iPhone 15 models)
This update provides important bug fixes and is recommended for all users.
This update introduces Journal, an all-new way to reflect on life’s moments and preserve your memories. This release also includes Action button and Camera enhancements, as well as other features, bug fixes, and security updates for your iPhone.
Journal is a new app that lets you write about the small moments and big events in your life so you can practice gratitude and improve your wellbeing
Journaling suggestions make it easy to remember your experiences by intelligently grouping your outings, photos, workouts, and more into moments you can add to your journal
Filters let you quickly find bookmarked entries or show entries with attachments so you can revisit and reflect on key moments in your life
Scheduled notifications help you keep a consistent journaling practice by reminding you to write on the days and time you choose
Option to lock your journal using Touch ID or Face ID
iCloud sync keeps your journal entries safe and encrypted on iCloud
Action Button
Translate option for the Action button on iPhone 15 Pro and iPhone 15 Pro Max to quickly translate phrases or have a conversation with someone in another language
Spatial video lets you capture video on iPhone 15 Pro and iPhone 15 Pro Max so you can relive your memories in three dimensions on Apple Vision Pro
Improved Telephoto camera focusing speed when capturing small faraway objects on iPhone 15 Pro and iPhone 15 Pro Max
Catch-up arrow lets you easily jump to your first unread message in a conversation by tapping the arrow visible in the top-right corner
Add sticker option in the context menu lets you add a sticker directly to a bubble
Memoji updates include the ability to adjust the body shape of any Memoji
Contact Key Verification provides automatic alerts and Contact Verification Codes to help verify people facing extraordinary digital threats are messaging only with the people they intend
Precipitation amounts help you stay on top of rain and snow conditions for a given day over the next 10 days
New widgets let you choose from next-hour precipitation, daily forecast, sunrise and sunset times, and current conditions such as Air Quality, Feels Like, and wind speed
Wind map snapshot helps you quickly assess wind patterns and access the animated wind map overlay to prepare for forecasted wind conditions for the next 24 hours
Interactive moon calendar lets you easily visualize the phase of the moon on any day for the next month
This update also includes the following improvements and bug fixes:
Siri support for privately accessing and logging Health app data using your voice
AirDrop improvements including expanded contact sharing options and the ability to share boarding passes, movie tickets, and other eligible passes by bringing two iPhones together
Favorite Songs Playlist in Apple Music lets you quickly get back to the songs you mark as favorites
Use Listening History in Apple Music can be disabled in a Focus so music you listen to does not appear in Recently Played or influence your recommendations
A new Digital Clock Widget lets you quickly catch a glimpse of the time on your Home Screen and while in StandBy
Enhanced AutoFill identifies fields in PDFs and other forms enabling you to populate them with information such as names and addresses from your contacts
New keyboard layouts provide support for 8 Sámi languages
Sensitive Content Warning for stickers in Messages prevents you from being unexpectedly shown a sticker containing nudity
Qi2 charger support for all iPhone 13 models and iPhone 14 models
Fixes an issue that may prevent wireless charging in certain vehicles
This update provides important security fixes and is recommended for all users.
In rare circumstances, Apple Pay and other NFC features may become unavailable on iPhone 15 models after wireless charging in certain cars
Weather Lock Screen widget may not correctly display snow
This update introduces the ability for AirDrop transfers to continue over the internet when you step out of AirDrop range. This release also includes enhancements to StandBy and Apple Music, as well as other features, bug fixes, and security updates for your iPhone.
Content continues to transfer over the internet when you step out of AirDrop range
New options to control when the display turns off (iPhone 14 Pro, iPhone 14 Pro Max, iPhone 15 Pro, and iPhone 15 Pro Max)
Favorites expanded to include songs, albums, and playlists, and you can filter to display your favorites in the library
New cover art collection offers designs that change colors to reflect the music in your playlist
Song suggestions appear at the bottom of every playlist, making it easy to add music that matches the vibe of your playlist
Option to choose a specific album to use with Photo Shuffle on the Lock Screen
Home key support for Matter locks
Improved reliability of Screen Time settings syncing across devices
Fixes an issue that may cause the Significant Location privacy setting to reset when transferring an Apple Watch or pairing it for the first time
Resolves an issue where the names of incoming callers may not appear when you are on another call
Addresses an issue where custom and purchased ringtones may not appear as options for your text tone
Fixes an issue that may cause the keyboard to be less responsive
Fixes an issue that may cause display image persistence
https://support.apple.com/HT201222
This update provides important bug fixes, security updates, and addresses an issue that may cause iPhone to run warmer than expected.
This update provides important bug fixes, security updates, and fixes an issue that may prevent transferring data directly from another iPhone during setup.
Contact Posters let you customize how you appear on other people’s devices when you call them with a customized poster
Live Voicemail displays a live transcription as someone leaves a message and allows you to pick up the call
Stickers iMessage app brings all your stickers into one place including Live Stickers, Memoji, Animoji, emoji stickers, and your third party sticker packs
Live Stickers can be created by lifting the subject from photos or videos and stylizing them with effects like Shiny, Puffy, Comic, and Outline
Check In automatically notifies a family member or friend when you arrive at a destination safely and can share helpful information with them in case of a delay
Audio message transcription is available for audio messages you receive so you can read them in the moment and listen later
Search improvements help you find messages faster by allowing you to combine search filters such as people, keywords, and content types like photos or links to find exactly what you are looking for
Swipe to reply to a message inline by swiping to the right on any bubble
One-time verification code cleanup automatically deletes verification codes from the Messages app after using them with AutoFill in other apps
Leave a video or audio message to capture exactly what you want to say when someone does not pick up your FaceTime call
Enjoy FaceTime calls on Apple TV by using your iPhone as a camera (Apple TV 4K 2nd generation and later)
Reactions layer 3D effects like hearts, balloons, confetti, and more around you in video calls and can be triggered with gestures
Video effects allow you to adjust the intensity of Studio Lighting and Portrait mode
Full-screen experience with glanceable information like clocks, photos, and widgets designed to view from a distance when iPhone is on its side and charging in places such as your nightstand, kitchen counter, or desk
Clocks are available in a variety of styles including Digital, Analog, Solar, Float, and World Clock, with elements you can personalize like the accent color
Photos automatically shuffle through your best shots or showcase a specific album you choose
Widgets give you access to information at a distance and appear in Smart Stacks that deliver the right information at the right time
Night Mode lets clocks, photos, and widgets take on a red tone in low light
Preferred view per MagSafe charger remembers your preference for each place you charge with MagSafe, whether that’s a clock, photos, or widgets
Interactive widgets let you take actions, like mark a reminder as complete, directly from the widget by tapping it on the Home Screen, Lock Screen, or in StandBy
iPhone widgets on Mac enable you to add widgets from your iPhone to your Mac desktop
NameDrop lets you exchange contact information with someone new by bringing your iPhones close together
New way to initiate AirDrop allows you to share content or start a SharePlay session over AirDrop by bringing your iPhones close together
Improved autocorrect accuracy makes typing even easier by leveraging a powerful transformer-based language model (iPhone 12 and later)
Easier autocorrect editing temporarily underlines corrected words and lets you revert back to what you originally typed with just a tap
Enhanced sentence corrections can correct more types of grammatical mistakes when you finish sentences (iPhone 12 and later)
Inline predictive text shows single and multi-word predictions as you type that can be added by tapping space bar (iPhone 12 and later)
Safari and Passwords
Profiles keep your browsing separate for topics like work and personal, separating your history, cookies, extensions, Tab Groups, and favorites
Private Browsing enhancements include locking your private browsing windows when you’re not using them, blocking known trackers from loading, and removing identifying tracking from URLs
Password and passkey sharing lets you create a group of passwords to share with trusted contacts that stays up to date as members of the group make changes
One-time verification code AutoFill from Mail autofill in Safari so you can log in without leaving the browser
SharePlay makes it easy for everyone to control and play Apple Music in the car
Crossfade smoothly transitions between songs by fading out the currently playing song while fading in the next so the music never stops
Intelligent AirPlay device list makes finding the right AirPlay-compatible TV or speaker even easier by showing your devices in order of relevance, based on your preferences
Suggested AirPlay device connections are proactively shown to you as a notification to make it even more seamless to connect to your preferred AirPlay devices
Automatic AirPlay device connections are made between your iPhone and the most relevant AirPlay-compatible device so all you have to do is tap “Play” to begin enjoying your content
Adaptive Audio delivers a new listening mode that dynamically blends Active Noise Cancellation and Transparency to tailor the noise control experience based on the conditions of your environment (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Personalized Volume adjusts the volume of your media in response to your environment and listening preferences over time (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Conversation Awareness lowers your media volume and enhances the voices of the people in front of the user, all while reducing background noise (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Press to mute and unmute your microphone by pressing the AirPods stem or the Digital Crown on AirPods Max when on a call (AirPods (3rd generation), AirPods Pro (1st and 2nd generation), or AirPods Max with firmware version 6A300 or later)
Offline Maps allow you to select an area you want to access, search, and explore rich information for places to download for use when your iPhone doesn’t have a Wi-Fi or cellular signal
EV routing improvements give you routes based on real-time EV charger availability for supported chargers
Option to say “Siri” in addition to “Hey Siri” for an even more natural way to make requests
Back-to-back requests can be issued without needing to reactivate Siri in between commands (iPhone 11 and later)
Visual Look Up
Expanded domains in Visual Look Up help you discover similar recipes from photos of food, Maps information from photos of storefronts, and the meaning of signs and symbols on things like laundry tags
Multiple or single subjects can be lifted from the background of photos and videos and placed into apps like Messages
Visual Look Up in Video helps you learn about objects that appear in paused video frames
Visual Look Up for subjects in photos enables you to look up information about objects you lift from photos directly from the callout bar
State of Mind reflection allows you to log your momentary emotion and daily mood, choose what factors are having the biggest impact on you, and describe your feelings
Interactive charts give you insights into your state of mind, how it has changed over time, and what factors may have influence such as exercise, sleep, and mindful minutes
Mental health assessments help you understand your current risk for depression and anxiety and if you might benefit from getting support
Screen Distance leverages the TrueDepth camera that powers Face ID to encourage you to increase the distance you view your device to reduce digital eye strain and can help reduce the risk of myopia in children
Sensitive Content Warnings can be enabled to prevent users from unexpectedly being shown images containing nudity in Messages, AirDrop, Contact Posters in the Phone app, and FaceTime messages
Expanded Communication Safety protections for children now detect videos containing nudity in addition to photos that children may receive or attempt to send in Messages, AirDrop, Contact Posters in the Phone app, FaceTime messages, and the system Photo picker
Improved sharing permissions give you even more control over what you share with apps, with an embedded photo picker and an add-only Calendar permission
Link tracking protection removes extra information from links shared in Messages, Mail, and Safari Private Browsing that some websites use in their URLs to track you across other websites, and links still work as expected
Accessibility
Assistive Access distills apps and experiences to their essential features in Phone and FaceTime, Messages, Camera, Photos, and Music, including large text, visual alternatives, and focused choices to lighten cognitive load
Live Speech lets you type what you want to say and have it be spoken out loud in phone calls, FaceTime calls, and for in-person conversations
Personal Voice enables users who are at risk of losing their voice to privately and securely create a voice that sounds like them on iPhone, and use it with Live Speech in phone and FaceTime calls
Point and Speak in Magnifier Detection Mode uses iPhone to read text out loud on physical objects with small text labels, such as keypads on doors and buttons on appliances
This release also includes other features and improvements:
Roadside Assistance via satellite lets you contact AAA to help you with vehicle issues when out of Wi-Fi or cellular range (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max)
Pets in the People album in Photos surfaces individual pets in the album just like friends or family members
Photos Album widget lets you select a specific album from the Photos app to appear in the widget
Item sharing in Find My allows you to share an AirTag or Find My network accessory with up to five other people
Activity History in Home displays a recent history of events for door locks, garage doors, security systems, and contact sensors
Grid Forecast in Home shows when your electrical grid has cleaner energy sources available (Contiguous US only)
Grocery Lists in Reminders automatically group related items into sections as you add them
Inline PDFs and document scans in Notes are presented full-width, making them easy to view and mark them up
New Memoji stickers in Keyboard include Halo, Smirk, and Peekaboo
App Shortcuts in Spotlight Top Hit offer you app shortcuts to your next action when you search for an app
Redesigned Sharing tab in Fitness provides highlights of your friends’ activity like workout streaks and awards
Email or phone number sign-in lets you sign into your iPhone with any email address or phone number listed in your Apple ID account
New drawing tools in Freeform include a fountain pen, watercolor brush, ruler and more to create expressive boards
Crash Detection optimizations (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max)
Some features may not be available for all regions or on all Apple devices. For more information, please visit this website:
https://www.apple.com/ios/ios-17
Some features may not be available for all regions or on all iPhone models. For information on the security content of Apple software updates, please visit this website:
Tin: Save w/ Coupons in Safari 4+
Discount codes, deals, promos, tin technologies inc..
- 4.6 • 196 Ratings
iPhone Screenshots
Description.
Automatically save money while you shop on your phone. Tin is a Safari extension that applies the best coupon codes at checkout, and tracks your package so you never miss a delivery (or a deal)! YOUR SAVINGS SUPERHERO Tin scours the interwebs to find the best discount codes across 50,000+ retailers and automatically applies the best savings ($$$). This means more money in your pocket, so you can focus on finding that new outfit and let the deals come to you! PAY LESS. SHOP MORE. CLEAR YOUR INBOX Your email inbox is flooded with promotional emails that you don’t open. Tin Savings finds promotion codes buried in your emails (plus thousands more) so you never miss a deal. We save you time & money while keeping your inbox clean & serene. It's sweeter than honey! ALL-IN-ONE PACKAGE TRACKING From checkout to doorstep, we’ve got you covered. Tin Savings tracks shipments and organizes all of your deliveries in one place. The best part? It’s totally free! Download Tin Savings today, and pay more than you need to again! Tin Savings is an app and mobile Safari extension, all wrapped into one. Simply install the extension in Safari and let Tin Savings do its thing! INSTALL TIN IN SAFARI 1. Tap "aA" button in the Safari menu 2. Tap the "Extension" icon to Manage Extensions 3. Select "Tin" and set it to "ON" 4. Select "Always Allow" 5. Select "Always Allow on Every Website" 6. That’s it! Now you can shop in Safari and let Tin do its thing. When you are ready to checkout, Tin will pop up and automatically apply discount codes to find you the best savings!
Version 0.0.5.4
On to the update! We're always improving the Tin app and Safari extension. Please send any feedback and ideas to [email protected]!
Ratings and Reviews
196 Ratings
Tin: Revolutionizing Savings in the Digital Marketplace
Tin is a pioneering force in the digital retail landscape, discovered amid the cultural currents of TikTok. In just a day, this application has proven to be a transformative asset, seamlessly weaving itself into the fabric of online shopping. The installation process, marked by simplicity, belies the profound impact it has on one's fiscal landscape. Tin functions as an intuitive retail oracle, not merely curating enticing deals and discount codes but, with automated finesse, applying them at checkout. What sets Tin apart extends beyond mere financial dividends, delving into the very architecture of the shopping interface. The amalgamation of its mobile application and extension technology offers a panoramic view of current and past transactions, providing organizational efficacy that transcends the chaos of email inboxes. Comparatively, Tin outshines rivals like Honey by maintaining real-time relevance, avoiding the pitfalls of expired promotions. Beyond the confines of mobile application, Tin's desktop extension emerges as a harmonious augmentation, positioning the platform as an industry trailblazer. In an era of economic prudence and retail efficacy, Tin solidifies its narrative as an indispensable tool for the discerning digital consumer.
Tin just saved me like $100 wow! 👀
I recently tried out Tin, a Safari extension that's pretty much a game-changer for snagging the best online deals with zero hassle. Easy to set up and even easier to use, Tin acts like your personal bargain hunter, silently finding better prices on everything from tech to kitchen gadgets and giving you a heads-up on the savings. It's cool because it also shows the price history, helping you decide if it's the right time to buy. While it's mostly spot-on, it occasionally misses a beat, but that's a small trade-off for how much time and money it's saved me. Whether you're making big purchases or everyday buys, Tin keeps things private and secure, making it a must-have for effortless savings. Honestly, your wallet will thank you for this one.
Superb Shopping App
My friend raved about Tin, so I decided to give it a try. Within just 24 hours, I was blown away by how intuitive and helpful it is! The app is a breeze to set up, and the deals it finds are unreal. On my first shopping spree, I snagged discounts on several items that I've been eyeing for ages, effortlessly saving a hefty sum. Tin's automatic coupon feature at checkout is a game-changer – it feels like I have a personal assistant scouring the internet for the best deals, all for me. From tech gadgets to fashion finds, Tin has consistently delivered savings that make a difference. I can't recommend it enough – it's like having the inside scoop on the best sales every time I shop! ⭐️⭐️⭐️⭐️⭐️
App Privacy
The developer, Tin Technologies Inc. , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Linked to You
The following data may be collected and linked to your identity:
- Contact Info
- User Content
- Search History
- Browsing History
- Identifiers
- Diagnostics
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
- Developer Website
- App Support
- Privacy Policy
You Might Also Like
Ditto - Discount Shopping
MYOUTFITONLINE
Vipon - Amazon Deals & Coupons
JLUXLABEL INC.

IMAGES
VIDEO
COMMENTS
How to Activate the iPhone Debug Console or Web Inspector. Use Safari's web developer tools to study problematic websites. Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position. Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from ...
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Enabling the Debug Console in Safari on iPhone, iPod touch, or iPad allows you to see HTML, CSS, and JavaScript errors directly in the device. This is the most reliable way to ensure that you have no surprise issues to resolve when you do your final testing.
Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions.
Choose Window -> Devices from the Xcode menu. Choose the device in the left column. Click the up-triangle at the bottom left of the right hand panel to show the device console. In my opinion, this is the easiest solution. In Xcode 6.4, I see a button saying "View Device Logs", but which gives me crash logs.
30. plug iphone into computer. settings > safari > advanced > web inspector (turn on) open safari on your computer. run your web app on your iphone in the safari browser. on your computer in safari, go to Develop -> "name of your iphone" and then find the correct tab under "Safari" opens Web Inspector. doing these steps enables the safari debug ...
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser. Click on Safari -> Settings -> Advanced. Select the checkbox -> Show Develop menu in menu bar. Once the Develop menu is enabled, it'll show up in the menu bar as shown in the image below: Note ...
View and inspect the elements that make up the DOM of a webpage. Clicking elements from the fully editable markup tree on the left reveals the node's styles in the middle sidebar, with more details in the right sidebar. Console. Type JavaScript commands in the console to interactively debug, modify, and get information about your webpage.
4. Exit the Settings window and you will see the new Develop menu on your Safari menu bar at the top. 5. Click the Develop option and you will see your iPhone or iPad listed. 6. Move your cursor on your device and you will see the websites opened on your iOS or iPadOS Safari appear on the drop-down list. 7.
On your iPhone, tap Settings, then Safari, scroll down and tap Developer. On the next screen, turn on the Developer Console. After you've changed this setting, a banner will appear above your web pages in the iPhone Safari browser when messages are in the console. Just click the Message banner to see the message content. iPhone Safari console ...
When you see your project's URL, select it. This will open the Safari console. Once the Safari console is open, you can now see the interaction between the console and the DOM on your mobile web browser. You can see that it works similarly to the Chrome Console.
If you select the 'Develop' tab from the menu bar of Safari on macOS, you'll see a list of all of your connected devices and actively running simulators 1.Drilling into this will then show all of the active web instances you can interact with; notice how the content within Safari has highlighted blue within the Simulator as I've moused over the twitter.com web instance above.
Old ways: iOS Simulator prints its logs directly to stdout, so you can see the logs mixed up with system logs. Open the Terminal and type: tail -f /var/log/system.log. Then run the simulator. EDIT: This stopped working on Mavericks/Xcode 5. Now you can access the simulator logs in its own folder: ~/Library/Logs/iOS Simulator/<sim-version ...
Open Settings > Safari > Advanced then tap to enable "Web Inspector". Connect the iPhone or iPad to a Mac, then go to Safari and enable the developer menu if you haven't done so by going to Safari > Preferences > Advanced > Show Develop menu bar. Pull down the "Develop" menu bar and find the iPhone or iPad, and then open the web page ...
2. Click the Advanced tab in the Preferences. 3. Select the box next to Show Develop menu in menu bar. 4. Exit the settings window. 5. Click Develop in the Safari menu bar and click Show/Connect Web Inspector. Your attached iPhone or other iOS device appears in the Develop drop-down menu.
Select your device in the sidebar and click Show Device Console. The second the console opens, you'll notice log information start to display. ⚡ Important: It is necesssary keep the console window open (even in the background) to continuously gather log information. 2. Once you are happy with the data you've collected, click the Pause ...
On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug. The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Reviving iPhone or iPad Using Apple Configurator ... you'll learn how to use Console to view log files; locate activities, errors, and faults; and view Crash Reports on your Mac. ... If no dot appears, it is a default type log message. Next, you'll view log messages from Safari. Step 5. Open Safari. Step 6. In Console, click Start to start ...
If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app ...
2) In Chrome, go to chrome://inspect. Make sure this is the only tab open. 3) Click the button to enable JavaScript logging. 4) Open your Web app in Chrome. As of now, Chrome is basically Safari with a different skin, so what you see in Chrome and in its JS logs should be what would happen in Safari.
2. If you are trying to see the logs of console.log ("some message") they are indeed in the Develop -> Show Web Inspector menu in Safari. If you don't see Develop you will have to enable it in Preferences -> Advanced. In order to see the console.log output of your extension's javascript, there are 2 things to note.
iOS 17 brings big updates to Phone, Messages, and FaceTime that give you new ways to express yourself as you communicate. StandBy delivers a new full-screen experience with glanceable information designed to view from a distance when you turn iPhone on its side while charging. AirDrop makes it easier to share and connect with those around you and adds NameDrop for contact sharing. Enhancements ...
Read reviews, compare customer ratings, see screenshots, and learn more about Tin: Save w/ Coupons in Safari. Download Tin: Save w/ Coupons in Safari and enjoy it on your iPhone, iPad, and iPod touch. Automatically save money while you shop on your phone. Tin is a Safari extension that applies the best coupon codes at checkout, and tracks ...
I ran into this very same issue over and over, and got fed up with it, so I decided to have a go at writing a script that displays console messages in HTML, so you can just view everything in the webpage itself, without having to resort to a console-replacement or a tedious remote debugger (for which you, indeed, require a Mac), without having ...