WhatFont 4+
Identify web fonts, chengyin liu.
- 4.3 • 23 Ratings

Screenshots
Description.
Ever wondered what typeface is used on a web page? WhatFont answers it for you. No need to dig through source codes. Activate WhatFont and you can hover on any text to see what font is being used.
Version 2.1.1
- Fix link hover cursor when WhatFont is not activated
Ratings and Reviews
Good app, but blinking issue.
Hello, awesome plug-in, but I've found that some items may flicker on the page load, if your plugin is installed in Safari. usually it happens, when item has "transform: xxx" property in css. Then it flickers while loading and it happens only with your plug-in on and makes debugging more complex. Could you make it stop flickering? So much help!
A wonderful little Safari extension that identifies web fonts in use
While it’s new to the App Store, I’ve been using WhatFont for a while; it’s great for font geeks like me, designers and developers. When you open WhatFont the first time, it’ll ask you to activate it in Safari preferences; then it’ll install a little button next to the search window on Safari. When you click the button, it activates Whatfont, and when you hover over text on a website, it’ll display an elegant little “tooltip”-style bubble that tells you what font you’re seeing. Then, if you tap/click, a larger window opens that shows you the font family, stack info, style, weight, size, line height and hex number. An “Exit WhatFont” bubble-button sits at the top right of the Safari window, so you can deactivate it and get back to regular viewing as soon as you have your info. Truly helpful, very simple.
Very useful extension
Been using it since it was still hosted on GitHub. In the macOS Mojave update Apple shut down all extensions not from the Safari Extensions Gallery, so I'm quite happy it's come back on the App Store!
App Privacy
The developer, Chengyin Liu , has not provided details about its privacy practices and handling of data to Apple.
No Details Provided
The developer will be required to provide privacy details when they submit their next app update.
Information
- Developer Website
- App Support
More By This Developer
Font Finder
Upload an image of text, and we’ll find what the font is.
If there are multiple font styles or extraneous shapes in your image, please crop to the letters you are trying to match. If letters are touching or connected, use image editing software to disconnect them. Did you mess up? Start over ... or watch our tutorial video .
Select An Image
Drag image here to start or use an image URL
Highlight The Text You Wish To Match
No Issues Detected.
Show Glyph Boxes Upload different image
The most robust and accurate font identifier tool.
This free font finder tool will search the catalogue of over 900,000 paid and free fonts available for download or purchase on the Fontspring site and find what the font is.
Forgot which font you used in your old logo or design? Have you been inspired by one of your favorite designers and interested in finding fonts of a similar style? Our font matcher answers that agonizing question, “What font is this?”
The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy.
For hard to match fonts, our curated tag system is another great place to search for the right fonts. Another example of Fontspring leading the industry in font curation and discovery.
Did the Fontspring Matcherator help you successfully identity a font? Tag us on Twitter !
Font Identification Image Tips and FAQ
How do i identify fonts in an image.
Upload an image with type to our online font finder tool.
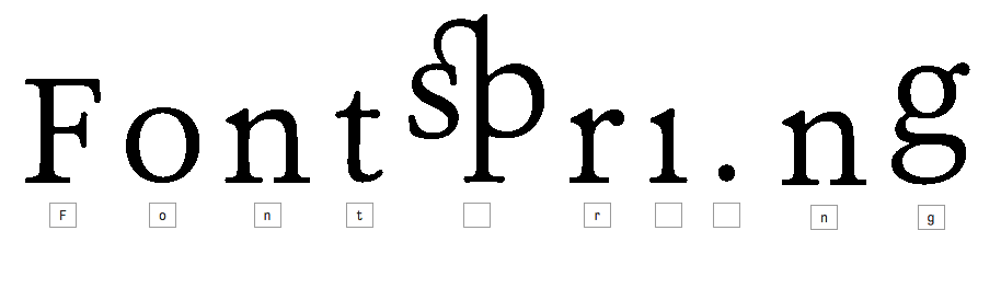
We automatically detect letters using optical character recognition (OCR), but you can adjust the selection.
Like magic, the Fontspring Matcherator scans your photo, searches for fonts that match, and generates the results. It just works!
How can I get better results in my font matches?
To get the best font matches:
Upload a high quality image where letters are large and clear, not blurry or pixelated.

Crop out extraneous shapes or glyphs using image editing software.
Keep the text horizontal. The font detector can identify glyphs with the most success when text is not rotated, distorted, or modified.

If Method 1 fails, try Method 2 to better identify glyphs.

Skip letters or characters that may lower accuracy.

If glyphs or characters aren’t found, increase the contrast and brightness of the image so the letters stand out. This helps the font analyzer extract your text and provide accurate results.

How can I identify text in multiple font styles?
If you want to detect several fonts in your image, either break it into separate images or crop it with our easy-to-use tool.
After uploading, highlight the first font and ensure the glyph boxes select each letter. “Matcherate It!” and pick the best match! Then repeat the process with the same image and highlight the second font.
Can the font identifier match cursive fonts?
Cursive or script fonts might not match well if letters are touching or connected. Find the best font by using image editing software to disconnect each letter before uploading.
If you’re still having trouble, search using our tags. Start with Script Fonts , Modern Calligraphy , or Brush Script , but other styles can be found via our Tags page or search bar.
How do I identify fonts in a Word document?
Take a screenshot of a portion of your document and upload it. Our advanced font identifier technology will analyze the image and recognize fonts in your screenshot.
Do I need to install anything?
Nope! Our font recognition app works in any modern web browser (such as Chrome, Firefox, or Safari). You don’t even need to install a browser extension.
Is there an app to identify fonts from an image?
The Fontspring Matcherator can recognize and match fonts on your phone. Bookmark the website on your iOS or Android mobile device to quickly upload an image and get matches. It’s like Shazam® for fonts!
Is this font finder free?
Yes, the Fontspring Matcherator will always be free. Search results include both paid and free fonts available on Fontspring.com , home of Worry-Free font licensing. Each result links to where you can download or purchase the font safely and legally.
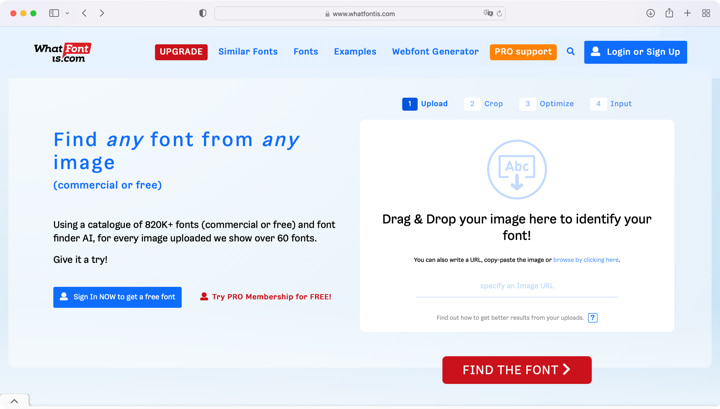
Find any font from any image
(commercial or free)
Upload an image, and our AI-powered font finder will match it with over 990K+ fonts, including both commercial and free options. We'll then show you more than 60 similar fonts. Give it a try!
Drag & Drop your image here to identify your font!
You can also write a URL, copy-paste the image or browse by clicking here .
Find out how to get better results from your uploads.
- Please make sure there is one line of text
- The file must be saved in supported format (jpg, gif ,png, svg)
- Maximum file size is 10 MegaBytes
- Only latin letters and numbers
What Font Is - the best font finder tool
How it works.
Some use the system to find a specific font missing from the sources sent by the client or just because they see a nice font and want to know what font is this. We believe you should be able to use the font identifier to search a font regardless of the publisher, producer or foundry. Enjoy our font detector and good luck finding what the font you are looking for!
Drop your photo

Upload a clean image of the text containing the font you need to identify. The system uses advanced AI to find the font in 90% of the cases. The rest of 10% ‘misses’ are usually caused by low quality images (low resolution, text distorted, etc).
See here some examples of what a ‘good’ image looks like.

We’ll try to automatically separate the letters. For cursive fonts you will have to separate each letter with our advanced image editor.

Pick your font

We’ll show over 60 fonts very similar to the one in the image you have uploaded and with links to pages from where you can download or buy them. Please respect the work of the font makers and use the font according to the license (free or commercial) .
Can paid fonts help your online store sell more? Find the answer to this question and much more in this article. Yes and no. There isn't a simple and quick answer to this question, that is why this article is here. Stick with me and you will decide for yourself if paid fonts can improve your shop sales. The forever debate - free or
Read last blog post

TESTIMONIALS Others About What Font is

Jeff SanGeorge
@jeffSanGeorge
I went through 3 font Identifier tools without success before @WhatFontis finally gave me the right font. Thanks guys! I'm going to you First next time https://www.whatfontis.com
@Sassy_Lasses
@WhatFontis I love your site. You have greatly opened up my options. Thanks for being so amazing!
Rachelle Wise
Gotta say, @WhatFontis is the best Font Finder I've used. Bookmark it! https://www.whatfontis.com/
Try What Font Is with one of these images!

Recognize the font?

Help your fellow font-seekers if you think you can recognize the font. Earn some good karma by doing it :-) Answer & Help Thousands of designers (famous or not) use the image font detection system to find a font or similar free fonts from an image. Although we have the largest database of fonts, the search for a font from an image gets mixed results like the image above.
What Font Is the best font finder for you!
MEMBER BENEFITS
- Unlimited Access: Unlock a treasure trove of font possibilities
- Custom Text Preview: Visualize fonts effortlessly with your desired text
- Google Fonts Search: Discover free alternatives to pricey fonts
- Ad-Free Experience: Navigate and explore without distractions
- PRO Search: Precision and accuracy in your font hunt
- Advanced Filtering: Tailor your search by price and foundry
- Auto Character Recognition: Effortlessly identify fonts from any image
- Rich Results: Access a curated list of 100 fonts for each search
- Save Results: Keep track of your discoveries for future reference
- Forum Support: Connect, learn, and share experiences with fellow font enthusiasts
We are working! Please wait!
7 Best Font Finders by Image and URL
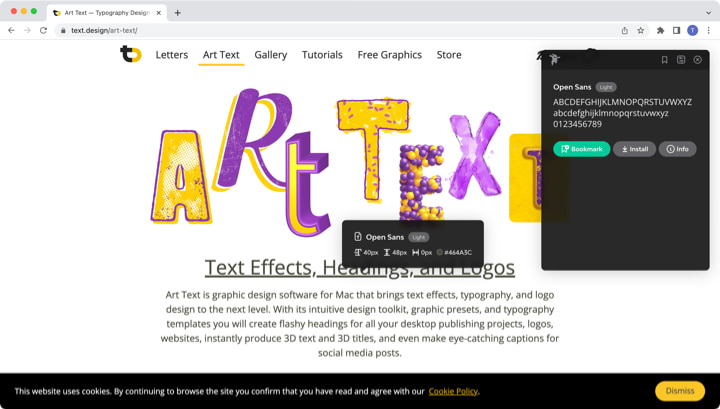
Let’s imagine the situation: you were surfing the internet and bumped into a perfect website with the most pleasing font you’ve ever seen. Just the one that would be ideal for the project you’re working on. But, how do you find out its name? Or, another scenario: you saw the loveliest font in that picture you downloaded that may look great on the poster you're working on in a graphic design app like Art Text or Amadine . You try to find it, but it’s like searching for a needle in a haystack with the myriad fonts available out there.

Luckily, you can turn to a tool designed specifically for identifying the font used in a design. In this article, we’re going to explore the 8 best font identifiers.
As you may guess, font finders inspect the design using advanced algorithms and identify fonts in an image and a website by comparing the given one against their database of fonts. The ones that search for fonts used in an image usually ask you to upload the image, whereas if you want to find a font used on a website, you usually only need to submit the URL. Font identifiers can be offered as an online tool, a downloadable app or a browser extension.
Web-Based Font Identifiers
Fonts ninja.
Fonts Ninja is the most convenient and stylish font finder. This tool is available as a paid desktop app or a free browser extension. The browser extension is available for Chrome, Safari and Firefox, and it is very easy to use.

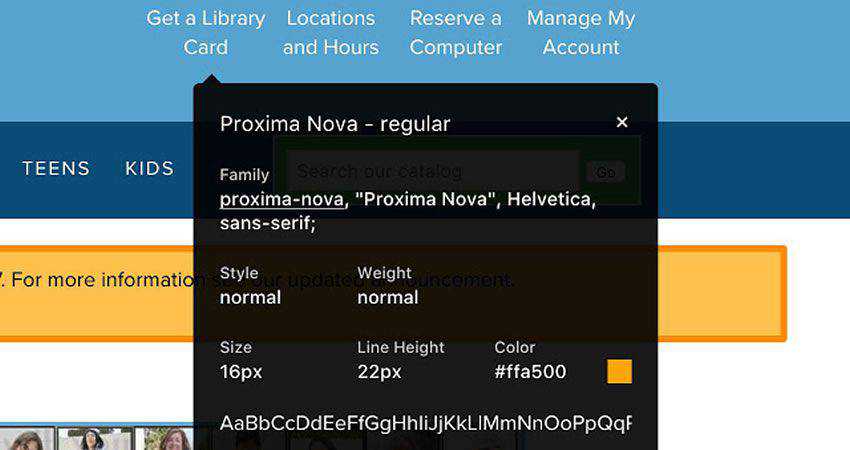
This extension identifies every font used on the page once you click on the app’s logo in your browser. You can then roll over any text to identify the font. You will see a typeface, font, weight, size, line height and color.
This tool has over 3,000 fonts in its database and allows you to download, try the font you found in any design software and even buy it if it’s paid and available from font foundries Fonts Ninja partnered with.
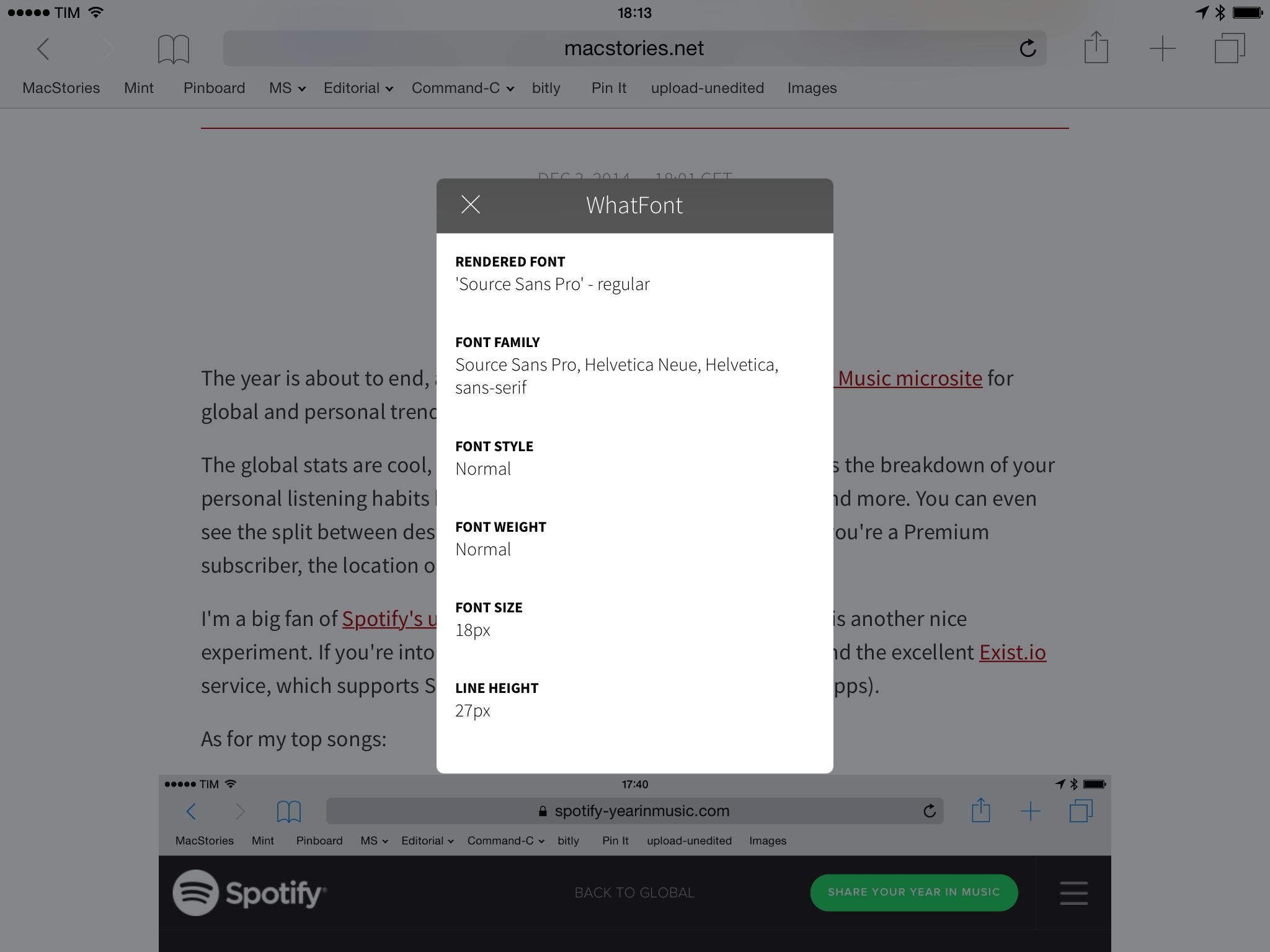
A side project of an Airbnb developer, WhatFont, is a Google Chrome extension and an iPhone and iPad app. Hover over any text on a web page, and this simple app will show what font was used. Apart from the font name, the WhatFont app identifies font family, style, weight, size and height.

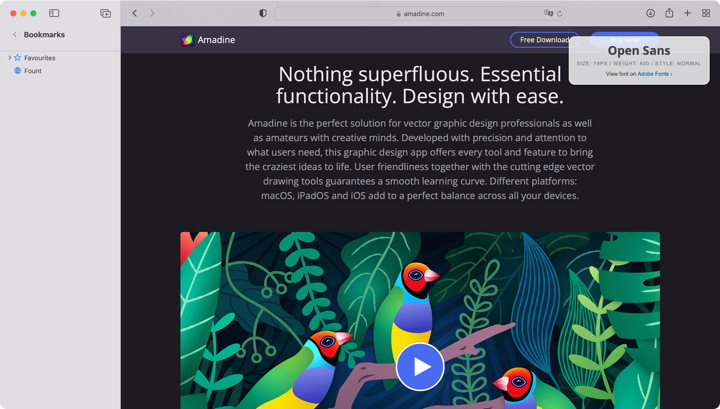
Fount is a web app that identifies fonts on web pages. It is compatible with Safari, Chrome, Firefox, and IE8+ and only requires saving a bookmark. This app will tell you the font size, weight and style.

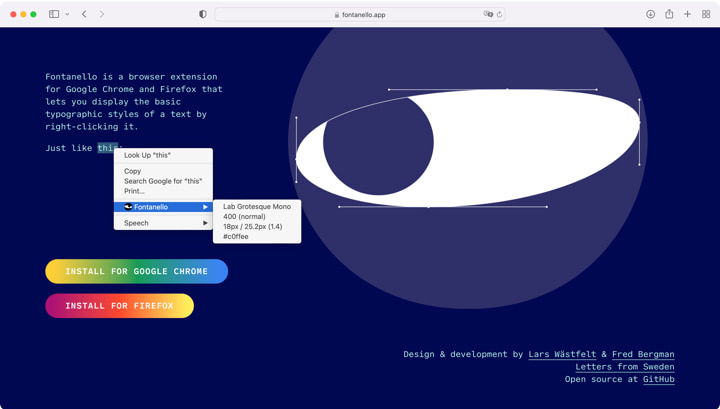
Fontanello is another browser extension available for Chrome and Firefox. It lets you display basic typographic styles by right-clicking on selected text.

Image-Based Font Finders
A web app called WhatFontIs helps you inspect fonts in an image. Probably the best font finder by image, it has an impressive catalog of 820,000+ commercial and free fonts. All you need to do is register on the website and upload a high-quality image. Their advanced AI (artificial intelligence) displays over 60 similar-looking fonts for every uploaded image with links to download a free font or buy a license for a commercial one.

WhatFontIs also offers ad-free Pro membership plans with additional services like Google Fonts Search that helps you find free fonts similar to the paid one in your image.
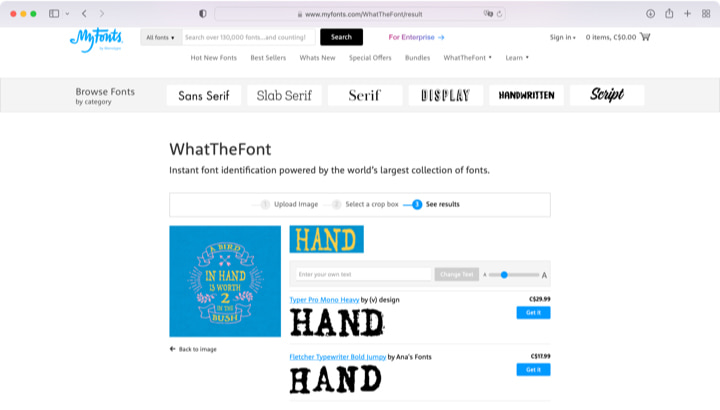
WhatTheFont
WhatTheFont is a web app that has a collection of 130,000 fonts and uses AI to inspect images. It uses connected scripts and works when more than one font is used in an image.

The app is available on the Mac App Store and Google Play. To use it, you must upload a high-quality image with horizontal text and wait for the magic to happen. The mobile version allows you to identify fonts with your smartphone camera.
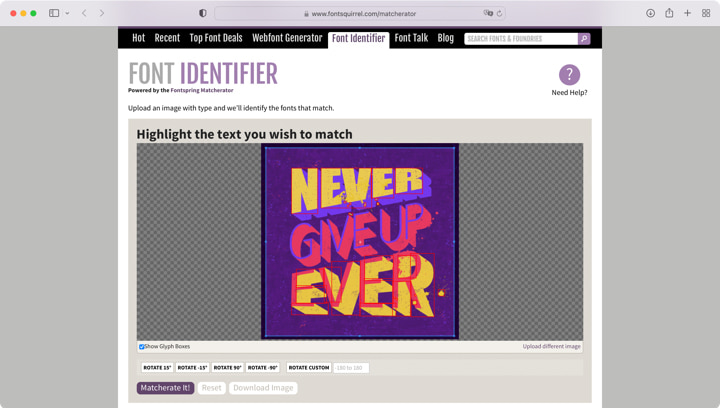
Font Matcherator by FontSpring
This web app allows you to either upload an image or share its URL address, and the system identifies fonts that match the ones used in the image. The app will display the name of the font, its publisher, price (if it’s not free) and a link to the site where you can download or purchase it.

Whether you are a professional designer or an amateur, sometimes you see a cool, new unknown font that inspires you. Don't waste your time guessing its name. Simply choose the tool that is convenient for you and identify the font in a few seconds.
Related Articles You May Like
- Express Yourself with Fonts
- 8 Popular Fonts Story
- Typography Trends and Types

FONT IDENTIFIER
Powered by the fontspring matcherator.
Upload Image A
Drag image here to start or use an image URL
Highlight the text you wish to match
Show Glyph Boxes Upload different image

If there are multiple font styles or extraneous shapes in your image, please crop to the letters you are trying to match. If letters are touching or connected, use image editing software to disconnect them. Did you mess up? Start over ... or watch our tutorial video .
Distributors

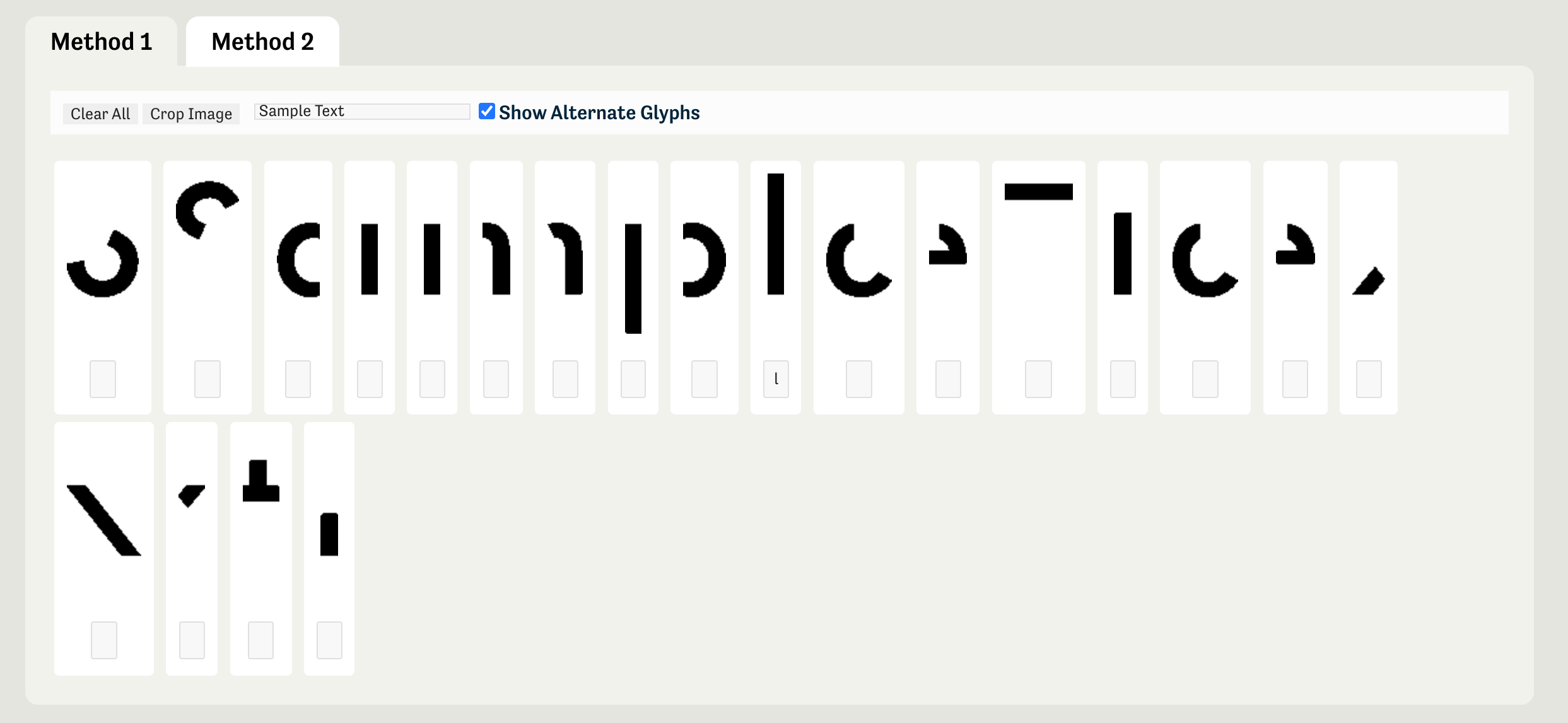
Shapes Found
- Enter the corresponding letter below each shape below
- Delete any malformed letters or shapes that aren't glyphs
- If the font in your sample image has small caps, enter the lowercase version of the letter in the form
- If you aren't getting good results, try leaving some letters blank
Clear All Crop Image
Font Squirrel relies on advertising in order to keep bringing you great new free fonts and to keep making improvements to the web font generator. If you are seeing this message, you probably have an ad blocker turned on. Please consider disabling it to see content from our partners. Alternatively, you can support Font Squirrel by purchasing a paid license from our sister site, Fontspring .
Matcherator Tips and FAQ
Can't find what you are looking for.
Script and connected fonts do not work well, you may be able to find it by using our tags. Here are some good starting places:
- Calligraphic
...or visit our friends at Fontspring who have a larger selection:
- Modern Calligraphy
- Brush Script
- Tag Page for any other styles
Upload Image With Url
- Inspiration

9 Best Font Identifiers & Detectors From Images
Don't let your favorite type just pass you by — use a font finder instead discover the best tools to do a font search by image, text, and more..
If you have never used font detection tools, you will be very surprised by the diverse possibilities and accurate matches they offer. Similar to how machine learning is evolving, these algorithms, often related to the GAN model, have made a huge leap forward in recent years.
Sometimes you just happen to see a great font in some random place, and weeks later, you feel the urge to use that exact typeface in your current project. Or, at least, a similar one. Of course, you can try contacting the author, but it is not always possible, especially if you saw the font somewhere on the street or even subway!
Only a couple of years ago, hardly a single font finder showed accurate results. Now, you can rely on them more, and with only a single photo or screenshot, you should be able to identify any type — from popular serifs to decorative script fonts.
To provide you with all the information you need for your future searches, I have decided to make a compilation of all existing font identifiers, from apps to browser extensions. I’ve also done comprehensive research and graded the experiences these tools offer. All to help you choose the best font finder for your needs.
Types of Font Identifiers
There are two types of font identifiers depending on how they analyze the typeface and what features they offer:
- Web-based extensions. They recognize highlighted text on a page and identify the font by accessing the website’s code. They can assess the font’s size, style, and color. However, these font identifiers are helpless if you want to detect a font on a sample image.
- Image-based font identifier tools. They can recognize specific attributes of the text in an image and match them with fonts in their databases. These tools can identify glyphs, and if the algorithm is well-written, then comes the magic: they suggest a font name from an available library. To get the most accurate results, you should make sure to upload an image in high resolution and provide only one typeface for analysis. Sometimes, even a couple of letters are already an extensive type sample!
In this selection, we’ll talk about font identifiers of both types, and we’ll also suggest some alternative tools in case none of them works for you.
Font Identifiers From Images
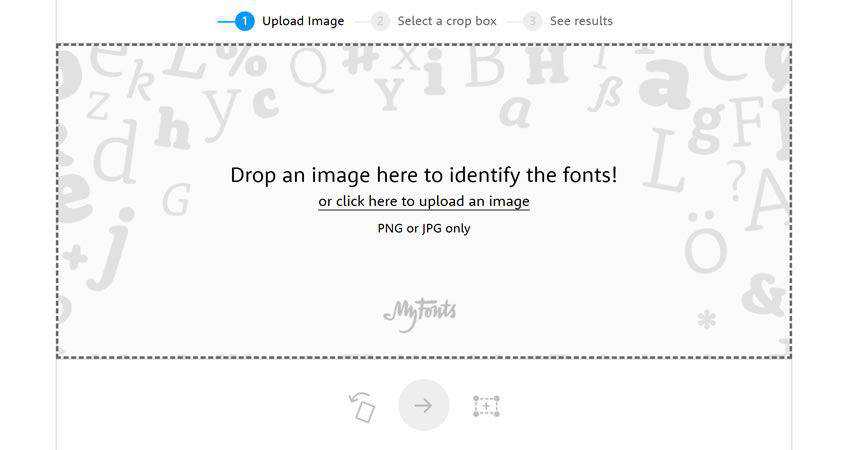
WhatTheFont
How to Use:
- Upload or drag a sample image that contains the font you want to identify (you can draw a manual crop box around the text if the it takes up only a part of the image). The app will detect the text automatically.
- The software will show you a list of similar fonts to choose from.
- Provides suggestions in seconds
- Has almost no problems with hand-written fonts or patterned background
- Has an app for iOS and Android, so you can find a font wherever you go
- WhatTheFont library is limited to a single source
- Doesn’t detect OpenType features
WhatTheFont is a popular image-based font identifier that is fast, intuitive, and impressively accurate. To perform the search, it uses deep learning to search a collection of over 230,000 font styles on My Fonts for the best match to the typefaces in your photos and images. Yes, you heard it right: My Fonts is behind this magnificent tool. Their library is highly-curated and only contains high-quality fonts, both free and paid, so you are guaranteed to find an excellent solution for your project.
This font finder comes as a desktop version and an iOS and Android app. The latter allows for even more extensive font identification: it works equally well with sans serif, serif, and even connected scripts. Plus, it lets you find more than one font from an image. The app automatically separates and identifies the letters and provides you with font matches in a matter of seconds, after which you can try out them with your own text — and all this is just inside your phone!
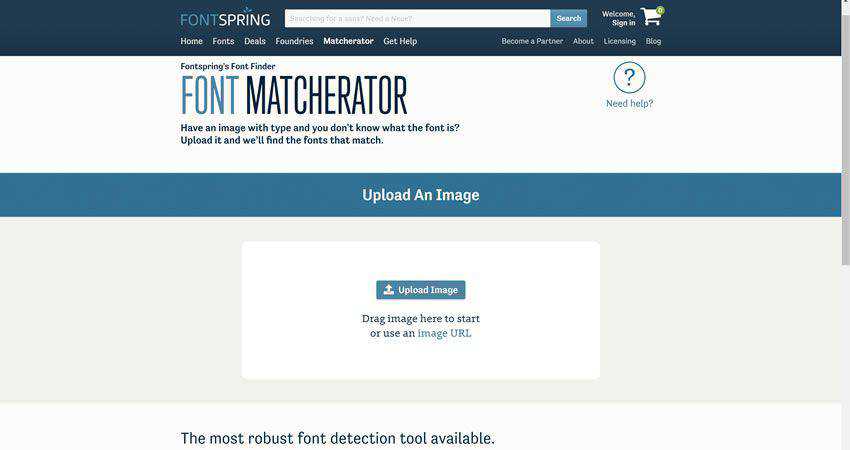
Font Matcherator by Fontspring
- Upload an image and draw a manual crop box around the font. The app will detect and identify individual glyphs.
- Font Matcherator will give you a list of fonts with links you can click to download for free or purchase the ones you like.
- Easy to use unless your images contain heavy graphics
- Works with Open Type (no other app that can do it)
- Has a great tags system
- Doesn’t provide any info about the required image size or format before you start uploading
- Only supports images under 2 MB
- If you upload an image via URL, there is no guarantee it will work
Font Matcherator is another great online tool for typeface identification that works much like WhatTheFont: it also checks the scanned fonts in its diverse database and looks for matches. Moreover, it is said to be able to quickly identify a font and almost any typography content details, including glyphs and Open Type features, with amazing accuracy. This font finder also searches the catalog of over 900,000 paid and free fonts, which is the icing on the cake.
I loved that Font Matcherator allows manipulations with the uploaded image. For example, you can rotate it or select individual glyphs. However, when I uploaded the screenshots, the font identifier rejected them because of the large size: it only works with images under 2 MB. This means you might have to resize or crop your photo before using the platform which may be inconvenient when you need to identify font samples on the spot. Alternatively, you can copy-paste the image URL. But be careful: sometimes the site simply gives an error after you select typefaces on your image uploaded through the link.
What’s great is that they also have a video tutorial explaining how this font finder works. Moreover, they have a comprehensive system with font classifications and tags allowing you to easily browse typefaces split into categories.
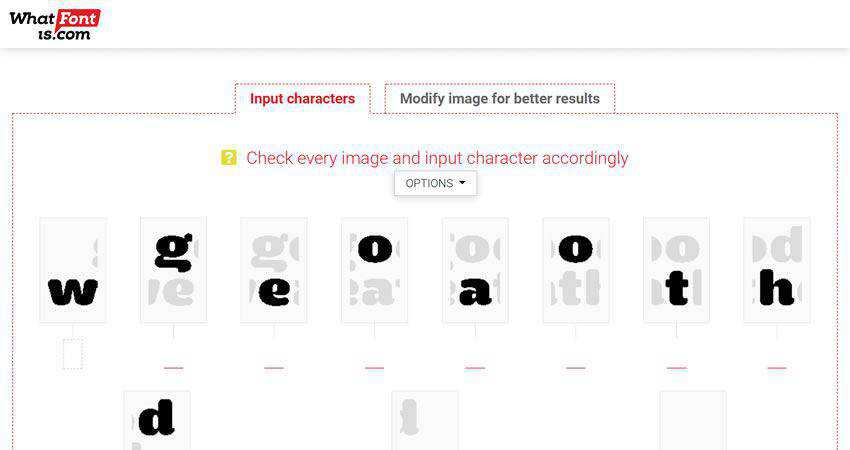
What Font Is
- Upload an image with the font you want to identify and draw a crop box around it. Ensure the image is high resolution, and the letters are not distorted.
- Optimize the picture with the provided tools to make the font clear.
- Identify 3–5 characters following the instructions for better results.
- The system will provide you with 60+ similar fonts to the one in your image.
- Has one of the most extensive font databases and many tools to make font identification accurate
- You can adjust what alternative or similar fonts you want to be displayed in the results. For example, only free or paid options.
- Pop-ups might get annoying
- The process of identifying fonts takes more than just a few clicks, as you need to help the platform identify each letter
- The PRO membership is pricy
I have never heard of this font detector before, so I was pretty curious to check it out. I was immediately captivated by the message of What Font Is. It states that the user should be able to use the font identifier regardless of the publisher, producer, or foundry. And there are 900K+ fonts, paid and free, in their catalog. Doesn’t it sound great? Besides, What Font Is uses an advanced AI, which increases your chances of finding an exact match of the font in the image. The platform claims that it can identify fonts in 90% of the cases.
For most typefaces, the platform will automatically separate the letters. For cursive fonts, you will have to separate each letter with their advanced image editor.
You can use What Font Is for free, but you can also upgrade to a PRO membership for $39 a year that’ll get you even better accuracy, zero ads, and free suggestions from Google Fonts as an alternative to expensive options. The best thing is, you will get PRO support which lets you contact the creators of the site who will identify the fonts for you!
Font Identifiers From Websites
Fonts ninja.
- Add the extension and reboot the browser.
- Click the Font Ninja icon to activate the extension. You can then roll over texts to identify the font.
- You can also try suggested fonts right in Font Ninja’s tab before buying them.
- Has both an app for Mac and Windows and a browser extension for the most popular browsers (Chrome, Safari, and Firefox)
- Has sufficient instruments to identify fonts as well as selected letters and characters from a website
- The library could be more extensive
We’re done with image-based font identifiers, so let’s see what web-based solutions have to offer. Fonts Ninja is one of the most obvious choices. Fonts Ninja is a desktop app and a browser extension for Chrome, Safari, and Firefox that helps identify fonts used on websites by simply hovering over the text, providing you with the typeface name, size, and other relevant details. Additionally, Fonts Ninja provides features like font pairing suggestions, font favorites, and the ability to test and preview commercial fonts directly in your current project. The software offers a great user experience, which is a step up from any other font detector on the list. Plus, it is good at finding the exact font you look for.
There are 3,000 fonts in Fonts Ninja’s collection, and if it doesn’t have an exact match, it will offer similar fonts. This font identifier is free for 15 days. After that, it’s $29/year.
- Install the tool and open the website to identify a font.
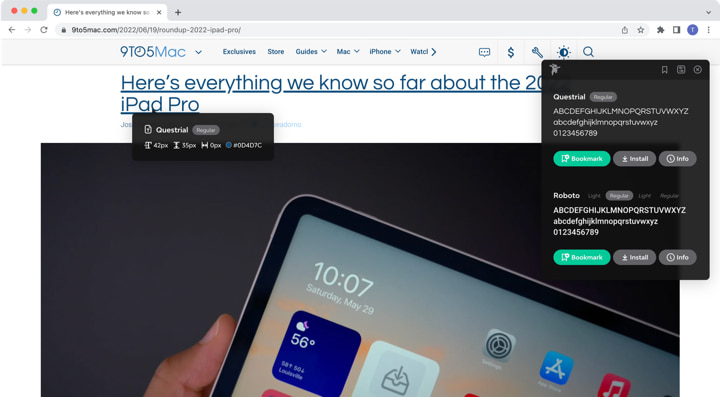
- Simply hover over the letters, and WhatFont gives you the type’s name.
- It also provides additional information about it: family, style, weight, size, line height, and color. Basically, everything it can get from the source code.
- Is super easy to use, with no problems identifying any font on the page
- Provides extensive information about the font and works well regardless of your browser version
- You can find the same info in the source code of the page
This font identifier is a free Google Chrome browser extension. It is a minimalist yet powerful workhorse for whenever you need to identify fonts on a website.
You can open as many info windows as you need, which might come in handy when you have to compare types with identical styles within a single page.
This sleek font detector is used by over a million users (can you believe that?) and is loved by many creators worldwide. It’s an example of software that does exactly what you want from it. It will also help you find commercial fonts.
Type Sample by Typewolf
- Open the website and find the font you want to identify.
- Click the button of the app and hover over the text.
- Try out the font in the same tab and view detailed info about it in the Typewolf database.
- A free platform with premium functionality
- Intuitive UI
- Sometimes the tool fails to identify the fonts
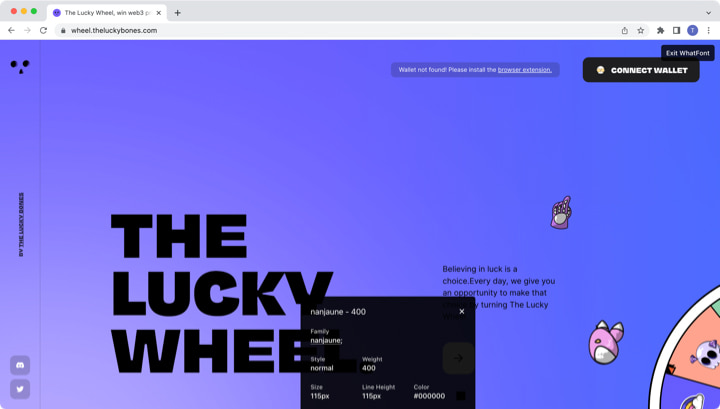
This is an accurate font identifier tool that works like magic. Once you install it and drag the “Type Sample” button to your bookmark bar, all you need to do is hover over the text, and the identifier will show you the name of the font. If you click on the text, you’ll get a small window in the left corner of the page where you can try the typeface and save the sample. Besides, this font identifier is free!
This platform provides a vast type sample database, showcasing both free and commercial fonts and their usage in real-world designs. Each type sample is meticulously presented with detailed information about the font used, its characteristics, and the design context in which it is applied.
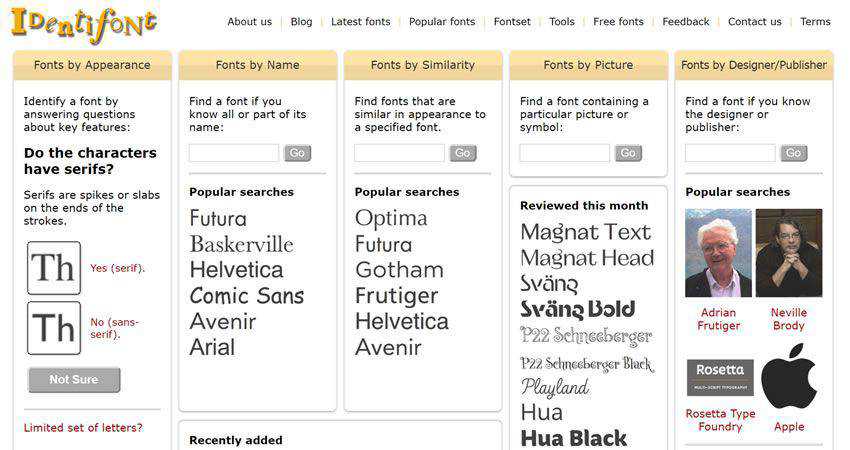
- Answer the questions of the quiz given by the site to narrow the search.
- When you’re done with the questions, Identifont will suggest some fonts for you. If there’s no font consistent with your answers, you’ll have to do the quiz again.
- A free dose of nostalgia
- You are not likely to find the fonts you need and can easily miss some detail while choosing the glyph parameters
- The quiz can take a while
Disclaimer: this is not a font finder by image or a web-based font identifier. Identifont is a throwback to the times when tools didn’t use AI or image and code scanning. Instead of these modern perks, this free platform offers a questionnaire about the font you want to find. For example, if it is serif or not, what shapes for different letters you prefer, etc. Step by step, it narrows down the options from a database of around 11,000 typefaces. If you are lucky enough, it will provide you with a couple of font matches once you complete the quiz. Finding a specific font will be extremely hard.
Our verdict: it’s a fun tool to play with, but it has no guarantee of success. It searches for fonts with lower accuracy than other platforms, if not with the lowest of all.

- Install the extension for your browser or the iOS app (only works on iPhone and iPad).
- When you found the type you want to identify, right-click on it, choose “Fontanello” and get all the characteristics of the font.
- Easy to use, even for beginners
- Reveals information about the size, weight, and color of the font, and some other CSS properties which aren’t as commonly used
- Helps find fonts and the background color of the website as a bonus
- Has an iOS app
- The extension works only with Google Chrome and Firefox
Fontanello is another web-based identifier that’ll help you find fonts. Essentially, it is a browser extension and iOS app that lets you display the basic typographic styles of a text by right-clicking it. The info you’ll get from this font identifier is: type name, size, weight, and hex color code. It can assist website designers with picking the best font for their work, saving them valuable time.

- Sign up for Quora. The app will ask you to choose your interests and the topics you’re good at.
- Ask your question. Add the image with the font you want to be identified and wait for the answers from other users. You can also try checking existing posts, but this can be tricky.
- Many qualified members of the community answer the questions quickly
- High chance of finding the exact match for the font you need
- The search is quite tricky to work with
- If you want to look up your question in the previous posts, you need to be very precise with the phrasing
- It fully relies on the knowledge of other people and their willingness to help
Quora is a Q&A-type site that lets people ask questions about different areas of life: economics, business, marketing, or even daily routines. And, of course, the design section on this platform is huge. The significant advantage of Quora is that the service uses an algorithm to rank each user’s answer based on the ratings of their previous queries. It increases the chances of getting the correct answer to your question. The site also uses a machine-learning algorithm to classify the topics based on the user’s history of questions and requests.
One category is dedicated to typeface identification and design and has some very knowledgeable members who are always ready to help. Even user didn’t provide you with an exact match, you are likely to find a couple of similar fonts.
Comparing Font Identifiers
Ease of use
Quality of search
Font library
Price and functionality
1. Ease of use
The ease of use is crucial, so I checked all font identifiers for user-friendliness. Here, 10 stands for a transparent workflow. The more complicated or confusing the tools, the lower the grade.
2. Quality of search
That’s, obviously, the most important criterion for the font finder, as we came there to get the results. Some sites gave me the exact font I was looking for, which got them a solid 10, others gave me similar options and there were font finders who weren’t even close. I also considered the time I spent searching and the easiness of the process.
3. Font library
The font library is a big part of the search success. The huger and more diverse it is, the higher are the chances to find the exact type you were looking for. It’s also cool when the font matches that the app gave me were really similar to the one I needed, as it may help designers pick an even better type for their projects.
4. Prices and functionality
In this collection of font finders there are options for any budget: free sites, premium sites and the possibility of buying a PRO membership after trying a free trial period. Here I rated the diversity of options so the user can find the perfect variant for their needs and the overall functionality for each plan.
Best Font Identifier — Our Editor’s Choice
After testing all of the listed font detection tools, it was really easy to choose the best one. WhatTheFont by My Fonts stands out with its fast, intuitive UX and the provided fonts library. With over 230,000 font style options, designers are guaranteed to find a match to the font from an image they upload or its close variation of it, making for the most accurate font identifier tool.
Among web-based font identifiers, WhatFont and Type Sample are the winners. Yes, these tools are limited to Google Chrome, they provide extensive information about typefaces in no time and at no cost.
Frequently Asked Questions
To identify a font from an image, follow these simple steps:
- Choose a font identifier you like the most ( WhatTheFont , Font Matcherator , or What Font Is ).
- Drag or upload an image to the platform.
- Use all available tools (for example, a crop box) to make the font clearer.
- Get an exact match or solutions similar to your desired font.
To identify a font from text, follow these steps:
- Add a web-based font identifier ( Fonts Ninja , WhatFont , Fontanello , etc.) to your browser and restart it.
- Hover over or click on the font to view info about it.
- Alternatively, you can make a screenshot and upload it to image-based font identifiers ( WhatTheFont , Font Matcherator , or What Font Is ).
After I tested all font identifiers listed in the selection, I came to the decision that the best one is WhatTheFont . It is fast and easy to use, while its diverse font library makes it stand out from other tools. However, all of them have their pros and cons, so you should also check out Font Matcherator and What Font Is and choose for yourself.
Simply use free tools for identifying fonts or their trial periods and stick to these steps:
- For image-based solutions, upload a picture containing the font to the platform or app and adjust it to make the letters easier to scan. For web-based, add an extension to your browser and hover over the typeface you need.
- Explore suggested fonts and choose those you can download for free.
- Open the Google homepage.
- In the search bar, type “font name + font” or describe its key features.
- Browse through the search results and click on the relevant links to explore more about the font.
- If you have an image of the font, you can use Google Images or font identifiers ( WhatTheFont , Font Matcherator , What Font Is , etc.).
One of the easiest ways to have fonts identified online is through a browser extension ( Fonts Ninja , WhatFont , Fontanello , etc.). These font identifiers help you learn all the necessary information about the typefaces by simply hovering over them or clicking on them. This way, you don’t even have to upload an image to third-party platforms.r font identifiers ( WhatTheFont , Font Matcherator , What Font Is , etc.).
How To Sell Digital Art: 20 Best Places To Sell Digital Art Online
50+ chalkboard fonts (free & paid), daria lemiakina.
From rare fashion items to fresh design solutions, Daria is a visual enthusiast who’s always in search for new ideas and exciting ways to enhance creative self-expression.
Related Posts
Tech-savviness: a prerequisite when looking for a job.
Being tech-savvy in today's job environment is essential for landing a better position. Here are some skills you should focus...
Best Drawing Programs & Apps in 2024 For Your Creativity
In 2024, art software scene is as diverse as ever. Read our guide to the top free and paid drawing...
Top Graphic Design Projects That Can Enhance Your College Portfolio
What projects should you include to ensure your portfolio stands out? Let's dive in.
The Key Role of Digital Video Editing for Marketing
Learn how to enhance videos and why video editing is important for marketing. Follow these best practices to improve your...
Easy Photo Editors For Photo Processing That Do Not Require Photoshop Knowledge
Is it possible to do without such difficulties, to get a good retouch here and now, if you are a...
Best Laptops for Cricut in 2024
Looking for the best laptop for your Cricuts? Based on our Cricut Machine comparison, we picked the top models to...
Popular Posts
Logo design trends 2024: outburst of typography & symbolism, ⬆ 70+ best photoshop text effect psd templates, 50+ best baseball fonts (free & premium), 20 digital artists you should know: famous, talented, inspiring.
- Design (80)
- Freebies (88)
- Inspiration (40)
- Toolbox (161)
- Tutorials (57)
Weekly Email Updates
We got tons of fascinating articles, videos and freebies for you every week! SUBSCRIBE
Design Blog
Welcome to The Designest — a professional design blog aimed to deliver fresh news & trends of the industry as well as the most essential courses & tutorials you must have been searching for.
- Advertise with Us
- Cookie Policy
- Privacy Policy
- Terms and Conditions
- Affiliate Disclosure
© 2023 The Designest — Professional design blog aimed to deliver fresh news & trends of the industry
WhatFont Tool
* WhatFont is not affiliated with MyFonts and/or the WhatTheFont service .
← Back to Chengyin's main page
What is this for?
What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API .
How to use it?
Bookmarklet, chrome ext., safari ext..
← Drag this to your bookmark bar to install
On any webpage, click your WhatFont bookmark to use the tool.
Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9.
Limited support: Internet Explorer 8.
↑ Install the extension from Chrome Web Store.
On any webpage, click WhatFont button to use the tool.
Since Safari 12, extension are installed through Mac App Store.
>After downloading, launche the WhatFont app, and enable WhatFont extension in Safari.
The quick brown fox jumps over the lazy dog.
Email [email protected]
Twitter @chengyinliu
The tool should auto-update itself. If you do not get the newest feature, please reinstall. Minor updates for each extensions will not be logged.
- Added color detection for text.
- Added a tweet button for instant sharing through Twitter.
- Improved style reseting.
- Overall restyling.
- Restructured the code.
- Added font services detection for Typekit and Google Font API .
- (Chrome Extension) Fixed the toolbar button bug, the second click now exits WhatFont.
- Fixed several bugs related to style reseting.
- Added a prompt for <img> and <embed>.
- Added an external service for <img>.
- Fixed several bugs related to DOM to support Internet Explorer 8+.
- Added a detail panel.
- Added a shortcut (ESC) for exiting.
- Added an exit controller.
- Merged Riobard's fork to reveal the font currently in use.
- Where it begins.
Many thanks to Riobard for the font-in-use detecting code.
Thanks to Bennett McElwee for the default font bug fix.
Thanks to @pr0n , @hugoahlberg , @zhusee2 and Brian Majerus for helping me test.
Hosted on Github

External Services
The external links included in WhatFont are being provided as a convenience; they do not constitute an endorsement or an approval by me.
No personal information will be collected by this script.
How to Find a Webpage's Font Using the Inspect Element Tool and Browser Extensions
Here, we'll show how you can easily identify a font using your browser's Inspect Element tool, as well as extensions.
The success of your website greatly depends on its appearance. Having the right color combination and theme will keep your visitors on your site for a little longer. In addition to your site's color palette and structure, the font you choose also plays an essential role in keeping your audience engaged.
Perhaps you come across an appealing site while browsing the web, and you want to know what fonts it's using. With online extensions and your browser's built-in Inspect Element tool, identifying a font is quick and easy.
How to Find Fonts Using the Inspect Element Tool
In case you didn't know, your browser's built-in Inspect Element tool allows you to examine a website's source code. You can understand the design elements of a site by looking at its CSS, HTML, and other information. It's a great way to gain inspiration when designing your own site.
The process of identifying a font using the Inspect Element tool is quite simple, and you won't need any coding skills. This tool is available in all browsers on the market, and each has a similar layout.
Here's how to identify a font using your browser's Inspect tool.
- Open the website you want to use.
- Highlight the text that has the font you want to identify, and right-click it.
- When the Inspect menu opens, click on the Computed .
Other Ways to Use the Inspect Tool
If you want a quicker way to find a site's font using the Inspect tool, try this instead:
- Press Ctrl + Shift + C ( Cmd + Shift + C on Mac).
You can also check the list of fonts used on a webpage using the Inspect tool. Here's how to do this:
- Go to the webpage.
- Open the source code by pressing Ctrl + Shift + I ( Cmd + Shift + I on Mac).
- Click the Network tab, and then select the Font tab.
To get the list of all fonts in real-time, you may have to refresh the webpage.
Related: How to Increase or Decrease Font Size in Firefox
How to Identify Fonts Using Browser Extensions
If you want a more convenient way to identify a font, you might want to install a font-finding browser extension. While there are several browser extensions that can help detect fonts on the web, the two most popular ones are WhatFont and Font Finder .
Let's take a look at the process of identifying fonts using both extensions.
1. WhatFont
WhatFont is widely popular for quickly detecting multiple fonts at once. Here's how to use this tool.
Download: WhatFont for Chrome | Firefox | Safari (Free)
2. Font Finder
Font Finder also displays font details when you hover over any text on a website. However, it provides a lot of technical details, so it can get a little confusing if you aren't familiar with web design.
That said, Font Finder is more suitable for web developers who want to replace existing fonts with new ones in real-time. This makes it easy to test out fonts before making any permanent changes.
Here's how to test out a font using Font Finder:
- Highlight a portion of text from the webpage.
Download: FontFinder for Chrome | Edge | Firefox (Free)
What About Checking the Font in an Image?
If you want to identify the fonts in an image, browser extensions and your browser's Inspect tool may not help. However, you can try online image inspector tools like WhatFontIs , FontSquirrel , Fontspring , WhatTheFont , and many others.
The process for identifying a font from an image is largely the same in all tools. Let's try to identify the font in an image using WhatTheFont.
- If you haven't already, download the image you want to use.
Related: Best Free Font Websites for Free Fonts Online
Detect Fonts From the Web and Use Them in Your Designs
Fonts play a significant role in the success of a website or a graphic design. If you stumble upon an engaging font while browsing the web, you can easily detect it using the methods above.
8 Tools & Apps to Help You Quickly Identify Fonts
Fonts are essential in any design, but with so many different fonts available, it can be challenging to identify the font used in a particular design.
Fortunately, there are several tools available that can help you identify fonts. In this collection, we’ve rounded up the best font identification tools that can be used as browser extensions or web apps. These tools make it easy to identify the font used in a design or website.
By using these tools, you’ll be able to save time and ensure that the font you choose is the correct one. Whether you’re a designer or just someone interested in fonts, these tools will come in handy.
You might also like our collection of applications for creating custom fonts .
Best Tools for Identifying Fonts
The WhatFontIs tool is an online tool that lets you identify fonts by uploading an image or entering a URL where the font is located. The tool has an extensive catalog of 550000+ commercial and free fonts and uses font finder AI to identify fonts.

WhatFont Tool
The WhatFont Tool comes as a browser extension available for Chrome and Safari and as a bookmarklet. All you have to do is click it and then hover over the text on the webpage, and the extension will show you the font’s name.

WhatTheFont
MyFonts has a neat tool, WhatTheFont, that allows you to identify fonts from an image. It supports both PNG and JPG and uses its collection of over 133,000 font styles to find the best match for the fonts in your image.

Fontface Ninja
Fontface Ninja is another browser extension for identifying fonts. What sets this one apart is the ability to try the fonts with your own text and the ability to immediately purchase the font by clicking on the pricing or download link. It works with Chrome, Safari, and Firefox.

FontSpring Matcherator
FontSpring Matcherator lets you upload an image or share the link to the image URL to identify fonts that were used. The tool supports OpenType features, and it even comes with a tag refinement feature so you can narrow down the results.

Identifont works a little differently than the other tools on this list. It helps you identify fonts by asking you a series of questions about the font. It then gives you the top three matches and a list of similar fonts.

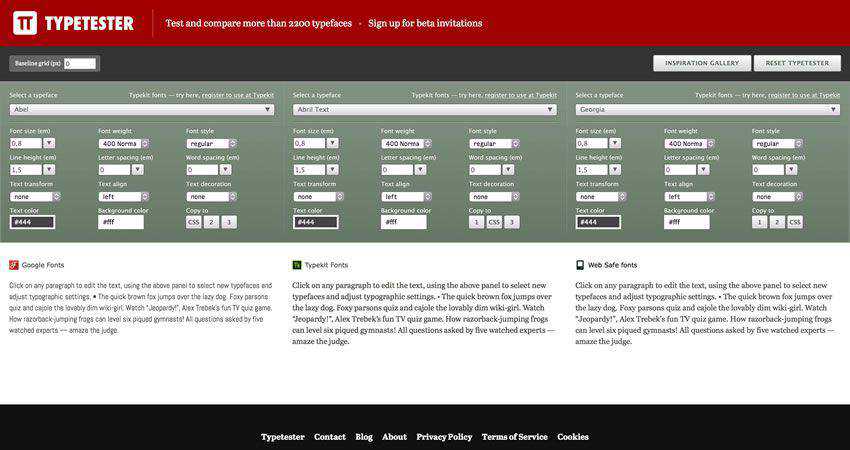
Sometimes, you are familiar with the font that was used but can’t pinpoint it with absolute certainty. TypeTester might come in handy as the tool lets you compare three typefaces at once so you can narrow down your choices.

Quora’s Typeface Identification
If you need an answer, all you have to do is ask. What better place to ask a question than Quora? Luckily, they have a category dedicated to typeface identification, so be sure to check it out and get answers from other font lovers all over the world.
Find That Font!
Identifying the fonts you see online is no longer mission impossible. Thanks to the tools mentioned in this roundup, you can easily find out which font was used on any website as well as fonts used on image overlays or other graphic designs.
Be sure to add these tools to your design toolbox, and have fun identifying fonts!
Related Topics
- Typography Design
- Web-Based Apps
Identify web fonts on any site.
Drag this button Fount into your bookmarks bar to identify any web font you see!

How it Works
Fount will tell you which web font in your font-stack you are actually seeing – not just what is supposed to be seen. It’ll also tell you the font size, weight, and style.
After adding the bookmark:
- Go to any site and click the Fount bookmarklet.
- Click on any type you want to identify. Repeat.
- To turn Fount off, just click the bookmarklet again.
Compatibility
Fount works in Safari, Chrome, Firefox, and IE8+.
Like Fount? Try more from Art=Work :
Obsidian Shortcut Launcher 1.1 Brings Support for File Properties and Backlinks
Vision pro chronicles: my custom ‘dual knit open’ setup for maximum comfort and awareness, understanding the doj’s antitrust complaint against apple, this week's sponsor:.
The best money tracker, with native iOS and Mac apps. Try it free.
WhatFont iOS 8 Extension Identifies Fonts in Safari

Federico Viticci
Federico is the founder and Editor-in-Chief of MacStories, where he writes about Apple with a focus on apps, developers, iPad, and iOS productivity. He founded MacStories in April 2009 and has been writing about Apple since. Federico is also the co-host of AppStories , a weekly podcast exploring the world of apps, and Unwind , a fun exploration of media and more.
He can also be found on his other podcasts on Relay FM: Connected and Remaster , two shows about Apple and videogames, respectively.
This website uses cookies. Learn more
15 Free Online Font Recognition Tools for Your Designs
· Create Courses

15 online font recognition tools used in websites and apps
Font squirrel matcherator, whatthefont, font in logo, serif font identification guide, whatfont tool, fonts ninja, font finder, reddit , launch your online course with graphy.
In this blog, we will discuss all the online front recognition tools that are super easy to use. Using these tools will help you identify the font sizes .
Do you feel satisfied looking for a new font on a new website? If so, then online font recognition tools can solve your problem. Knowing the font type can help you decide if it suits your website or project. Also, this helps to avoid an unpleasant experience. These free tools for online font recognition are the best. These font analyzers are the best and different. They will work best for you when deciding on the font.
Launch your online course GOT YOUR CONTENT READY? GRAPHY IS ALL YOU NEED TO GET STARTED!
And yet, we all know that a font preference can make or break your final design. Luckily, several tools can help recognize fonts.
In this article, we will discuss the 15 best online font recognition tools . Use them and solve your problems.
Now, let’s deep down to check out the list.
Table of Contents
Here is a list of online font recognition tools to identify fonts from an image of the text. These are tools you can use to find fonts in an app or website by using screenshots. These tools come in handy.
Let us get into the topic to find out more in detail. Here it goes.
WhatFontis is an online font recognition tool that can determine a font from an image of the text. It is one of the most popular tools that come in handy for a creator. You can even drag and drop to identify the font.
Font Squirrel’s Matcherator is the best app that will also help you determine by typing. You can either upload an image or provide an image URL. Use Matcherator to help you with font identification. The tool also helps with open-type features.
Tiff is a font differentiator tool. It helps to narrow down your font choices. Use the tool to check on the differences between the two fonts. So that will help you select the best font for your project.
WhatTheFont is another popular online tool. It can identify a font from an image. You can start by uploading an image, and then the tool will examine the image. In this way, this tool can identify the closest match from its database. This tool also works on related scripts.
Identifont is an online font recognition tool . It has many unique and useful features. It will determine the font based on your answers. Additionally, it also allows you to search for fonts based on different parameters.
The font in the logo is another best online free front detector. It allows you to search for and find fonts used by popular brands. You can search for a brand name. And it will tell you the font used in the logo. Additionally, you can also find all the popular logos using this popular font detector.
The Serif Font Identification Guide assists you in recognizing serif fonts. You can describe the features of your serif font by the shape of the serifs and crossbar. Do it by selecting an option from those supplied on the site that you think best represents your font. The tool will return the fonts that fit the graphic appearance.
The WhatFont Tool can help you determine fonts while scanning a website. You need to add the bookmarklet to your browser and then you can activate it. Chrome and Safari browser extensions are available. This browser extension is for fitting the font, with support for the Google Font API. This tool will help you specify the fonts and find which one is most appealing. to you. You can also check out free font sites for free commercial-use fonts. If you want to make a custom font for your website logo, this font creation tool is the best.
It is an image-based font identifier tool. One of the most prominent options is Font Ninja. Fonts Ninja is an app with a browser extension. It is available on Chrome. This front identifier allows identifying, trying, and bookmarking fonts on a webpage. It offers an enjoyable user experience. That varies from any other font detector on the list.
It is one of the greatest and largest communities of font experts. You get your answers by posting an image of the font. Today, most font sites have message boards. Here, you can post questions and images about the fonts that you’re looking for. It is a great tool to use.
It’s an attractive tool to design and maintain your web pages. This font identifier tells you the font type and also its size. This feature is essential in some cases. To use this tool, copy the font button to the bookmarks bar. Once done, click the Fount bookmarklet. Fount works in Chrome, Firefox, etc.
The Font Finder is best for designers, developers, and typographers. This font identifier authorizes a user to analyze the font information. You need to copy any piece of information to the clipboard to test new layouts. But first of all, you have to install it to use the device.
One more ideal place to ask a question about the font. On this platform, you get answers to the questions you are looking for. There is a particular section for typeface identification. So one can go ahead and ask people. You can find what you are examining in this way.
It is one of the most diverse and heavily-trafficked communities. Reddit’s website has mini forums called “subreddits.” They each concentrate on a particular topic. Identify This Font is one such forum on Reddit. The best thing about this site is that you get answers to your questions within 24 hours after you have, in most cases, asked them. Use it to feel the experience.
Here, you can search by a set of filters like price, designers, etc. to find what font style you need. Once you’re done with the filters, the font analyzer shows you a list of options to select from. This style of online font recognition is the best to use.
We hope these online font recognition tools will solve your problem. Therefore, use the best fonts for your upcoming projects. Use these types of font identifiers to have a better experience.
Are you looking for the best online font recognition tools for your online course website? Then stop worrying, use any of these tools from the above and launch your course using Graphy . Graphy is a platform that helps every creator to launch their online course. So, if you want to start as an online course creator and want to hold onto your position in the teaching industry. Then use the Graphy course-building platform.
If you think Graphy could be the best solution, then Graphy is at your service. We are a reputed and easy-to-use online course platform that offers holistic help. With Graphy , you can build, launch, and market your online course in a few steps. With Graphy , you can create content for your online course and design a course website. And also helps in building mobile apps.
So now, no more waiting. Visit the Graphy website and sign up for a 14-day trial to understand all the Graphy features in one go.
15 free online solutions
font recognition tools
Online font
Online font recognition tools
recognition tools
Top creators use Graphy to sell courses and memberships
Join 100K+ creators who have launched their online knowledge business using Graphy
You may also want to read

Top 7 Christmas Marketing Strategies to Boost Sales

9 Telegram Bots Every Telegram Channel Owner Must Have (2024 Updated)

How To Create a Paid Telegram Channel In 2024 (Updated)?
TT Neoris is now available on our online store! Hurry up to purchase the future of Neo-Grotesques. View typeface
We Have a Digital Font Catalog! Looking through our typefaces has become even more convenient. PDF Catalog of TypeType Fonts
Use font subscription! The full font library of 75+ fonts will always be at hand. See more
- Sans Serif fonts
- Serif fonts
- Display fonts
- Script fonts
- Slab Serif fonts
- Variable fonts
- Font tester
- Font licensing
- Font subscription
- Custom fonts
- Cyrillization
- Agency partnership
- Fonts in use
- About TypeType
Looking for free fonts?
- Work with fonts
4 Quick Ways to Identify Fonts Used on Websites
Why do you need to know what font is used on a website, how to identify a font on a website, browser extensions.
- Manual search in the page's code
Online services to identify fonts by image
Identifying fonts in adobe photoshop, bonus: there is a smartphone app, in place of a conclusion.
Enthusiastic designers are constantly on the lookout for new fonts. Not only while they are working.
You can notice new fonts to add to your collection while scrolling social media, browsing brands’ websites, and even playing your favorite video games. All that is left is a technical aspect: to identify a font family used in the project and purchase a license for it.
There are many ways of identifying fonts. In this article, we will cover the easiest ones.
For a novice designer, learning about fonts used in various projects is a valuable aid to grow professionally. It helps develop watchfulness.
Look for projects similar to yours and analyze fonts other specialists use. This way, you will be able to identify what typeface categories align well with specific themes. Analyze the projects that you do not find good enough as well. It will help a lot to understand what typefaces do not seem suitable and why. To make the process even more fascinating, make your list of “good” and “bad” typefaces for various project themes.
Identifying fonts used in different projects proves to be practical for experienced designers, too. This way, designers add more typefaces to their collections and find new studios that make interesting and stylish fonts.
There are several ways to check what typeface a project’s website is using, such as:
- Installing a browser extension.
- Searching for the name in the page’s code.
- Identifying fonts by image using online services.
- Identifying fonts in Adobe Photoshop.
Let us focus on each of them.
Many browser extensions work as font identifiers for websites. We will share with you the ones that have been verified by us and are often used by designers.
Fonts Ninja
Browsers: Chrome, Firefox, Safari.
Website: https://www.fonts.ninja/
One of the most popular extensions. It identifies both the typeface and its font style. An additional benefit is that you can not only check different font types but also buy them if you wish. Through Ninja, you can access the link to purchase the font—this is simple and convenient.
To start using the extension, download and install it. After that, an icon with a ninja will appear in your browser’s toolbar. Click on it, and hover over text sections to identify fonts. You can also click on the text to access an additional panel and try the font. You can also use Fonts Ninja on your smartphone via the app.
By the way, the official website of Fonts Ninja uses the TypeType studio’s bestseller— TT Norms® Pro .
WhatFont
Browsers: Chrome, Safari.
Website: https://www.whatfontis.com/
Another well-known font identifier browser extension.
After installing it, highlight a text fragment and click the “WhatFont” icon. You will get information about the font family used on the website, the font style, and the font size.
In addition to the above-listed extensions, designers often use CSS Peeper, TypeSample, and more. Each has its own extra functions, so we recommend trying some of them and choosing the most convenient for you.
Manual search in the page’s code
A difficult and, at the same time, one of the easiest ways to identify fonts on websites is to find them in the page’s code. Remember that this method is not ideal because the fonts may be renamed.
To search manually, choose a text fragment, open the page’s code, and find “font-family”.
In Chrome and Firefox, right-click on the text and choose the menu item that opens the page’s code for viewing. After that, find the Elements tab, then Styles tab, and there you will find the “font-family” code. In Safari, the actions are the same, but you need to make sure that the Developer menu is visible. Check the box at the bottom of the Advanced tab to do that.
Sometimes the font you like is on an image, not a page. It can be a banner, a photo, or a picture on social media.
For such cases, there are various online services that can help you identify the font you want.
They all function similarly. Simply visit the service website, upload the image containing the necessary font, and wait for the result.
Here are some of the most frequently used font identifier services of this kind:
- myfonts.com
- identifont.com
- whatfontis.com
You can also use social media to ask other designers to help you identify a font.
You can find out what font is used on an image with the help of Adobe Photoshop. The Match Font function is constantly improving but does not support all languages at the moment.
To use the function:
- Select the text on the image using the Rectangular Marquee Tool.
- Choose Type and then Match Font.
- In the list of similar fonts, choose the one you think suits best.
Of course, captivating fonts await designers everywhere, not only at the work desk. To always have the possibility to add new fonts to your collection, install the app on your smartphone.
At the moment, WhatTheFont and Find My Font are the most popular. To identify a desired font, simply open the app and point the camera at the image. Choose the most suitable font from the list of the most similar ones.
Aesthetic fonts await designers outside their work as well. It is better to have some tools prepared to quickly find out what font is used on a website, poster, banner, or café sign.
Latest publications
Font’s hidden capabilities.
Fonts feature numerous hidden capabilities. However, many designers either don’t know they exist or don’t understand how to use them. In this article, we will explore the topic of OpenType features: what they are, what they can do, and how to use them.
UniversiTTy: Lesson 6. Designing Basic Latin Characters. Introduction
It’s time to continue our fascinating journey into the multi-dimensional topic of font design! The following article is dedicated to the first stage of designing basic Latin characters: glyph construction and determining the graphic features, proportions, and consistency.
Best newsletter fonts for emails: How to choose and use them correctly
How do you choose the best fonts for newsletters to take the quality of your emails to a new level? This article contains various recommendations from professional font designers to marketing specialists on choosing the types, formats, and sizes of newsletter fonts.
Best Fonts for Books: How to Choose
Web and printing in typography are two different worlds. At least, they are often presented this way. In reality, many typefaces can be used in both domains. To understand what typeface to choose, it is important to know the differences between book fonts and web fonts. This article covers the topic of fonts for books and how to choose the best typeface for book design, magazines, or any other printed material.
UniversiTTy: Lesson 1. Typeface Categories
This article is not an ordinary one. If you have not heard about it yet, we have launched a new project for everyone who is in love with fonts. As part of this initiative, we will release articles on typography regularly. Each article of the series will explore one useful subject. The main thing is that you will not only immerse yourself in the industry but also meet our wonderful TypeType team of typography experts as they share their knowledge and experience.
Monospaced Fonts in Design and Coding
Monospaced fonts are actively gaining popularity among designers. What is even more interesting is that the scope of their application is also expanding. The times when fonts like these were only used for coding have gone. Today monospaced fonts adorn the pages of magazines, the packages of popular brands, signs and menus, websites, and more.
The easiest way to identify fonts on web pages.
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography. Recommended by Wired WebMonkey, Lifehacker, and SwissMiss. ——————————————————————————— History: • 3.2.0 - Improved toolbar icon compatibility • 3.1.1 - Removed unnecessary developer logging • 3.1.0 - Added multiple color format support • 3.0.1 - Restored escape key to exit • 3.0.0 - Completely Rewritten: The entire extension has been rebuilt for better performance and usability. - Updated Permission Model: We've revised permissions to better respect user privacy while maintaining functionalities. - Refreshed Appearance: The look has been updated for a more modern feel. - Isolation from Host Website Styling: Ensures WhatFont's appearance is unaffected by the website it's used on. - Adaptive Toolbar Icon: The toolbar icon now changes based on the system's appearance settings. - Support for New CSS Color Values: Enhanced support for the latest CSS color values. • 2.1.0 - A new design thanks to Siddharth Mate • 2.0.3 - Retina toolbar icon • 2.0.2 - Fix option page for button styles • 2.0.1 - Use native screen capturer • 2.0 - Improved sharing • 1.7 - Added font services detection for FontDeck (Thanks to Mark Perkins) - Improved font detecting algorithm - Improved overall performance • 1.6.1 - Added color detection for text • 1.6 - Added a tweet button for instant sharing through Twitter - Improved style reseting • 1.5 - Overall restyling • 1.4.4 - Supported light icon for dark themes • 1.4.3 - Fixed a bug related to Typekit service detection • 1.4.2 - Reduced loading time - Supported HTTPS protocol • 1.4.1 - Fixed stylesheet bug • 1.4 - Restructured source code - Supported font services detection for Typekit and Google Font API - Fixed toolbar button bug. Second click is now "Exit WhatFont"
4.0 out of 5 2K ratings Google doesn't verify reviews. Learn more about results and reviews.
Flex Mar 29, 2024
Apparently its always " times new roman".
Cherry Vanderbeke Mar 20, 2024
I just installed it after seeing a recommendation in a newsletter, but it doesn't work. Very disappointed. Happy to change my review if it gets fixed soon.
Georgia B Mar 12, 2024
worked amazingly for years and has randomly stopped working :(
- Version 3.2.0
- Updated March 4, 2024
- Report a concern
- Size 741KiB
- Languages English
- Developer Website Email [email protected]
- Non-trader This developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
This developer declares that your data is
- Not being sold to third parties, outside of the approved use cases
- Not being used or transferred for purposes that are unrelated to the item's core functionality
- Not being used or transferred to determine creditworthiness or for lending purposes
A browser extension that lets you display the basic typographic styles of a text by right-clicking it.
Corporate Ipsum
Generate random corporate double-speak for use as filler text
A tool for designers to measure screen dimensions
Window Resizer
Resize the browser window to emulate various screen resolutions.
Font Finder
An easy-to-use font inspector to get CSS styles of the selected element
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
Fonts Ninja
Speed up your design workflow!
Extract CSS and build beautiful styleguides.
Site Palette
Site Palette generates a color palette from any website, allowing designers to use it as a reference in their work.
Run a heuristic evaluation on your website
Font Identifier by WhatFontIs
Identify any Webfont or font (commercial or free) from any website.
ColorPick Eyedropper
A zoomed eyedropper & color chooser tool that allows you to select color values from webpages and more.

Moscow Metro Font

Moscow Metro is a multi-line display typeface inspired by the Moscow underground map. It comes in Regular and Color versions.
Moscow Metro is ideal for posters and headlines, neon signage and other artworks.
- Share by email
Designed by: Nadira Filatova Website
License: free for commercial use.

Toroidally focused ultrasonic flaw detectors
- Acoustic Methods
- Published: 28 July 2011
- Volume 47 , pages 308–310, ( 2011 )
Cite this article
- A. V. Shevelev 1 &
- Zh. V. Zatsepilova 2
33 Accesses
Explore all metrics
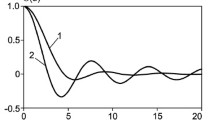
New-type toroidally focused ultrasonic flaw detectors, whose application provides an appreciable increase in the flaw detection rate with retention of high sensitivity to flaws, are considered. The construction of a flaw detector is presented, the sizes of a gauge for the formation of the toroidal surface of a lens are given, and the technology of the manufacturing of a toroidal lens is described.
This is a preview of subscription content, log in via an institution to check access.
Access this article
Price includes VAT (Russian Federation)
Instant access to the full article PDF.
Rent this article via DeepDyve
Institutional subscriptions
Similar content being viewed by others

Remote diagnostics of soft solids using nonlinear acoustic methods
A. I. Korobov, M. Yu. Izosimova, … N. I. Odina
Ultrasonic Flaw Detection: Adjustment and Calibration of Equipment Using Samples with Cylindrical Drilling
L. Yu. Mogilner & Ya. G. Smorodinskii

Influence of Pitch of Ultrasonic Antenna Array on Efficiency of Extraction of a Signal from Structural Noise in Flaw Detection
Zayed Saleh Salem Ali, V. G. Kartashev, … I. V. Sokolov
Ermolov, I.N., Aleshin, N.P., and Potapov, A.I., Nerazrushayushchii control’ (Nondestructive Testing), book 2: Akusticheskie metody kontrolya (Acoustic Testing), Moscow: Vysshaya shkola, 1991.
Google Scholar
Nerazrushayushchii kontrol’ (Spravochnik) (Nondestructive Testing: Handbook), Klyuev, V.V., Ed., vol. 3: Ul’trazvukovoi kontrol’ (Ultrasonic Testing), Moscow: Mashinostroenie, 2006.
Download references
Author information
Authors and affiliations.
Elektrostal Polytechnic Institute, Branch of the National University of Science and Technology “MISIS”, ul. Pervomaiskaya 7, Elektrostal, Moscow oblast, 144000, Russia
A. V. Shevelev
Elektrostal Heavy Engineering Plant JSC, ul. Krasnaya 19, Elektrostal, Moscow oblast, 144005, Russia
Zh. V. Zatsepilova
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Zh. V. Zatsepilova .
Additional information
Original Russian Text © A.V. Shevelev, Zh.V. Zatsepilova, 2011, published in Defektoskopiya, 2011, Vol. 47, No. 5, pp. 19–22.
Rights and permissions
Reprints and permissions
About this article
Shevelev, A.V., Zatsepilova, Z.V. Toroidally focused ultrasonic flaw detectors. Russ J Nondestruct Test 47 , 308–310 (2011). https://doi.org/10.1134/S1061830911050093
Download citation
Received : 14 January 2011
Published : 28 July 2011
Issue Date : May 2011
DOI : https://doi.org/10.1134/S1061830911050093
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- ultrasonic flaw detectors
- focusing lens
- flaw detection
- nondestructive testing
- inspection of pipes
- Find a journal
- Publish with us
- Track your research

Moscow Metro Font

Introducing Moscow Metro font, a free line Latin and Cyrillic typeface inspired by the Moscow underground map. It’s available in Regular and Color versions. Great for posters, headlines and signage.
Moscow Metro Font is free for personal and commercial use.
Thanks to Nadira Filatova for sharing the Moscow Metro font. Don’t forget to appreciate this awesome project and follow the creative designer.
- Share by email
You may also like:


IMAGES
VIDEO
COMMENTS
A wonderful little Safari extension that identifies web fonts in use While it's new to the App Store, I've been using WhatFont for a while; it's great for font geeks like me, designers and developers. When you open WhatFont the first time, it'll ask you to activate it in Safari preferences; then it'll install a little button next to ...
The app will list all font matches and give you a preview of how each looks like as text. Enter your own text and play with font size for the full experience. WhatTheFont is available for both and devices. Identify any font with our font finder tool. Upload an image, and we'll search our collection of over 133,000 fonts for the best match.
The Matcherator excels with powerful font identification technology and search features allowing you to identify glyphs and match OpenType features with amazing accuracy. For hard to match fonts, our curated tag system is another great place to search for the right fonts. Another example of Fontspring leading the industry in font curation and ...
Drop your photo. Upload a clean image of the text containing the font you need to identify. The system uses advanced AI to find the font in 90% of the cases. The rest of 10% 'misses' are usually caused by low quality images (low resolution, text distorted, etc). See here some examples of what a 'good' image looks like.
Fonts Ninja. Fonts Ninja is the most convenient and stylish font finder. This tool is available as a paid desktop app or a free browser extension. The browser extension is available for Chrome, Safari and Firefox, and it is very easy to use. This extension identifies every font used on the page once you click on the app's logo in your browser.
Fonts Ninja is a free Chrome, Safari, and Firefox Extension and font identifier that works on any website. After you install the extension, you simply navigate to any site, click on the Font Ninja icon, and it will give you a list of all the fonts used on the site. If you hover over some text, it will identify the font, style, spacing, and ...
IDENTIFIER. Powered by the Fontspring Matcherator. Upload an image with type and we'll identify the fonts that match. ? Need Help? Upload Image A. Drag image here to start. or use an image URL. Font Squirrel relies on advertising in order to keep bringing you great new free fonts and to keep making improvements to the web font generator.
Fonts Ninja is a desktop app and a browser extension for Chrome, Safari, and Firefox that helps identify fonts used on websites by simply hovering over the text, providing you with the typeface name, size, and other relevant details. ... This sleek font detector is used by over a million users (can you believe that?) and is loved by many ...
Since Safari 12, extension are installed through Mac App Store. >After downloading, launche the WhatFont app, and enable WhatFont extension in Safari. On any webpage, click WhatFont button to use the tool. Test field. The quick brown fox jumps over the lazy dog. font-family: Palatino, Georgia, serif;
WhatFont is the easiest way to inspect web fonts. On desktop, WhatFont have been helping 300,000+ user weekly. Now available on iPhone, iPad and iPod Touch with iOS 8.
Here's how to identify a font using your browser's Inspect tool. Open the website you want to use. Highlight the text that has the font you want to identify, and right-click it. Click on Inspect from the context menu. When the Inspect menu opens, click on the Computed . Scroll down to find the Font-Family section.
Fontface Ninja. Fontface Ninja is another browser extension for identifying fonts. What sets this one apart is the ability to try the fonts with your own text and the ability to immediately purchase the font by clicking on the pricing or download link. It works with Chrome, Safari, and Firefox.
It'll also tell you the font size, weight, and style. After adding the bookmark: Go to any site and click the Fount bookmarklet. Click on any type you want to identify. Repeat. To turn Fount off, just click the bookmarklet again. Compatibility. Fount works in Safari, Chrome, Firefox, and IE8+.
WhatFont works by recognizing fonts on selected text in Safari. Select some text, open the WhatFont action extension, and you'll get a panel with details about the recognized font. You'll see information about the rendered font, its family, style, weight, and size. WhatFont has been fairly reliable in my tests (I tried around 20 websites ...
Chrome and Safari browser extensions are available. This browser extension is for fitting the font, with support for the Google Font API. ... That varies from any other font detector on the list. Typophile. It is one of the greatest and largest communities of font experts. You get your answers by posting an image of the font. Today, most font ...
To search manually, choose a text fragment, open the page's code, and find "font-family". In Chrome and Firefox, right-click on the text and choose the menu item that opens the page's code for viewing. After that, find the Elements tab, then Styles tab, and there you will find the "font-family" code.
It's not a Safari extension, but is a MacOs app found in the App Store and will select colors from websites an anything you have on the screen. ... Reply reply More replies More replies More replies. angb20 • I use a Safari extension called "What Font for Safari", it works on macOS, iPadOS and iOS. This is the app store link: https://apps ...
Here's a simple function to grab the font used in an element: /**. * Get the font used for a given element. * @argument {HTMLElement} the element to check font for. * @returns {string} The name of the used font or null if font could not be detected. */.
WhatFont. Created by the owner of the listed website. The publisher has a good record with no history of violations. Learn more. chengyinliu.com. Follows recommended practices for Chrome extensions. Learn more. Featured. 4.0.
Find company research, competitor information, contact details & financial data for ANTRACIT LLC of Elektrostal, Moscow region. Get the latest business insights from Dun & Bradstreet.
License: Free for commercial use. July 14, 2020 featured in Display. Download Moscow Metro font, a multi-line display typeface in two styles, inspired by the Moscow underground map. Moscow Metro is ideal for posters and headlines, neon signage and other artworks.
New-type toroidally focused ultrasonic flaw detectors, whose application provides an appreciable increase in the flaw detection rate with retention of high sensitivity to flaws, are considered. The construction of a flaw detector is presented, the sizes of a gauge for the formation of the toroidal surface of a lens are given, and the technology of the manufacturing of a toroidal lens is described.
Introducing Moscow Metro font, a free line Latin and Cyrillic typeface inspired by the Moscow underground map. It's available in Regular and Color versions. Great for posters, headlines and signage. Moscow Metro Font is free for personal and commercial use. Thanks to Nadira Filatova for sharing the Moscow Metro font. Don't forget to ...