How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
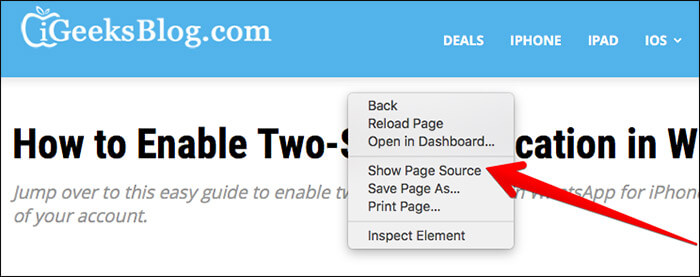
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
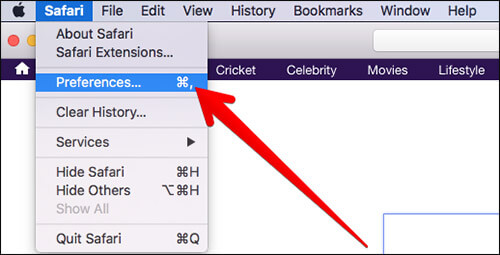
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
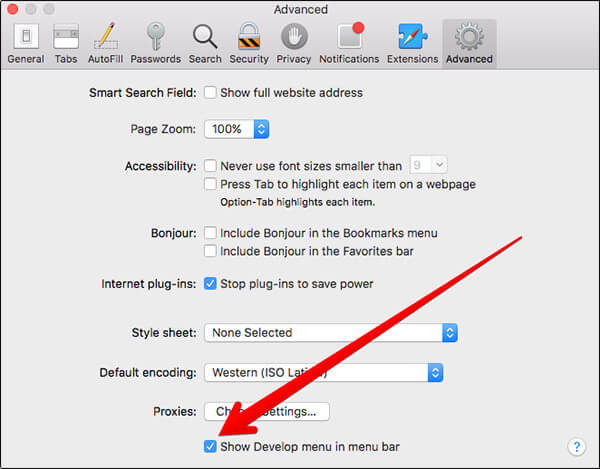
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
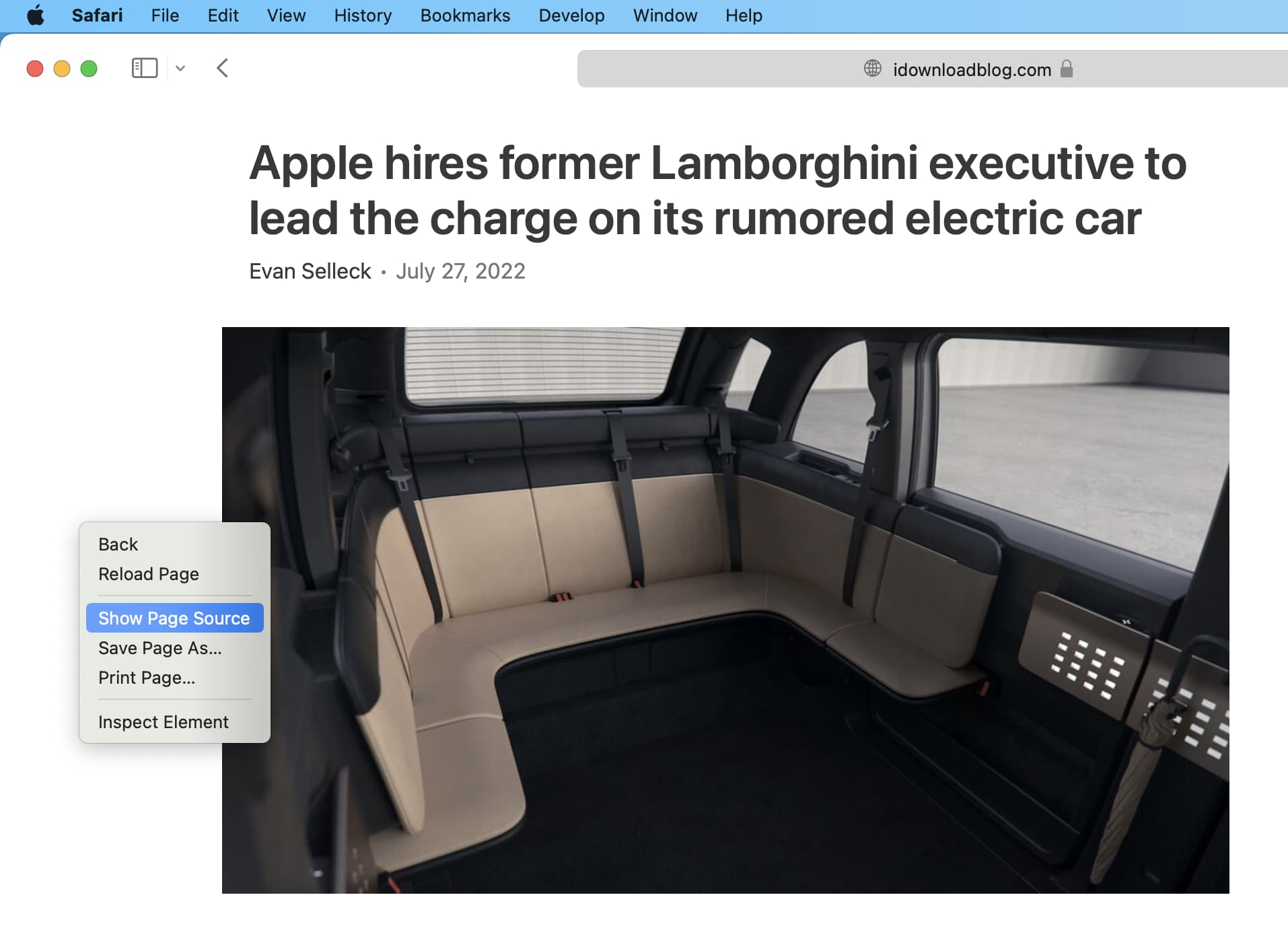
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
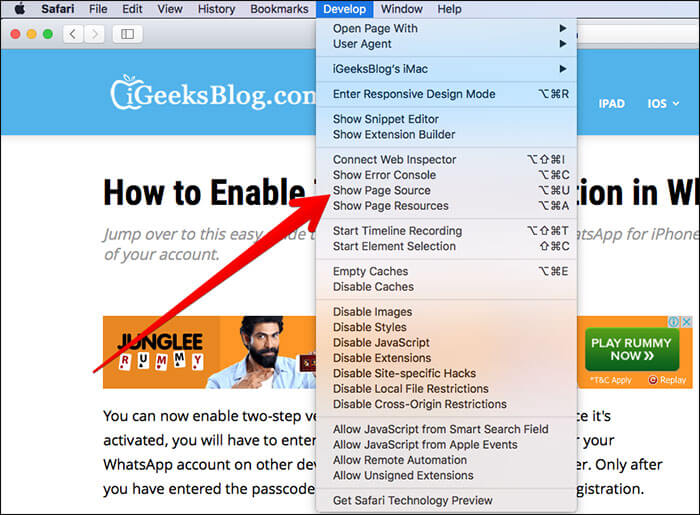
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

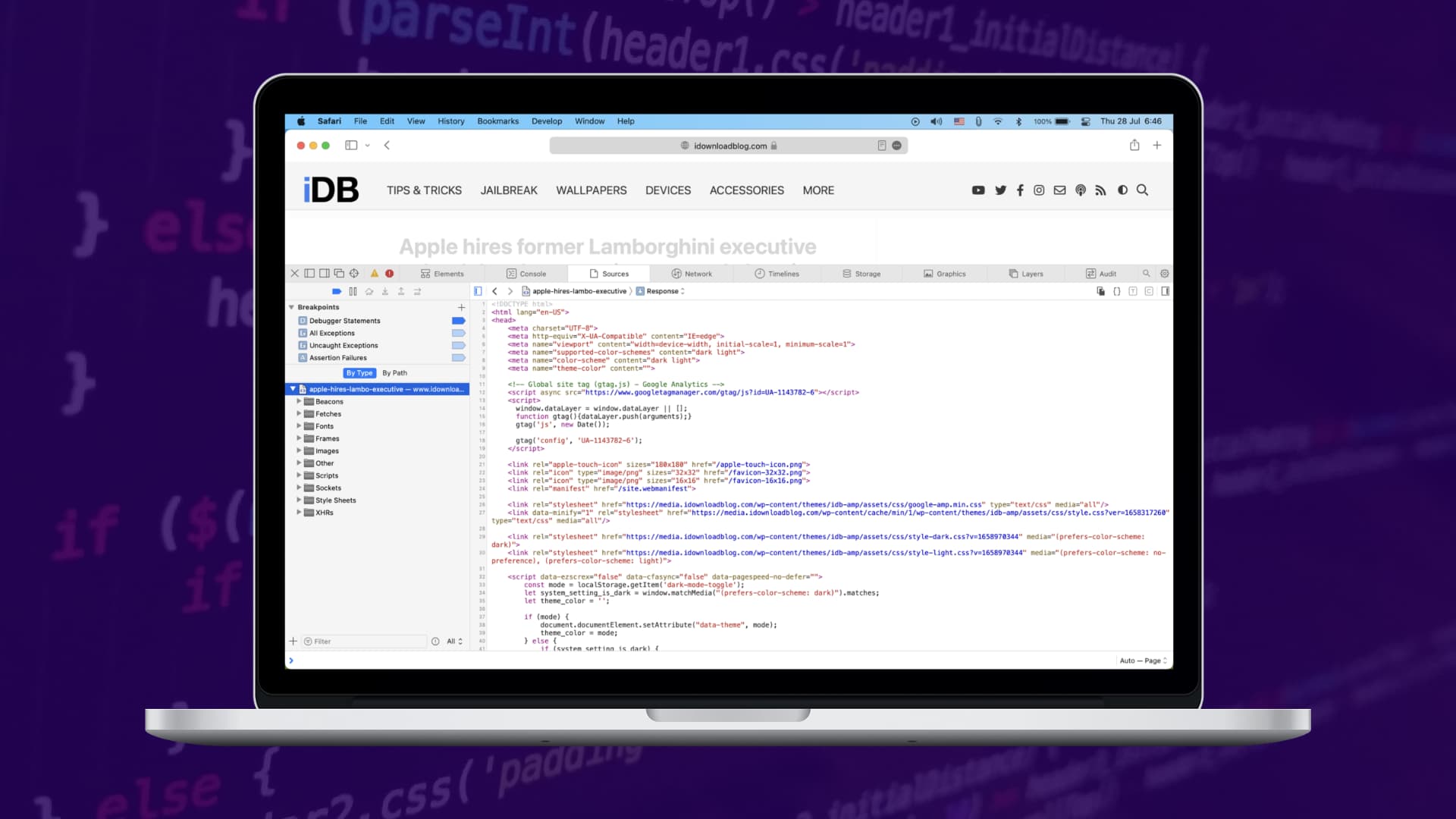
Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.


How to view webpage source code in Safari on iPhone and Mac
Web pages are generally written in HTML (HyperText Markup Language) or comparable markup language. Web browsers have to get along with a number of web resource elements like images, scripts, stylesheet and more to show the web page. Ever wanted to view the source code of any webpage in Safari on your iPhone or Mac?
Turns out, you can easily access the HTML source code of any webpage in Safari. Once you have enabled your device, you are just a few clicks away from accessing it. Here is how it works.
How to View Source Code of a Webpage in Safari on Mac
How to enable develop mode in safari on mac.
To access the source code in Safari on your Mac, you need to first enable Develop Mode.
Step #1. Open Safari on your Mac and click on Safari → Click on Preferences.

Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar .

A new tab named “Develop” will now appear in the menu bar.
How to Show/View Page Source Code in Safari on Mac
There are three ways you can access page source code of a webpage.
- Just right-click on a page and select “Show Source Code”. Now, check out the source code of the page in the new window

- On the web page, you need to press the Option/Alt+Command+U keys at once

- While viewing any web page, select Develop in the Menu bar and choose “Show Source”

How to View Webpage Source Code in Safari on iPhone and iPad
There are quite a few iOS apps that let you view the source code of any webpage in Safari on your iOS device. But, I find “Source” very handy in letting you access HTML source of any web page.
How to Enable Safari Extension on your iOS device
Step #1. First off, you need to download “Source” on your iOS device . It’s priced at $0.99.
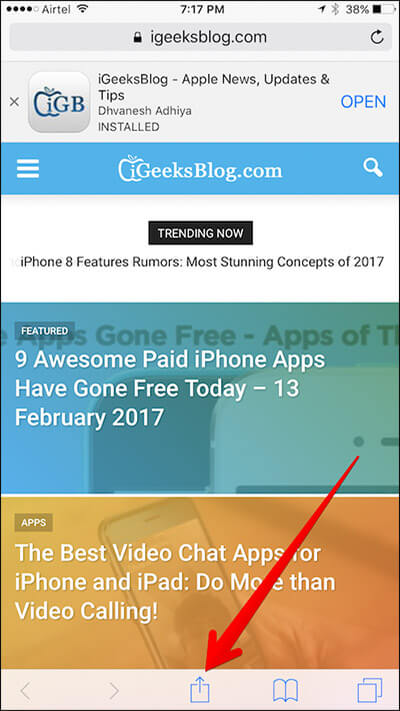
Step #2. Now, open Safari and tap on the Share button in the toolbar.

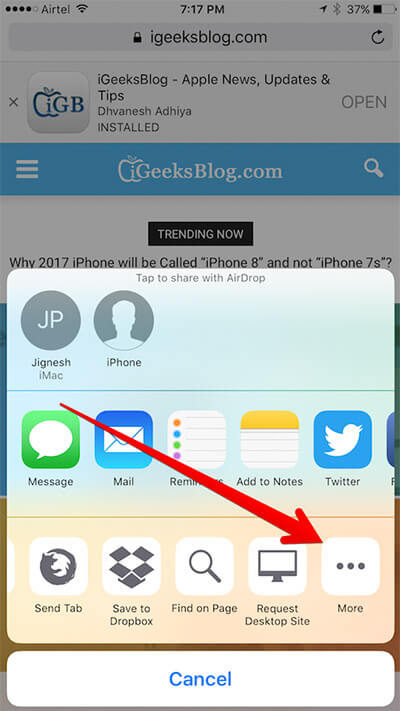
Step #3. Next, you have to scroll right to the end and tap on More.

Step #4. Now, Make sure to enable Source. Then, tap on Done at the top right corner to confirm.
Access/View Webpage Source Code in Safari on iPhone and iPad
Once you have enabled Safari extension, you can easily access the source code of any web page.
Step #1. Launch Safari on your iOS device.
Step #2. Go to any web page.
Step #3. Next, tap on the Share button.
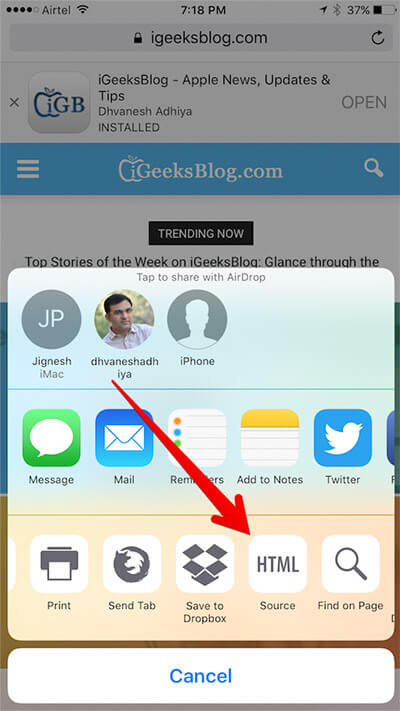
Step #4. Now, tap on Source. Now, check out the source of the page.

Wrapping Up
Except for developers and some curious people, I don’t think many folks would show a lot of interest in viewing the complex source code of any web page. What do you say?
More Resources
How to translate web pages in safari on iphone and ipad, how to fix a problem occurred with this webpage so it was reloaded on iphone, safari not loading images on iphone or ipad 10 ways to fix it, safari clear history and data grayed out on iphone 4 fixes.
🗣️ Readers like you help support iGeeksBlog. When you make a purchase using links on our site, we may earn an affiliate commission. Read Disclaimer .
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

Home » Tech Tips » Browsers » How to View Webpage Source CSS and HTML in Safari Mac?
How to View Webpage Source CSS and HTML in Safari Mac?
Safari is the default browser in Mac used by mere 3.7% of the Internet users. Apple claims users can browse 2 hours more and view Netflix videos 4 hours more with Safari compared to Chrome or Firefox. There are also lots of new features introduced like pinning a tab and muting audio from the tab. But as a developer or web site owner you may need to look for the source code frequently and in this article we will explore how to view webpage source CSS and HTML in Safari.
Enabling Developer Menu
By default the developer options are disabled in Safari which means you will not see the “ Develop ” menu, “ Inspect Element ” when right clicking and the whole developer console options. Launch Safari and navigate to the menu “ Safari > Preferences… > Advanced Tab ” and enable the option “ Show Develop menu in menu bar ”. This will enable the “ Develop ” menu and all other features required to view webpage’s source.

Viewing Webpage Source
Once the “ Develop ” menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose “Show Page Source” or “ Inspect Element ” option. This will open the Web Inspector console at the bottom of the page.

Note: Web inspector can also opened using the shortcuts “ Option + Command + I ” when the “ Develop ” menu is enabled.
Using Web Inspector Console in Safari
The web inspector when docked at bottom of the page will look like below having multiple sections:

- Dock the web inspector console to right side, bottom or open it in a separate window to use as per your convenience.
- Click on the reload button to load the page and download button to download the web archive of the page to your local Mac. Using this download option you can get the local copy of any webpage for later analysis.
- The tab panels have many panels like elements, network, resources, timeline, debugger, storage and console. Click on the required panel to view the related information.
- Based on the selected tab the details can be viewed under this left panel. For example, the resources tab will show all resources like fonts, images, stylesheets and scripts used on the page.
- This right panel shows the corresponding detailed information for the section on the left panel. For example, selecting the “ Resources ” tab and then “ Stylesheets ” will list down all the external stylesheets used on the page. Click on any stylesheet to view the source in the right side panel.
Inspecting Elements
Right clicking on any of the element on the page will show “ Inspect Element ” option and clicking on it will open the web inspector. Under “ Elements ” tab move the mouse and the corresponding element on the page will get highlighted. Once the element is selected the corresponding CSS of the element can be viewed under “Styles” tab on the right side panel.

The “ Styles ” tab has three dropdown values – “ Styles-Computed, Styles-Rules and Styles-Visual” . The “ Styles-Rules ” option helps to show individual CSS class as can be seen in Chrome and Firefox . You can enable, disable, modify individual CSS properties of the element directly and see the impact the web page.
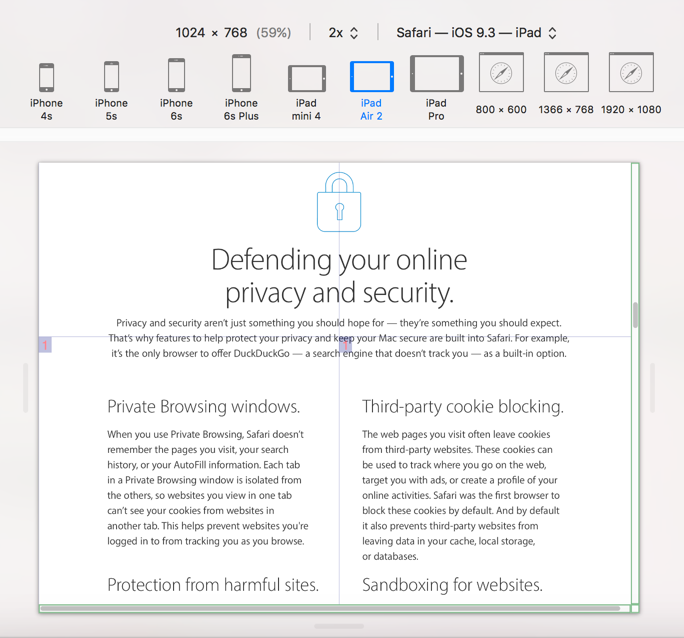
Viewing on Responsive Modes
Safari makes it easy to view the webpages on different types of display generally used to test the responsiveness of the webpage. Click on the “ Enter Responsive Design Mode ” option available under “ Develop ” tab or use keyboard shortcuts “ Option + Command + R ”. You can view the display on different devices like iPhone, iPad and other Macs.

Safari also offer to choose the user agent to render the page on all latest browsers like Chrome, IE11, Edge and Firefox on iOS, Mac and Windows platforms. Responsive mode can be exited either with keyboard shortcuts “ Option + Command + R ” or from the menu “ Develop > Exit Responsive Design Mode ”.
About Editorial Staff
Editorial Staff at WebNots are team of experts who love to build websites, find tech hacks and share the learning with community.
You also might be interested in

How to Remove Unused CSS and JavaScript in WordPress?
Lightweight themes like Astra, GeneratePress and Genesis load very less[...]

Bootstrap Pricing Table Widget
Bootstrap is a framework works based on the grid layout[...]

How to Create Analog Clock with HTML5 Canvas?
HTML5 Canvas element is used to hold the graphics drawn[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
- Is a New iPad Pro Coming Soon?
- Get It Now: Spring Tech Deals at Amazon
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 9 Best Free HTML Editors for Windows for 2024
- How to Inspect an Element on a Mac
- How to Activate and Use Responsive Design Mode in Safari
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to View the Source of a Message in Mozilla Thunderbird
- The Best Windows Web Editors for Beginners
- What Is Safari?
- How to View the Source of a Message in Apple Mail
- Keyboard Shortcuts for Safari on macOS
- What is WOFF?
- How to Save Web Pages in the Opera Desktop Browser
- How to Find an RSS Feed on a Website
How to view the HTML source code of a web page on Mac, iPad, and iPhone
Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
The first step to being able to see the HTML code of a site is to enable Develop mode , a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar .

In the menu bar, you will now see a new tab called Develop .

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
- With the web page open, go to Develop in the menu bar and select Show Page Source .
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source .

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q , which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
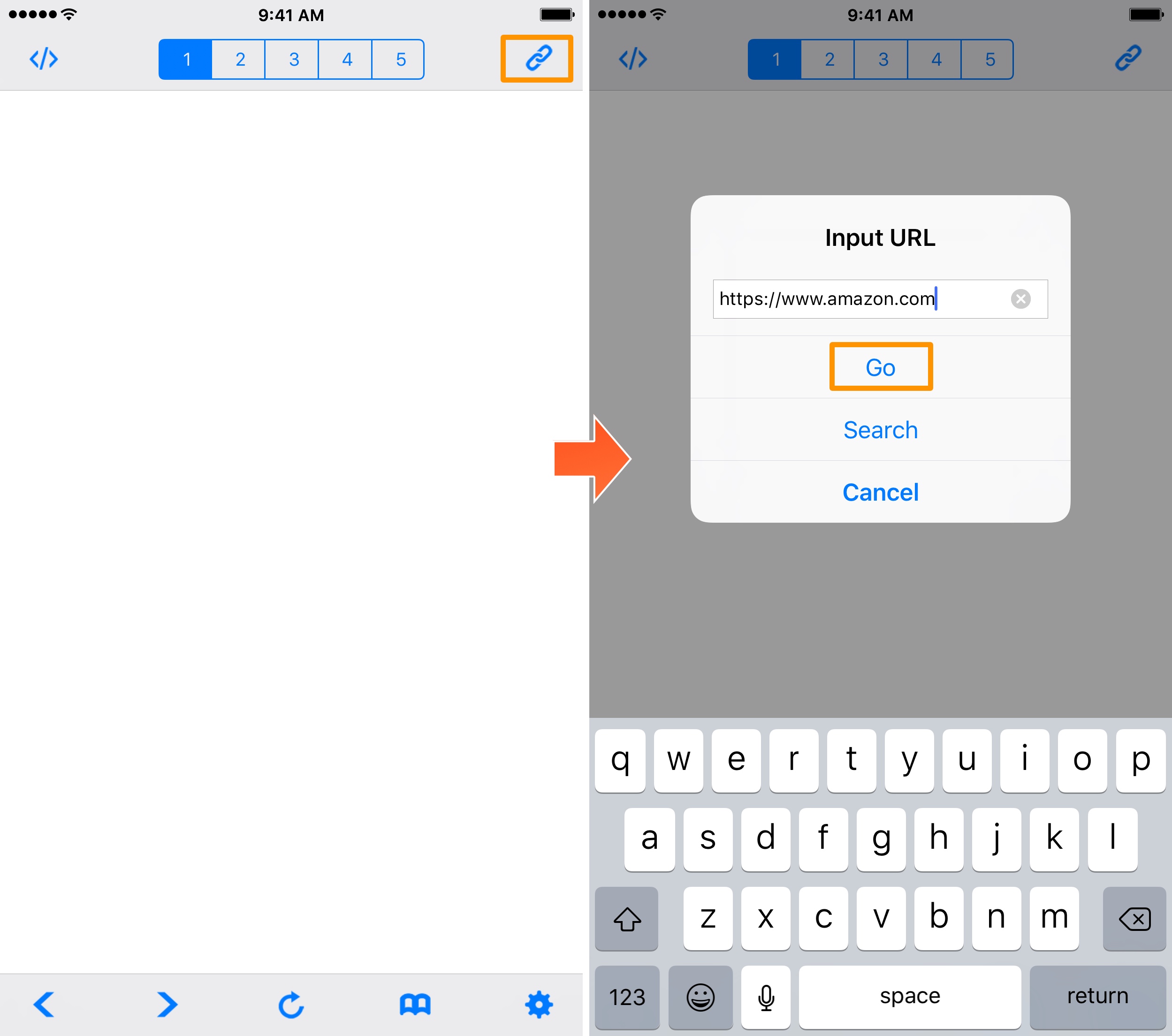
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

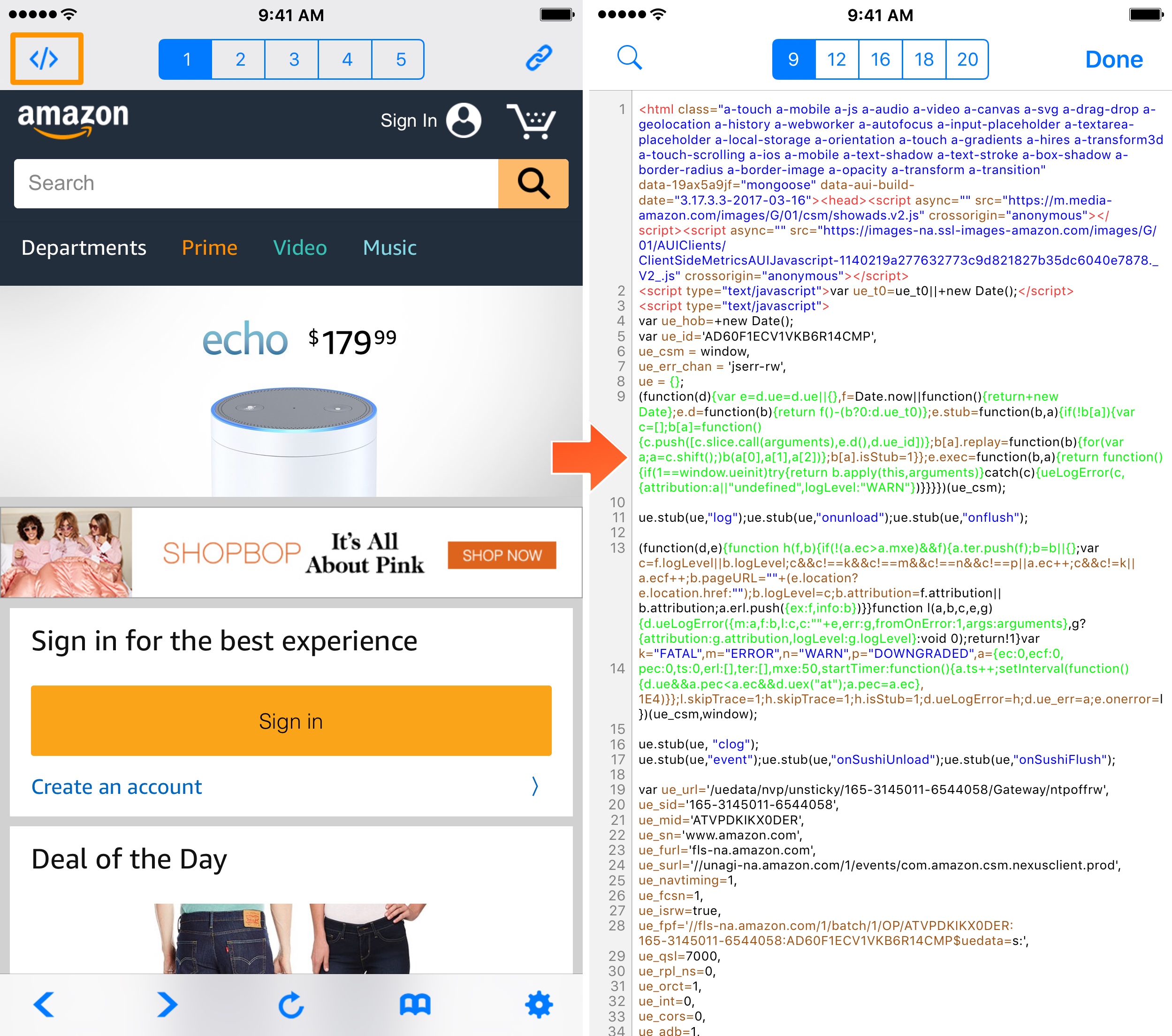
3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
Download Free
We just launched something huge !
How to View Page Source on Safari
It's free and super easy to set up
Safari is a popular web browser used on both desktop and iOS devices. It offers many features that make web browsing effortless and enjoyable. One of its features is the ability to view page source. Page source is the underlying code that creates a webpage. Understanding how to view page source can be helpful for troubleshooting website issues, learning coding principles, or simply satisfying one's curiosity.
Understanding Page Source and Its Importance
In simple terms, page source is the code that creates the visual layout of a webpage. Every webpage is made up of various HTML, CSS, and JavaScript files. The page source is the foundation of how the webpage is presented to the user. It's crucial to understand page source's importance since it could help one in troubleshooting website issues.
When you view a webpage, your browser loads the page source code and interprets it to display the webpage. The HTML code defines the structure of the webpage, while the CSS code defines the style and layout of the page. JavaScript code is used to add interactivity to the webpage.
By viewing the page source, you can see the exact code that creates the webpage. This can be useful in troubleshooting issues with the webpage, such as broken links or missing images. You can also use the page source to learn how a webpage was built and gain insight into web development.
Another benefit of understanding page source is that it can help with search engine optimization (SEO). Search engines use the page source to understand the content of a webpage and rank it in search results. By optimizing the page source, you can improve the chances of your webpage ranking higher in search results.
It's also important to note that not all page source code is created equal. Some web developers may use sloppy or inefficient code, which can negatively impact the performance of the webpage. Understanding page source can help you identify and fix these issues, resulting in a faster and more efficient webpage.
In conclusion, understanding page source is an essential aspect of web development and website troubleshooting. By gaining insight into the code that creates a webpage, you can optimize the webpage for search engines, improve performance, and troubleshoot issues more effectively.
Enabling the Develop Menu in Safari
Before we can view the page source in Safari, we must first activate the Develop menu. The Develop menu provides many features for web developers and allows us to view page source with ease.
Accessing Safari Preferences
To activate the Develop menu, click on Safari in the menu bar and select Preferences. Alternatively, you can use the keyboard shortcut Command + comma (,).
Activating the Develop Menu
In the Safari Preferences window, click on the Advanced tab. Check the box next to "Show Develop menu in menu bar”.
Viewing Page Source Using the Develop Menu
With the Develop menu activated, we're now ready to view page source in Safari.
Navigating to the Desired Webpage
Open Safari and navigate to the webpage that you want to view the page source. Once the webpage has finished loading, go to the Develop menu and select "Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
Accessing the Page Source
A new window will appear, displaying the page source of the current webpage. You can view the page source by scrolling through the code. For easier reference, you can search for specific keywords using the search bar. You can also copy the page source by selecting all and copying it.
Using Keyboard Shortcuts to View Page Source
If you prefer using keyboard shortcuts to view page source, you can use Option + Command + U for macOS or Ctrl + U for Windows. This will bring up the page source in a new window, allowing you to examine the code.
Viewing Page Source on Safari for iOS Devices
Viewing page source on Safari for iOS devices isn't as straightforward as on the desktop, but it's still possible.
Installing a Third-Party App
To view page source on Safari for iOS, you'll need to install a third-party app like View Source or Source App. These apps will add a bookmarklet to Safari, which you can use to view the page source of any webpage that you're currently viewing.
Accessing Page Source on iOS
Once you've installed the app, go to the webpage that you want to view the page source. Tap on the Share button and select "View Source” or "Source”. The app will open a new window displaying the page source of the current webpage.
Analyzing Page Source for Troubleshooting and Learning
Viewing page source is not only useful for troubleshooting website issues, but it's also a great way to learn coding principles.
Identifying Common HTML Elements
By viewing page source, you can identify the HTML elements used on a webpage. This can help you understand how webpages are structured and how they're displayed to the user.
Inspecting CSS and JavaScript Files
You can also examine the CSS and JavaScript files used on a webpage. This can help you understand how the webpage is styled, how animations and interactivity are created, and how ads and analytics are integrated.
Frequently Asked Questions about Viewing Page Source in Safari
Can i edit the page source in safari.
No, the page source displayed in Safari can only be viewed. You'll need to use a code editor like Notepad, Sublime, or Visual Studio Code to edit page source.
Do I need to know how to code to view page source?
No, you don't need to know how to code to view page source. It can be helpful, but not necessary. Viewing page source is more about understanding how webpages are built and identifying possible issues.
Should I view page source on every webpage I visit?
It's not necessary to view page source on every webpage you visit unless you're troubleshooting or analyzing a particular webpage. However, it can be a helpful habit to adopt if you're interested in learning more about web development.
Can I view page source on other web browsers?
Yes, you can view page source on other browsers as well. Firefox, Chrome, and Edge all have similar features for viewing page source.
In conclusion, viewing page source can be both informative and helpful for both web developers and casual users. Safari offers multiple ways to access page source, making it accessible for everyone. Whether you're troubleshooting website issues or simply learning coding principles, viewing page source is definitely worth exploring.
Let's set you up !
Working on the web!
Student Tips
Startup Tools
Browser Glossary
Browser Tips

How to view the html page source of a website in Safari

This is a bit of an advanced tip for web developers. Safari used to have a menu item called ‘View Page Source’. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari’s Develop menu.
You can enable the extra menu in Safari by selecting ‘Preferences’ under Safari in the OS X menu bar and then under the ‘Advanced’ pane select the checkbox that says ‘Show Develop menu in menu bar.’
Now you will see the following extra menu in Safari:

This contains useful tools for developers.
‘Show Page Source’ will show you the HTML page source code.
You can also Empty Caches from here, and even trick a webpage into thinking you are using a different browser to see if it renders differently.
If you change your mind just type the same command into terminal but with a ‘0’ at the ned instead of the ‘1’.
Share this:

Latest Comments
Thank you!!! EVERYONE needs to know this. I searched on and off for yours in fear that I had lost…
Hello. I also need help with this to work on my M1 Mac. So sad the Airport Utility won’t support…
Explanation from iPhonedo confirming what I say above – it’s just a simple Panoramic photo, and she moves bwtween shots.…
Article Categories
- advanced (40)
- Apple News (21)
- Apple TV (5)
- beginners (17)
- dragon (19)
- drivers (9)
- entertainment (1)
- gadgets (4)
- google (18)
- hardware (47)
- internet (30)
- iphone (33)
- itunes (21)
- keynote (8)
- livestream (1)
- macbook (4)
- macintoshhowto (9)
- movies (24)
- networking (3)
- performance (11)
- podcasting (2)
- Presentations (18)
- printing (19)
- problems (18)
- productivity (26)
- publishing (18)
- Repairs (5)
- reviews (11)
- samsung (4)
- software (44)
- speech recognition (9)
- Steve Jobs (5)
- telstra (6)
- Windows (1)
- Wordpress (9)
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
How To See Source Code In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, have you ever come across a beautifully designed website and wondered how it was created? Or perhaps you encountered a webpage with a specific feature that piqued your curiosity. In such instances, being able to view the source code of a website can provide valuable insights into its structure and functionality. Understanding the source code can be beneficial for web developers, designers, and anyone interested in learning more about web technologies.
In this article, we will explore two methods for viewing the source code in Safari, Apple's popular web browser . By understanding these methods, you can gain a deeper understanding of how websites are constructed and learn from the coding techniques employed by web developers.
Whether you're a seasoned web developer or someone who is simply curious about the inner workings of the web, knowing how to access the source code in Safari can be a valuable skill. It allows you to peek behind the curtain and gain a better understanding of the technologies that power the websites we interact with on a daily basis.
Now, let's delve into the methods for accessing the source code in Safari and unlock the secrets that lie beneath the surface of the web.
Method 1: Using the Developer Tools
One of the most powerful features of Safari is its built-in Developer Tools, which provide a comprehensive set of utilities for web development and debugging. By leveraging these tools, users can not only inspect the source code of a webpage but also analyze its structure, diagnose issues, and experiment with various elements in real-time.
To access the Developer Tools in Safari, users can follow these simple steps:
Open Safari and Navigate to the Desired Webpage : Begin by launching Safari and visiting the webpage for which you want to view the source code.
Access the Developer Tools : Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences > Advanced and checking the box next to "Show Develop menu in menu bar." After enabling the "Develop" menu, click on it and select "Show Web Inspector."
Explore the Web Inspector : Upon selecting "Show Web Inspector," a panel will appear at the bottom or right-hand side of the Safari window, displaying a wealth of information about the webpage. The "Elements" tab, in particular, allows users to inspect the HTML and CSS of the webpage, view and modify the DOM (Document Object Model), and analyze the layout and styling of individual elements.
Inspect Elements and Network Activity : Within the Web Inspector, users can click on specific elements of the webpage to view their corresponding HTML and CSS code. Additionally, the "Network" tab provides insights into the network activity associated with the webpage, including the loading times of various resources such as images, scripts, and stylesheets.
Experiment and Debug : The Developer Tools in Safari offer a range of features for experimenting with code, debugging JavaScript, and optimizing webpage performance. Users can modify CSS styles, execute JavaScript commands, and analyze console logs to identify and troubleshoot issues within the webpage.
By utilizing the Developer Tools in Safari, users can gain a deeper understanding of how webpages are constructed, identify opportunities for optimization, and learn from the coding techniques employed by web developers. Whether you're a web development enthusiast, a designer seeking inspiration, or a curious individual eager to unravel the mysteries of the web, the Developer Tools in Safari provide a gateway to the inner workings of the internet.
With the ability to inspect and manipulate the source code of webpages, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. The Developer Tools in Safari empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development.
Method 2: Using the View Source Option
In addition to the powerful Developer Tools, Safari offers a straightforward method for viewing the source code of a webpage through the "View Source" option. This method provides a quick and convenient way to access the underlying HTML, CSS, and JavaScript code of a webpage without the need for advanced developer tools.
To utilize the "View Source" option in Safari, users can follow these simple steps:
Navigate to the Desired Webpage : Begin by opening Safari and visiting the webpage for which you want to view the source code. This could be a website that captures your interest, a page with a specific feature you'd like to explore, or a site you're curious to learn from.
Access the "View Source" Option : Once the webpage has loaded, navigate to the Safari menu bar and click on "View." From the dropdown menu, select "Show Page Source" or use the keyboard shortcut "Option + Command + U." This action will open a new window or tab displaying the complete source code of the webpage.
Explore the Page Source : Upon accessing the page source, users can delve into the raw HTML, CSS, and JavaScript code that forms the foundation of the webpage. This view provides a comprehensive look at the structure, content, and styling of the webpage, allowing users to gain insights into the coding techniques and design elements employed by the web developers.
Navigate and Analyze the Source Code : Within the "Page Source" view, users can navigate through the code to examine specific elements, styles, and scripts used in the webpage. This exploration can provide valuable learning opportunities for those interested in understanding how different features and functionalities are implemented through code.
Gain Insights and Inspiration : By viewing the source code of webpages through the "View Source" option, users can gain a deeper appreciation for the intricacies of web development. Whether it's observing the structure of a responsive layout, analyzing the implementation of interactive elements, or studying the use of external libraries and frameworks, the "View Source" option offers a window into the creative and technical aspects of web design and development.
The "View Source" option in Safari serves as a gateway for users to explore the inner workings of webpages, fostering a deeper understanding of the technologies that power the internet. Whether you're a budding web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code through this method can be both enlightening and inspiring.
By embracing the "View Source" option in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. This method provides a user-friendly approach to peek behind the curtain of web development, empowering individuals to learn, explore, and find inspiration in the code that shapes the online experiences we encounter.
In conclusion, the ability to view the source code in Safari opens a gateway to the inner workings of the web, providing valuable insights into the technologies and techniques that drive the creation of captivating and functional websites. By exploring the two methods outlined in this article, users can gain a deeper understanding of web development, design principles, and the intricate coding that underpins the digital landscape.
Through the utilization of Safari's Developer Tools, users can delve into the intricacies of web development, inspecting and manipulating the source code to gain a comprehensive understanding of how webpages are constructed. The Developer Tools empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development. Whether it's analyzing the structure of a webpage, debugging JavaScript, or optimizing performance, the Developer Tools provide a playground for exploration and learning.
Additionally, the "View Source" option in Safari offers a user-friendly approach to accessing the underlying code of webpages, allowing individuals to explore the raw HTML, CSS, and JavaScript that form the foundation of the digital experiences we encounter. This method provides a quick and convenient way to gain insights into the coding techniques and design elements employed by web developers, fostering a deeper appreciation for the creative and technical aspects of web design and development.
By embracing these methods for accessing the source code in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. Whether you're a seasoned web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code can be both enlightening and inspiring.
In essence, the knowledge gained from viewing the source code in Safari can serve as a springboard for learning, experimentation, and inspiration. It provides a window into the creative and technical aspects of web development, empowering individuals to gain a deeper understanding of the technologies that power the internet. As the digital realm continues to evolve, the ability to peek behind the curtain of web development equips individuals with the insights and skills to contribute to the ever-changing landscape of the web.
By mastering the art of viewing the source code in Safari, individuals can unlock the potential to create, innovate, and shape the future of the web, armed with a deeper understanding of the coding techniques and design principles that drive online experiences.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- How to Find the Best Midjourney Alternative in 2024 A Guide to AI Anime Generators
- How to Know When its the Right Time to Buy Bitcoin
Related Post
How sustainable is bitcoin’s current price rally, bitcoin spot etfs on cboe digital: a magnet for emerging institutional investors, what do people buy on the dark web, proof of work and proof of stake: know the difference, how to avoid paying tax on crypto, how many ethereum in a block, related posts.

How To Inspect In Safari On IPad

How To View Page Source On Tablet

How To View Page Source On Safari

How To Inspect Page On Safari

How To Debug In Safari

How To Download R Studio On Mac

How To Download Video From Inspect Element


How To Remove Sidebar In Safari
Recent stories.

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

How to Sell Counter-Strike 2 Skins Instantly? A Comprehensive Guide

10 Proven Ways For Online Gamers To Avoid Cyber Attacks And Scams

10 Best AI Math Solvers for Instant Homework Solutions

10 Best AI Homework Helper Tools to Get Instant Homework Help

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
How do you view source code in safari?
I'm sure you can. Just can't find it.
Mac Pro, Mac OS X (10.7.4), 30" Display, 22" Cinema Display
Posted on Sep 21, 2012 11:50 AM
Posted on Sep 21, 2012 11:54 AM
Safari menu > Preferences > Advanced.
Check "Show Develop menu in menu bar". Close Safari's preferences.
Develop menu > Show Page Source
Loading page content
Page content loaded
Sep 21, 2012 11:54 AM in response to Steven Shmerler
Sep 21, 2012 12:16 PM in response to John Galt
Thank you. Liking this better than FF which I've used forever, but having an iPad and iPhone it really necessitates I use Safari Desktop so that my bookmarks are all sync'd up. Bye bye FF.
Thanks John
Sep 21, 2012 1:22 PM in response to Steven Shmerler
You're welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you're running some version of Exploder or whatever, you will find the ability to change the "user agent" in the Develop menu also.
Sep 21, 2012 3:09 PM in response to John Galt
Yup. Saw that. Very cool. Can't believe I've been using FF all these years.
Jan 7, 2013 7:23 PM in response to John Galt
John Galt wrote: Safari menu > Preferences > Advanced. Check "Show Develop menu in menu bar". Close Safari's preferences. Develop menu > Show Page Source
Thanks, but I hate that opening @ the bottom. I am not a developer, I just need to see a table so I can copy it off a suppliers website. How can I get it to open in a new window like before? It's a royal pain to find what I want, as I have to scroll sideways forever. While I like ML, there are so many changes that suck that I wish Apple never made. this is one of them. I'll use FF for my source needs.
Jan 7, 2013 8:23 PM in response to Chris Winkler1
Chris Winkler1 wrote: ... How can I get it to open in a new window like before?
If you ask politely and omit your rude comments, I will answer.
Otherwise you can figure it out for yourself.
Jan 16, 2013 12:08 PM in response to John Galt
Great Tip! Thank you very much! I never knew you could change the user agent too! I was simply looking for an option to view a page's source when i came across this post.
Thanks again!
Aug 27, 2013 3:18 AM in response to John Galt
i would like to know details on Opening in New Window. I am just started with Mac and all the thionhs thta you indicated have been a great relief >>>>any things thta you would like to share that will be of great help using Mac !
Sep 11, 2013 2:53 AM in response to Steven Shmerler
Is there a way of viewing the source code for a website all in one page like in the old version of Safari?
I'm trying to get a facebook like button to work and for some reason all my HTML appears on a single line in the developer box thing, it makes it really hard to find what it is that I need to fix 😟
Sep 11, 2013 7:33 AM in response to tom-young
After you set your preferences to show the Develop menu and you select "Show Page Source" from the Develop menu, you get a new window of source
And being a new window you can open it as wide as your monitor allows. You can also widen or reduce the width of the two right and left panels to open the center panel more.
I'm checking now for a "wrap" feature which authoring editors usually have so you don't have endless strings going to the right beyond the visible page, but can't find one. I suggest you post a new thread on this subject so you get the attention this deserves. I'd love to know this too.
Dec 1, 2013 6:48 AM in response to Chris Winkler1
To find the source code of the table off that suppliers website:
"show page source"
Then click "inspect" on the menu bar
Then go to the place on the suppliers website where you'd like to find the code and click the section.
You'll see the code highlighted in the page source menu.
Hope that helps
Mar 15, 2014 7:04 PM in response to John Galt
Hi John. Forgive the naive question... You mentioned being able to change the "user agent". Why is that important, and when might that come in handy?
Mar 16, 2014 12:41 AM in response to Mike_Scott
All that changing the User Agent accomplishes is to placate poorly written web pages that interrogate the client to determine which browser it's using. There is no reason to do that, but some pages will refuse to load unless the user agent string matches the arbitrary value it expects.
Change the string to whatever it wants, and the page will obediently load having determined exactly nothing about what features the browser may or may not be capable of supporting .
Read http://webaim.org/blog/user-agent-string-history/
Nov 9, 2014 10:09 PM in response to John Galt
It looks like Safari version 8 under Yosemite no longer has this choice. Is there any way, either through third-party software or other way in the new version of Safari?
Feb 20, 2015 4:04 AM in response to Kenneth Nielsen
Hi Kenneth,
I am running Safari Version 8.0.3 (10600.3.18) and Yosemite and was able to perform this operation. as mentioned above: Safari menu > Preferences... (⌘,) > Advanced
Check "Show Develop menu in men bar" and close Safari's preferences. If this does not work, try restarting your browser, but normally you should then see the "Develop" drop down menu in the bar between "Bookmarks" and "Window". Finally click Show Page Source.
5 Ways to View Page Source on iPhone or iPad [Inspect]
It is quite easy to view HTML page source code on Windows PC or Mac, but you don’t always hold your computer. For iOS users, you always have your iPhone around. It would be more convenient to view page source on iPhone or iPad. Actually, you can do it without third-party apps.
In this post, I will show you 5 ways to show webpage source code on iOS devices and even inspect elements. Sounds great? Keep reading to learn how.
Method 1: Create a View Source Shortcut
The first I recommend is to create a View Source shortcut that is available in Share Sheet, so you can easily access it from Safari. Shortcuts is a stock app in iOS 13 or new versions for automation. There are many amazing pre-made shortcuts that you can get from the internet.
Here I will show you how to make one to view HTML source code step by step. You can refer to the steps below or the video. If you don’t want to make it by yourself, you can also click this link to add it to your Shortcuts Library.
Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the “+” icon to create a new one.
Step 2. Tap on the three-dot icon and enable the option “Show in Share Sheet”. Tap Done to go back to the new shortcut.
Step 3. Type “html” in the search bar and drag the “Make HTML from Rich Text” action from the search results to the shortcut.
Step 4. Type “quick look” in the search bar and drag the “Quick Look” action to the shortcut.
Step 5. Tap “Done” to save the shortcut and change the shortcut name to “View Source”.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the “View Source” shortcut that you just created.
Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods.
Method 2: Safari Bookmark Trick
Another way to view source code is via Safari bookmark. You can use bookmark to run a javascript and it will show the source code of any web page.
Step 1. Copy the script. You can go to this Github page and copy the script or copy the script below.
Step 2. Tap your browser (Chrome or Safari) Share button and select Add Bookmark. It doesn’t matter which web page you add. You just need to create a new bookmark for further usage.
Step 3. Tap on the Bookmark icon and locate the new bookmark that you just created.
Step 4. From there, tap Edit and change the new bookmark name to “View Page Source” and the URL to the script that you copied before.
Step 5. Go to the webpage where you want to view source code. Tap the Bookmark icon and select the View Page Source bookmark that you just saved.
Then it will display the source code of that web page. If you use Chrome, it is even simpler because you can change the bookmark URL on Step 2.
Method 3: DevTools Extension for Safari
If you also need to inspect elements, you can use a Safari extension for iPhone or iPad. There are a few of extensions that allows you to inspeact elements, including DevTools Extension, Web Inspector, and Achoo HTML Viewer & Inspector (Paid).
Let me take DevTools Extension as an example to show you how:
Step 1. Open AppStore and search for “DevToools Extension” or simply click on this link to install it.
Step 2. Once installed, go to Settings Safari > Extensions to enable DevTools Extension.
Step 3. Open Safari and visit any web page that you want to inspect. Tap on the AA icon from the address bar and select DevTools Extension.
Step 4. You will see a gear icon on the page. Tap on it and you will see the Developer Tools like on Desktop browser. When done, you can always click on the gear icon again to close Developer Tools.
Method 4: A Nice Browser That Spports View Source
Unfortunately, Chrome for iOS does not allow viewing page source. Alternatively, You can use Via Browser. It is a nice browser for iPhone and iPad that allows you to view page source and inspect elements.
Via Browser is also available for Android, so you can also use it to view page source on Android . Once you have the browser, you can tap the three bars icon on the bottom right and select Tools > View Source. It will open a new tab with the source code of your current page.
In addition, Via browser enables you to run userscripts and change user agent. As you know, some web apps only works on Desktop. If you use Via browser to change user agent to MacOS or Windows, then you can use Desktop web app on your iPhone or iPad.
Method 5: View Source App for iOS
You can also download a dedicated app for viewing HTML source code. For that, I recommend the free app View Source , which is designed for iPhone. Once you installed this app, you will see an option View Source in your Web Browser (Safari or Chrome) Share Sheet. You can simply tap on it to see the source code.
In addition, it can also work as a standalone app. Within the app, you can input any webpage URL and the app will load its source code automatically.
These 5 methods all work great on iOS devices. You can use any of them to view page source on iPhone or iPad based on your preference. For me, I prefer the Shortcuts method because Shortcuts allows you to customize it for all kinds of possibilities.
1 thought on “ 5 Ways to View Page Source on iPhone or iPad [Inspect] ”
Thanks for this, shortcut now created, most useful.
Leave a Reply
Your email address will not be published. Required fields are marked *
You cannot copy content of this page

Tips & Tricks
Troubleshooting, how to “view source” from safari on an ipad or iphone.
Ever wanted to view source of a webpage from an iPad or iPhone? Unfortunately, mobile Safari doesn’t include the feature on it’s own and does not yet have a mobile web inspector toolkit built-in, but with the help of a custom bookmarklet you can view source of any web page right in iOS and iPadOS.
This article will show you how you can get set up so that you can view source in Safari for iPad and iPhone by using a bookmarklet and javascript trick.
How to View Source in Safari for iPad & iPhone
- Open Safari if you have not done so already
- Bookmark this web page (or any other) with Safari on an iPad, iPhone, or iPod touch and name the bookmark as “View Source”
- Click here to view the bookmarklet javascript and then choose to Select All -> Copy
- Tap the Bookmark icon at the Safari new browser screen and tap on “Edit”, then tap the bookmark you saved in step 2
- Paste the javascript code you copied in step 3 into the URL bar, and then save the changes to the bookmark by tapping “Done”
- Now when you want to view a web pages source on iPad or iPhone, open the Bookmarks menu and select “View Source”
- The source code will appear in highlighted syntax with clickable source URLs

One important thing to note is that the javascript being used here sends the page you are viewing source to over to the michelsen.dk server for processing. If you’re not comfortable with that there are other solutions out there, but they won’t highlight the syntax and aren’t nearly as elegant overall.
For example, you can use the Javascript below as a bookmarklet to view source as well which will not process through a remote server, but it does not use syntax highlighting:
javascript:(function(){var a=window.open('about:blank').document;a.write('<!DOCTYPE html><html><head><title>Source of '+location.href+'</title><meta name="viewport" content="width=device-width" /></head><body></body></html>');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
A similar tip utilizes an edited bookmark to let you run Firebug with Mobile Safari on an iPhone or iPad too, which may be a bit more useful for some web developers.
This awesome tip comes from Michelsen.dk . Found via Twitter, you can follow us there too
Who knows, maybe one day Safari in iOS and iPadOS will get a native ability to view source? Until then, you’ll have to rely on this party apps or tools like this.
This worked fine in testing but some users report different results on various later versions of Safari and iOS. Let us know in the comments below what works for you and what iOS version and iPad or iPhone you are using.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to View Page Source in Safari on Mac
- How to Enable Reader View in Safari Automatically on iPhone or iPad
- How to Use Safari Split View on iPad for Side-by-Side Web Browsing
24 Comments
» Comments RSS Feed
Oooof, MAJOR security risk. This is essentially cross site scripting. I suspect Google Chrome would now flag this as a vulnerability at runtime.
Thanks * 3000000
Try this app: https://itunes.apple.com/us/app/view-source/id1041817284?mt=8
Didn’t work for me!
Interesting trick, but this farms out the source generation to an outside site, apparently losing all dynamic device-specific content.
thank you this is very helpful
Thank you So Much! Works beautifully you’re the best!
Good hack. If you want it to display the enclosing tags, change ‘innerHTML’ to ‘outerHTML’ in the bookmarklet. otherwise it will display only the head and body tags and all their contents.
I needed to be able to see the html tags specifically on the iPad, because of a library I was using that dropped classes into the html tags based on the type of browser and device, in order to verify that it was working.
Nice trick! But, … There’s easier way. App store has the app called “HTML Viewer”. It’s free and you can switch the site any time. Search tool is included as well.
[…] way to add functionality to Safari that otherwise is impossible, allowing you to do things like “View Source” from Safari in iOS, adjust font sizes of web pages, and even run Firebug lite in iOS. This particular one has circled […]
It’s much easier to use this “view source” app…
https://itunes.apple.com/us/app/view-source-html-javascript-and-css/id917660039?mt=8
It is generally regarded as the best of breed, has a couple of nice features.
Hope this helps.
iPhone safari bookmarks don’t recognise the curly brace character in the JS, and it’s not available via editing. What to do?
[…] it with a javascript that changes on page behavior, similar custom bookmarklets have allowed us to View Page Source in iOS Safari and even use Firebug on […]
Here’s the PHP code if you want to host this yourself
http://ole.michelsen.dk/blog/wp-content/uploads/2011/07/viewsource.txt
You need GESHI installed too (syntax highlighter)
http://qbnz.com/highlighter/
this works on Android devices too
Is very cool I like it a lot
I found this one and it works:
javascript:(function(){var a=window.open(‘about:blank’).document;a.write(‘Source of ‘+location.href+”);a.close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();
I use snoopy which is a variation on this idea http://snoopy.allmarkedup.com/
It should be built into iOS, but this is yet another reason that iOS isn’t ready for serious work and further proof it’s a consumer OS built for consumption, not for work.
“It should be built into the iOS..”
Who determines what “should” be built into the iOS? I think there are plenty of things that I think “should” be included in iOS that aren’t, but that hardly gives the argument that iOS isn’t ready for serious work. I’m certain that many of the individuals that use it for Enterprise would disagree with you.
Hmm. View Source on a browser page (Safari being one of a gazzilion apps out there) as a “not one click away” feature means that iOS isn’t ready for serious work? Two different products. Plus, you CAN see the source by using the tip outlined above … with Safari and iOS.
Are you wanting to use your iPad to develop websites? I normally use my Mac, then test on the iPad by clicking refresh.
Well said, Hana.
Fradrock you’re right, but you’re also wrong. I use my mac to develop websites, but a lot of the time, I’m not at home to use it, and don’t have a MacBook, yet, so I want to use my ipad. I found a fantastic little app called Textastic that works just like dreamweaver – allows me to code, highlights each different language correctly, shows errors in code and allows me to control uploads and downloads via FTP. Is it wrong to want to be able to view the source code natively as well? After all, they do advertise the ipad as a replacement to a laptop – it’s not, it’s more of a complement, but that’s how they advertise. Chengduflu is wrong in saying that its not ready for work.. It is, but there will always be outlying cases that aren’t happy with what they have, and demand more.
Hans – Apple say what is and isn’t included.
Well, it’s not working for me.
I agree – cute toy, not a serious tool
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - Create a Resume with Pages on Mac, iPhone, iPad
- - How to Use the Apple Watch Keyboard: Typing on Apple Watch Directly, & with Dictation, or iPhone
- - Use Both Dark & Light Mode Themes Per App on Mac with Gray
- - How Secure are Personal Hotspot Connections from iPhone?
- - How to Setup a Timer on Mac with Clock App
- - WWDC 2024 Set for June 10-14, Expect iOS 18, macOS 15, visionOS 2, etc
- - MacOS Sonoma 14.4.1 Update Released with Bug Fixes & Security Updates
- - iOS 17.4.1 Update Released for iPhone & iPad with Bug Fixes & Security Enhancements
- - USB Hub & External Monitors Not Working After MacOS Sonoma 14.4 Update for Some Mac Users
- - MacOS Ventura 13.6.5 & macOS Monterey 12.7.4 Updates Available
iPhone / iPad
- - Does ‘Find My’ Work Internationally? Using Find My iPhone/Mac/iPad Abroad
- - Why Did My iPhone Alarm Stop Automatically & Turn Itself Off?
- - NewsToday2: What it is & How to Disable NewsToday2 on Mac
- - What is fileproviderd on Mac & Why Does it Use High CPU?
- - How to Find Universal Control Settings on MacOS Sonoma & Ventura?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Mac OS X Tiger/Meet the Applications/Safari
- 1 Introduction
- 2.1 The Address Bar
- 2.2 The Bookmarks Bar
- 3.1 Setting a Home Page
- 3.2 Downloading Files
- 3.3 Blocking Pop-Ups
- 3.4 Saving and eMailing
- 3.5 PDF Files
- 3.6 Spell Checking
- 4.1.1 Folders
- 4.1.2 Collections
- 4.1.3 History
- 5.2 Tips and Tricks
- 6.1 Finding a Feed
Introduction [ edit | edit source ]
The original browser of choice among Mac OS X users was Microsoft's Internet Explorer for Mac. However, after Internet Explorer rose to dominate the market, Microsoft grew complacent and stopped updating it. By 2002, Internet Explorer was no longer a modern browser, and Apple began work on its own web browser to replace it.
In January of 2003, Apple's CEO Steve Jobs announced Safari, an all-new, Apple-designed web browser that was designed to replace Internet Explorer for Mac.
Since then, Safari has evolved into a browser to be reckoned with - with the greatest standards compliance of any browser (Mac or Windows), fast performance, and a crop of advanced features like tabbed browsing, RSS, and AutoFill. It's the third most popular browser in the world and the single most popular browser available for Mac OS X.
The Safari Interface [ edit | edit source ]
This section looks at Safari's interface and explains how to use it to browse the web. Safari is unique in that it actually has two toolbars (called the "Address Bar" and the "Bookmarks Bar"). Both can be toggled on and off independantly in the View menu. In addition, you can use the view menu to opt for a "status bar" to appear along the bottom of the window. This bar will display page loading progress and will tell you where links lead to if you roll your cursor over them.
Note that there's a third toolbar in Safari, called the "Tab Bar". You'll use it only if you turn on tabbed browsing, which is discussed later on in this chapter.
The Address Bar [ edit | edit source ]
This brushed metal toolbar houses all of Safari's basic web browsing controls. Like most toolbars in Mac OS X, the Address Bar is totally customizable. The default, factory-fresh toolbar has the following buttons and fields on it:
- Back/Forward - These two conjoined buttons let you go back to the previous page you viewed, or reverse the action of pressing the back button and return to the page you went back from.
- Stop/Reload - These two Web Browsing mainstays have been combined into one button: when a page is loading, this button halts the page-loading process. When Safari isn't loading anything, the button re loads the current page, in case it changed since you last loaded it or didn't load properly the first time around.
- Add Bookmark - This essential button, marked with a plus sign, lets you add the page you're looking at to your bookmark collection. Bookmarks are covered later on in this sub-chapter, along with exactly how this button works.
- Address and Search - These two text fields are probably the most important items in the Address Bar, and browsing without them would be very difficult indeed. The Address Field lets you type a web address (aka "URL"), and one press of the Return key later, takes you directly to it. It even doubles as a progress bar, filling up with a blue color as a page loads. The Search field, which is pill-shaped and marked with a magnifying glass, lets you perform a Google Web search right from your Safari toolbar. Clicking the tiny arrow next to the magnifying glass lets you review searches you have previously made.
If you want to, you can add other buttons to the toolbar to help improve your web-browsing experience. You know the toolbar customization drill: right-click the toolbar and choose "Customize Toolbar".
The other buttons availible are:
- Home - Safari lets you set a "Home Page", which is the first page you'll see when you open Safari. This button takes you there.
- AutoFill - AutoFill, a supremely useful Safari feature, is covered later on in this sub-chapter.
- Print - The print button does the same thing as the File > Print command or the ⌘P keystroke: it opens the standard Mac OS X print box and offers to print a hard copy of a web page for you.
- Report Bug - These days, Safari's standards compliance is legendary. It was the first browser ever to pass the "Acid2" test, a modern benchmark for browser compatibility. But back in the day, when Safari was still in beta (geek-speak for "released for testing") and Apple was just learning the ropes, the Report Bug button let Safari users complain to Apple about websites that didn't work correctly. It still works today, in case you find a site that disagrees with Safari.
The Bookmarks Bar [ edit | edit source ]
The thin metal strip of words under the Address Bar is the Bookmarks Bar. It's discussed in the Bookmarks section of this sub-chapter.
Browsing Around [ edit | edit source ]
Setting a home page [ edit | edit source ], downloading files [ edit | edit source ], blocking pop-ups [ edit | edit source ], saving and emailing [ edit | edit source ], pdf files [ edit | edit source ], spell checking [ edit | edit source ].
Safari, like most applications that use Apple's standard Programming API, has access to OS X's built-in spell check service. It can be used several ways. The first, and easiest to use way, is to have OS X check spelling as you type. This method can be activated by first clicking in any web page's entry field, then going to Edit > Spelling then select 'Check Spelling as You Type.' This feature will then underline misspelled words in red and allow you to correct the word from its suggestions by Control-Clicking (Right-clicking with a two-button mouse) the word. If you know you spelled the word right you can have OS X add it to the spelling dictionary by selecting 'Learn Spelling' from the Control-Click menu. This setting may only be active for that session of Safari but once activated only the red underlining may go away on relaunch. Spelling options will still be a Control-Click/Right-click away and easily re-enabled.
Alternatively you can check the spelling of an entire text area by pressing ⌘; or by using the Edit>Spelling>Check Spelling menu command. If you only want to check one word using this method simply select the word you wish to check and then pressing ⌘; or use Edit>Spelling>Check Spelling. Preferences for how spelling is checked can be changed, including what dictionary to use, by using the Edit>Spelling>Spelling… menu command.
Note spell checking will not pick up Roman numerals. (try to spell check cdcdc ). Spell checking must also be enabled per application even though it is a shared program (so Mac OS X Tiger/Meet the Applications/TextEdit , Mac OS X Tiger/Meet the Applications/Mail , and others need their own enabling of spell check.
If a spelling error is added it is put in a file at '~/Library/Spelling/en' if the entry is in English. There is syntax in the file so be wary editing it.
See also Mac 101 on Spell Check
Bookmarks and History [ edit | edit source ]
As you browse the web, you may find it convenient to keep certain web addresses handy for easy access. Safari includes many places to keep these stored addresses, called bookmarks.
The first place is the Bookmarks Bar. This brushed-metal strip directly below the Address Bar is something like a Dock for bookmarks: it keeps your very favorite websites within easy reach. To add a bookmark to this bar, navigate to the page you want to add. Click on the "Add Bookmark" button in the Address Bar, type a short name for the bookmark, and choose "Bookmarks Bar" from the pop-up menu. Then click "OK".
The bookmark now appears directly in the Bookmarks Bar. You can now visit the site you bookmarked simply by clicking the name that you chose.
If the Bookmarks Bar fills up, an >> icon appears at the end. Clicking this shows a menu that contains all the bookmarks that didn't fit. However, this is hardly an ideal solution. For bookmarks that you use semi-frequently but do not want on your Bookmarks Bar, you can use the Bookmarks Menu instead.
This menu works just like the Bookmarks Bar. To add a page, navigate to the page you want to add, click on the "Add Bookmark" button, type a name, but this time choose "Bookmarks Menu" from the pop-up menu. Then click "OK". The page now appears in the Bookmarks menu.
Bookmarks Manager [ edit | edit source ]
Folders [ edit | edit source ].
Once you start accumulating bookmarks, you'll want to organize them into folders. To do this, you'll use a part of Safari called the Bookmarks Manager. You can get to the Bookmarks Manager by clicking the little book icon in the left side of the Bookmarks Bar. The website you were viewing will be temporarily covered up by the Bookmarks Manager. This screen lets you organize your bookmarks and delete ones you don't want anymore.
The sidebar on the left contains collections of bookmarks. You'll notice that two of these collections are named Bookmarks Bar and Bookmarks Menu. These contain the bookmarks that appear in the Bookmarks Bar and Bookmarks Menu. Click one of these in the sidebar, and the contents pane to the right will display the bookmarks inside.
Let's say you want to add a folder inside the Bookmarks Menu collection. To do this, click the second plus button from the left at the bottom of the screen. The folder appears in the contents pane, ready to be named. Once you have finished typing a name, press the return key. You can then put the bookmarks inside the folder by dragging them onto the folder's icon. Folders like these are great for grouping websites with similar subjects; you could create a folder called "Macintosh" that contains all of your Mac-related websites.
Folders appear in the Bookmarks Bar as pop-up menus, and in the Bookmarks Menu as sub-menus.
If you want to delete a bookmark or folder of bookmarks, find it in the Bookmarks Manager, select it in the contents pane and pressing the delete key on your keyboard.
Collections [ edit | edit source ]
There are some other collections in the sidebar besides "Bookmarks Bar" and "Bookmarks Manager". These contain bookmarks that appear in neither the Bookmarks Bar nor the Bookmarks Menu. You actually have to open the Bookmarks Manager and double-click on them when you want to access the site they point to. This is rather inconvenient, so these folders are for bookmarks that you use infrequently.
You can create a collection with the plus button at the far left . Apple gives you a bunch of these collections already stocked with bookmarks to help you discover some websites. But if you don't want them gunking up your sidebar, you can delete them by clicking on their name and pressing the delete key on your keyboard.
History [ edit | edit source ]
Tabbed browsing [ edit | edit source ], basics [ edit | edit source ].
Tabbed Browsing is a productivity feature in Safari that lets you view multiple web pages in the same window. It vastly streamlines the browsing experience, and it's a great idea to learn how to use it.
The first thing you have to do is turn Tabbed Browsing on. To do this, you'll need to visit Safari Preferences. Just like every other application, Safari's preferences can found in the application menu, or can be accessed by pressing ⌘-comma. Once you're inside Safari Preferences, click on "Tabs". The pane that appears contains three checkboxes. The top one is the one you're looking for; the master switch that turns on Tabbed Browsing. However, don't expect anything magical to happen when you check the box. You can now close Safari Preferences.
The magic happens when you create a tab. To do this, press ⌘T. A few things happen. First of all, the third toolbar mentioned at the beginning of this sub-chapter magically appears below the Bookmarks Bar. This is called the Tab Bar. You'll notice it contains two tabs. Try clicking them and watch what happens. One of the tabs contains the web page you were just viewing; the other one is the one you just created, which is blank.
Each tab is now a totally separate entity. You can browse the web in one tab, then click on the other and find it totally undisturbed. If you're in the middle of editing a Wikibook and want to quickly check on Mac news, you can create a second tab for the Mac news site, browse around a bit, and then go right back to your Wikibook editing. Depending on how you browse the web, you might find it convenient to open three, four, or even ten tabs at the same time.
You can close any tab by clicking on the little "X" button inside it.
Tips and Tricks [ edit | edit source ]
A few tabbed browsing pointers:
- You can opt to have the tab bar displayed even with only one site open by checking "Always show tab bar" in the Tabs pane of Safari Preferences.
- You can still open multiple windows when tabbed browsing is turned on. Each window can have a different set of tabs inside.
- The keyboard shortcuts used for tabbed browsing change depending on settings. Check the Tabs pane of Safari Preferences for a list of keyboard shorcuts that apply to your current settings.
RSS [ edit | edit source ]
RSS stands for "Really Simple Syndication". It's an emerging web standard that lets website creators make special pages for their websites called "feeds". Feeds have no visuals or layout; they simply provide a list of links with descriptions. It's up to an RSS reader application like Safari to display the links in a feed in a visually appealing way.
Feeds are taking the web by a storm, and you're lucky to have Safari; its RSS functionality is often considered the best of any browser. As you will see if you read this section, there are many unique uses for feeds.
Finding a Feed [ edit | edit source ]
Finding a feed is pretty easy. Start by hopping on over to apple.com .
Autofill [ edit | edit source ]
- Book:Mac OS X Tiger
Navigation menu
View in English
Tools, documentation, forums, videos, and more.
Safari Technology Preview
Get a sneak peek at upcoming web technologies in macOS and iOS with Safari Technology Preview and experiment with these technologies in your websites and extensions.
- Safari Technology Preview for macOS Sonoma Requires macOS 14 or later
- Safari Technology Preview for macOS Ventura Requires macOS 13 or later
- Release Notes
March 27, 2024
Safari beta
Try out the next version of Safari for upcoming macOS releases. To access the latest beta versions of Safari, sign in with your Apple ID.
View downloads
Release Date
September 20, 2021
Guides and sample code
Get details on implementing web technologies with guides, reference, and sample code.
- Safari Web Extensions
- Apple Pay on the Web
- Security Keys
- Video Content in Safari
- More Safari Documentation
Watch and learn from our engineers as they show how to bring the latest web technologies to your websites on Safari.
- Watch Safari and Web Videos
Ask questions and discuss a variety of web development topics with Apple engineers and other developers.
- Apple Developer Forums
Featured web technologies
Safari extensions.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad.
- Meet Safari Web Extensions on iOS
- Explore Safari Web Extension improvements
- Converting a Web Extension for Safari
- Creating a Content Blocker
- Submit Your Extension
Universal links
Seamlessly link to content within your app or on your website in iOS, iPadOS, and macOS. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
- Universal Links
Smart App Banners
Make it easy for people to discover and download your app using iOS, iPadOS, and macOS. With Safari Smart App Banners, you can display a banner that provides a direct link to your app on the App Store, or opens the app if the user already has it installed. Smart App Banners integrate seamlessly and are easy to implement.
- Promoting Apps with Smart App Banners
HTTP Live Streaming (HLS)
Deliver streaming media to apps on iOS and iPadOS or HTML5-based websites using an ordinary web server.
- HTTP Live Streaming
Safari iCloud Keychain
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey or later using iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
- Secure login with iCloud Keychain verification codes
- Securing Logins with iCloud Keychain Verification Codes
- Safari Push Notifications
Use the Apple Push Notifications Service to send notifications to your website vistors, right on their Mac desktop — even when Safari isn’t running. These notifications display your website icon and notification text, which people can click to go right to your website.
- Certificates, Identifiers & Profiles
Introduced by Apple, WebKit is the most advanced rendering engine, drawing the web pages in Safari on iOS, iPadOS, and macOS.
- WebKit Open Source Project
Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver.
- macOS WebDriver Commands for Safari 11.1 and earlier
- macOS WebDriver Commands for Safari 12 and later
- About WebDriver for Safari
- Testing with WebDriver in Safari
Apple releases Safari update with security patches for older macOS versions
Apple recently released iOS 17.4.1 and macOS Sonoma 14.4.1 , both with two security patches . For users running older versions of macOS, the company has now released a standalone update for Safari, its own web browser, with the same patches included with macOS 14.4.1.
Safari update available for older versions of macOS
As detailed on Apple’s website , Safari 17.4.1 fixes an exploit in WebRTC that allowed arbitrary code to be executed when processing images. Apple says that an “out-of-bounds write issue was addressed with improved input validation” and credits Nick Galloway of Google Project Zero for finding and reporting the exploit.
The standalone Safari update is available for Macs running macOS Monterey (version 12) and macOS Ventura (version 13), as there are Macs that can’t be updated to macOS Sonoma, the latest version of macOS available.
Apple has also released iOS 16.7.7 to fix the WebRTC exploit on some iPhone and iPad models not supported by iOS 17, such as the iPhone 8 and iPhone X. It’s always important to keep your devices updated to keep them safe from exploits like this.
In order to update Safari on your Mac, open the System Settings app, click on the General menu and then choose Software Update. Wait until your Mac finds the available update and then click Update Now. To update an iOS device, go to Settings > General > Software Update. It’s worth noting that not every old device gets security patches.
- Unpatchable security flaw in Apple Silicon Macs breaks encryption
- GarageBand update comes with an important security patch
- Here’s how to protect against ‘GoldPickaxe’, the first iPhone trojan
- Apple starts rolling out new AirTag firmware update
FTC: We use income earning auto affiliate links. More.

Check out 9to5Mac on YouTube for more Apple news:

Filipe Espósito is a Brazilian tech Journalist who started covering Apple news on iHelp BR with some exclusive scoops — including the reveal of the new Apple Watch Series 5 models in titanium and ceramic. He joined 9to5Mac to share even more tech news around the world.
I hope Apple makes Safari usable in macOS 15
If you buy through a BGR link, we may earn an affiliate commission, helping support our expert product labs.
Apple’s Safari is no longer my primary browser after macOS Sonoma had such a negative impact on its performance, but I hope macOS 15 brings me back. To be honest, the issues started almost four years ago with the macOS Big Sur beta .
While this problem was eventually fixed, it took Apple far too long to address the Safari issue on macOS Big Sur. In addition, it was with this operating system update that the pop-up warnings that a page was draining my MacBook’s battery became more frequent.
This could have been solved if Apple was blocking all those ads and trackers it promised to. Not only was that not happening, but the pop-ups made pages load more slowly as well.
Tech. Entertainment. Science. Your inbox.
Sign up for the most interesting tech & entertainment news out there.
By signing up, I agree to the Terms of Use and have reviewed the Privacy Notice.
Around the time that macOS Ventura rolled out, I switched from a 2019 16-inch MacBook Pro to the 2021 M1 Pro MacBook Pro, but even Apple’s silicon optimization wasn’t enough. A few Safari tabs opened, and everything slowed down. With that, I decided to switch to Microsoft Edge .

At the end of the day, I was utterly convinced that even a 2023 Mac Studio with an M2 Max and 32GB of RAM couldn’t handle Safari.
I don’t care about AI, but I hope macOS 15 makes Safari better

Meanwhile, I have never had any issues with Microsoft Edge. Everything works smoothly; it saves and remembers all my passwords. Still, since I’m reluctant to use Edge on iOS and iPadOS, I don’t have the seamless experience I once had.
If Apple can’t fix Safari, I think I might fully switch to Edge in iOS 18 and macOS 15. I can’t wait for WWDC 2024 to see if Apple has heard our concerns.
This article talks about:
José is a Tech News Reporter at BGR. He has previously covered Apple and iPhone news for 9to5Mac, and was a producer and web editor for Latin America broadcaster TV Globo. He is based out of Brazil.
- Apple AI: Rumors, features, research, and supported devices
- OLED iPad Pro reportedly launching in early May
- tvOS 17: Features, release date, Apple TV compatibility, more

How to restrict stories in the Apple News app

The iPhone 15 Pro is so good that I don’t think I’ll upgrade to the iPhone 16

The BBC keeps trying to shove AI down people’s throats, and it’s not going over well
Pixel 8 will get Gemini Nano on-device AI after all
Latest news.

I don’t think Netflix’s 3 Body Problem was supposed to get dethroned by a Biblical docudrama

4 free NVIDIA courses to help you master AI like ChatGPT and more

New on Paramount+: April 2024

Epic Games Store free games: What’s free this week?
Sign up for the most interesting tech & entertainment news out there.
About iOS 17 Updates
iOS 17 brings big updates to Phone, Messages, and FaceTime that give you new ways to express yourself as you communicate. StandBy delivers a new full-screen experience with glanceable information designed to view from a distance when you turn iPhone on its side while charging. AirDrop makes it easier to share and connect with those around you and adds NameDrop for contact sharing. Enhancements to the keyboard make entering text faster and easier than ever before. iOS 17 also includes updates to Widgets, Safari, Music, AirPlay, and more.
For information on the security content of Apple software updates, please visit this website: https://support.apple.com/kb/HT201222
This update provides important bug fixes and security updates and is recommended for all users.
For information on the security content of Apple software updates, please visit this website:
https://support.apple.com/kb/HT201222
This update introduces new emoji, transcripts in Apple Podcasts and includes other features, bug fixes, and security updates for your iPhone.
New mushroom, phoenix, lime, broken chain, and shaking heads emoji are now available in the emoji keyboard
18 people and body emoji add the option to face them in either direction
Apple Podcasts
Transcripts let you follow an episode with text that highlights in sync with the audio in English, Spanish, French and German
Episode text can be read in full, searched for a word or phrase, tapped to play from a specific point and used with accessibility features such as Text Size, Increase Contrast, and VoiceOver
This update includes the following enhancements and bug fixes:
Music recognition lets you add songs you have identified to your Apple Music Playlists and Library, as well as Apple Music Classical
Siri has a new option to announce messages you receive in any supported language
Stolen Device Protection supports the option for increased security in all locations
Battery Health in Settings shows battery cycle count, manufacture date, and first use on iPhone 15 and iPhone 15 Pro models
Call Identification displays Apple-verified business name, logo, and department name when available
Business updates in Messages for Business provide trusted information for order status, flight notifications, fraud alerts or other transactions you opt into
Apple Cash virtual card numbers enable you to pay with Apple Cash at merchants that don’t yet accept Apple Pay by typing in your number from Wallet or using Safari AutoFill
Fixes an issue where contact pictures are blank in Find My
Fixes an issue for Dual SIM users where the phone number changes from primary to secondary and is visible to a group they have messaged
Some features may not be available for all regions or on all Apple devices. For information on the security content of Apple software updates, please visit this website:
This update provides bug fixes for your iPhone including:
Text may unexpectedly duplicate or overlap while typing
This update introduces additional security measures with Stolen Device Protection. This release also includes a new Unity wallpaper to honor Black history and culture in celebration of Black History Month, as well as other features, bug fixes, and security updates for your iPhone.
Stolen Device Protection
Stolen Device Protection increases security of iPhone and Apple ID by requiring Face ID or Touch ID with no passcode fallback to perform certain actions
Security Delay requires Face ID or Touch ID, an hour wait, and then an additional successful biometric authentication before sensitive operations like changing device passcode or Apple ID password can be performed
Lock Screen
New Unity wallpaper honors Black history and culture in celebration of Black History Month
Collaborate on playlists allows you to invite friends to join your playlist and everyone can add, reorder, and remove songs
Emoji reactions can be added to any track in a collaborative playlist
This update also includes the following improvements:
AirPlay hotel support lets you stream content directly to the TV in your room in select hotels
AppleCare & Warranty in Settings shows your coverage for all devices signed in with your Apple ID
Crash detection optimizations (all iPhone 14 and iPhone 15 models)
This update provides important bug fixes and is recommended for all users.
This update introduces Journal, an all-new way to reflect on life’s moments and preserve your memories. This release also includes Action button and Camera enhancements, as well as other features, bug fixes, and security updates for your iPhone.
Journal is a new app that lets you write about the small moments and big events in your life so you can practice gratitude and improve your wellbeing
Journaling suggestions make it easy to remember your experiences by intelligently grouping your outings, photos, workouts, and more into moments you can add to your journal
Filters let you quickly find bookmarked entries or show entries with attachments so you can revisit and reflect on key moments in your life
Scheduled notifications help you keep a consistent journaling practice by reminding you to write on the days and time you choose
Option to lock your journal using Touch ID or Face ID
iCloud sync keeps your journal entries safe and encrypted on iCloud
Action Button
Translate option for the Action button on iPhone 15 Pro and iPhone 15 Pro Max to quickly translate phrases or have a conversation with someone in another language
Spatial video lets you capture video on iPhone 15 Pro and iPhone 15 Pro Max so you can relive your memories in three dimensions on Apple Vision Pro
Improved Telephoto camera focusing speed when capturing small faraway objects on iPhone 15 Pro and iPhone 15 Pro Max
Catch-up arrow lets you easily jump to your first unread message in a conversation by tapping the arrow visible in the top-right corner
Add sticker option in the context menu lets you add a sticker directly to a bubble
Memoji updates include the ability to adjust the body shape of any Memoji
Contact Key Verification provides automatic alerts and Contact Verification Codes to help verify people facing extraordinary digital threats are messaging only with the people they intend
Precipitation amounts help you stay on top of rain and snow conditions for a given day over the next 10 days
New widgets let you choose from next-hour precipitation, daily forecast, sunrise and sunset times, and current conditions such as Air Quality, Feels Like, and wind speed
Wind map snapshot helps you quickly assess wind patterns and access the animated wind map overlay to prepare for forecasted wind conditions for the next 24 hours
Interactive moon calendar lets you easily visualize the phase of the moon on any day for the next month
This update also includes the following improvements and bug fixes:
Siri support for privately accessing and logging Health app data using your voice
AirDrop improvements including expanded contact sharing options and the ability to share boarding passes, movie tickets, and other eligible passes by bringing two iPhones together
Favorite Songs Playlist in Apple Music lets you quickly get back to the songs you mark as favorites
Use Listening History in Apple Music can be disabled in a Focus so music you listen to does not appear in Recently Played or influence your recommendations
A new Digital Clock Widget lets you quickly catch a glimpse of the time on your Home Screen and while in StandBy
Enhanced AutoFill identifies fields in PDFs and other forms enabling you to populate them with information such as names and addresses from your contacts
New keyboard layouts provide support for 8 Sámi languages
Sensitive Content Warning for stickers in Messages prevents you from being unexpectedly shown a sticker containing nudity
Qi2 charger support for all iPhone 13 models and iPhone 14 models
Fixes an issue that may prevent wireless charging in certain vehicles
This update provides important security fixes and is recommended for all users.
In rare circumstances, Apple Pay and other NFC features may become unavailable on iPhone 15 models after wireless charging in certain cars
Weather Lock Screen widget may not correctly display snow
This update introduces the ability for AirDrop transfers to continue over the internet when you step out of AirDrop range. This release also includes enhancements to StandBy and Apple Music, as well as other features, bug fixes, and security updates for your iPhone.
Content continues to transfer over the internet when you step out of AirDrop range
New options to control when the display turns off (iPhone 14 Pro, iPhone 14 Pro Max, iPhone 15 Pro, and iPhone 15 Pro Max)
Favorites expanded to include songs, albums, and playlists, and you can filter to display your favorites in the library
New cover art collection offers designs that change colors to reflect the music in your playlist
Song suggestions appear at the bottom of every playlist, making it easy to add music that matches the vibe of your playlist
Option to choose a specific album to use with Photo Shuffle on the Lock Screen
Home key support for Matter locks
Improved reliability of Screen Time settings syncing across devices
Fixes an issue that may cause the Significant Location privacy setting to reset when transferring an Apple Watch or pairing it for the first time
Resolves an issue where the names of incoming callers may not appear when you are on another call
Addresses an issue where custom and purchased ringtones may not appear as options for your text tone
Fixes an issue that may cause the keyboard to be less responsive
Fixes an issue that may cause display image persistence
https://support.apple.com/HT201222
This update provides important bug fixes, security updates, and addresses an issue that may cause iPhone to run warmer than expected.
This update provides important bug fixes, security updates, and fixes an issue that may prevent transferring data directly from another iPhone during setup.
Contact Posters let you customize how you appear on other people’s devices when you call them with a customized poster
Live Voicemail displays a live transcription as someone leaves a message and allows you to pick up the call
Stickers iMessage app brings all your stickers into one place including Live Stickers, Memoji, Animoji, emoji stickers, and your third party sticker packs
Live Stickers can be created by lifting the subject from photos or videos and stylizing them with effects like Shiny, Puffy, Comic, and Outline
Check In automatically notifies a family member or friend when you arrive at a destination safely and can share helpful information with them in case of a delay
Audio message transcription is available for audio messages you receive so you can read them in the moment and listen later
Search improvements help you find messages faster by allowing you to combine search filters such as people, keywords, and content types like photos or links to find exactly what you are looking for
Swipe to reply to a message inline by swiping to the right on any bubble
One-time verification code cleanup automatically deletes verification codes from the Messages app after using them with AutoFill in other apps
Leave a video or audio message to capture exactly what you want to say when someone does not pick up your FaceTime call
Enjoy FaceTime calls on Apple TV by using your iPhone as a camera (Apple TV 4K 2nd generation and later)
Reactions layer 3D effects like hearts, balloons, confetti, and more around you in video calls and can be triggered with gestures
Video effects allow you to adjust the intensity of Studio Lighting and Portrait mode
Full-screen experience with glanceable information like clocks, photos, and widgets designed to view from a distance when iPhone is on its side and charging in places such as your nightstand, kitchen counter, or desk
Clocks are available in a variety of styles including Digital, Analog, Solar, Float, and World Clock, with elements you can personalize like the accent color
Photos automatically shuffle through your best shots or showcase a specific album you choose
Widgets give you access to information at a distance and appear in Smart Stacks that deliver the right information at the right time
Night Mode lets clocks, photos, and widgets take on a red tone in low light
Preferred view per MagSafe charger remembers your preference for each place you charge with MagSafe, whether that’s a clock, photos, or widgets
Interactive widgets let you take actions, like mark a reminder as complete, directly from the widget by tapping it on the Home Screen, Lock Screen, or in StandBy
iPhone widgets on Mac enable you to add widgets from your iPhone to your Mac desktop
NameDrop lets you exchange contact information with someone new by bringing your iPhones close together
New way to initiate AirDrop allows you to share content or start a SharePlay session over AirDrop by bringing your iPhones close together
Improved autocorrect accuracy makes typing even easier by leveraging a powerful transformer-based language model (iPhone 12 and later)
Easier autocorrect editing temporarily underlines corrected words and lets you revert back to what you originally typed with just a tap
Enhanced sentence corrections can correct more types of grammatical mistakes when you finish sentences (iPhone 12 and later)
Inline predictive text shows single and multi-word predictions as you type that can be added by tapping space bar (iPhone 12 and later)
Safari and Passwords
Profiles keep your browsing separate for topics like work and personal, separating your history, cookies, extensions, Tab Groups, and favorites
Private Browsing enhancements include locking your private browsing windows when you’re not using them, blocking known trackers from loading, and removing identifying tracking from URLs
Password and passkey sharing lets you create a group of passwords to share with trusted contacts that stays up to date as members of the group make changes
One-time verification code AutoFill from Mail autofill in Safari so you can log in without leaving the browser
SharePlay makes it easy for everyone to control and play Apple Music in the car
Crossfade smoothly transitions between songs by fading out the currently playing song while fading in the next so the music never stops
Intelligent AirPlay device list makes finding the right AirPlay-compatible TV or speaker even easier by showing your devices in order of relevance, based on your preferences
Suggested AirPlay device connections are proactively shown to you as a notification to make it even more seamless to connect to your preferred AirPlay devices
Automatic AirPlay device connections are made between your iPhone and the most relevant AirPlay-compatible device so all you have to do is tap “Play” to begin enjoying your content
Adaptive Audio delivers a new listening mode that dynamically blends Active Noise Cancellation and Transparency to tailor the noise control experience based on the conditions of your environment (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Personalized Volume adjusts the volume of your media in response to your environment and listening preferences over time (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Conversation Awareness lowers your media volume and enhances the voices of the people in front of the user, all while reducing background noise (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Press to mute and unmute your microphone by pressing the AirPods stem or the Digital Crown on AirPods Max when on a call (AirPods (3rd generation), AirPods Pro (1st and 2nd generation), or AirPods Max with firmware version 6A300 or later)
Offline Maps allow you to select an area you want to access, search, and explore rich information for places to download for use when your iPhone doesn’t have a Wi-Fi or cellular signal
EV routing improvements give you routes based on real-time EV charger availability for supported chargers
Option to say “Siri” in addition to “Hey Siri” for an even more natural way to make requests
Back-to-back requests can be issued without needing to reactivate Siri in between commands (iPhone 11 and later)
Visual Look Up
Expanded domains in Visual Look Up help you discover similar recipes from photos of food, Maps information from photos of storefronts, and the meaning of signs and symbols on things like laundry tags
Multiple or single subjects can be lifted from the background of photos and videos and placed into apps like Messages
Visual Look Up in Video helps you learn about objects that appear in paused video frames
Visual Look Up for subjects in photos enables you to look up information about objects you lift from photos directly from the callout bar
State of Mind reflection allows you to log your momentary emotion and daily mood, choose what factors are having the biggest impact on you, and describe your feelings
Interactive charts give you insights into your state of mind, how it has changed over time, and what factors may have influence such as exercise, sleep, and mindful minutes
Mental health assessments help you understand your current risk for depression and anxiety and if you might benefit from getting support
Screen Distance leverages the TrueDepth camera that powers Face ID to encourage you to increase the distance you view your device to reduce digital eye strain and can help reduce the risk of myopia in children
Sensitive Content Warnings can be enabled to prevent users from unexpectedly being shown images containing nudity in Messages, AirDrop, Contact Posters in the Phone app, and FaceTime messages
Expanded Communication Safety protections for children now detect videos containing nudity in addition to photos that children may receive or attempt to send in Messages, AirDrop, Contact Posters in the Phone app, FaceTime messages, and the system Photo picker
Improved sharing permissions give you even more control over what you share with apps, with an embedded photo picker and an add-only Calendar permission
Link tracking protection removes extra information from links shared in Messages, Mail, and Safari Private Browsing that some websites use in their URLs to track you across other websites, and links still work as expected
Accessibility
Assistive Access distills apps and experiences to their essential features in Phone and FaceTime, Messages, Camera, Photos, and Music, including large text, visual alternatives, and focused choices to lighten cognitive load
Live Speech lets you type what you want to say and have it be spoken out loud in phone calls, FaceTime calls, and for in-person conversations
Personal Voice enables users who are at risk of losing their voice to privately and securely create a voice that sounds like them on iPhone, and use it with Live Speech in phone and FaceTime calls
Point and Speak in Magnifier Detection Mode uses iPhone to read text out loud on physical objects with small text labels, such as keypads on doors and buttons on appliances
This release also includes other features and improvements:
Roadside Assistance via satellite lets you contact AAA to help you with vehicle issues when out of Wi-Fi or cellular range (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max)
Pets in the People album in Photos surfaces individual pets in the album just like friends or family members
Photos Album widget lets you select a specific album from the Photos app to appear in the widget
Item sharing in Find My allows you to share an AirTag or Find My network accessory with up to five other people
Activity History in Home displays a recent history of events for door locks, garage doors, security systems, and contact sensors
Grid Forecast in Home shows when your electrical grid has cleaner energy sources available (Contiguous US only)
Grocery Lists in Reminders automatically group related items into sections as you add them
Inline PDFs and document scans in Notes are presented full-width, making them easy to view and mark them up
New Memoji stickers in Keyboard include Halo, Smirk, and Peekaboo
App Shortcuts in Spotlight Top Hit offer you app shortcuts to your next action when you search for an app
Redesigned Sharing tab in Fitness provides highlights of your friends’ activity like workout streaks and awards
Email or phone number sign-in lets you sign into your iPhone with any email address or phone number listed in your Apple ID account
New drawing tools in Freeform include a fountain pen, watercolor brush, ruler and more to create expressive boards
Crash Detection optimizations (iPhone 14, iPhone 14 Plus, iPhone 14 Pro, iPhone 14 Pro Max)
Some features may not be available for all regions or on all Apple devices. For more information, please visit this website:
https://www.apple.com/ios/ios-17
Some features may not be available for all regions or on all iPhone models. For information on the security content of Apple software updates, please visit this website:
Watch CBS News
Maps and video show site of Francis Scott Key Bridge collapse in Baltimore
By Paula Cohen , Kerry Breen
Updated on: March 27, 2024 / 6:14 PM EDT / CBS News
A major search and rescue operation has now transitioned to a recovery mission at the site of the Francis Scott Key Bridge in Baltimore after it was struck by a cargo ship and collapsed early Tuesday , sending vehicles and people plunging into the water below. The U.S. Coast Guard said the ship had reported losing propulsion and control as it was leaving Baltimore harbor, before the collision occurred at around 1:30 a.m. ET.
Two survivors were pulled from the water soon after the collapse, officials said — one unhurt and one with serious injuries, who was treated at a hospital and later released, CBS Baltimore reported .
Six were missing and presumed dead. Officials said the bodies of two victims were recovered Wednesday.
Maryland Department of Transportation Secretary Paul Wiedefeld said all six were construction workers who were filling potholes on the bridge at the time.
Maryland Gov. Wes Moore declared a state of emergency, with city, state and federal teams converging at the scene.
Map of the Key Bridge in Baltimore
The Key Bridge crosses the Patapsco River, a key waterway that along with the Port of Baltimore serves as a hub for East Coast shipping. CBS News Baltimore reports that the four-lane, 1.6-mile span was used by some 31,000 people a day.
The Maryland Transportation Authority said all lanes were closed in both directions on I-695, which crosses the Key Bridge. The agency said traffic was being detoured to I-95 and I-895.
The portion of the bridge that collapsed was on a stretch connecting Hawkins Point, on the south side of the waterway, and Dundalk, on the north.

Video of the Key Bridge collapse in Baltimore
Video captured the moment the heavily loaded container ship struck a bridge support, sending sections of the overpass tumbling into the river below.
View this post on Instagram A post shared by CBS News (@cbsnews)
Officials said in a news conference that the ship had reported losing power and a mayday had been issued before the collision, which allowed officials to stop traffic onto the bridge. Officials did not clarify how many vehicles were on the bridge at the time of the collapse.
Moore said he "can confirm that the crew notified authorities of a power issue," and he said that the decision to stop traffic onto the bridge "saved lives last night."
Earlier Tuesday morning, Baltimore Mayor Brandon Scott called the collapse "an unthinkable tragedy."
"We have to first and foremost pray for all of those who are impacted, those families, pray for our first responders and thank them," he said. "We have to be thinking about the families and people impacted. We have to try to find them safe."
What was the ship's route?
The Singapore-flagged Dali, operated by charter vessel company Synergy Group, was chartered by and carrying cargo for Maersk. It had left the Port of Baltimore, just north and west of the bridge, before turning to head south and east along the Patapsco River.
The ship had been in the port for two days, according to ship tracking website VesselFinder , and was expected to spend nearly a month at sea before it reached Colombo, Sri Lanka.

CBS News analyzed the path of every cargo ship taking this route over the past month and found Dali had veered more than 100 yards off the usual route when it struck the bridge support.

Timeline of the disaster
Click the arrow below to see an interactive timeline of how the collision occurred.
Before-and-after photos of the Francis Scott Key Bridge
Baltimore's Francis Scott Key Bridge opened to traffic on March 23, 1977, and was a crucial thoroughfare for the region, carrying some 11.3 million vehicles per year.
The photos below show how it looked following the collapse Tuesday morning, and how it looked intact just a few days earlier.

A witness who lives near the bridge told CBS Baltimore the collapse felt like an earthquake and sounded like "a big bash of thunder."
"The whole house vibrated, like my house was falling down," he said. "I've been in this neighborhood 57 years, I remembered when they built this bridge. Can't believe it's gone."
Another resident reflected on being on the bridge just yesterday. "To see the bridge gone knowing I was on that bridge not even 10 hours ago — it's devastating."
Paula Cohen is the senior managing editor of CBSNews.com, where she oversees coverage of breaking news and stories on a wide range of topics from across the U.S. and around the world.
More from CBS News

Traffic deaths rise despite billions spent to make streets safer

Teen charged in Johnson County crash that killed 6 the day after Christmas

Midlothian family weighs in on controversial case: "I feel like this was a systemwide failure"

The Home Depot planning to buy McKinney-based SRS Distribution
- Skip to main content
- Keyboard shortcuts for audio player
Catherine, Princess of Wales, announces she is undergoing treatment for cancer

Emma Bowman

Catherine, Princess of Wales, is seen in north London on Nov. 24, 2023. The former Kate Middleton said she has been diagnosed with cancer and is in the early stages of treatment. Frank Augstein/AP hide caption
Catherine, Princess of Wales, is seen in north London on Nov. 24, 2023. The former Kate Middleton said she has been diagnosed with cancer and is in the early stages of treatment.
Catherine, Princess of Wales, has cancer, she announced in a video message released by Kensington Palace on Friday, and is in the early stages of chemotherapy.
In the video , the former Kate Middleton, 42, said the diagnosis was a "huge shock after an incredibly tough couple of months."
The cancer was found during testing done after she successfully underwent major abdominal surgery in January, Kate said. She did not specify the type of cancer or its stage.

What to know about the 'confusion' over Kate Middleton's edited family photo
She thanked the public for their support in recent weeks, adding that she and her family "now need some time, space and privacy while I complete my treatment."
Kate's health and well-being have been the subject of speculation since she virtually disappeared from public view in late December.
On Jan. 17, Kensington Palace announced that Kate was recovering from a planned abdominal surgery. The princess "is unlikely to return to public duties until after Easter," on March 31, the palace said at the time. Even so, her window of absence fueled online conspiracy theories about the princess.
It's another blow in a recent bout of bad news for the royal family. Last month, the palace revealed that King Charles III, 75, had been diagnosed with cancer.
Before Friday, the most recent update from Kate came earlier this month with the release of a photo of the Princess of Wales and her children — Princess Charlotte, Prince Louis and Prince George — and credited to husband Prince William, was released on Mother's Day in the U.K. The photo was later revealed to be doctored, with Kate taking the blame for an amateur editing job.
British Prime Minister Rishi Sunak said in a statement that the princess had shown "tremendous bravery," amid weeks of intense scrutiny and media coverage.
"The Princess of Wales has the love and support of the whole country as she continues her recovery," he said.
Shortly after the news broke, White House Press Secretary Karine Jean-Pierre began her media briefing with well wishes for Kate's full recovery.
"We are incredibly sad to hear of the news," she said. "We want to make sure that we certainly respect their privacy at this incredibly difficult time."

IMAGES
VIDEO
COMMENTS
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac: Navigate to the web page you wish to view the page source for. Press Command + Option + U keyboard combination to view the page source. The keyboard shortcut for viewing page source will open ...
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
To access the source code in Safari on your Mac, you need to first enable Develop Mode. Step #1. Open Safari on your Mac and click on Safari → Click on Preferences. Step #2. Next, click on the Advanced tab → Check the box next to Show Develop menu in the menu bar. A new tab named "Develop" will now appear in the menu bar.
This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
Once the " Develop " menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose "Show Page Source" or " Inspect Element " option. This will open the Web Inspector console at the bottom of the page. Note: Web inspector can also opened using the shortcuts " Option + Command ...
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Once installed, follow these steps to view a web page's source code: 1) Launch HTML Viewer Q and tap the Link button at the top right of the app. 2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example. 3) Once the page loads, tap on the Code button at the top left of ...
Enabling the Develop Menu in Safari. Before we can view the page source in Safari, we must first activate the Develop menu. The Develop menu provides many features for web developers and allows us to view page source with ease. Accessing Safari Preferences. To activate the Develop menu, click on Safari in the menu bar and select Preferences.
Select Safari > Preferences in the upper left corner. Advanced > Check Show Develop menu in menu bar. Next, in the top menu, you will see the Develop option, and you can open the source code of the web page to view it. Or you can use the shortcut key option + command + u to view page source.
Steps to View Page Source on Safari. Open Safari: Launch the Safari browser on your Mac computer or iOS device. Ensure that you are connected to the internet to access the web page whose source code you wish to view. Navigate to the Web Page: Enter the URL of the web page you want to inspect in the address bar at the top of the Safari browser ...
This is a bit of an advanced tip for web developers. Safari used to have a menu item called 'View Page Source'. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari's Develop menu.
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
Hey Chris, To find the source code of the table off that suppliers website: Go to. "develop". "show page source". Then click "inspect" on the menu bar. Then go to the place on the suppliers website where you'd like to find the code and click the section. You'll see the code highlighted in the page source menu.
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
View Page Source on iPhone or iPad without Third-Party App. Watch on. Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the "+" icon to create a new one. Step 2. Tap on the three-dot icon and enable the option "Show in Share Sheet". Tap Done to go back to the new shortcut. Step 3.
Add a comment. 4. Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS ), click the share button in the middle of screen footer (the icon depicts an arrow out from a square).
Bookmark this web page (or any other) with Safari on an iPad, iPhone, or iPod touch and name the bookmark as "View Source". Tap the Bookmark icon at the Safari new browser screen and tap on "Edit", then tap the bookmark you saved in step 2. Paste the javascript code you copied in step 3 into the URL bar, and then save the changes to the ...
You can only "open" or view the file via the Files app on iPad. I have tried to hack around this for previewing my work via developer mode, cabled iPad as an exercise in futility. Current Project state and or Limitation: "Publish" or saved single file HTML document to the iPad. View file in Safari - Unable. File-name.html view via iOS Files app
The Safari Interface [edit | edit source] This section looks at Safari's interface and explains how to use it to browse the web. ... Like most toolbars in Mac OS X, the Address Bar is totally customizable. ... Tabbed Browsing is a productivity feature in Safari that lets you view multiple web pages in the same window. It vastly streamlines the ...
8 Easy Steps to see HTML source codes. Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome. Choose the Name Field and hit the X icon to clear it and name it "Show Page Source" and then tap "Save.".
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad. Meet Safari Web Extensions on iOS.
v. t. e. Safari is a web browser developed by Apple. It is built into Apple's operating systems, including macOS, iOS, iPadOS and visionOS, and uses Apple's open-source browser engine WebKit, which was derived from KHTML . Safari was introduced in Mac OS X Panther in January 2003. It has been included with the iPhone since its first generation ...
Manuals, Specs, and Downloads. Choose a product or search below to view related documents and available downloads.
Apple recently released iOS 17.4.1 and macOS Sonoma 14.4.1, both with two security patches.For users running older versions of macOS, the company has now released a standalone update for Safari ...
Image source: Microsoft In macOS Sonoma, I tried using Safari a few times to editing articles or browse the web, but I'd constantly get a pop-up saying that a page was consuming too much memory.
iOS 17 brings big updates to Phone, Messages, and FaceTime that give you new ways to express yourself as you communicate. StandBy delivers a new full-screen experience with glanceable information designed to view from a distance when you turn iPhone on its side while charging. AirDrop makes it easier to share and connect with those around you and adds NameDrop for contact sharing. Enhancements ...
View CBS News In. CBS News App Open. Chrome Safari Continue. Be the first to know. Get browser notifications for breaking news, live events, and exclusive reporting.
The former Kate Middleton said she was in the early stages of chemotherapy treatment in a video announcement Friday. Her health has been subject to public speculation in recent months.