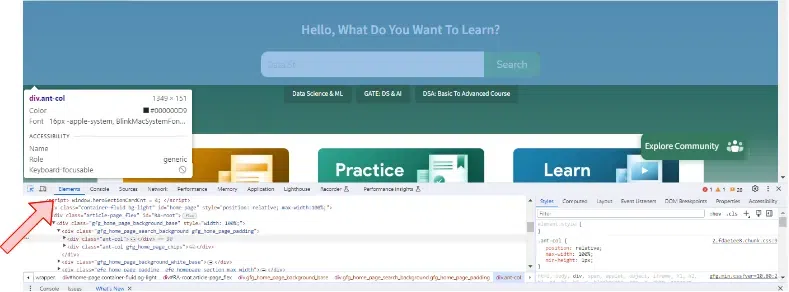
How to Inspect Element on Safari for Mac
This is how you Inspect Element on Safari for macOS

When you know how to Inspect Element on Safari for Mac, you can delve into the HTML and CSS code of a web page, to see how it's really functioning behind the scenes or to make changes to how the site looks or functions (these are only temporary and the changes will be discarded after you close your browser).
If you're on a website you've built, you can use Inspect Element to debug issues with a page's front end.
Chrome and Firefox users will be used to simply right clicking on a page element and then selecting Inspect Element. However, with Safari the Inspect Element feature is not enabled by default, so you may be scratching your head about where to find it, especially if you're unfamiliar with Apple's browser. To enable Inspect Element, you first have to switch on Safari's Developer Menu.
If you aren't sure how, fear not, as this guide will show you exactly how to Inspect Element on Safari. All you need to do is read on.
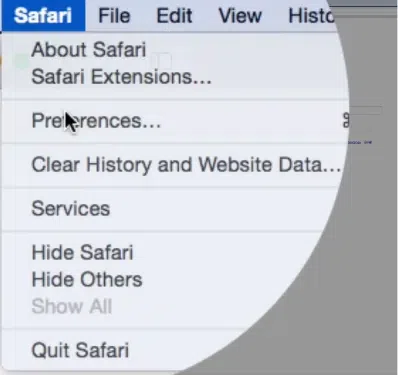
- In Safari, click Safari in the tool bar
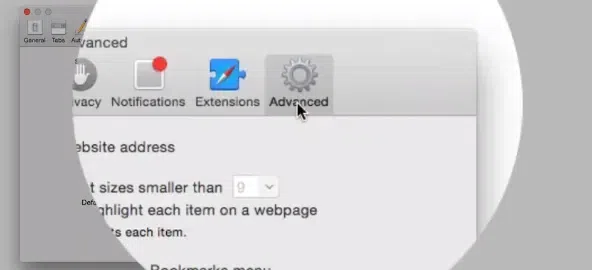
- Click Settings and head to Advanced
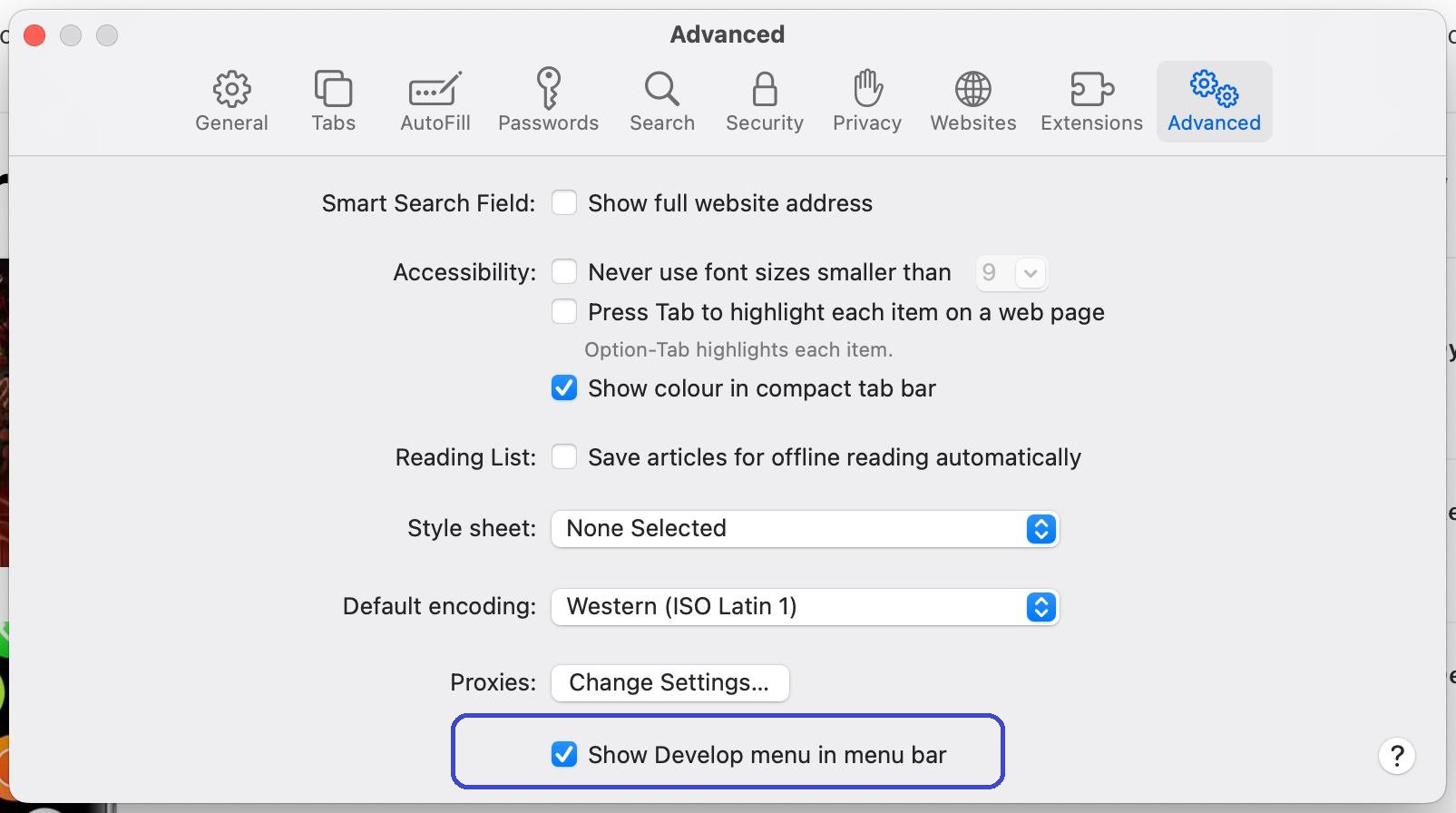
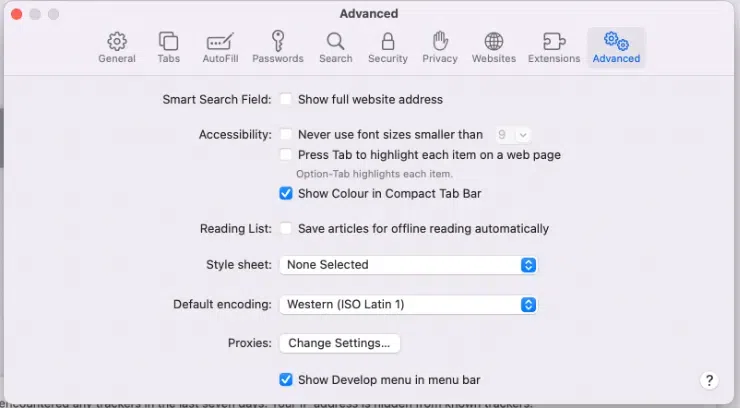
- Check Show Develop menu in menu bar
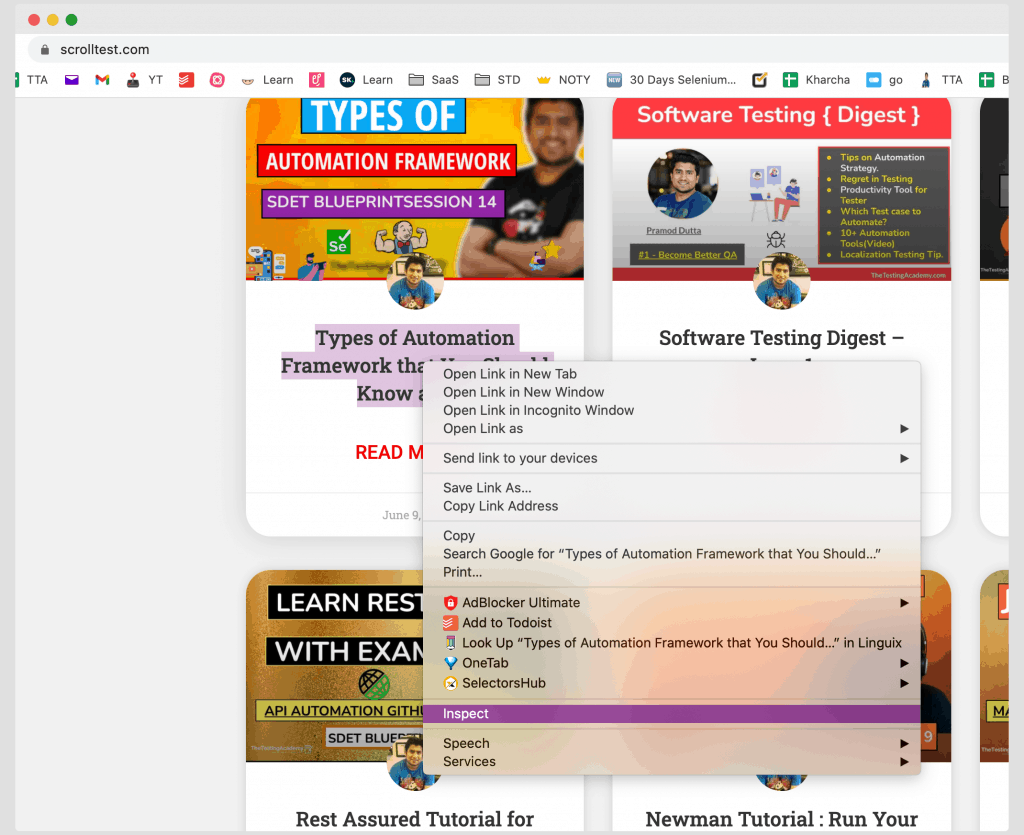
- On a webpage, right click an element
- Click Inspect Element
Read on to see illustrated instructions for each step.

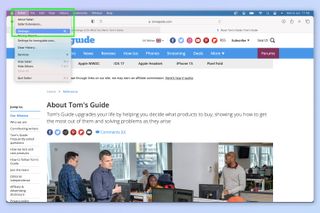
1. Open Safari's settings

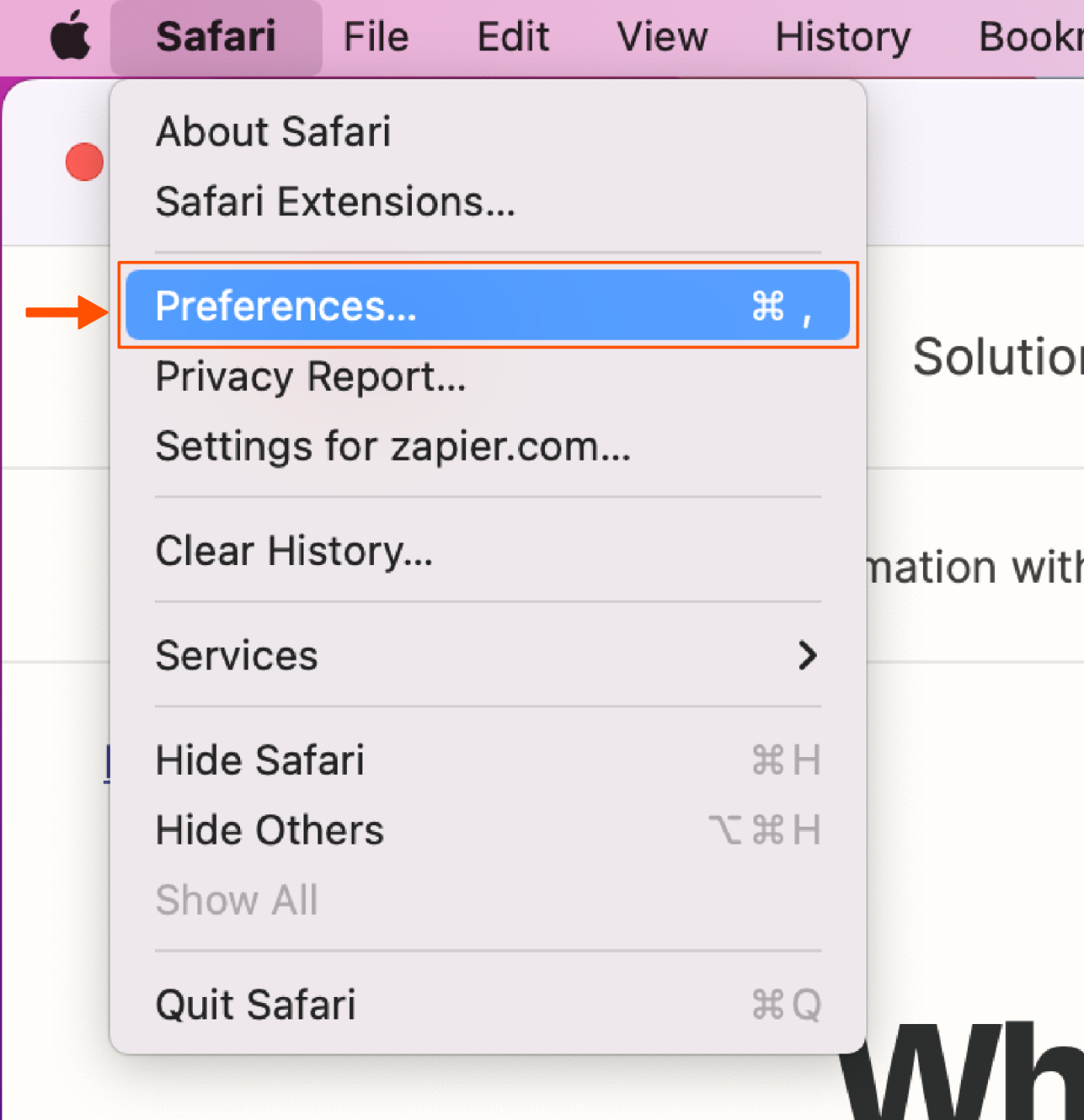
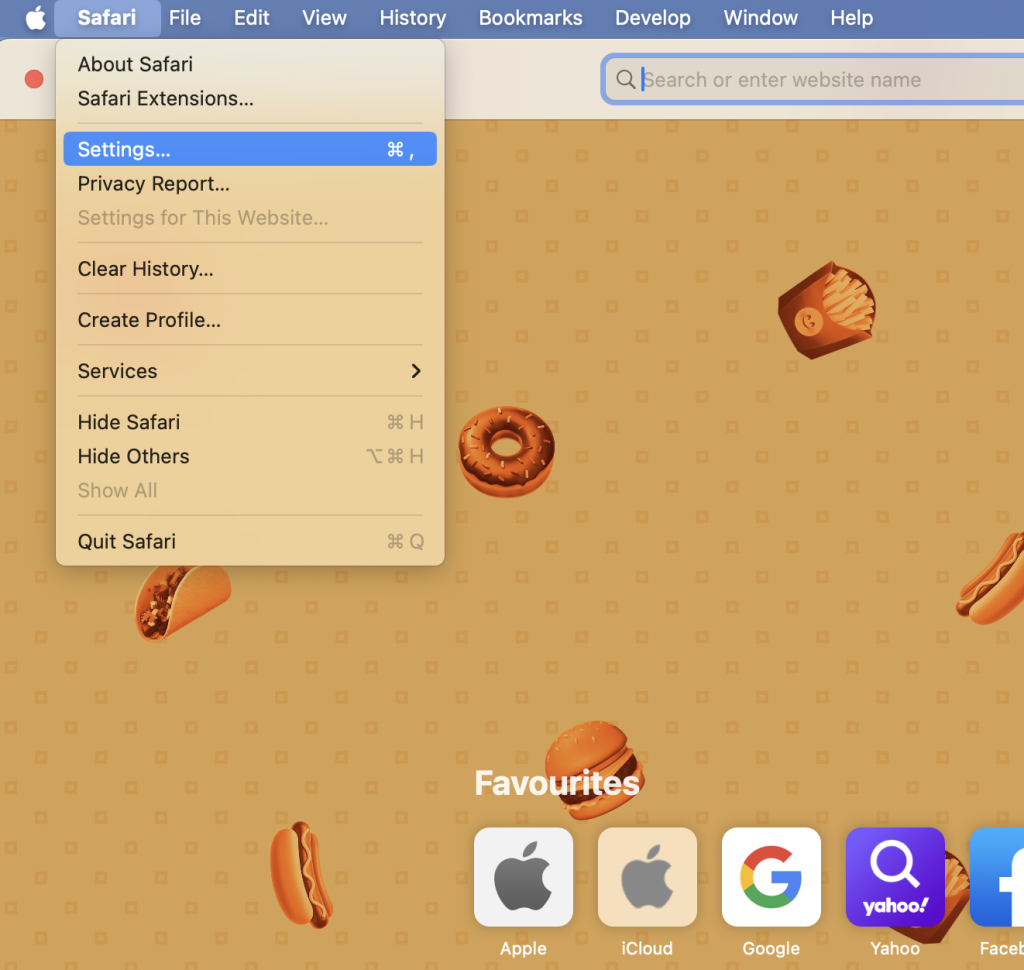
With the browser open, click Safari in the top left, then click Settings .
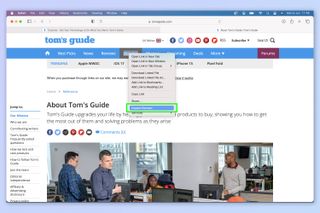
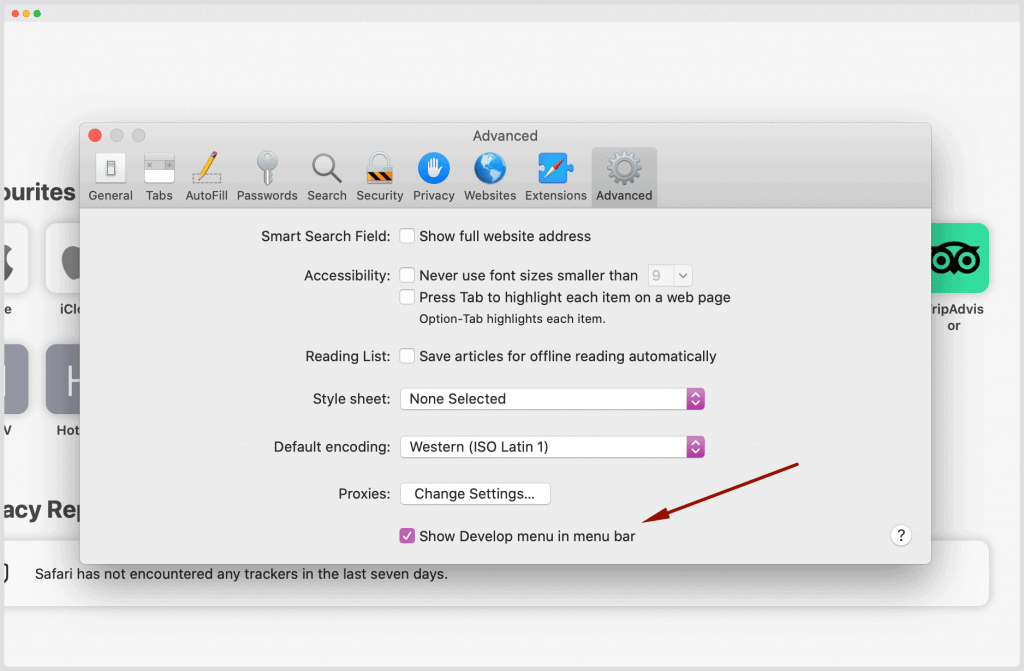
2. Under Advanced, enable the Develop menu

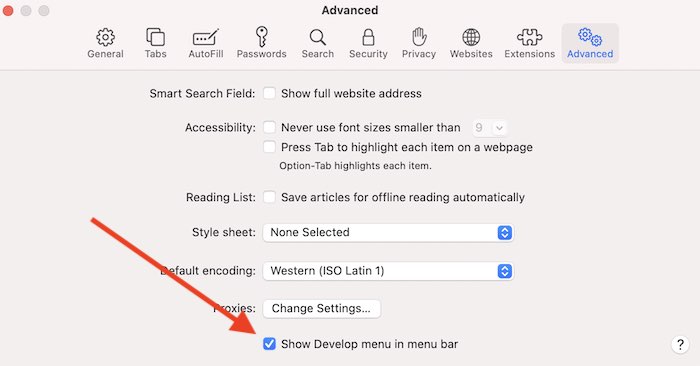
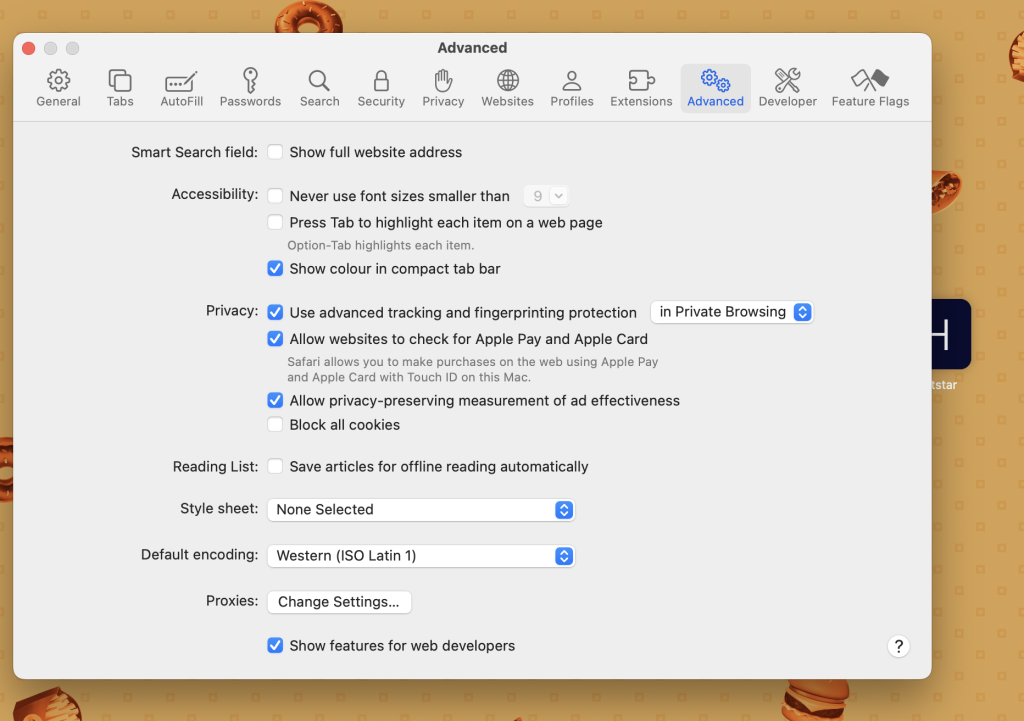
Click the Advanced tab , then check Show Develop menu in the menu bar . You can now close the Settings window .
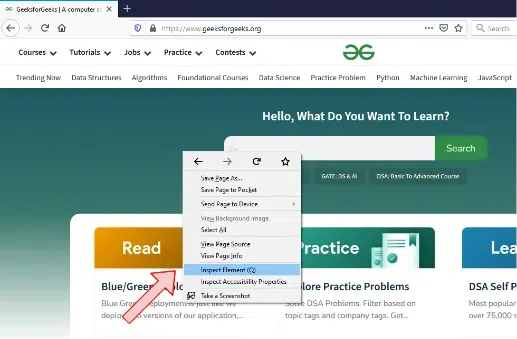
3. Right click and select Inspect Element

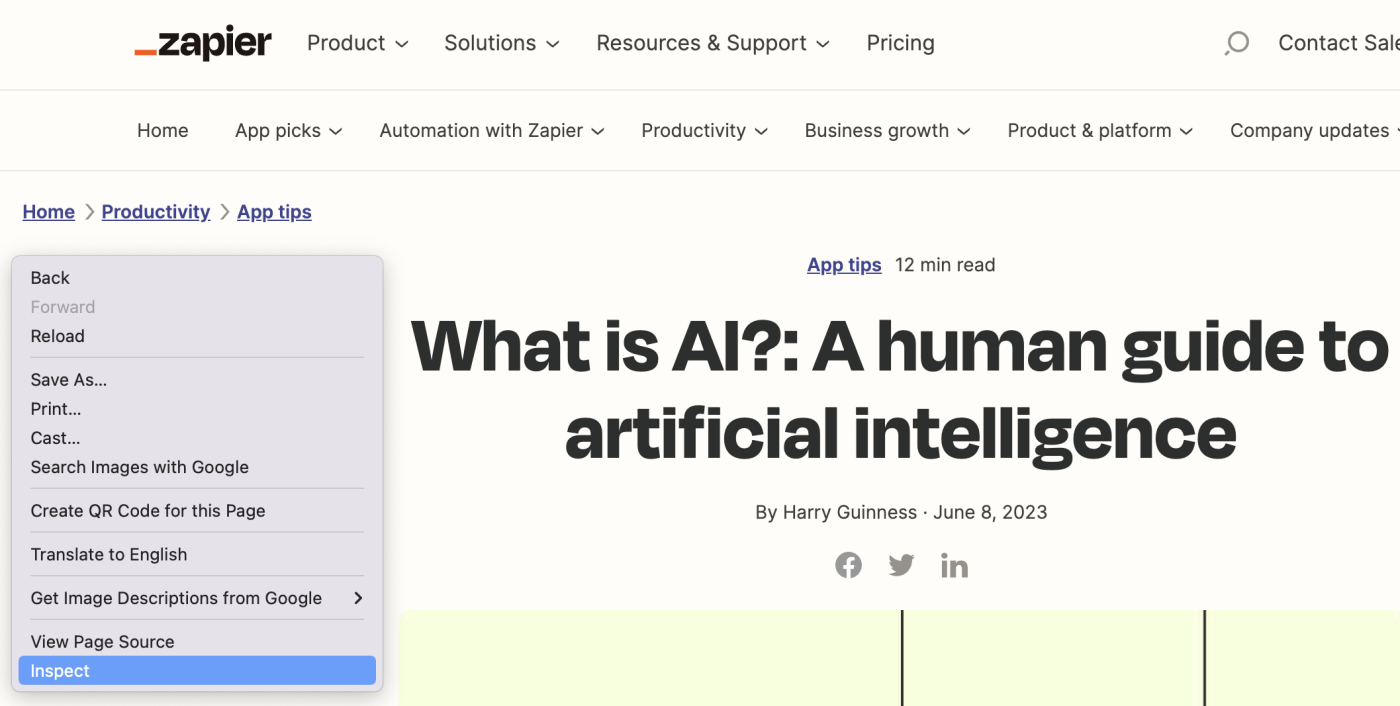
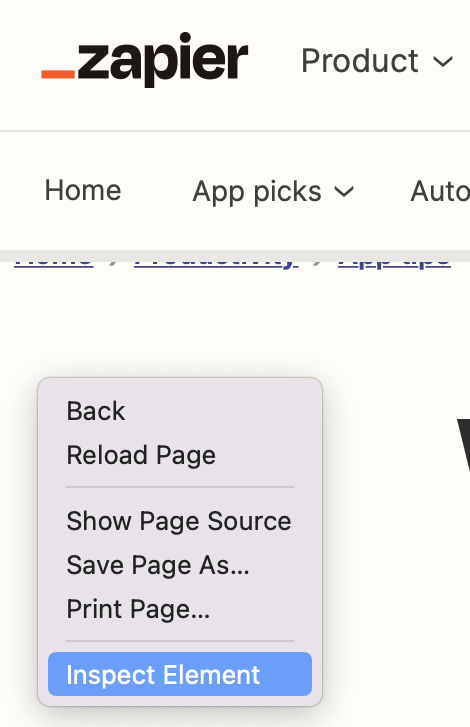
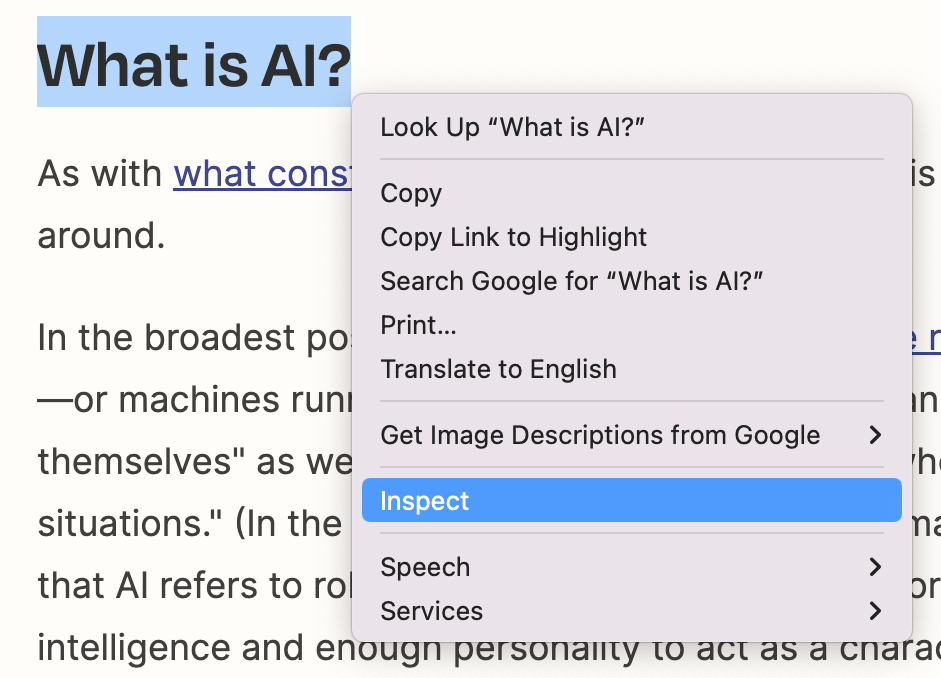
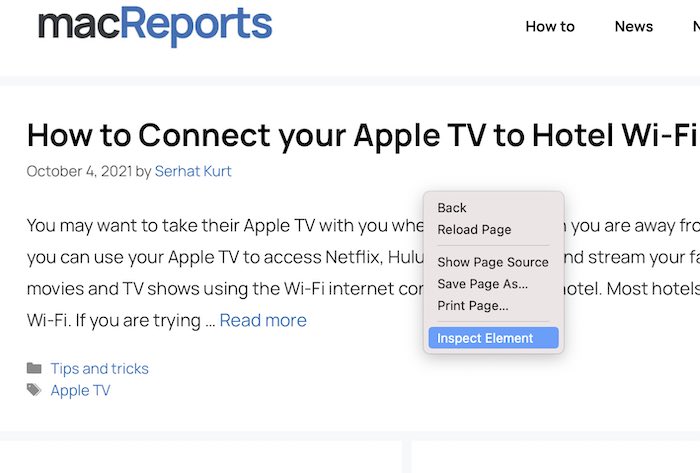
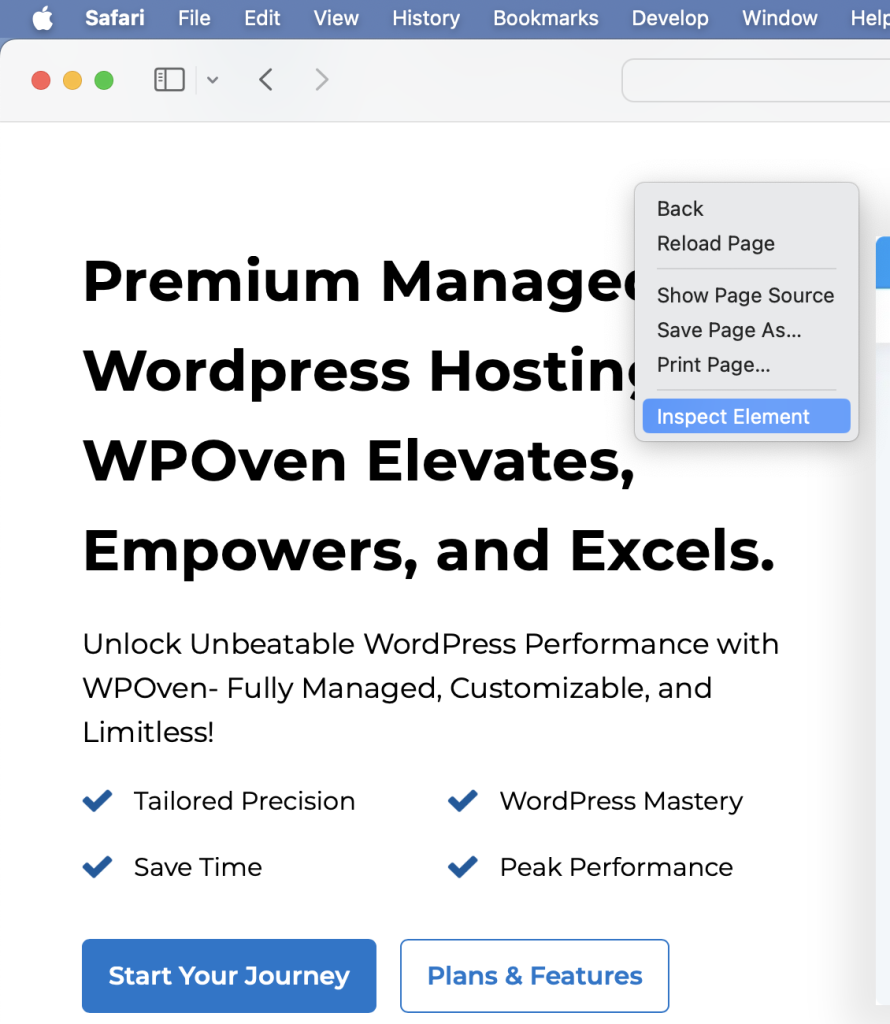
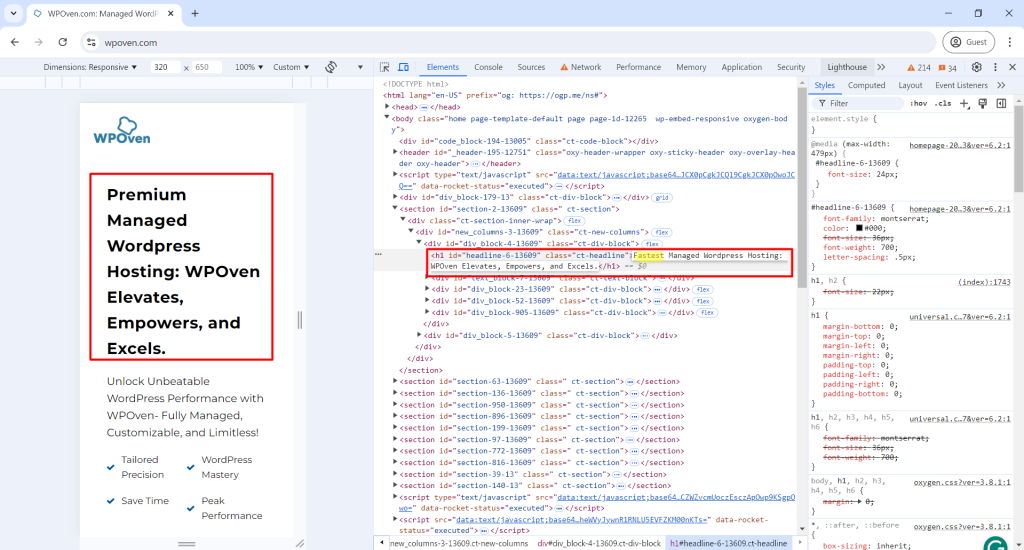
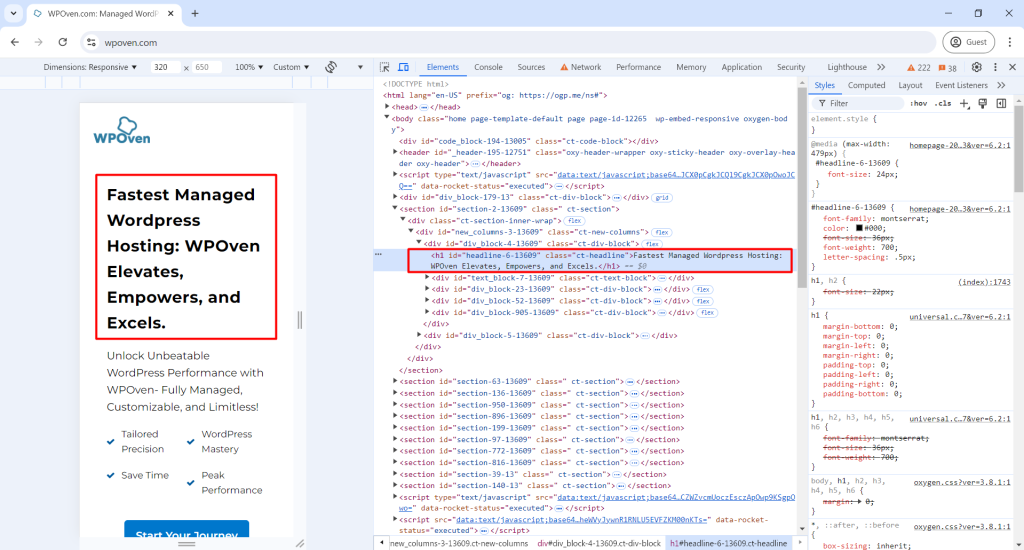
Right click a page element and select Inspect Element from the menu.
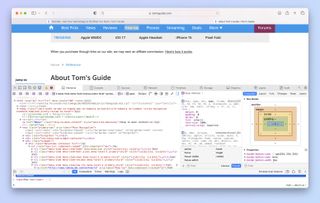
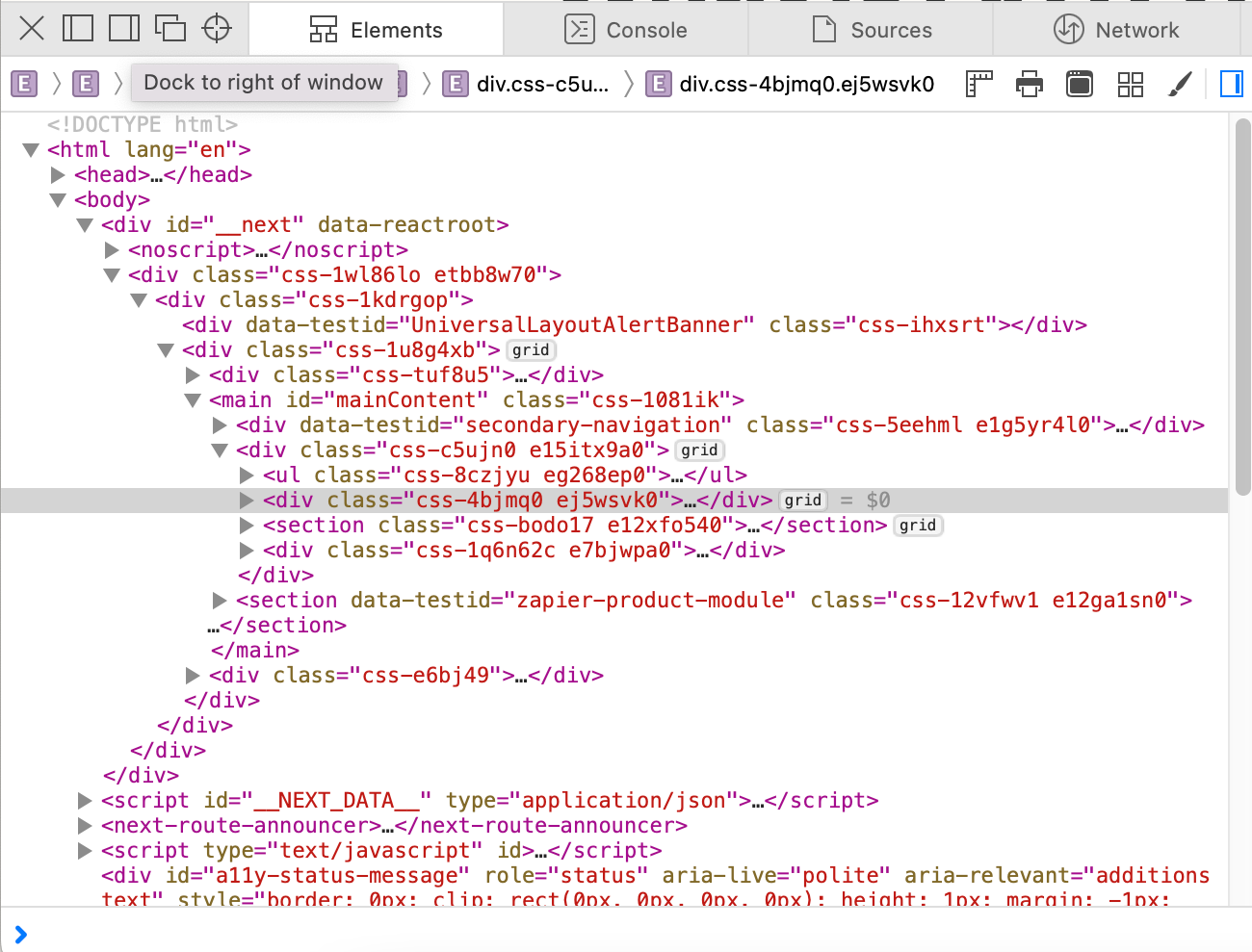
4. Inspect the page code

You can now inspect the page code in HTML and CSS. Have fun!
If you'd like to learn more ways to get the most out of your Mac, we have lots of helpful tutorials just like this one. Find out how to enable macOS beta updates , so you can see and test the new features coming to your Mac in upcoming OS releases. I
f your Mac is behaving a little sluggishly, learn how to clear the cache on Mac , as this may help speed things back up. If you're sick of screenshots sitting on your desktop and spoiling your clean background, discover how to change the screenshot save location on Mac . Messy desktop? Learn how to use desktop stacks on Mac .
Sign up to get the BEST of Tom's Guide direct to your inbox.
Get instant access to breaking news, the hottest reviews, great deals and helpful tips.
Peter is Reviews Editor at Tom's Guide. As a writer, he covers topics including tech, photography, gaming, hardware, motoring and food & drink. Outside of work, he's an avid photographer, specialising in architectural and portrait photography. When he's not snapping away on his beloved Fujifilm camera, he can usually be found telling everyone about his greyhounds, riding his motorcycle, squeezing as many FPS as possible out of PC games, and perfecting his espresso shots.
Google Chrome just got 3 AI features that look like a game changer — here’s what’s new
Chrome could get some important energy saving upgrades — what we know
Apple iPhone 16 could leverage Arm's next-generation chip design for AI boost
Most Popular
- 2 Netflix top 10 movies — here’s the 3 worth watching right now
- 3 Apple Watch Series 10 leak reveals biggest health upgrades ahead of Apple event
- 4 Honeywell 50 Pint Dehumidifier review
- 5 7 best shows about school to stream now
- Apple Event: What's New
- Enter Our Giveaway
- Meta Quest 4
- Google Pixel 9
- Apple Vision Pro 2
- Nintendo Switch 2
- Samsung Galaxy Ring
- Yellowstone Season 6
- Recall an Email in Outlook
- Stranger Things Season 5
How to use Inspect Element on Mac using the Safari browser

If you’re just getting started as a front-end developer or need to debug errors while testing web applications, Safari is likely in your list of browsers to check for compatibility. With this comes the need for a tool called Inspect Element.
Enable Inspect Element for Safari on Mac
Open inspect element in safari, how to use inspect element on mac.
Going beyond just checking the source code of a page, Inspect Element lets you view everything going on behind the scenes of a webpage. You can see the HTML, style sheets, media, and other elements, all in one spot. Here’s how to use Inspect Element on Mac.
What You Need
Mac computer
Safari browser
Before you can use the Inspect Element tool on Mac, you need to enable it in Safari.
Step 1: Open Safari and click Safari > Preferences from the menu bar.
Step 2: Select the Advanced tab.
Step 3: Check the box for Show Develop menu in menu bar .
Inspect Element is now available and ready for you to use in Safari on Mac .
With the tool enabled. you can access it a couple of different ways. If you want to look at a particular element on the page, you can select it first. Otherwise, you can simply open Inspect Element and select it from there.
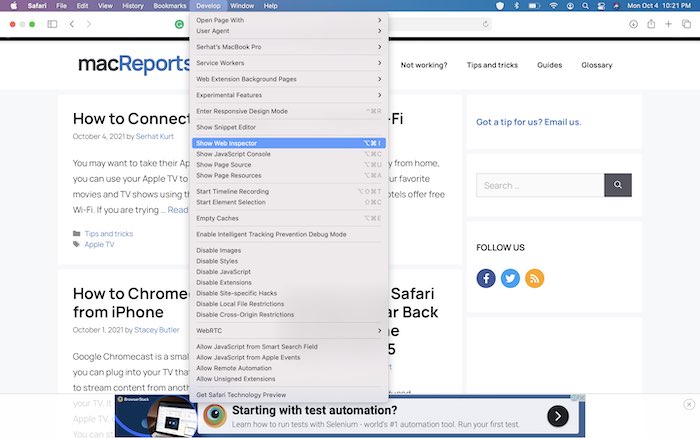
Either click Develop > Show Web Inspector from the menu bar or right-click the page and pick Inspect Element from the shortcut menu.
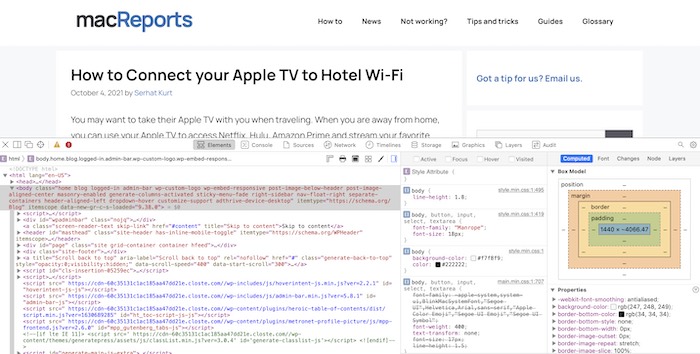
Once you open Inspect Element, you’ll have all the tools you need to review every item on the webpage. And there are a lot of tools at your fingertips. Let’s take a look at the basics of using Inspect Element.
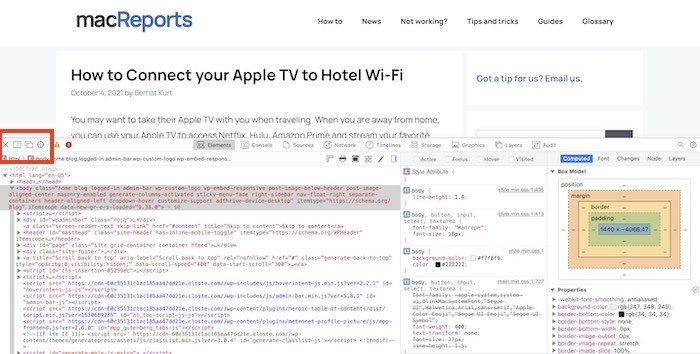
Step 1: Move and resize Inspect Element.
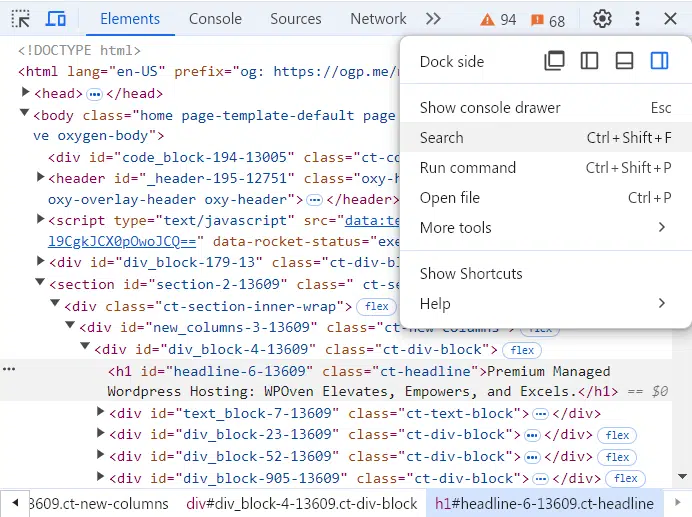
You can dock the tool at the bottom or on the side of the page or pop it out to a separate window. Use the icons on the top left of the inspector toolbar to move it where you want. If you dock the tool, you can drag the border to increase or decrease its size.
Step 2: Customize the tabs.
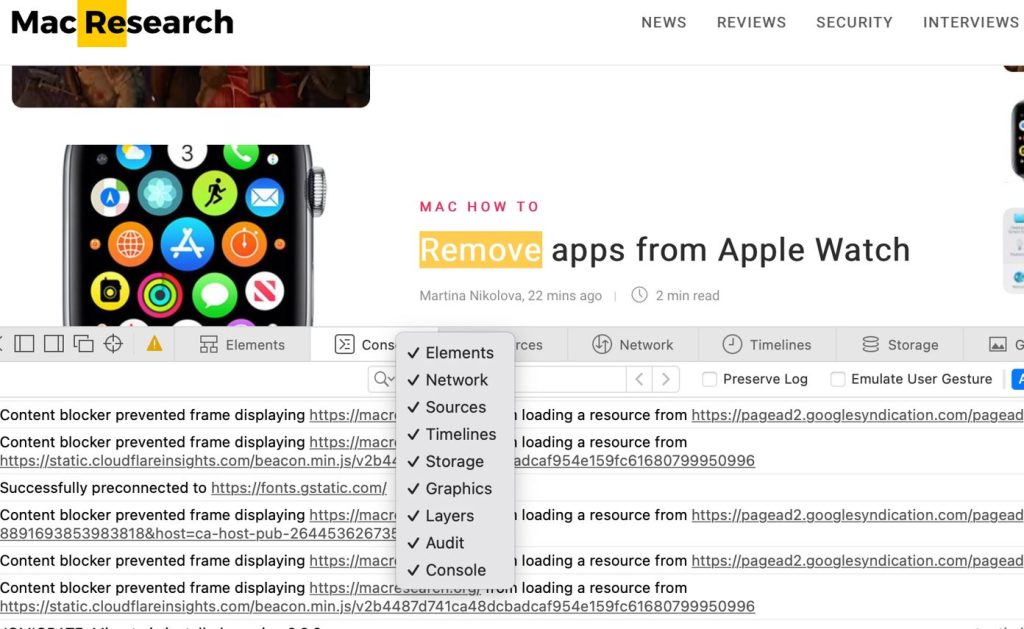
Inspect Element provides nine tabs for you to work with across the top of the toolbar. These include Elements, Storage, Layers, and Timelines. You can hide those you don’t need if you like. Right-click a tab and then select the ones you want to see. This places checkmarks next to them and puts the tabs in the toolbar.
Step 3: Inspect an element.
To select items on the page to display in the tool, click the compass icon in the toolbar. Then, drag through or click the element on the page. You can also select the code or item in the tool for that element to display on the page.
Step 4: Search for an element.
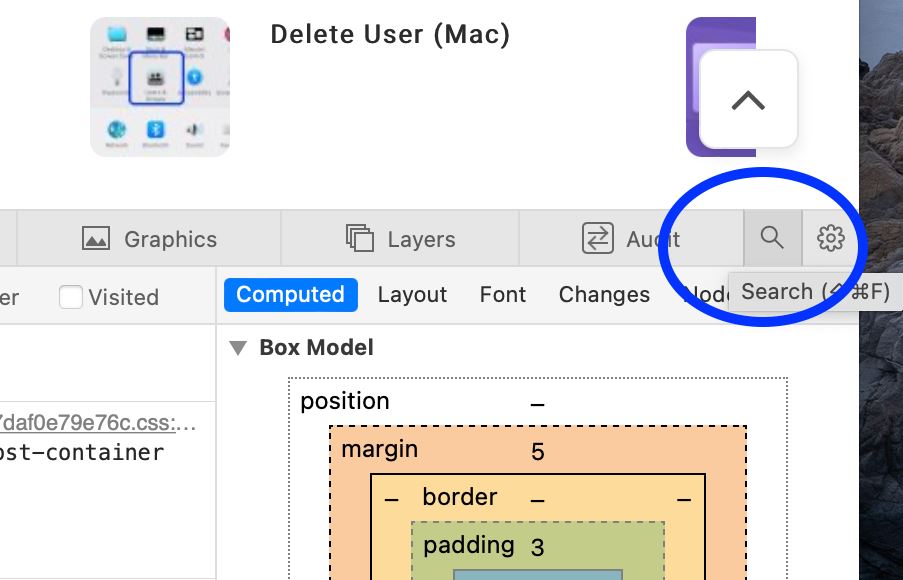
If you want to find a specific item on the page such as a text string, click the search icon on the right of the toolbar. Enter your search term into the box on the left and view your results directly beneath.
Step 5: View warnings or errors.
If the tool detects warnings or errors on the page, you’ll see these icons display in the toolbar as well. Click an icon to view either the warnings or errors.
Step 6: Adjust the settings.
To change the appearance of Inspect Element, show page rulers, enable source maps, zoom, and more, click the gear icon on the far right of the toolbar to open the Inspect Element settings.
When you finish using Inspect Element in Safari, click the X on the top left of the toolbar to close it.
You can take your code inspection, application testing , or debugging to the next level with Inspect Element on Mac for Safari.
Editors’ Recommendations
- What is Microsoft Edge and how to use it
- The ChatGPT app has changed how I use my Mac in three key ways
- How to choose between a MacBook and a Windows laptop
- How to change your MAC address on Windows and Mac
- 5 web browsers you should use instead of Google Chrome or Edge
- How-To Guides

The FLAC file format is a great way to capture the sonic breadth and power of your sprawling CD collection. If you want your digital tunes to sound just as immersive as they do on the album, FLAC allows tracks to be transcoded in a lossless format. But not all devices are compatible with the FLAC format. Luckily, you’ll be able to convert most FLAC files into other audio formats, including MP3.
Forgotten your Wi-Fi password? We've all been there, but you can find your Wi-Fi password on your Mac if you have it to hand. You can just reset your Wi-Fi password if you want, but if you'd rather just take a look at it, here's how to recover your Wi-Fi password in macOS in a few quick steps.
Most web-connected devices have the convenient ability to remember Wi-Fi networks you connect to everyday, along with networks you only link to on occasion. Macs and MacBooks are no exception to this rule, but what do you do if you own one a macOS machine and want it to forget a Wi-Fi network? Simple: Manually remove it from your computer altogether.
Productivity
How to use Inspect Element in Chrome, Safari, and Firefox

There's a powerful tool hiding in your browser: Inspect Element.
Right-click on any webpage, click Inspect , and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the JavaScript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text.
Or, you could use it to temporarily change anything you want on the page.
Inspect Element is a perfect way to learn what makes the web tick, figure out what's broken on your sites, mock up what a color and font change would look like, and keep yourself from having to Photoshop out private details in screenshots. Here's how to use Inspect Element—your browser's secret superpower—to do all the above and more.
Table of contents:
Why should I use Inspect Element?

If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Inspect Element. Below are just a few reasons why different roles can benefit from learning this trick of the trade.
Designer: Want to preview how a site design would look on mobile? Or want to see how a different shade of green would look on a sign-up button? You can do both in seconds with Inspect Element.
Writer: Tired of blurring out your name and email in screenshots? With Inspect Element, you can instantly change any text on a webpage.
Support agent: Need a better way to tell developers what needs to be fixed on a site? Inspect Element lets you make a quick example change to show what you're talking about.
Web developer: Need to look for broken code, compare layouts, or make live edits to a page? Inspect Element does that, too.
For these and dozens of other use cases, Inspect Element is a handy tool to know. For now, let's see how to use the main Elements tab to tweak a webpage on your own.
How to inspect element on Google Chrome
Method 1: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, click Inspect .

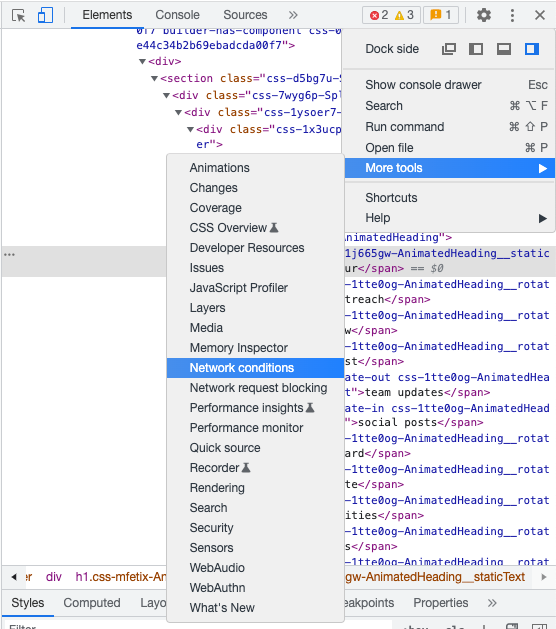
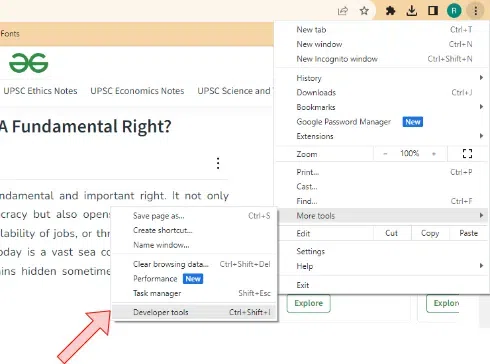
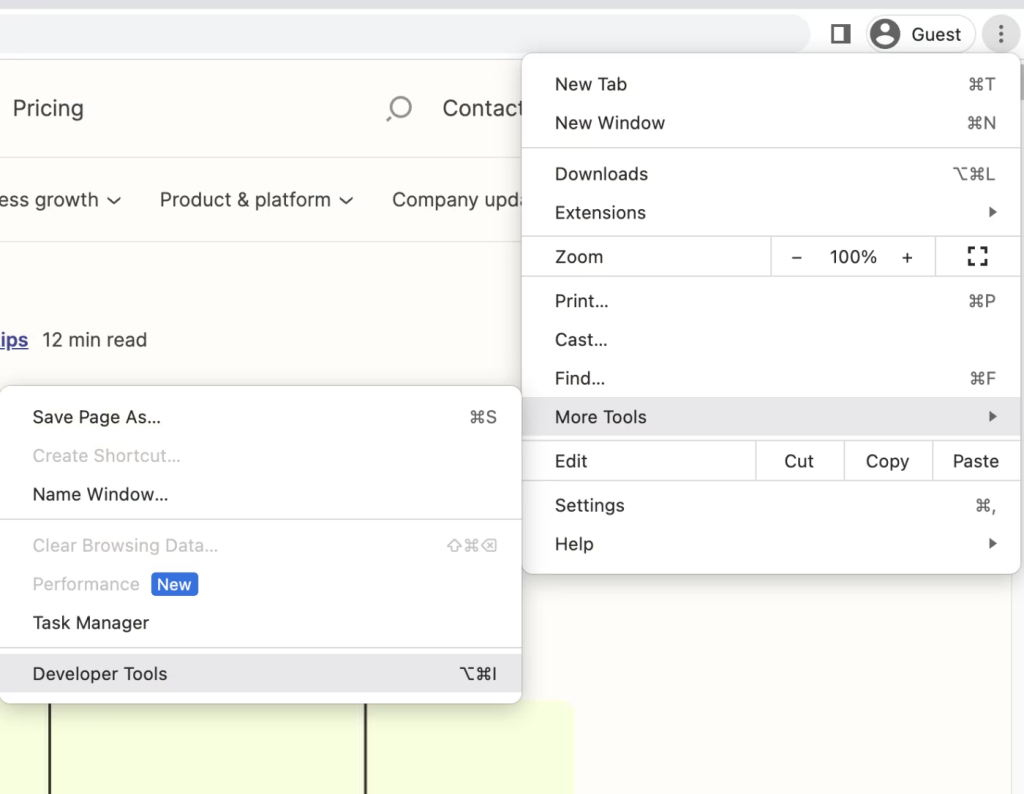
Method 2: Click the hamburger menu (the icon with three stacked dots) on the far-right of your Google Chrome toolbar, click More Tools , then select Developer Tools .

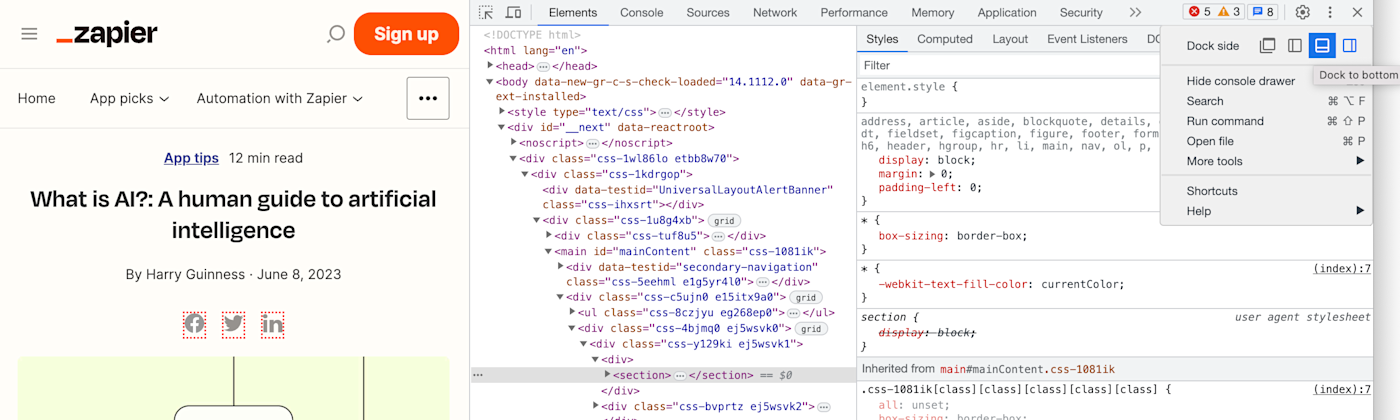
Once you take your preferred route to opening the Developer Tools pane, by default, it will show the Elements tab—that's the famed Inspect Element tool we've been looking for.
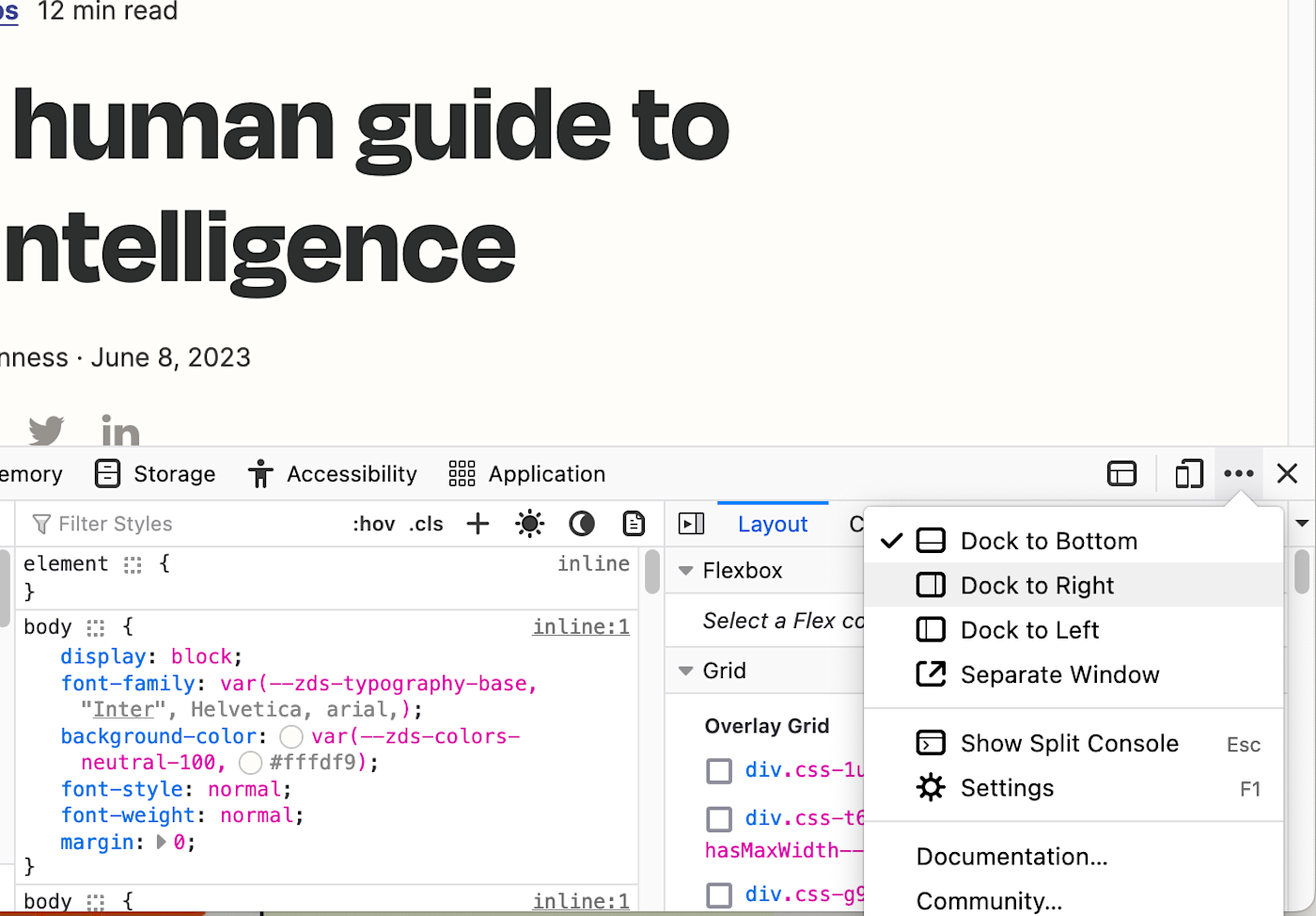
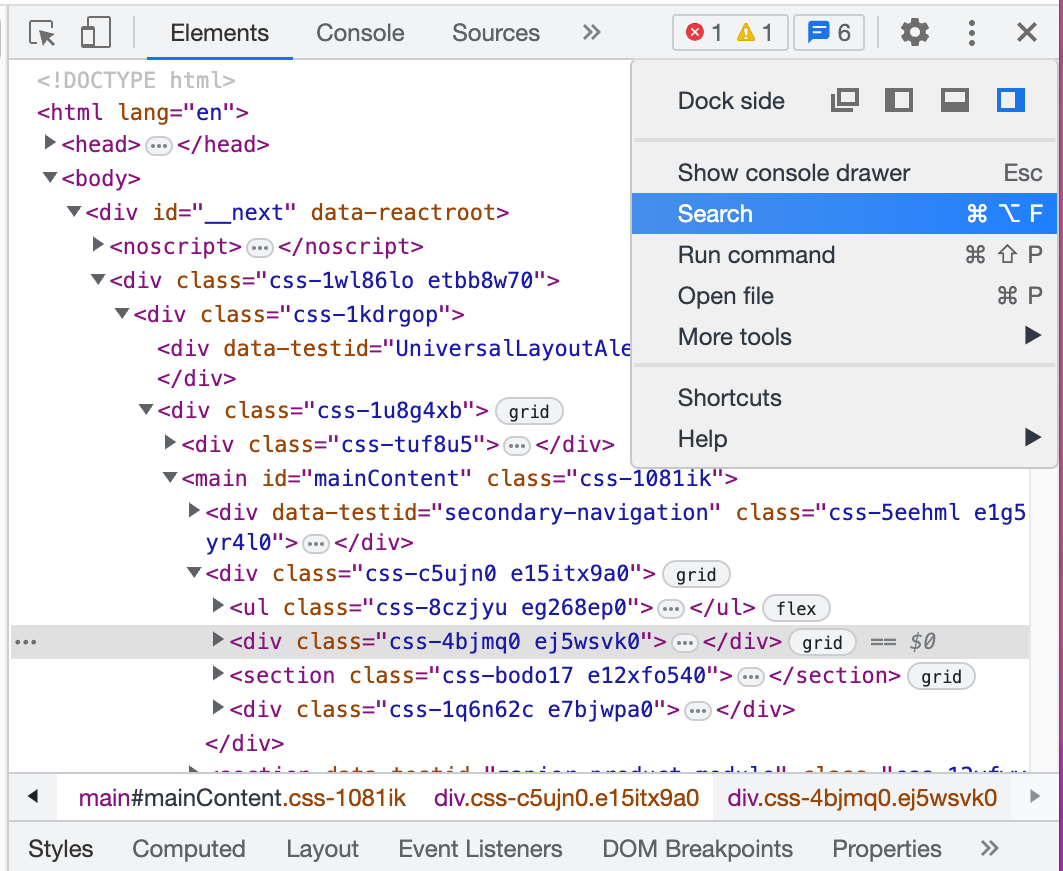
If you want to change the orientation of the Inspect Element pane, click the three vertical dots on the top-right side of the Inspect Element pane near the "X" (which you'd click to close the pane). Now, you'll see options to move the pane to the bottom, left, or right side of your browser or to open the pane in a completely separate window (undock view).

For this tutorial, let's dock the pane on the right side of our browser window to give us more space to work. You can make the Developer Tools panel wider or narrower by hovering over the left-side border. Once the ↔ cursor appears, drag the pane left to widen it or right to narrow it.
How to inspect element on Firefox
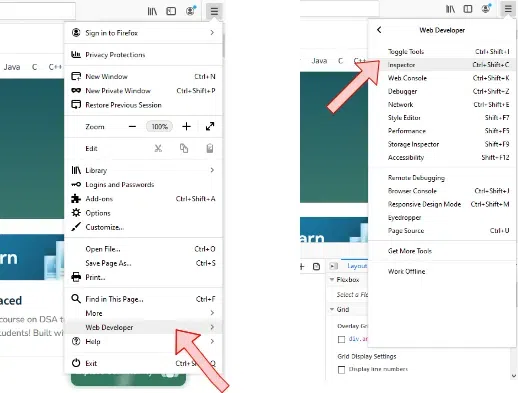
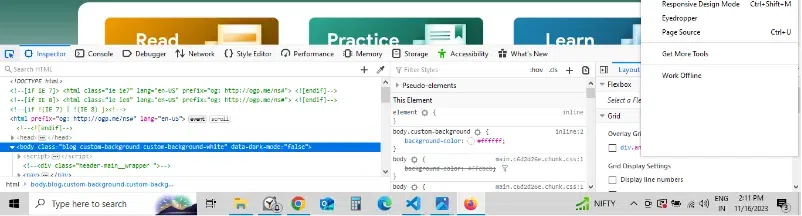
To get to Inspect Element on Firefox you have three options (just like on Chrome).
Method 1: Right-click anywhere on the page and click Inspect at the bottom of the menu.

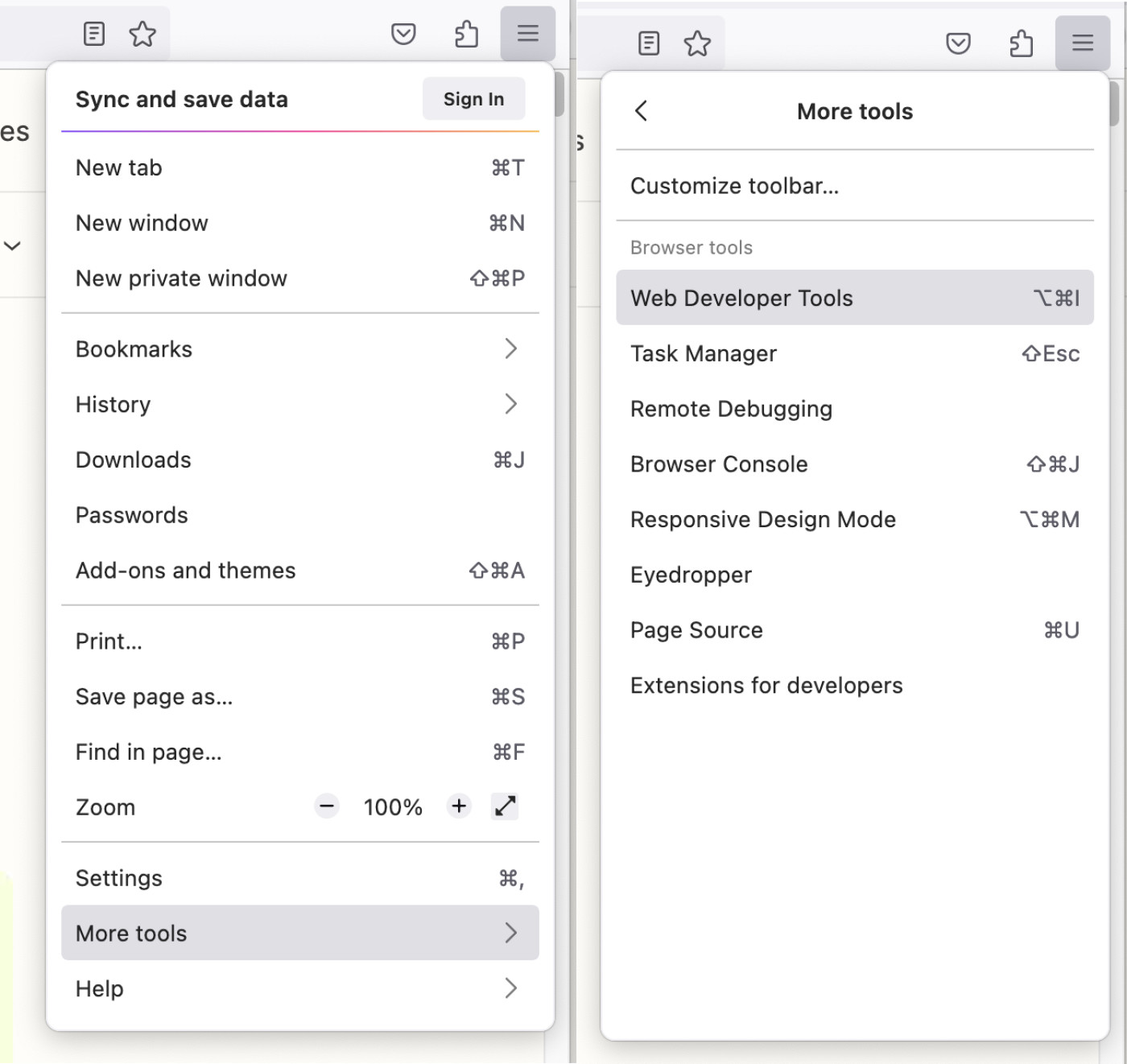
Method 2: Click the hamburger menu (three horizontal lines at the top-right corner of the window), select More tools , then click Web Developer Tools .

Method 3: The keyboard shortcut on Firefox is command + option + I for Macs and Control + Shift + C for PCs.
The Element pane in Firefox likes to pop up at the bottom of the window, which doesn't give you much room to work with. To move that pane to the side and free up more room, click the hamburger menu (three horizontal dots, next to the "X" in the top-right corner) and click Dock to Right (or left, if you prefer).

If you like, you can also move the pane into a separate window in this menu. You can also expand the pane further or narrow it by hovering over the edge until your cursor changes, and then drag it to the left or right.
How to inspect element on Safari
To launch Inspect Element with Safari, you'll need to activate the developer capabilities in the advanced settings first. Here's how.
Click the Safari dropdown in the top navigation bar above the Safari window, and then click Preferences .

Navigate to Advanced , and check the box at the bottom of the window by Show Develop menu in the menu bar . Close the window.

Now, you should be able to right-click anywhere on the page and click Inspect Element to open the Elements pane.

The pane should appear along the bottom of your window. To move it to a side alignment and give yourself a little more space to look at the code, click the Dock to right of window (or left of window) option on the top-left corner of the pane, next to the "X."

I prefer right, but you can easily switch this to the other side or detach the pane into its own separate window if you prefer. To make the pane wider or narrower, just hover over the edge until the cursor changes to the dragger, then drag to move the edge.
Tools you can access through Inspect Element (+ tutorials)
Now that we're in Inspect Element, there's an array of useful tools at our fingertips that we can use to make any site look exactly how we want. For this tutorial, we'll focus on the Search , Elements , and Emulation tabs. These aren't the only useful tools Inspect Element opens up—not by a long shot—but they're extremely helpful ones that beginners can start putting to use right away.
Note that, for simplicity, I'll be using Chrome to demonstrate, but the instructions should be essentially the same for all three browsers.
Use Inspect Element Search to find anything on a site
Wondering what goes into your favorite sites? Search is your best tool for that, aside from reading a site's entire source code.
You can open the default Elements view, press Ctrl + F or command + F , and search through the source code. But the full Search tool will also let you search through every file on a page, helping you find text inside CSS and JavaScript files or locate an icon image you need for an article.

In the search field, you can type anything— anything —that you want to find on this webpage, and it will appear in this pane. Let's see how we can use this.
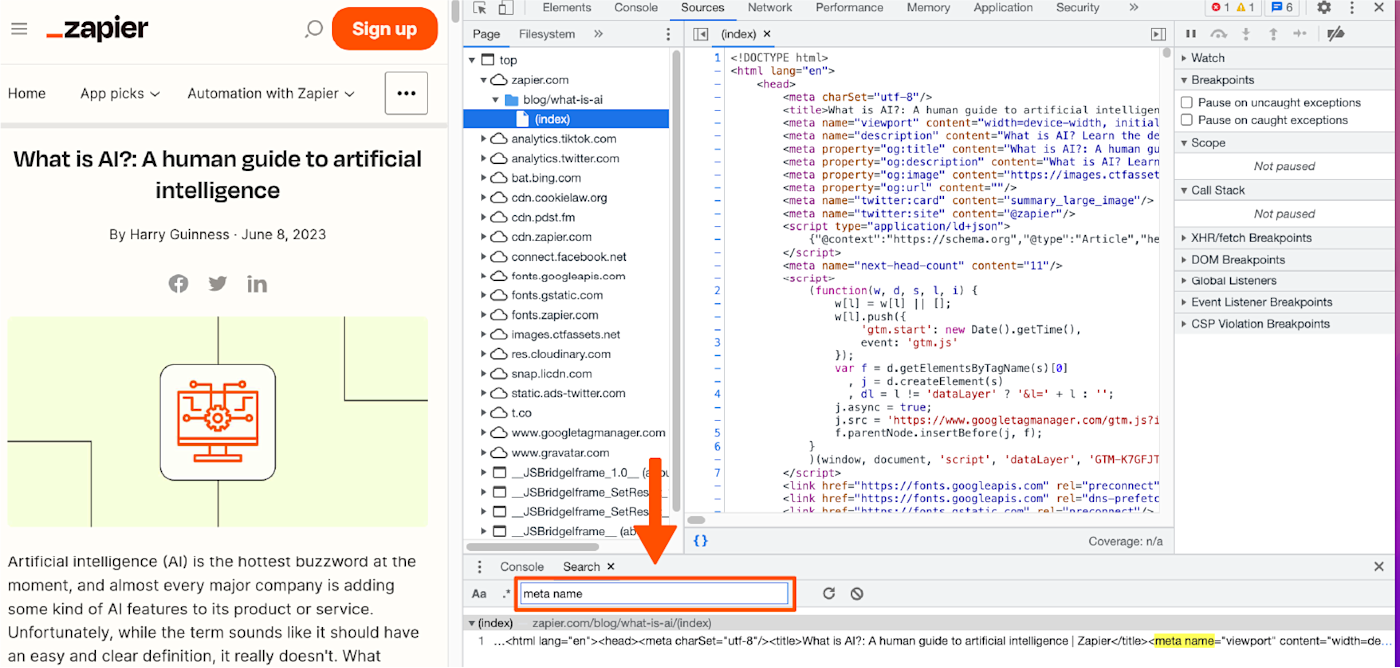
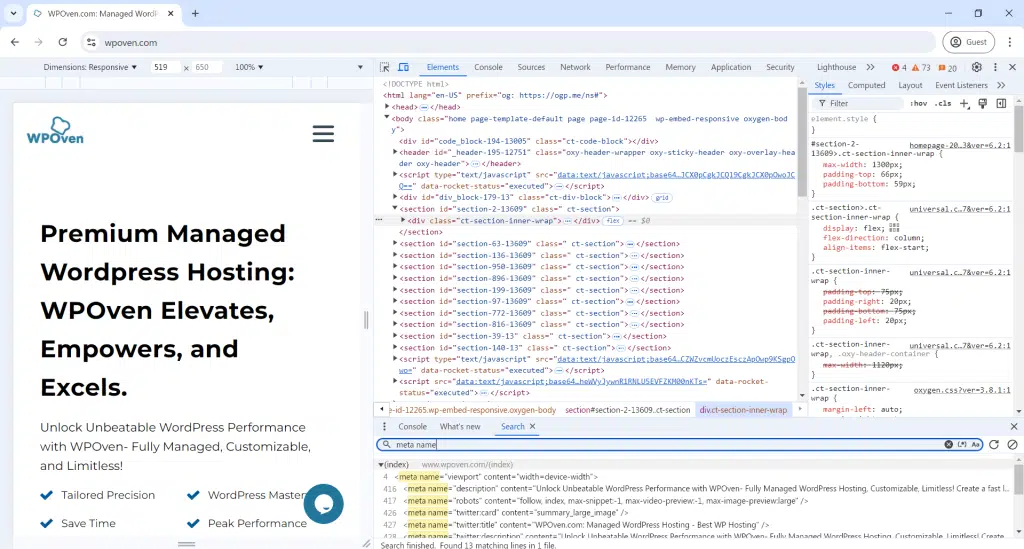
Type meta name into the search field, press Enter, and you'll immediately see every occurrence of "meta name" in the code on this page. Now, you can see this page's metadata, the SEO keywords it's targeting, and whether or not it's configured to let Google index it for search. That's an easy way to check what your competitors are targeting—and to make sure you didn't mess anything up on your site.

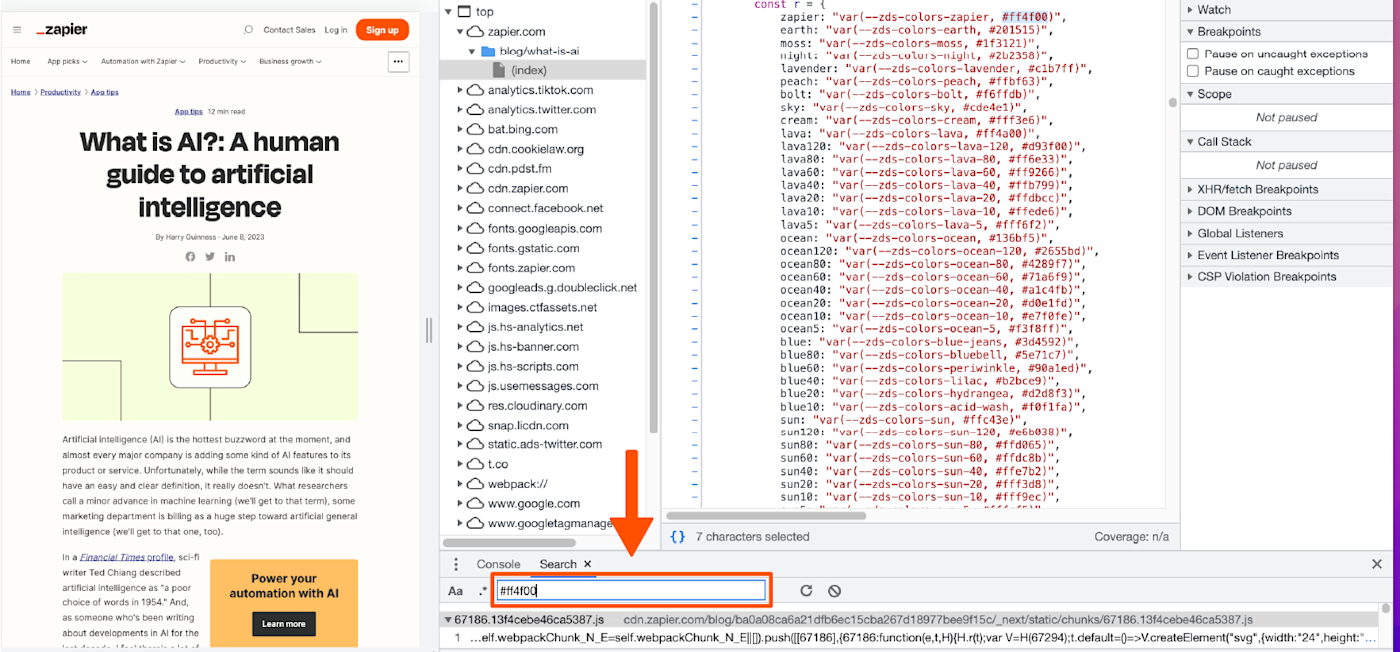
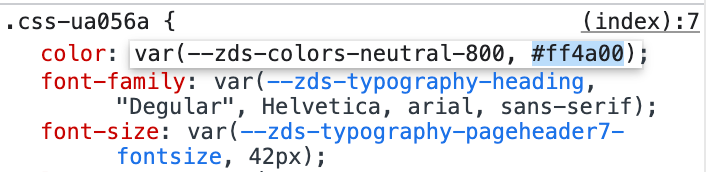
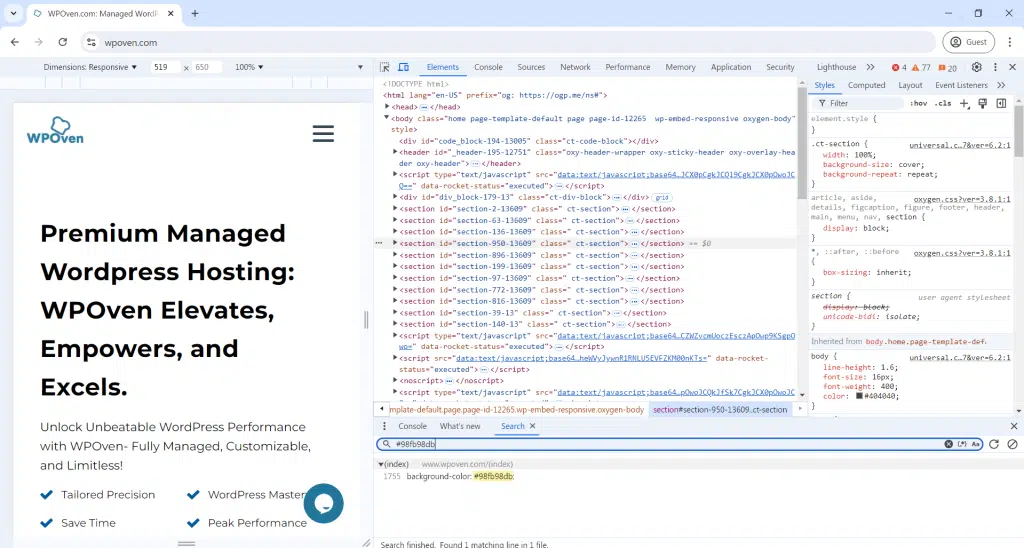
Search is an effective tool for designers as well since you can search by color, too. Type #ff4a00 into the search field and press Enter (and make sure to leave the Match Case button unchecked to view all of the results). You should now see every time the color #ff4a00, Zapier's shade of orange, appears in this site's CSS and HTML files. Then, just click the line that reads "color: #ff4a00;" to jump to that line in the site's HTML and tweak it on your own (something we'll look at in the next section).

This is a handy way for designers to make sure a site is following their brand's style guide. With the Search tool, designers can easily check the CSS of a webpage to see if a color is applied to the wrong element, if an incorrect font family is used on a webpage, or if you're still using your old color somewhere on your site.
The Search tool is also the perfect way to communicate with developers better since you can show them exactly where you've found a mistake or exactly what needs changing. Just tell them the line number where the problem exists, and you'll get your fix that much quicker.
Or you can change the webpage yourself with Elements , the core part of Chrome's Developer Tools.
Change anything with Elements
Front-end developers use the Inspect Element tool every day to modify the appearance of a webpage and experiment with new ideas—and you can, too. Inspect Element lets you tweak the appearance and content of a webpage by adding temporary edits to the site's CSS and HTML files.
Once you close or reload the page, your changes will be gone; you'll only see the changes on your computer and aren't actually editing the real website itself. That way, you can feel free to experiment and change anything—and then copy and save the very best changes to use later.
Let's see what we can do with it.
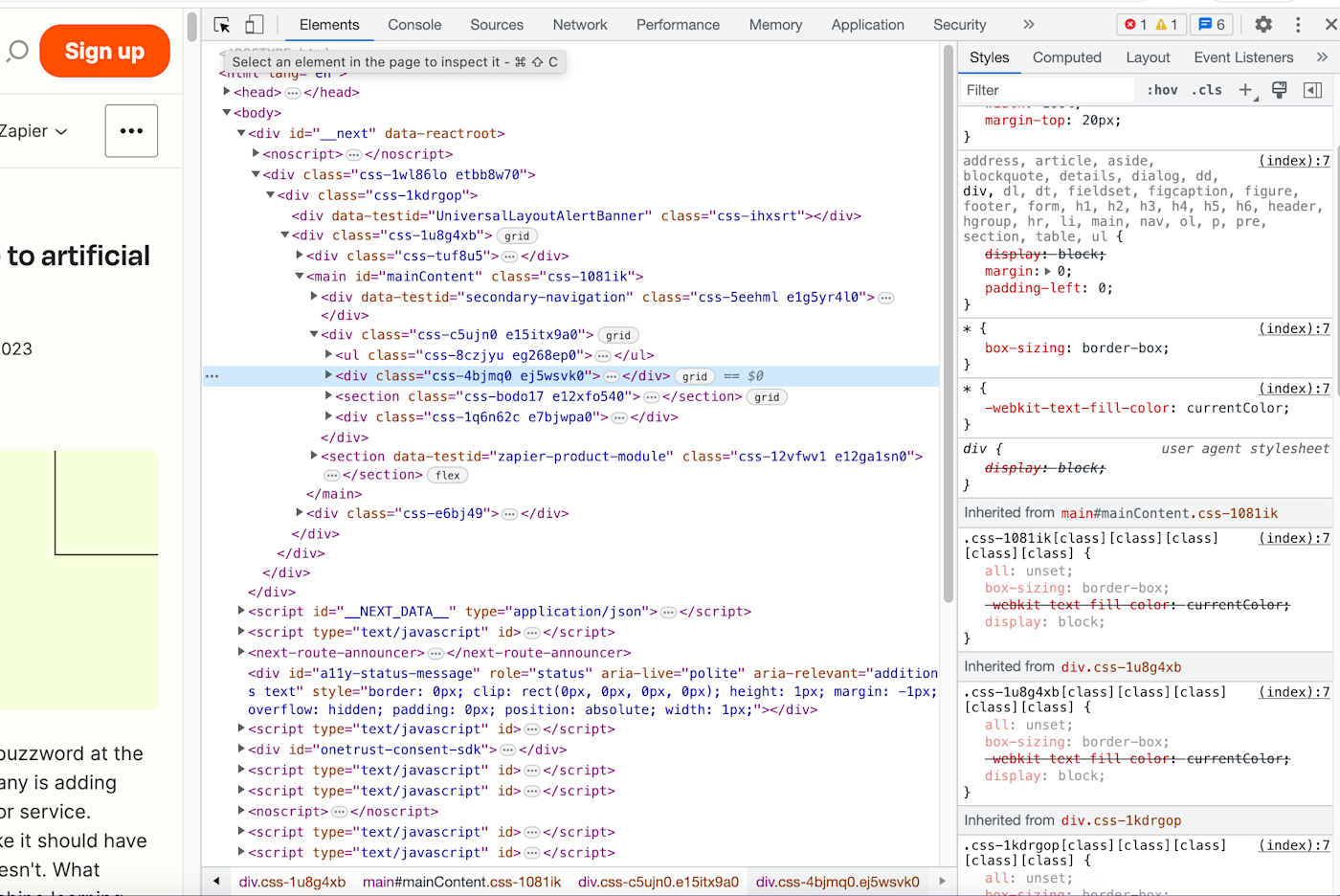
Click the Elements tab in the Developer Tools pane—and if you want more room, tap your Esc key to close the search box you had open before. You should see the HTML for this page—now you know how the sausage gets made.

In the top-left corner of the Developer pane, you'll see an icon of a mouse on top of a square. Click it, then you can select any element on the page you want to change. So let's change some things!
Change the text on a webpage
Ever wanted to change text on a site? Perhaps to see how a new tagline would look on your homepage or to take your email address off a Gmail screenshot? Now you can.
Click the icon of a mouse cursor on a square in the top-left corner of the pane.

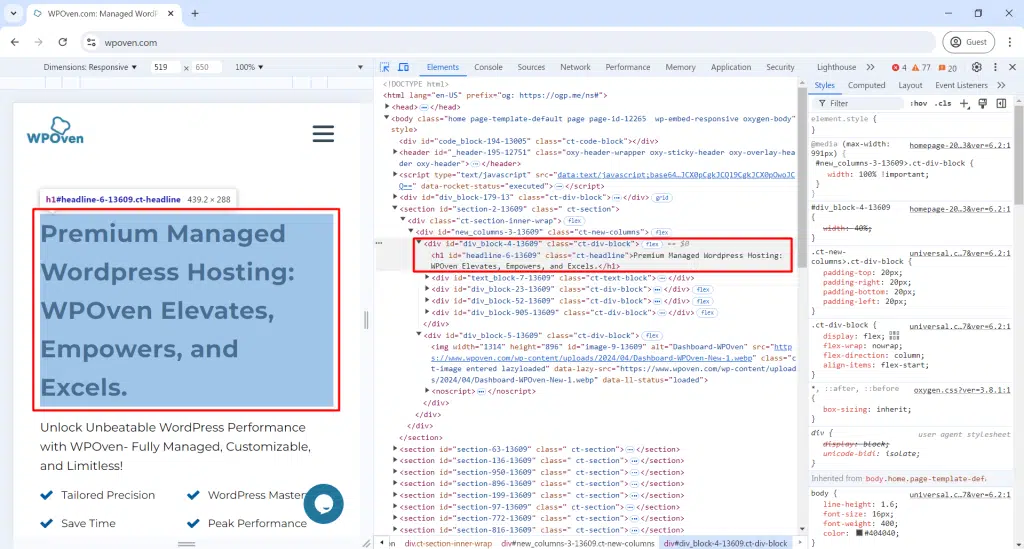
Double-click the highlighted text in the Developer Tools pane (not the text on the live page) to turn it into an editable text field.

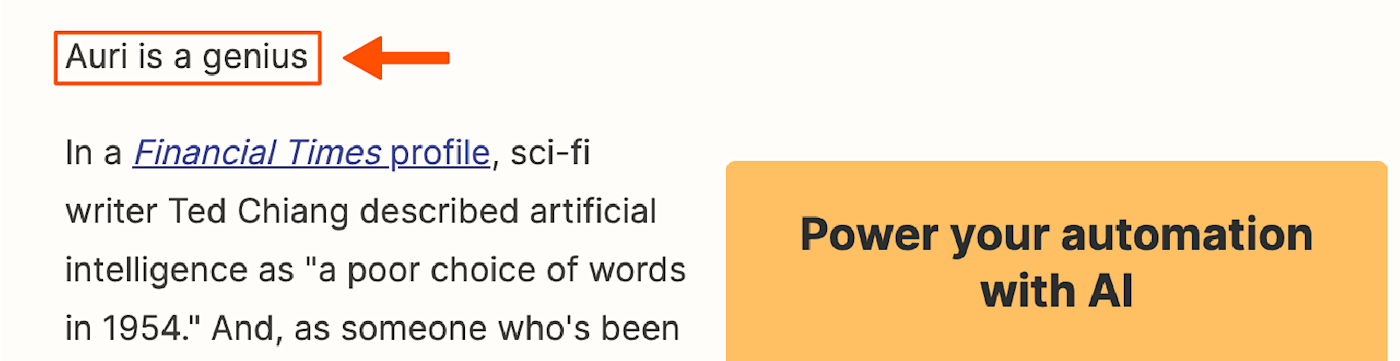
Type anything you want in this text field ("Auri is a genius" should work just fine), and press Enter .
Voila! You've just (temporarily) changed the text on the webpage.

Refresh the page, and everything will go back to normal.
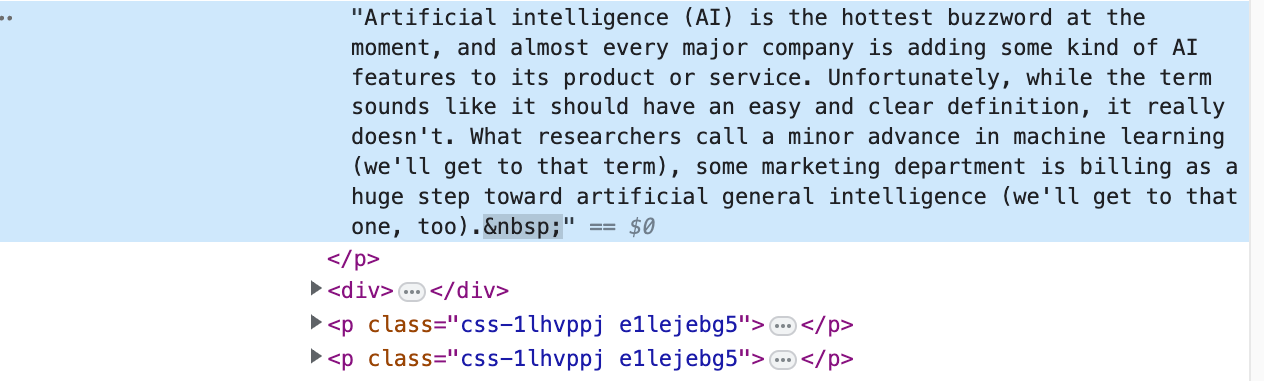
Fun? Let's try another way to change some things on this page by closing out of the Developer pane altogether. You can then highlight any part of the live webpage you want to edit, then right-click it and hit Inspect .

When your Developer Tools pane opens, it should automatically highlight that sentence. Pretty neat, huh? It's the little things that count.
Now that we've selected a sentence to change on our blog, let's change how it looks.
Change the color and font of elements
On the lower half of the Developer Tools pane, you'll see a sub-pane with a few additional tabs that allow you to change how this text looks on the page. Let's get started on the Styles tab.

You may notice that some things are crossed out. This means that these styles are not active for the element we've selected, so changing these values will have no effect.
Let's try changing something.
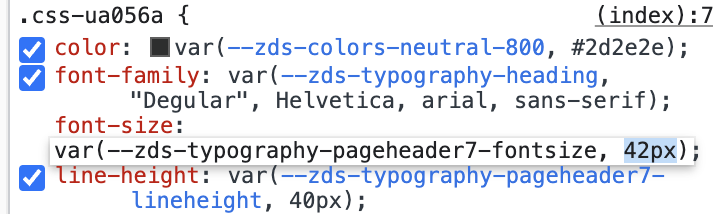
Look through the code for the "font-size" field and click into it. Let's change it from 34px to 42px.

Now scroll down to "color" and change it to Zapier's signature #ff4a00.

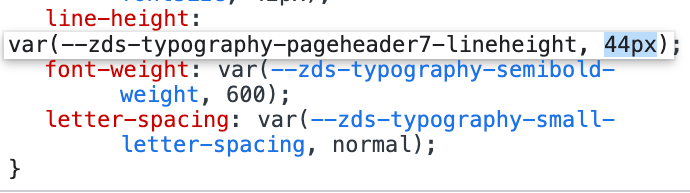
This will look a bit cramped, so let's finish by changing the "line-height" to 44px.

Now check the blog post to see the difference.

Now let's try something really cool.
Change element states
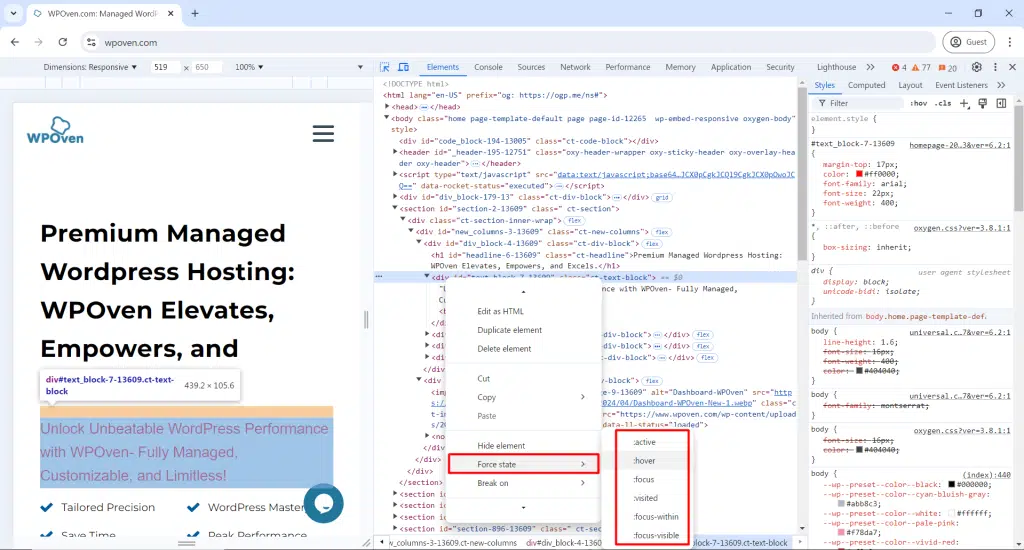
Want to see how a button or link will look once someone interacts with it? Inspect Element can show that, too, with force element state tools. You can see how the element will look once a visitor hovers over the element (hover state), selects the element (focus state), and/or has clicked that link (visited state).
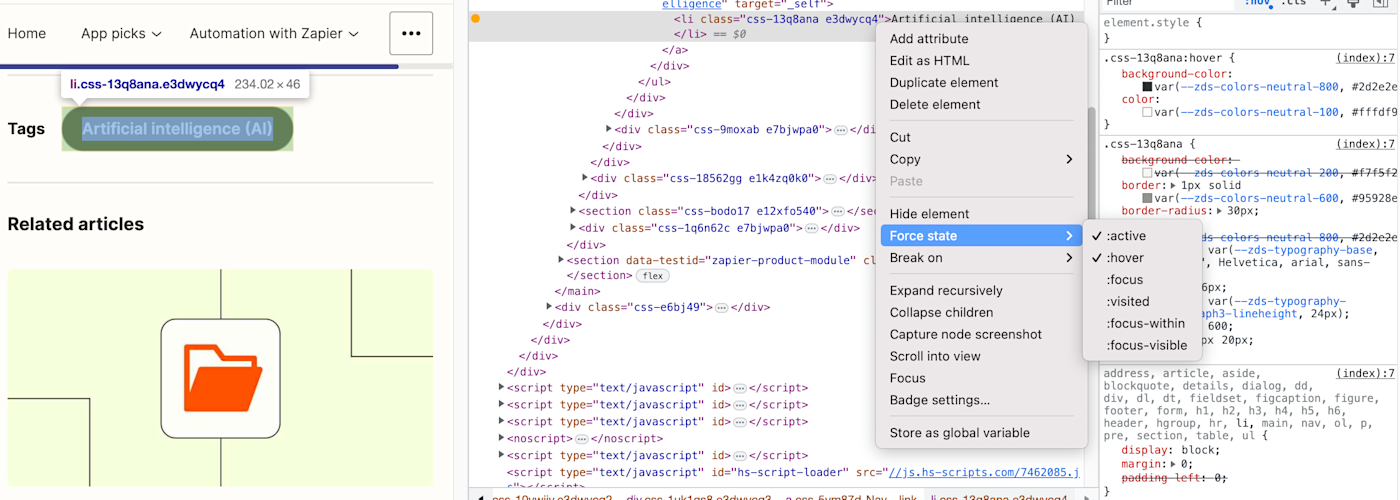
As with the other examples, you'll need to click the mouse cursor/box icon. For this example, we'll select the "Artificial Intelligence (AI)" tag on the "What is AI" article to try a color change.
In the Developer Tools pane, right-click on that code in the Elements tab, hover over Force state , and click the :active: option. Do this one more time, but click the :hover: option this time.

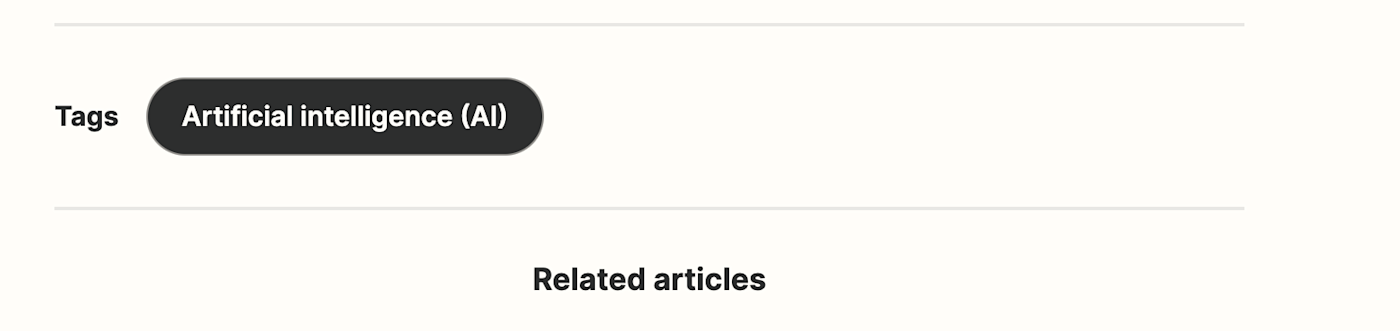
That will change the button's background to black, which is what happens when you hover over the button on the live site.

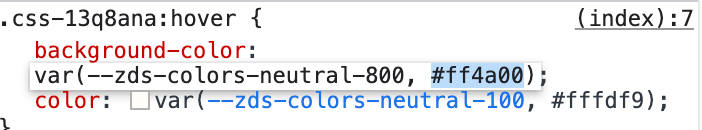
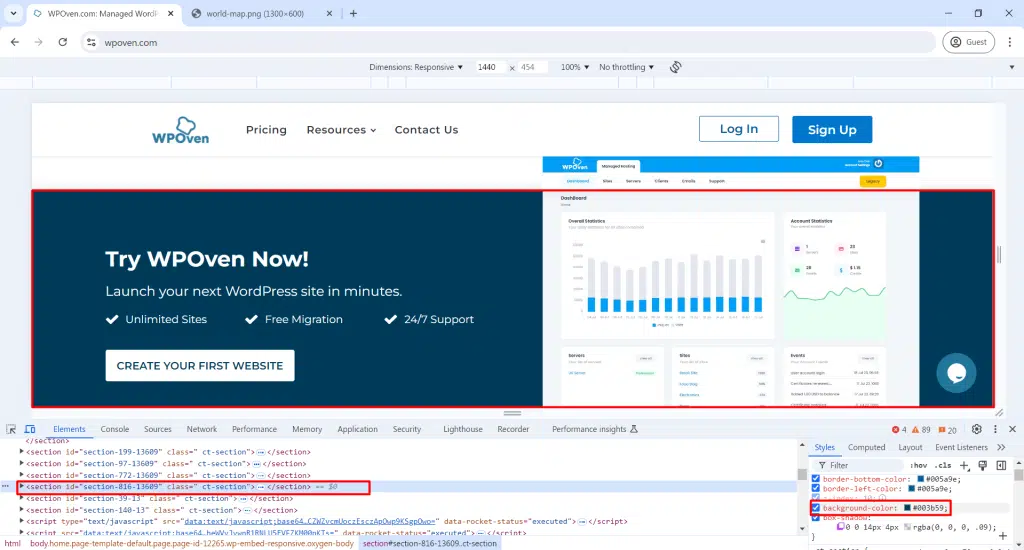
Now, change the "background-color" value to #ff4a00.

You should instantly be able to see what the new hover color will look like.

Try experimenting—change the :hover: color, then uncheck :hover: in the right-click menu and drag your mouse over the button to see the new button color.
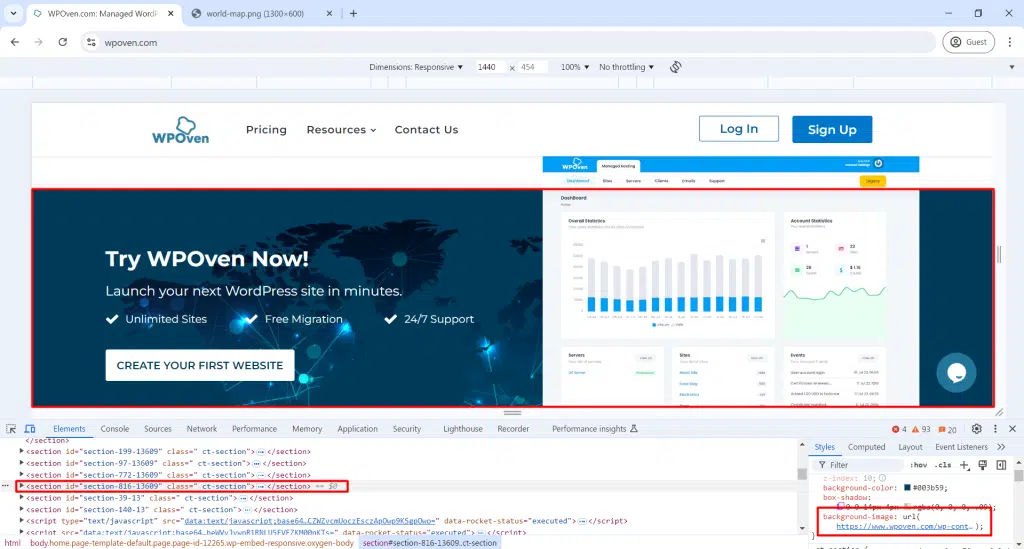
Change images
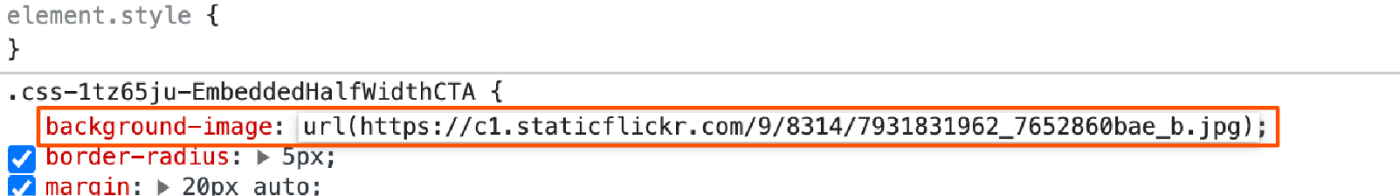
You can easily change images on a webpage with Inspect Element, too. Using the same "What is AI?" blog post as an example, let's replace the orange solid color background on the "Power your automation with AI" button with a dramatic photo of a solar flare from NASA.
First, copy this link to the image: https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Open Inspect Element on the orange background of the "Power your automation with AI" button and look for the "background-color" code in the pane.

Click "background-color" and replace color with image —this should cause an error. Just replace the color code with url and then paste the URL you copied into the parentheses.

This should automatically replace that boring single-color background with a flashy new image.

Note: You can also change a photo to a GIF or a video—all you need is a link to the file, and you can add it in.
Editing text is handy, swapping out images is fun, and changing colors and styles just might help you quickly mock up the changes you want made to your site. But how will that new tagline and button design look on mobile?
That's where Emulation comes in—it's where everything we've reviewed so far can be applied even further. Let's see how.
Test a site on any device with Emulation
Everything has to be responsive today. Websites are no longer only viewed on computers—they're more likely than ever to be viewed on a phone, tablet, TV, or just about any other type of screen. You should always keep that in mind when creating new content and designs.
Emulation is a great tool to approximate how websites will look to users across various devices, browsers, and even locations. Though this does not replace actual testing on a variety of devices and browsers, it's a great start.
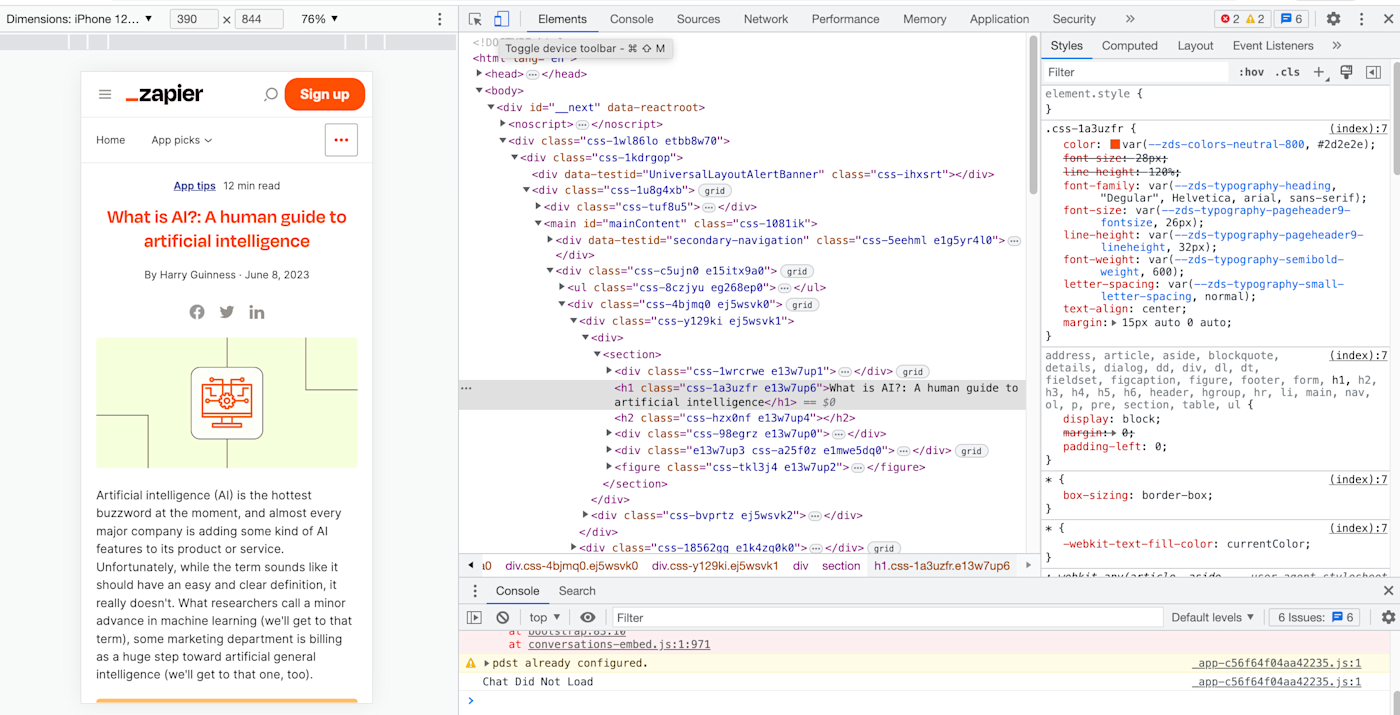
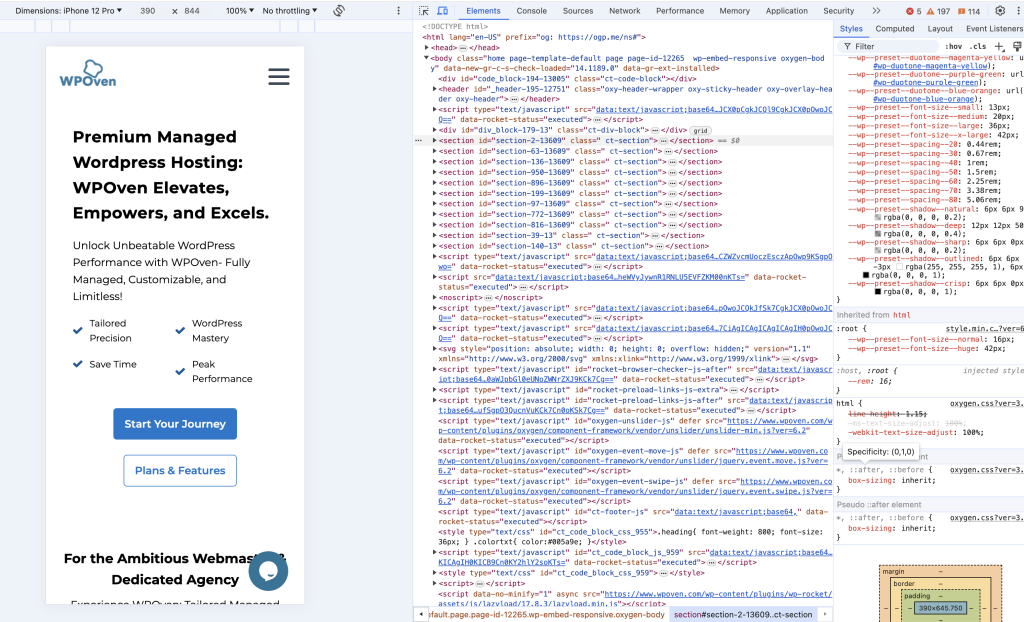
In the Developer Tools pane, you'll notice a little phone icon in the top-left corner. Click it. This should change the page into a tiny, phone-styled page with a menu at the top to change the size.

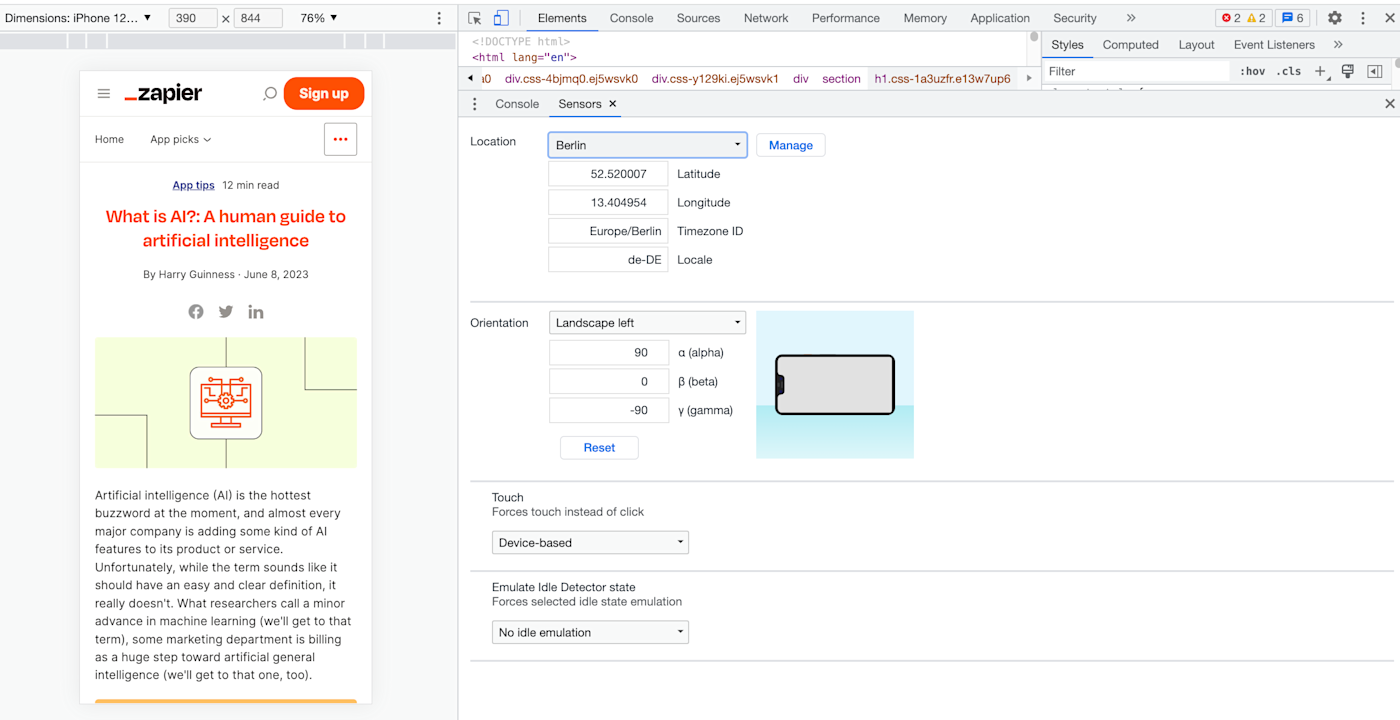
Resize the small browser to see how things would look if you were browsing on a tablet, phone, or even smaller screen. Or, click the menu at the top to select default device sizes like Surface Duo or iPhone 12 Pro—let's go ahead and select the latter.
The webpage screen should shrink down to the device's size, and you can zoom in a bit by clicking the percentage dropdown next to the dimensions.
If you change the device preset to "Responsive," you can enlarge the view by dragging the right edge of the webpage emulation right. See what happens? Dragging the screen along the grid allows you to see how the webpage will change as the screen size changes. You can even toggle portrait and landscape views by clicking the little rotation icon at the end of the top menu.
Play around with the other devices to see how the webpage and screen resolution changes. All of the other developer tools we've gone over so far will also react to the device view.
Emulate mobile device sensors
When you start interacting with a device preview, you may notice that your mouse now appears as a little circle on the webpage. This allows you to interact with the page as if you're on your mobile device.
If you click while dragging the page down, it doesn't highlight text like it normally would in your browser—it drags the screen down like you're on a touchscreen device. Using this view, you can see how large touch zones are on a webpage. This means you can see which buttons, icons, links, or other elements are easily touchable with the finger.
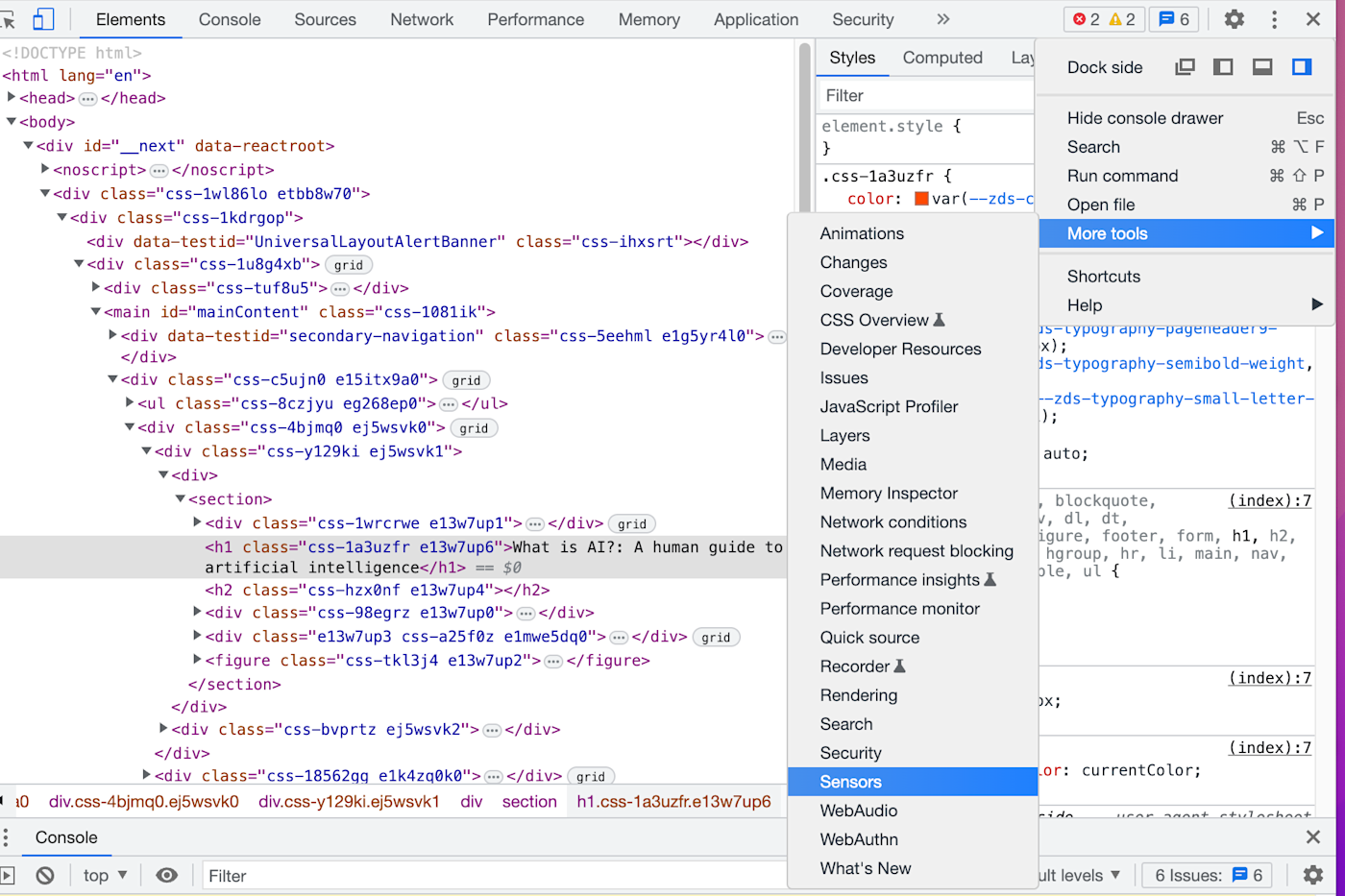
You can even make your browser act like a phone. Press your Esc key to open the Search pane in Inspect Element again, and this time click the hamburger menu on the top-right. Select More tools and then Sensors to get four new tools: Location, Orientation, Touch, and Emulate Idle Detector state.

Touch lets you choose whether the circle selector that acts more like a finger than a normal mouse cursor is forced or device-specific.
Orientation lets you interact with motion-sensitive websites, such as online games that let you move things by moving your phone.
Location lets you pretend you're in a different location.
Emulate Idle Detector state allows you to toggle between different idle user conditions.
Let's try viewing this site from Berlin. Just click the dropdown and select the city—nothing changes, right?

This is because there isn't content on this page that changes based on your location. If you change the coordinates on a site like Groupon.com that uses your location to show localized content, though, you would get different results. Go to Google.com in a different location, and you'll perhaps see a new Google logo for a holiday in another country, or at least will get the results in a different language.
Emulation is a great way to put yourself in your user's shoes and consider what the user may be seeing on your webpage—and it's a fun way to explore the international web.
Emulate mobile networks
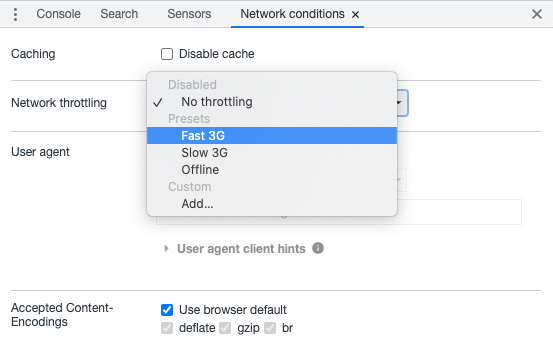
You can also see what it's like to browse a site on different networks—perhaps to see if your site will load even if your users are on a slower 3G network.
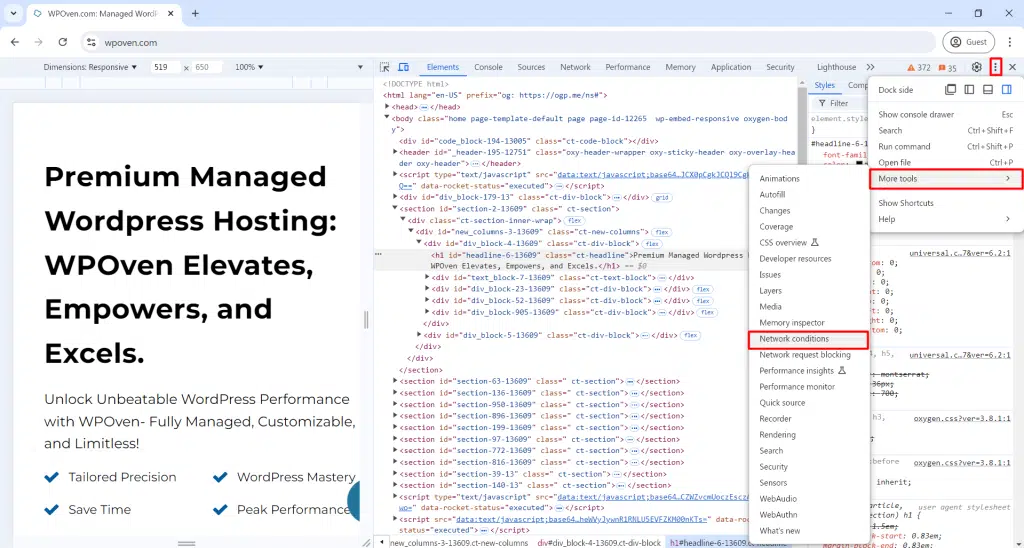
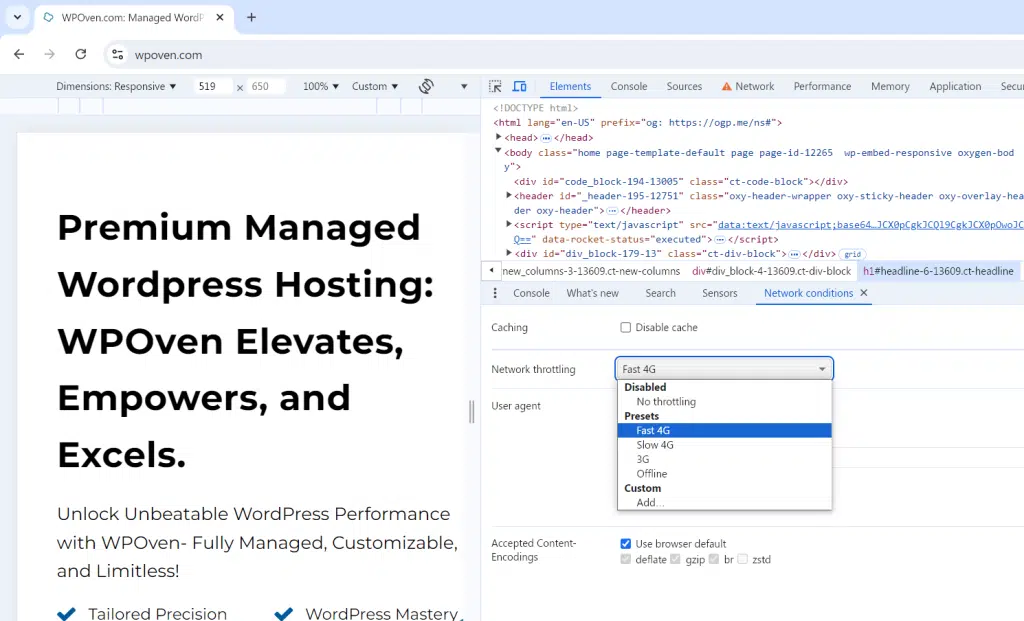
To give it a try, click the hamburger menu in the top-right corner of the pane, hover over More tools , and select Network conditions .

There, you can choose from fast or slow 3G, or offline to see how the page works without internet. Or, click Add... to include your own testing (perhaps add 56Kbps to test dial-up internet). Now, reload the page, and you'll see just how long it'd take for the site to load on a slow connection—and how the site looks while it's loading. That'll show why you should improve your site to load faster on slow connections.

You can also change your user agent—uncheck Use browser default in the User agent field and select Firefox — Mac perhaps to see if the site changes its rendering for other browsers on different devices. That's also a handy hack to make webpages load even if they claim they only work in a different browser.
Inspect Element keyboard shortcuts
Now that you've learned the ropes, here are some Inspect Element keyboard shortcuts that'll make using it even easier.
Related reading:
This article was originally published in January 2015 by Auri Pope. The most recent update, with contributions from Dylan Reber, was in May 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Bryce Emley
Currently based in Albuquerque, NM, Bryce Emley holds an MFA in Creative Writing from NC State and nearly a decade of writing and editing experience. His work has been published in magazines including The Atlantic, Boston Review, Salon, and Modern Farmer and has received a regional Emmy and awards from venues including Narrative, Wesleyan University, the Edward F. Albee Foundation, and the Pablo Neruda Prize. When he isn’t writing content, poetry, or creative nonfiction, he enjoys traveling, baking, playing music, reliving his barista days in his own kitchen, camping, and being bad at carpentry.
- Software & web development
- Internet browsers
Related articles

How to make your Spotify private

How to add a dropdown list in Google Sheets

8 Notion tips and tricks for a more powerful workspace
8 Notion tips and tricks for a more powerful...

Slack Workflow Builder: 9 Slack workflow examples to automate your business
Slack Workflow Builder: 9 Slack workflow...
Improve your productivity automatically. Use Zapier to get your apps working together.

This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
- All the Details: iPhone 16
- The Rundown: iPhone 16 Launch Event
How to Inspect an Element on a Mac
Learn more about the sites you view
:max_bytes(150000):strip_icc():format(webp)/JenAllen-214879-65542c15d7fa42b6ba2c61cc14c4a8b8.jpg)
- Swansea University, Staffordshire University
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
What to Know
- In Safari: Right-click on a webpage and select Inspect Element .
- In Chrome, you can right-click and click Inspect .
- To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box.
This article teaches you how to inspect a website's element on Mac. It looks at how to do so via Safari and Google Chrome.
How Do You Use the Inspect Element Feature on a Mac?
Before inspecting elements on Mac when using Safari, you need to enable the developer menu within the browser. Here's a look at how to switch it on and what to do to inspect an element.
If you can see Develop between Bookmarks and Window, the Developer Menu has already been enabled, and you can skip to step 4.
Using the Inspect Element Feature in Safari
Here's how to use Inspect Element in Safari, the default browser on Mac computers.
In Safari, click Safari > Preferences .
Click Advanced .
Click Show Develop menu in menu bar then close the window.
When browsing a website, right click on the item you wish to inspect.
Click Inspect Element .
You can now view the code behind the website you've inspected.
Using the Inspect Element Feature in Chrome on a Mac
If you use Chrome instead of Safari on your Mac, it's even easier to view an element as there's no need to enable the feature. Here's what to do.
In Chrome, browse to a website.
Right click on the element you wish to inspect.
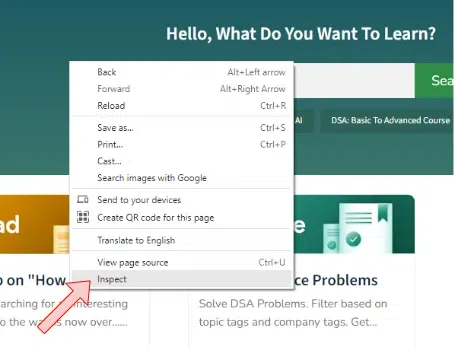
Click Inspect .
You can now view the code in a side window on Chrome.
Why Can’t I Inspect on My Mac?
You might not be able to inspect an element on your Mac if you haven't enabled the Developer menu within Safari. Here's a reminder of how to do it.
How to Make Website Changes by Inspecting the Element
Besides allowing you to view the code on a website, it's also possible to temporarily change any website element through Inspect Element. Here's how to do so via Safari.
The process is very similar on other browsers.
When browsing a website, right click on the item you wish to inspect.
Double click on the text in the code to make it editable.
Delete it or enter a new string of text.
The code has now been temporarily changed just for your benefit.
Why Would You Want to Use the Inspect Element Feature?
Being able to inspect an element is helpful for many reasons.
- To change code on the fly . Website designers can temporarily change things around on a website to see how the changes affect things.
- To check the code . Both designers and marketing people can check the code to confirm that things like Google Analytics details are there.
- To view images separately from a site . If a site doesn't allow you to open an image in a new tab or window, viewing the element makes it possible.
- Tinker . Seeing the code of a web page can help you understand what you see, removing the mystery of what and why of what's up with the site you are on. It's like taking apart an appliance to see how it works, but there are no screws to lose in this case.
Yes. However, if you plan to use any code or assets from a website, be sure to check with the owner and add a copyright note.
In Chrome, right-click the page and select Inspect , then go to the top section and right-click the <html> tag (e.g. <!doctype html>). Select Copy > Copy outerHTML , then paste the code into a text or HTML file.
Yes. Right-click the element you want to copy and choose Inspect . Right-click on highlighted code and select Copy > Copy styles .
To reveal hidden passwords, right-click on the password text box and select Inspect . In the highlighted section, look for type=”password” and replace password with text . There are easier ways to show all your passwords in Chrome .
Get the Latest Tech News Delivered Every Day
- How to Find a Flash Drive That's Not Showing Up on a Mac
- Using the Finder's List View Option
- How to Change the Mail Sorting Order in Mac OS X Mail
- How to Wipe Your Mac Remotely
- How to Use the Netstat Command on Mac
- How to Restore a Mac to an Earlier Date
- How to Cut, Copy, and Paste on a Mac
- How to Update a Mac
- How to Stop Screen Recording on Mac
- How to Update Chrome on a Mac
- How to Fix It When a Mac Is Not Detecting an External Display
- How to Add Administrator Accounts to Your Mac
- How to Print Envelopes on a Mac
- How to Change Your Mac User Name
- How to Connect Ethernet to a Mac
- How to Set an Alarm on a Mac
How to Inspect Element on a Mac on Any Browser

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
7 Things My Windows PC Can Do That My Mac Couldn't
Here's how i realized i downloaded a virus, these 6 ai photo editors are better than photoshop: here's why.
Ever been curious about the source code of a webpage? Almost every web browser, including your Mac's native browser, has a feature that lets you look at it—it's called Inspect Element.
Not only can you see the HTML, CSS, and JavaScript webpage code with Inspect Element, but you can also modify it. This allows developers to test webpages and web applications with the feature, but users can also use it to alter fonts in their personal browsers.
Check out the steps below to learn how to use Inspect Element on any browser on your Mac and start changing code.
How to Inspect Element in Safari and Other Browsers on a Mac
Using the Inspect Element feature is the same across all web browsers available for macOS. You can activate it with just a few clicks. The exception to this is Safari, which requires Inspect Element to be enabled before it can be used. We've outlined how to enable it in a separate section below.
But to use Inspect Element on your favorite Mac browser in general (or once it's enabled):
- Open your desired browser and navigate to a webpage you want to inspect.
- The Inspector tool will open, and the source code for the webpage will appear. Read or make alterations to the code however you want; for example, you can edit webpages on Safari using Inspect Element to tinker with text and images .
How to Enable Inspect Element in Safari
To enable the Inspect Element feature in Safari on your Mac, you have to activate the Develop menu. To do this:
- Open Safari, go to Safari > Settings from the menu bar, or hit Cmd + , on your keyboard.
- Head to the Advanced tab.
- Check the Show Develop menu in menu bar box.
The Develop menu should now appear in the top menu when you're using Safari, and you should be able to access Inspect Element on your Mac from the context menu!
When to Use Inspect Element in Your Browser
Developers can use Inspect Element to try layout changes on webpages and web applications and test functionality for users in different browsers. But it can be used by normal users as well.
If a webpage has a font you find difficult to read, or if it's in a color you don't like, you can use Inspect Element to alter it so the page is more legible or pleasant to look at. You can also change webpage headers via Inspect Element to prank your friends .
Inspect Element only changes things on your Mac and the specific browser you're using. So, use it any time you want a quick change to a website to suit your preferences.
Inspect Element: A Feature to Improve User Experience
Knowing how to use Inspect Element on your Mac can make your use of webpages more streamlined and pleasant. It can offer quick fixes to formatting issues and let developers fix bugs.
We hope our guide helps you utilize the feature, so the next time you have issues with a webpage in Safari or any other browser, you know you have a solution!
Q: How Do I Use Inspect Element in a PDF on My Mac?
To use Inspect Element in PDFs on your Mac, the process is quite straightforward. Open a PDF in the Preview app and click on the information icon . Here, you'll then be able to access numerous aspects—such as file size, the content creator, and more.
Q: How Do I Use Inspector Element Without Right-Clicking on My Mac?
Using Inspector Element without tapping on your trackpad is incredibly simple. All you need to do is press command + option + I simultaneously. After doing that, the Inspector Element window should appear at the bottom of your screen; you can close it in the same way you would with the right-click method. You can use plenty of other Mac keyboard shortcuts for several other functions on your device, too.
Q: Does Inspector Element Automatically Open Across All Windows?
No—the Inspector Element window will only open in the tab that you're currently using. If you want to use the feature in another one of your tabs, you'll need to then go manually to that and follow the same protocol you did for the first.
- Browsing Tips
Inspect element (Mac)
Martina Nikolova
Hey there! If you’re a budding front-end developer or working on debugging web applications, you’ve probably been using Safari as one of your go-to browsers. And for a good reason, too! Safari comes with a fantastic tool called Inspect Element that allows you to dig deep into the nitty-gritty of a webpage. Let us walk you through how to use this fantastic tool on your Mac.
How to enable Inspect Element on Mac
Before diving in, you’ll need to enable Inspect Element on your Mac’s Safari. Just follow these simple steps:
- Fire up Safari, click the browser’s menu from the menu bar on the top, and go to Preferences.
- Jump over to the Advanced tab in the Safari Preferences window.

Voila! Inspect Element is now enabled and ready to roll in Safari on your Mac.
To access this powerful tool, you have a couple of options:
- Either click on Develop > Show Web Inspector in the menu bar.
- Or right-click the page and choose Inspect Element from the context menu that appears.
Mac Inspect Element shortcut
You can also use the Inspect Element shortcut on your Mac’s Safari to access the feature more quickly. Simply select/highlight the element on a webpage that you wish to inspect and press together Command, Option, and i keys and the interface of the feature will appear.
Inspect Element on Mac Overview
Once you’ve got Inspect Element up and running on your Mac’s Safari, you’ll be able to dissect every single component of the webpage you’re working on. Here’s a quick primer on using this awesome tool:
- Adjust the position and size of the Inspect Element interface to suit your needs. Possible ways you can do hat are by docking it to the side or bottom of the page or even popping it out into a separate window.
- Customize each of the tabs in the toolbar to your liking. You’ll find tabs like Elements, Storage, and Timelines, and you’ll be able to choose which ones to be shown.
- If you’re searching for a particular item on the page, just click the search icon on the right side of the toolbar and type your search term in the box that appears.
That’s the lowdown on using Inspect Element in Safari for Mac! This incredible tool is an invaluable resource for web developers or anyone curious about how websites tick. So, go ahead and dive into code inspection, testing, and debugging like a boss. Good luck!
How to use Inspect Element (Safari)
We’ll now show you ways you can use the Inspect Elements feature in Safari and how to customize in accordance with your preferences.
First up, let’s optimize the Inspect Element interface to suit your preferences. You have the freedom to situate the tool at the bottom, along the side of the page, or even detach it into a standalone window. To achieve this, simply interact with the icons nestled in the top left corner of the toolbar. And if you desire more or less visual space, effortlessly drag the border to resize it to your liking.
With the layout tailored to your needs, it’s time to customize the tabs. Inspect Element boasts an array of nine tabs, encompassing Elements, Storage, Layers, and Timelines, among others. Feel empowered to conceal the ones you deem unnecessary by right-clicking a tab and cherry-picking the ones you’d like to keep in plain sight. This action will place checkmarks beside your elected tabs and exhibit them in the toolbar.

Eager to scrutinize an element on the page? Activate the compass icon within the toolbar, then either glide through or click the element that piques your curiosity. Alternatively, you can cherry-pick the code or item inside the tool, and it’ll materialize on the page for your convenience.
Suppose you’re on a quest to locate a specific item on the page, such as a text string. Fear not! Merely click the search icon on the right extremity of the toolbar, input your search term, and behold! Your results will materialize beneath the search box.

During your creative process, you might observe warning or error icons emerging in the toolbar. These notifications are invaluable for pinpointing issues. To delve deeper, just click on the corresponding icon.
Should you feel inspired to modify Inspect Element’s aesthetics, enable page rulers, or make use of additional features like zooming and source maps, venture to the gear icon on the toolbar’s far right. This action will unveil the settings menu, where you can make a plethora of adjustments to mold the tool to your unique preferences.
Upon completing your work with Inspect Element in Safari, simply tap the X icon in the top left corner to bid the tool farewell. And there you have it! Armed with Inspect Element, you’re now poised to elevate your code inspection, application testing, and debugging prowess to unparalleled heights. Revel in the thrill of uncovering the hidden depths of web pages on your Mac using Safari’s exceptional Inspect Element tool!
Martina likes to get into nitty-gritty of tomorrow’s tech, from product design across to security based solutions. A long time mac user and developer, she has the expertise and strives to give new insight
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
How to Use Inspect Element in Chrome, Safari, & Firefox
Published: May 20, 2024
When I started my coding journey, I couldn’t always pinpoint what made a web page great — all of the code underneath that craft a well-designed experience. So, I would use the inspect element on my browser to peel back the curtain. Here, I could see how pages were coded so I could understand how to recreate elements for my own projects.

The inspect element feature lets us view and even modify any website’s front end. This simple trick can help you understand how websites work and even help you build your own.
In this post, I’ll discuss what it means to “inspect” page elements and how to do so on three common web browsers. If you’re in a pinch, jump ahead to what you’re looking for.
Table of Contents
How to Inspect Elements in Chrome
How to inspect elements in safari, how to inspect elements in firefox, get a closer look with inspect, what does “inspect element” mean.
Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files. When the source code is modified with the inspect tool, the changes are shown live inside the browser window.
Inspect is a web professional’s scout team. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. For instance, if I find an intriguing interface on a competing website, the inspect element lets me see the HTML and CSS that make it up.
I also think of my browser’s inspect feature as a “sandbox” of sorts. I can play around with a web page as much as I want by changing content, colors, fonts, layouts, etc. When finished, I just refresh the page to revert everything to normal.
Inspect doesn’t change the website itself — only how it appears in your browser. You can then experiment without worry!
Inspect is also an incredibly valuable tool for those learning web development. Instead of viewing plain source code, I can use the inspect element to interact with the page and see how each line of code maps to an element or style.
By better understanding what constitutes the typical web page, I can communicate effectively with developers in the case of an error or if I want to make a change.
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. You can do everything I’ve described right inside your browser. Let’s learn how.
How to Inspect Elements
To inspect elements, you have to right-click any part of a web page and click Inspect > Inspect Element. Alternatively, you can press Command+Option+i on your Mac or F12 on your PC to do the same.
Every modern web browser has a native tool for inspecting elements. It can be accessed in any browser, but some browsers like Chrome and Safari have slight differences. Let’s discuss how to use the inspect tool in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox.
Chrome comes with a handy developer tool that allows you to inspect individual elements. This allows you to see the code behind a web page and even edit it on your own browser. (Note that the changes are only visible to you, not to anyone else across the web.)
Here's how to get started.

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
1. Launch Chrome and navigate to the page you want to inspect.
To use the element inspector in Google Chrome, I first navigate to any web page. In these examples, I’ll be using HubSpot.com .
2. Open up the Inspect panel.
Once I arrive at my desired page, I have several ways to open Chrome's Inspect tool.
- Option 1 : I can right-click any part of the page and choose Inspect . Right-clicking a specific page element will open that element in the inspector view.
- Option 2 : In the top menu bar, I can select View > Developer > Developer Tools .
- Option 3: I can click the three-dot icon in the top right corner of the browser window. From there, I can choose More Tools > Developer Tools . Then, I can click the Inspect tab in the popup.
- Option 4 : I can use the shortcut control-shift-C on Windows or command-option-C on macOS.
3. Change the location of the inspect panel.
To better view the code, I can change the position of the inspector window.
The Chrome Developer Tools panel will open at the bottom of the browser window, but sometimes it opens in a separate window altogether.
If I want to change the location of the panel, I can click the three-dots icon in the top right corner of the panel (next to the X icon), and then choose my preferred dock position.
Pro tip: Choosing Dock to right makes it easier to view the rendered page and its source:

Along the top of the inspect panel, I see tabs for Elements , Console , Sources , etc. These are all tools I can use to assess a page’s contents and performance. However, everything I need to inspect is under the Elements tab.
4. Look at the source HTML code of the page.
The biggest area of the panel will contain the source HTML of the current page. I always spend some time exploring this region. Hovering the cursor over the piece of code highlights the corresponding element on the page.
Blue indicates the contents of an element, green corresponds to padding, and areas in orange are margins.
Pro tip: If you’re a beginner and want to learn more about the different elements you’re inspecting, check out this HTML guide for beginners.
5. Select a specific element to inspect.
Rather than trying to read through the code to find an element, I can also do the opposite. I can locate a piece of code by hovering over the page element itself. To do this, I click the Element select icon in the top left corner of the panel.

8. Edit the page's CSS code.
Moving down the Chrome inspect panel, I see the Styles tab. This shows me what CSS styling has been applied to the selected element. I can click on lines of code to rewrite them, or I can activate/deactivate certain declarations by checking/unchecking the boxes next to them. I’ll do this for my <h1> element’s font-weight property:
9. View the page's mobile version.
Finally, let’s cover one more feature of Chrome’s inspect feature: mobile view. When building a site, designers need to consider how its pages appear on desktop, mobile, and tablet screens alike.
Fortunately, Chrome lets me preview the same web page in multiple screen resolutions. Start by clicking the Toggle device icon in the top left corner of the panel:

Now, when I click a page element, the Web Inspector reveals the corresponding source code.
7. Edit, add, or delete page elements.
Like Chrome’s inspector, Safari lets me modify, add, and remove page elements. To edit the page, I can right-click an HTML element in the inspect panel. I can then choose an option from the Edit menu.
Web Inspector will prompt me for a new text input and then display my changes in real time:

If I want to delete a page element, I just select some code and delete it. Or, I can right-click and choose Toggle Visibility to hide an element without deleting it.
8. Activate or deactivate the page's CSS code.
To the right, I have the Styles column, where I can change or activate/deactivate CSS declarations for any element, like so:
When testing content and style changes, I want to see the effect on mobile screens as well as desktops. I’ll cover that next.
Pro tip: When seeking inspiration from other web pages, I always take advantage of the Styles tab in my browser’s developer tools to tailor the CSS according to how I envision it on my own page. Try it out. This allows you to refine and adapt design elements to suit your specific preference before moving forward with coding it in your own workspace.
Safari’s Responsive Design Mode allows me to preview a website across common devices.
To view the page in a mobile viewport, I choose Develop → Enter Responsive Design Mode . In this mode, I can use the same inspector tools on pages formatted for Apple devices or set the dimensions myself:

What I like: Safari’s responsive design tab not only lets you test your web page’s responsiveness on devices, but you can also test its behavior across different browsers. Serving as a one-stop-shop for testing responsiveness, the Safari dev tools are a huge time saver.
Firefox is another great option for inspecting a web page in either macOS, Windows, or Linux. Here’s how to get started.
1. Open Firefox's inspect element tool.
To open the Firefox Inspector, I have several options:
- Option 1: I can right-click any part of the page and choose Inspect Element . Right-clicking a specific page element will open that element in the inspector view.
- Option 2: I can select Tools → Browser Tools → Web Developer Tools from the top menu bar.
- Option 3: I can use the shortcut control-shift-I or press f12 in Windows or command-option-I in macOS.
Next, I go to the web page I’d like to inspect. I’ll be using HubSpot.com again.
3. Change the location of the inspector panel.
The Firefox inspector appears along the bottom of the window by default. To change its position, I can select the three-dots icon in the top right corner of the inspector, then choose an alternative display option.

4. Look at the HTML code of the page.
Firefox’s inspector panel is comparable in features to Chrome’s and Safari’s. The HTML source code indicates the corresponding page element with color codes — content is blue, padding is purple, and margins are yellow:
I can also find code by selecting elements on the page. To enter selection mode, I click the cursor icon in the top left corner:

I can then click any page element to reveal its source code in the inspect panel.
6. Modify or delete page elements.
To modify or delete a page element, I select its code in the inspector. Then, I can either double-click to change the text, right-click and choose Edit as HTML, or click Plus Button next to the “Search HTML” bar to add code. Or I can simply delete the code and see the resulting changes on the page.

7. Toggle the page's CSS styles.
To toggle the CSS styling of an element, I use the Filter Styles region at the bottom of the inspect panel. There, I can uncheck the box next to a CSS declaration to deactivate it (or write in new code myself):
8. View the page's mobile version.
Finally, Firefox’s tools also come with a mobile preview option. To use it, I can click the Responsive Design Mode icon in the top right corner of the panel:

Responsive Design Mode lets me choose from several preset screen resolutions or set my own. I can also toggle connection speed and device pixel ratio:

What I like: As a software developer, it is very important that I make web pages that can be easily used by anyone. Firefox’s accessibility tab in its inspector tool allows me to check if my nodes accessibility tree is missing any important properties. I can verify color contrasts too.
The quickest way to access this feature is by right clicking on the page → choose Inspect → select the two arrows next to debugger → select Accessibility .
Once you learn the basics of your browser’s inspect tool, you might realize just how much information about your favorite websites is publicly available. With a few clicks, you can explore how exactly web pages are built, what styles they use, how they optimize for search engines, how they format on mobile screens, and a lot more.
Editor's note: This article was originally published in December 2020 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

11 Web Development Trends to Expect in 2024, According to Experts & Data

A Simple Explanation of SSL Certificate Errors & How to Fix Them
![how to inspect element safari browser How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://knowledge.hubspot.com/hubfs/make-website-with-user-accounts-1-20240712-739219.webp)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

How to Start Coding: The Ultimate Guide for Beginner Programmers

XML Files: What They Are & How to Open Them

The Beginner's Guide to Website Development
![how to inspect element safari browser How to Get an SSL Certificate [+10 Best Free SSLs]](https://www.hubspot.com/hubfs/free-ssl%20%284%29.webp)
How to Get an SSL Certificate [+10 Best Free SSLs]

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to Inspect Elements in Safari, Chrome, and Firefox on Mac
Inspecting elements is an essential skill that allows anyone to understand how a website is built and to make necessary adjustments. You don’t have to be a web developer to benefit from inspecting elements on a Mac with any modern browser with just a few simple clicks. Fortunately, inspecting elements is a built-in tool in all modern browsers, and you don’t need any special software to do it. This tutorial provides step-by-step instructions on how to inspect elements in Safari, Chrome, and Firefox on Mac.
Tip : looking to switch from Chrome to Firefox as your default browser? We provide everything you need to ensure a smooth transition.
What Is Inspect Elements?
How to inspect elements in google chrome on mac, how to inspect elements in safari on mac, how to inspect elements in firefox on mac, frequently asked questions.
Inspect Elements is a powerful feature available on all modern web browsers that allows you to learn more about a webpage, like its structure, layout, and styling of it. Developers and online content designers often use these tools to debug, experiment, and troubleshoot a web project. You can easily select an element of a website, and the inspection tool will give all the information beneath a particular element, like the color, font, size, and other elements.
The inspection tool also allows you to modify the code temporarily and view the changes being applied to the webpage in real-time. However, the changes will only be visible to you. It is a powerful tool for you, whether you’re an experienced developer or just curious to learn how a particular website is built.
Did you run into the Firefox Relay pop-up? We show you how to remove the Firefox Relay drop-down from email fields .
Let’s start with how to inspect elements in Chrome, as it is the most popular browser. The steps are fairly simple, allowing you to get started in no time.
How to Open the Inspection Panel in Google Chrome
- Open the Chrome browser, and visit any website you’d like to inspect.
- Right-click on any blank space and select “Inspect.”

- You will see the inspection panel on your screen.

Good to know : not using Chrome for Mac? Discover how to use Google Chrome’s “Inspect” tool for website diagnostics on a Windows PC.
How to Inspect a Particular Element of a Webpage in Google Chrome
Now that you have successfully opened the inspection panel, let’s learn how to interact with an element.
- From the left corner of the inspection panel, click on “Select an element to inspect it.”

- Select any element. For this example, we’re inspecting an image on the webpage. You can do this with any element you would like. You will see a white box with some basic information, like the type of element, name of the file, etc. On the right side, you will see the code associated with the particular element.

How to View the Mobile Version of a Website in Google Chrome
- From the left side of the inspection panel, click on the “Toggle Device Toolbar” option.

- You will see the website react on a mobile device. You can still perform your inspection by clicking on the element, and the information will be based on smartphones.

- If you click on the “Responsive” drop-down above, you can select a device of your choice from the list. When you do so, you will see how the webpage reacts to a particular smartphone model.

How to Change the Location of the Inspection Panel in Google Chrome
- Click on the vertical three-dot ellipsis from the right corner of the inspection panel.

- Select the location for the inspection dock: on the left, below, or on a pop-up window.

The inspect elements feature is turned off by default on Safari, as it is a part of the developer option. So first, we need to enable the “Develop Menu.”
Tip : making the switch from Chrome to Safari as your default browser on your Mac? We have all the steps to help you transition without losing your favorite bookmarks, extensions, and more.
How to Open the Inspection Panel in Safari
- Once you open Safari and are already on the website you want to inspect, click on the “Safari” icon in the top menu bar and select “Settings.”

- This will take you to the “General” tab. Select the “Advanced” tab on the far right.

- Click the checkbox next to “Show Develop menu in the menu bar” to have access to all advanced features of Safari.

- Right-click anywhere on the website and select “Inspect Element.” This will open the inspect elements panel in Safari.

- For more advanced options, click on the “Develop” tab in the menu bar.

How to Inspect a Particular Element of a Webpage in Safari
- Click on the “inspect” icon that looks like a bullseye in the left corner of the inspection pane.

- Use your cursor and select the element you would like to inspect. We are inspecting the title tag for this example, but you can inspect any element you would like.

How to View the Mobile Version of a Website in Safari
- From the top menu bar, click on the “Develop” option and select “Enter Responsive Design Mode.”

- Select any device model you want to use to inspect the webpage.

How to Change the Location of the Inspection Panel in Safari
From the left side of the inspection panel, select the location you would like, and the inspection pane will be moved accordingly.

Firefox is a popular choice among seasoned developers and designers when working on web projects. Let’s see how we can inspect elements in Firefox on Mac.
How to Open the Inspection Panel in Firefox
- Once you are on the webpage you want to inspect in the Firebox browser, right-click and select “Inspect.”

- This will open the inspection panel on the Firefox browser.

How to Inspect a Particular Element of a Webpage in Firefox
- Click on the “cursor” icon that you see in the left corner of the inspection panel.

- Move your cursor to the element you’d like to inspect. For this example, we are inspecting a heading tag, but you can do this with any element you would like.

How to View the Mobile Version of a Website in Firefox
- From the right corner of the inspection panel, click the smartphone icon.

- This will convert and load the website into a smartphone-shaped viewer. You can click on the “Responsive” toggle to select a mobile device of your choice.

How to Change the Location of the Inspection Panel in Firefox
- Click on the horizontal three-dot ellipsis in the right corner of the inspection dock.

- Select the location you’d like to enable, and the inspection panel will be moved accordingly.

How does inspecting elements differ from viewing the page source?
Inspect elements is a developer tool built into modern browsers to interact, modify, and troubleshoot a webpage for its HTML, CSS, and JavaScript. When you check the page source of a webpage, you simply see a static HTML code that was delivered by the server to the browser. You can analyze the overall structure, content, and tags, like the metadata, etc., but the inspection tool renders the webpage with all of its elements, corrects errors, and more.

Which other types of data can I discover from using the inspect elements tool?
With inspect elements, you get a comprehensive view of how a website is built. You gain access to the actual HTML code with hierarchy and nesting. You can modify the CSS and see the changes in real time, including elements like color, font size, etc. You can also see the JavaScript code, allowing you to debug the code and analyze it. The “Network Requests” feature makes it easier for you to understand the resources that are being loaded externally, like the Console Output fonts, DOM manipulation, and more.
Can website owners see inspect element activity on their websites?
Technically, yes. To clarify, all modern websites have analytics and other tracking tools installed, which essentially track everything that you do on a website, from how long you remain on the site to where you click. However, you will never be personally identified by the website, and you are simply a data point in a cluster of users that matches your demographic and behavior. These systems are in place to monitor the website’s performance and improve user experience.
Image credit: Unsplash . All screenshots by Abbaz Uddin.
Our latest tutorials delivered straight to your inbox
Abbaz is an experienced Freelance Tech writer. He has a strong passion for making technology accessible to non-tech individuals by creating easy-to-understand content that helps them with their technological needs.


How to Inspect Element in Safari
You can use the Inspect Element feature to view and manipulate a website’s front-end. Web developers, designers, or marketers often need to inspect web elements to debug elements, conduct layout tests, or do CSS editing like fonts, colors, etc. This article explains how to inspect web elements on the Safari browser on your Mac.
The Inspect Element feature is a handy tool that enables you to see a website’s inner workings so that you can see what’s really happening in the background.
Enable Inspect Element in Safari
Open inspect element, use inspect element.
The first step is to enable Inspect Element. Here is how:
- In Safari, click Safari and Preferences.
- Click the Advanced tab.
- Select the “Show Develop menu in menu bar” box.

There are a few ways to access Inspect Element so that you can start changing, adding, and removing page elements:
1. Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select “Inspect Element”

2. You can use the Develop menu. In Safari, click Develop and choose “Show Web Inspector”.

3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i.
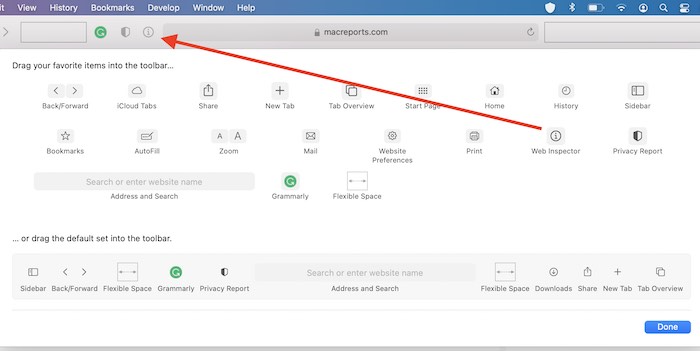
4. And lastly, you can customize the Safari toolbar to add the Web Inspector icon for easy access. Here is how:
- In Safari, click View > Customize Toolbar.
- Using your mouse or trackpad, drag the Web Inspector icon into the toolbar.

Safari’s Inspect Element will open in a pane at the bottom of the screen.

You have a few options:
- Click the “Dock to side of window” icon to move the pane to the right side of the window.
- Click the “Detach into separate window” icon to open the pane in a separate window.
- To close the Inspect Element page, click the close (X) icon.

Along the top of the panel, you will see tabs:
- Elements: This is the main screen. This shows all of the page code (HTML, CSS, Javascript etc) and other details such as the page’s grid system.
- Console: This shows error messages. It is a warning log.
- Sources: This shows the page’s HTML code.
- Network: This shows a detailed list of the requests made to and from the server.
- Timelines: This shows a visual analyzer that includes all of the activity such as network requests, Javascript, or memory.
If you click the gear settings icon, you can customize the pane. For example, you can select a dark or light theme.
- How to Zoom In and Out in Safari on Your Mac
- How to Troubleshoot Safari if It’s Running Slow on Mac
- How to Create, View, Edit, and Restore Bookmarks in Safari on Mac
- Safari Can’t Open The Page Because Safari Can’t Establish A Secure Connection To The Server, Fix
Dr. Serhat Kurt worked as a Senior Technology Director specializing in Apple solutions for small and medium-sized educational institutions. He holds a doctoral degree (or doctorate) from the University of Illinois at Urbana / Champaign and a master’s degree from Purdue University. He is a former faculty member. Here is his LinkedIn profile and Google Scholar profile . Email Serhat Kurt .
Similar Posts

How to Print Text Messages from iPhone
You may want to print your text messages for various reasons. Printing will enable you to have a physical copy of your messages. We receive and send tons of messages. Some of them…
macOS Monterey: iMovie Not Working, How to Fix
Some users are experiencing iMovie issues after upgrading their computer to macOS Monterey. Some problems include: Unable to open iMovie. Unable to open or play projects. iMovie keeps showing “spinning beach ball loading”…

How to Block a Website on iPhone, iPad and Mac
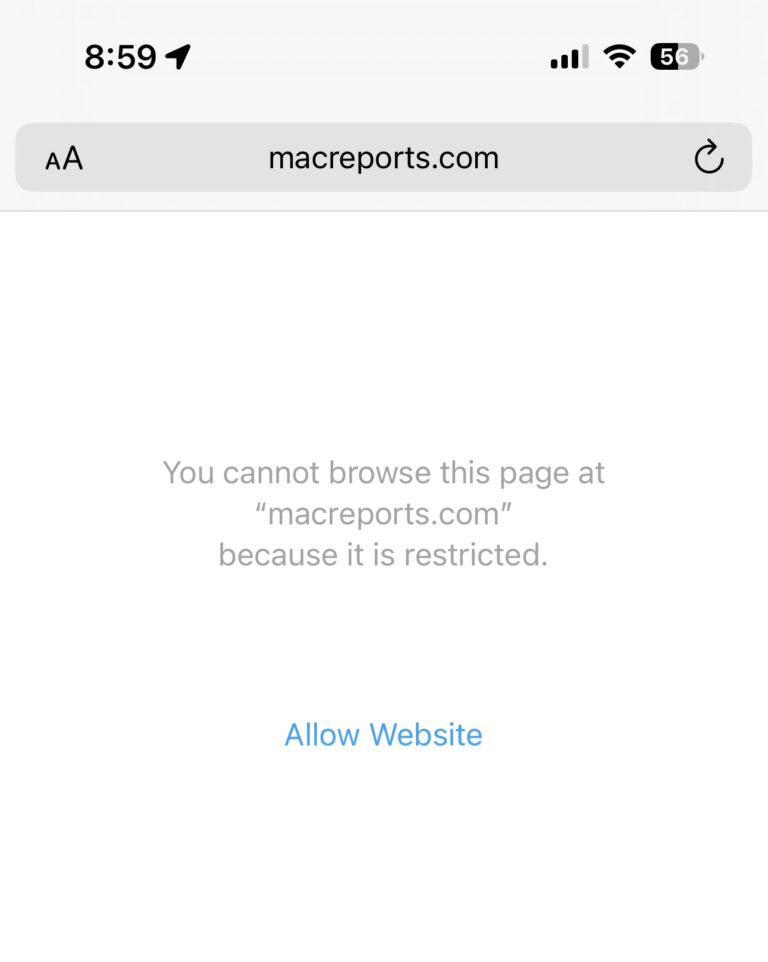
You can restrict certain websites from being accessed on your iPhone, iPad or Mac. If your child is also an iPhone, iPad or Mac user, you may want to block adult or gambling…

How to Turn Off CarPlay on Your iPhone
Even though Apple CarPlay is very popular, some people may prefer not to use it. CarPlay enables you to use some of your iPhone’s functions with your vehicle’s display screen. Some people may…

How to Delete Your Telegram Account on Your iPhone
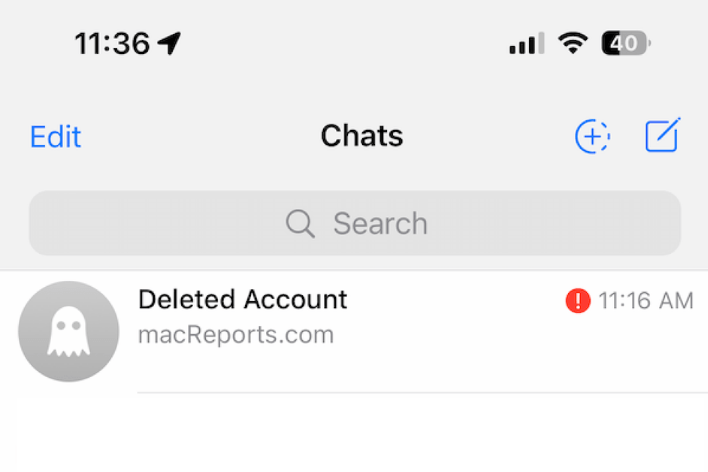
Telegram is an instant messaging app like WhatsApp. You can use it to send text messages or to make and receive audio/video calls. Telegram is one of the most used cross-platform communication apps….
Yahoo Mail Not Working on iPhone or iPad, Fix
This article explains how you can fix if Yahoo Mail is not working properly on your iPhone or iPad. Are you experiencing issues with sending or receiving email messages using the iOS or…
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Categories:
How to Inspect an Element on Mac (Safari, Chrome, Firefox)
If you are a Developer, Software tester or anyone who is working with Front end Technologies. You need to use the Inspect element feature which is provided by browser by default to debug(UI errors).
Now days, most of the browsers have a decent amount of dev tools attached to them like Inspect element to see the CSS and other DOM structure. Console for Javascript errors and many more like Network tab, Storage.
Inspect Element is a go-to feature for almost every frontend or UI developer for debugging UI errors or making temporary edits in HTML or CSS scripts.
In Safari, you have to enable the Inspect element feature.
Inspecting Elements on Mac Chrome
Inspecting elements on mac safari, inspecting elements on mac firefox, how not to get replaced by ai: strategies for qa professionals, top 5 courses on udemy for qa, automation, java, ict, and manual testing, api testing interview questions and answers part 1, how to handle interview questions you don’t know: five essential tips.
For Chrome and Firefox browsers, this feature is pre-enabled and can be viewed with a right-click.

- The primary step is to enable the Developer menu. To do so, open the Safari browser, click on Safari -> Preferences.
- Click on Advanced. Check the Show Develop menu in menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them also.
- The Inspect Element feature is now enabled. To cross-check, one can simply open any URL in Safari and right-click the mouse button to check if the option is enabled.

Leave a Comment Cancel reply
Sign up to our newsletter!
Notice: It seems you have Javascript disabled in your Browser. In order to submit a comment to this post, please write this code along with your comment: bf52e68865edaa84799bd4cb1f5ad234
This site uses Akismet to reduce spam. Learn how your comment data is processed .
" The Secret of Mastering Test Automation is Getting Out of Your Comfort Zone."

Pramod Dutta Lead Software Engineer in Test(Over 7+ years Experience )
- Test Automation is an Art. To master it, you need to follow a few steps.
- You need to change your mindset, layout strong foundations of programming & technical skills
Sign Up Below ... and Get Instant Access to the Freebie
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Happiness Hub Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- Happiness Hub
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 1, 2024 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was reviewed by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. There are 8 references cited in this article, which can be found at the bottom of the page. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 54,720 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [2] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [3] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [4] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark. [6] X Research source
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit . [7] X Research source

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library. [8] X Research source
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [10] X Research source Thanks Helpful 0 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 0 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://support.apple.com/guide/iphone/bookmark-favorite-webpages-iph42ab2f3a7/ios
- ↑ https://support.google.com/chrome/answer/188842?hl=en&co=GENIE.Platform%3DiOS&oco=0#zippy=%2Cedit-a-bookmark
- ↑ https://support.apple.com/guide/shortcuts/welcome/ios
- ↑ https://support.apple.com/en-us/guide/shortcuts/apdfeb05586f/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help Pro:
Level up your tech skills and stay ahead of the curve
- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
How to use inspect element in Chrome, Firefox and Safari ?
Inspect Elements , as the name suggests, is a part of identifying and observing the different elements of a web page. It is a Development tool, that helps us manipulate the Front-end base, but temporarily , to check which changes fit where, which image might look good, or debug the page, etc. In this article, we’ll be covering the steps to inspect an element in the web browser.
Table of Content
Google Chrome
Benefits of using inspect elements.
There can be multiple ways to inspect elements on the browser window:
1. Right-click on the web page and select inspect elements from the dropdown list.

Inspect Elements Option
2. Click on the three dots at the topmost right side and click More Tools . Select the option of Dev Tools.

Developer Tools
3. Shortcut – Ctrl+Shift+I: The dev tools have features such as inspect elements, console window etc. They are of much use a they let us make changes in CSS, content and let us check the meta data of the file. It also helps in knowing the search engine optimization (SEO) of the page.

Inspect Elements & Console Window
1. The method of inspecting elements is similar to that of Chrome. Right click and click on inspect element(Q) will show the browser console.

Inspect Element
2. Second method is to click on the three lines made at the topmost right side of the browser and click on Web Developer and then either of the two – Inspector or Web Console.

Web Developer -> Inspector
3. Shortcuts can also be used: Inspector – Ctrl + Shift + C
Console Window: Ctrl + Shift + K

Console Window
Safari is another web browser on which we can inspect elements. However, a major point that needs to be noted is that Safari can no more be used on Windows Applications, it can be used only on Mac OS. But before inspecting elements in safari browser, one needs to enable it. Go to the top let corner of the browser page and click on settings. Then click on Preferences and click advanced. The option of inspect elements is now enabled.

Go to preferences

Click on Advanced
Now follow the same steps as the other browsers:

Enable Inspect Elements
1. Right click and click on inspect elements.
2. More tools -> Developer tools
3. Shortcut: Cmd + Option + I
or simply press F2 to get the console window.
- Helps in Search Engine Optimization (SEO)
- Front End Manipulation
- Debugging software as errors are displayed in the console window
- Design and content can be changed according to user demands for temporary purposes
- Handling of meta data

Please Login to comment...
Similar reads.
- Geeks Premier League
- Web Browsers
- Apple Safari
- Geeks Premier League 2023
- Mozilla Firefox
- Best Twitch Extensions for 2024: Top Tools for Viewers and Streamers
- Discord Emojis List 2024: Copy and Paste
- Best Adblockers for Twitch TV: Enjoy Ad-Free Streaming in 2024
- PS4 vs. PS5: Which PlayStation Should You Buy in 2024?
- 10 Best Free VPN Services in 2024
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
How to inspect element in Chrome
How to inspect element in firefox, how to inspect element in microsoft edge, how to inspect element in safari, how to 'inspect element' in any browser to see the html code for a website.
- Inspect Element is a command found in all modern browsers that allows you to see the HTML that makes up the current webpage.
- In any browser, you can right-click (Ctrl-click on a Mac) and choose Inspect.
- Many browsers also allow you to inspect elements by making a selection in the browser's main menu.
Whether you're an aspiring developer, digital marketing professional or just curious about the underpinnings of the web, there's a simple way to explore the actual code behind any website.
Using the Inspect Element command in any web browser, you can not only see the HTML used to create the page — a useful learning tool in and of itself — but you can edit that code and see how it affects the page. Any changes you make to a webpage are local and only appear in your browser until you refresh or close the page.
There are several ways to use the Inspect Element command in Chrome. To open the Inspect Element page, go to the website you want to view and then do either one of these:
- Use the right-click menu . Right-click any part of the website and then choose Inspect from the popup menu.
- Use the Chrome menu . Click the three-dot menu at the top of the screen, choose More tools , then Developer tools .
Likewise, Firefox offers a couple of ways to inspect elements in a webpage:
- Use the right-click menu . Right-click any part of the website and then choose Inspect from the pop-up menu.
- Use the Firefox menu . Click the three-line menu at the top of the screen, choose More tools , then Web Developer Tools . When the console opens at the bottom of the screen, click Inspector .
There is just one way to reach the Inspect Element tool in the current version of Microsoft Edge — using the right-click menu. Right-click any part of the website and then choose Inspect from the pop-up menu.
Unlike most modern browsers, the Inspect Element command is disabled by default in Safari — but it's easily turned on.
1. Start Safari .
2. In the menu bar, choose Safari , then Preferences .
3. Click the Advanced tab.
4. At the bottom of the window, check the box for Show Develop menu in menu bar .
Once you've enabled this feature, you can get to the Inspect Element command in two different ways:
- Use the Ctrl-click menu . Ctrl-click any part of the website and then choose Inspect Element from the pop-up menu.
- Use the Develop menu . Click Develop in the menu bar at the top of the screen, then choose Show Web Inspector .
- Main content

How to Inspect Element in Chrome, Safari, and Firefox?

Have you ever wondered what makes web pages look so stunning, with many features and functionality? How do all the codes come together to create a well-appealing and stunning website?
All secrets can be easily revealed by simply inspecting website elements using the Inspect tool in your browser.
With the help of this built-in tool, you can easily peel off the website layer and see how the codes are connected to each element, creating a fully functional website. It will give you an idea of how things work on the front end and also inspire you to recreate them in your projects.
In this post, we will show you how to inspect website elements in popular browsers and provide short methods to use them directly.
What is the Inspect Element?
Inspect Elements, also known as Developer Tools or DevTools are a set of inbuilt tools provided by modern web browsers, with the help of which anyone can examine, interact, and edit the HTML, CSS, and JavaScript of a web page.
This particular tool is essential for web development and debugging and offers a wide range of features such as :
- HTML and DOM Inspection : View and edit the HTML structure and Document Object Model (DOM) of the page.
- CSS Inspection and Editing : You can view the styles applied to elements, experiment with changes, and observe the effects in real-time.
- JavaScript Console : Execute JavaScript code, debug scripts, and view error messages.
- Network Monitoring : Track network requests, view headers, payloads, and response times.
- Performance Analysis : Analyze the page’s performance, identify bottlenecks, and optimize load times.
- Responsive Design Mode : Test how the page looks and behaves on different devices and screen sizes.
- Application Tab : Inspect cookies, local storage, and session storage.
- Sources : View and debug source files, set breakpoints, and step through code.
How to inspect Elements of a website on any Browser?
You can easily inspect elements of a website on any Browser by simply following these Inspect Elements shortcuts.
1. Inspect Elements shortcuts for the Google Chrome browser
You can access the elements of the website by launching dev tools or Inspect Elements tools by simply pressing the combination of keys Ctrl+Shift+I on your keyboard.
However, another shortcut and straightforward method you can try is simply Right-click on an empty area of the website or any element, and select “Inspect.” After that, you can use the “Elements” tab to view the whole website structure or use the “Console” tab for any sort of warnings or errors.
However, the third but long way for you to get access to dev tools is by clicking the three vertical dots or hamburger menu (the icon with three stacked dots) located at the top right corner of Chrome browser followed by clicking More Tools, then selecting Developer Tools .

2. Inspect Elements shortcuts for the Firefox Browser
If you are a Firefox browser user, you can try a combination of shortcut keys Ctrl+Shift+C to utilize use dev tools to insect website elements. Or you can also even Right-click on an empty area of the website or any element, and select “Inspect.”
3. Inspect Elements shortcuts for the Opera Browser
For Opera users, press Ctrl+Shift+I on your keyboard to directly access the dev tools to inspect website elements. Similarly, like other browsers, you can also directly Right-click on an empty area of the website or any element, and select “Inspect.”
4. Inspect Elements shortcuts for Edge Browser
In case Edge is the default browser you are using; you can press F12 on your keyboard to open the development tools. Or Simply Right-click on an empty area of the website or any element, and select “Inspect.”
5. Inspect Elements in Safari Browser
The Safari Browser doesn’t have any shortcut method to inspect elements of a website, but you have to follow the steps given below:
To use Inspect Element in Safari, you need to enable developer tools first. Here’s how:
- Click on “Safari” in the top menu and select “Settings.”

- Go to the “Advanced” tab and check the box that says “Show Develop menu in the menu bar.”

- Close the Preferences window.
Now, you can right-click anywhere on a webpage and select “Inspect Element” to open the Elements pane.

The pane will immediately open up at the bottom of your window, which might not look great and also create difficulty in viewing the codes.
For your convenience move it to the side by clicking on the icon in the top-left corner of the pane (next to the “X”) and select “Dock to the right of the window” or “Dock to the left of the window.” ( It applies to all the Browsers)
Also, you can even separate the pane from the window if you want to. To change the size of the pane, move your cursor to the edge of the pane until it changes to a double arrow, then click and drag to resize.
Now you might be wondering, what to do after opening the pane or what are the main elements you can check out about the website.
Well, for that purpose check out the below sections.

Things you can do with Inspect Website Elements Dev tools
Now that you have successfully accessed the Elements tool and opened the pane, you will see a variety of built-in tools available to help you easily play with the website, customize it, and edit it according to your requirements.
We will use Chrome for demonstration purposes for your convenience, but all the features, settings, options, and instructions will be the same across all browsers.
1. Find anything on a site with the help of the Inspect Element Search tool
It can be overwhelming to search for anything in the entire source code, which is complex and sometimes huge. For that reason, DevTools has a built-in Search tool.
To utilize it, open the default Elements pane and press Ctrl + F or Command + F to search through the source code. A Search tab will immediately appear at the bottom of the DevTools pane.

In the search field, you can search for anything, whether CSS, JavaScript files, or specific elements within the source code.
For example, if you type “meta name” in the search field and hit Enter, it will find and show all occurrences of “meta name ” in the code. This helps you check your webpage’s meta, SEO keywords, and indexing status.

Similarly, if you are a web designer, you can search for colors by entering the color hex code, such as #98fb98db, in the search field and pressing Enter. This will show every instance of that color in the site’s CSS and HTML files.

Communication and Fixes:
- The Search tool helps communicate with developers by showing exactly where mistakes are or what needs changing.
- Tell developers the line number with the issue for quicker fixes.
- You can also change the webpage yourself using Elements, the core part of Chrome’s Developer Tools.
2. Select and Inspect individual/specific elements of the webpage
You can also view the HTML code of a specific element of a page by directly clicking on the cursor icon in the top left corner of the pane.

Now you can click any page element to reveal its source code in the inspect panel.
3. Edit or modify anything with elements
If you enjoy experimenting and playing around with website design and like to bring instant ideas to life, the Inspect Element tool can help you do so.
With this tool, you can make temporary changes to the website’s appearance by modifying or editing the CSS and HTML files and seeing the results in real-time.
However, the changes are not permanent. After you reload the page, the changes will disappear. This way, you can experiment as much as you like without interfering with the source code of the website.
If at some point you find the changes appealing, you can simply copy them and save them elsewhere for later use.
Let’s see some examples for reference.
But before that, let’s get our playground ready and clean. For that purpose, click the Elements tab in the Developer Tools pane. For more room, press the Esc key to close the search box.
Now you are ready with the complete source code on your screen.
- In the top-left corner of the Developer pane, click the icon of a mouse on top of a square.
- Select any element on the page to change it.
Changing Text on a Webpage:
- Click the mouse cursor/square icon.
- Click any text on the page.
- In the Developer Tools pane, double-click the highlighted text to make it editable.

- Type in your new text such as “Fastest” instead of “Premium” as shown in the picture below and press Enter .
- The text change is temporary and will revert when you refresh the page.

Editing Elements:
- Close the Developer pane, highlight any part of the webpage, right-click, and select Inspect .
- The Developer Tools pane will highlight the selected sentence.
Changing the color and font size of Elements :
- In the Developer Tools pane, go to the Styles tab.
- Click into the “font-size” field and change the value to 22px.

- Scroll to “color” and change it to #ff0000.

- Adjust the “font-family” to “Arial”.

Now the fonts were looking like this before the changes we made:

After the changes, it appears like this :

Changing Element States:
If you want to make your website more visually appealing to your visitors when they hover over or interact with buttons or links, you can use the Element States option.
- Click the mouse cursor/box icon and select the element.
- In the Developer Tools pane, right-click on the code, hover over Force state , and click :active:
- Repeat and click :hover:

- Change the “background-color” value to #003b59 to see the new hover color.

Changing Background Images:
- Just copy the link of the image address, i.e. (where the image has been hosted. )

- Open the Inspect Element on the “Power your automation with AI” button.
- Find the “background-color” code and replace the color with url(“image-link”) .
Experiment with More Changes:
- You can change text, swap images, and alter colors and styles.
- Try different changes to see how your site could look.
4. Test the Website on any screen size or Device
Nowadays, even Google highly recommends that websites should be responsive and easily accessible on any device and screen size. The majority of internet users prefer to access websites on their smartphones rather than laptops and desktops.
Therefore, it has become critical for web admins to make their websites responsive and mobile-friendly while building them.
However, it might not be feasible for any web developer or designer to check the website on every type of device or screen size at once. To solve this issue, the Emulation tool allows you to see and check how your website might appear to different users who are using various devices.
This doesn’t mean you should skip actual testing on different devices, but it can give you a good idea.
This is how you can perform:
- In the Developer Tools pane, click the little phone icon in the top-left corner.
- The page will change into a phone-styled view with a menu at the top to change the size.
- Resize the small browser to see how the page looks on different devices like a tablet, phone, or smaller screen.

- Click the menu at the top to select default device sizes, such as Surface Duo or iPhone 12 Pro.
- The webpage will adjust to the selected device’s size. Use the percentage dropdown next to the dimensions to zoom in.
- Select “Responsive” in the device preset to adjust the view by dragging the right edge of the webpage.
- Toggle between portrait and landscape views by clicking the rotation icon at the end of the top menu.
- Explore different devices to see how the webpage and screen resolution change.
- All other developer tools will also react to the device view.
5. Test webpage performance on Emulated mobile networks
Apart from all the visual tests, you can also see how your website performs on different mobile networks such as 5G, 4G, 3G, or slower networks.
To demonstrate this,
- Click the hamburger menu in the top-right corner of the pane.
- Hover over More tools and select Network conditions .

Network Conditions:
- Choose any of the network conditions such as fast 4G, slow 4G, or offline to see how the page works without the internet.

- Click Add… to include your testing speed (e.g., 56Kbps to test dial-up internet).
- Reload the page to see how long it takes to load on a slow connection and how it looks while loading.
- This helps you understand the importance of improving your site’s load time for slow connections.
Changing User Agent:
- In the User-agent field, uncheck Use browser default .
- Select a different user agent (e.g., Firefox, Mac) to see if the site changes its rendering for other browsers.
- This feature lets you see how web pages load even if they claim to work only in a different browser.

After gaining so much in-depth information about Dev Tools or Inspect Elements, you must have realized that there is a lot of information available about any of your favorite websites in the public domain.
In just a few clicks, you can completely peel down any website, revealing all its secrets of visually stunning features and functionalities without needing to check the original files.
Now you can analyze and view what CSS styles are used, the logic behind complex functionality, how Search engine optimization at the code level is done, and much more.

Rahul Kumar is a web enthusiast, and content strategist specializing in WordPress & web hosting. With years of experience and a commitment to staying up-to-date with industry trends, he creates effective online strategies that drive traffic, boosts engagement, and increase conversions. Rahul’s attention to detail and ability to craft compelling content makes him a valuable asset to any brand looking to improve its online presence.
Related Posts:

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

- Today's news
- Reviews and deals
- Climate change
- 2024 election
- Newsletters
- Fall allergies
- Health news
- Mental health
- Sexual health
- Family health
- So mini ways
- Unapologetically
- Buying guides
Entertainment
- How to Watch
- My watchlist
- Stock market
- Biden economy
- Personal finance
- Stocks: most active
- Stocks: gainers
- Stocks: losers
- Trending tickers
- World indices
- US Treasury bonds
- Top mutual funds
- Highest open interest
- Highest implied volatility
- Currency converter
- Basic materials
- Communication services
- Consumer cyclical
- Consumer defensive
- Financial services
- Industrials
- Real estate
- Mutual funds
- Credit cards
- Balance transfer cards
- Cash back cards
- Rewards cards
- Travel cards
- Online checking
- High-yield savings
- Money market
- Home equity loan
- Personal loans
- Student loans
- Options pit
- Fantasy football
- Pro Pick 'Em
- College Pick 'Em
- Fantasy baseball
- Fantasy hockey
- Fantasy basketball
- Download the app
- Daily fantasy
- Scores and schedules
- GameChannel
- World Baseball Classic
- Premier League
- CONCACAF League
- Champions League
- Motorsports
- Horse racing
New on Yahoo
- Privacy Dashboard
- Buying Guides
Tech Buying Advice
- Best noise-cancelling wireless headphones
- Best outdoor speakers
- Best tablets
- Best wireless earbuds
Better Browsing: 32 Hidden Tricks Inside Apple's Safari Browser
Safari is Apple's default web browser on the Mac, iPhone, and iPad, which means you may take it for granted. But have you delved into all of Safari’s features and settings? Standard options like Private browsing, Reader view, and downloading files are part of the package, but there are many more things you can do.
Upgrading to iOS 18 and iPadOS 18, currently in public beta , kicks in even more features, including highlights for certain web pages, a new reader mode, and a way to hide distracting elements. Now, here are 32 tricks to help you have a better experience when using Safari.
1. Navigate Tab Bar
The jump to iOS 15 moved Safari's address bar to the bottom of the screen, which can make it easier to access open tabs. To navigate your open tabs, simply swipe left and right on the tab bar to cycle through them.
2. Manage Tab Bar Location
If you’re a creature of habit and prefer to keep the search bar at the top , you have some options. Go to Settings > Safari and enable Landscape Tab Bar to make the tabs appear at the top of the iPhone screen when in Landscape mode. For something more permanent, select the Single Tab option to keep the address bar in its traditional location.
You can also alter how tabs are displayed on an iPad. Go to Settings > Safari and click Compact Tab Bar to shrink the amount of space your tabs take up at the top of the screen.
3. Sort Open Tabs
Sort multiple tab windows by tapping the Tabs icon on the tabs bar, which will let you see all open tabs. Long-press on one of the tab thumbnails and select Arrange Tabs By , then choose to sort them by title or website.
iPad users can view open tabs from the Sidebar icon. Tap the Tabs icon, press down on any thumbnail, and then choose Arrange Tabs By to sort by title or website.
4. Organize Tabs Into Groups
Ever feel like you’re juggling too many tabs? One solution is to organize them into groups. On an iPhone, tap the Tabs icon and then select the icon with the three dots and lines below the number of tabs. Tap New Empty Tab Group to create a new group or New Tab Group with X Tabs to create a group out of all existing tabs. Name the new group and tap Save . The group will now be selectable from the Tabs screen.
On an iPad, tap the Sidebar icon and then select the Tabs icon. Tap the icon at the top right of the sidebar and select New Empty Tab Group to create a new group or New Tab Group from X Tabs to create a group out of all existing tabs. Then name the group.
You can also press down directly on a thumbnail and tap Move to Tab Group to create a new group for it or move it to an existing group. An even easier method is to long-press on the Tabs icon and tap Move to Tab Group to access the tab group options.
5. Share a Tab Group
With iOS/iPadOS 16 or higher, you can share an entire tab group with someone else as long as that person is syncing Safari via iCloud. To do this, tap the Tabs icon and open the tab group you wish to share. Tap the Share icon at the top and select the person or app with whom you want to share the group. A link is sent to the recipient over email or text. That person can then open the link on their iPhone, iPad, or Mac to view the tab group in Safari.
6. Pin a Tab
Pinning a tab lets you save a page on the Tabs screen, making it easier to open again. To pin a tab, tap the Tabs icon. Press down on the page you want to pin and select Pin Tab from the menu. The next time you want to access that page, tap the Tabs icon and then tap the pinned tab to open it.
7. Save Open Tabs as Bookmarks
Instead of saving every individual open tab as a bookmark, save them all at once. To do this, tap the Tabs icon to view all open tabs. Press down on one of the tab thumbnails and select Add Bookmarks for X Tabs from the menu. Name the folder to house the bookmarked tabs and tap Save .
8. Auto Close Open Tabs
The pages you open in Safari have a way of growing until the browser gets cluttered with dozens of open tabs. To prevent this, set a certain amount of time before tabs are automatically closed. Go to Settings > Safari > Close Tabs and set tabs to close after one day, one week, or one month.
9. Customize the Start Page
Tweak Safari's Start Page by adding, removing, or moving certain sections and choosing a background image. Swipe to the bottom of the Start page (the screen Safari shows when a new tab is opened) and click the Edit button. Disable any sections you don’t want to see or drag and drop sections to rearrange them on the page. Under the Background Image section, select a background or upload your own, then tap the X button to see your new Start page.
10. Try Some Extensions
Safari added support for extensions on mobile with iOS 15 and iPadOS 15. To install some, go to Settings > Safari > Extensions > More Extensions . Tap Get (or the price button if it's paid) for any extensions you want to install. Open the Extensions setting screen to enable and disable installed extensions, or enable Share Across Devices to sync them across multiple Apple devices. To remove an extension, press down on its icon on the Home screen and tap Remove App .
11. Create Separate Profiles
Do you use Safari for both personal and professional tasks? If so, you can create separate profiles, each with its own unique bookmarks, extensions, tab groups, and other content. For this endeavor, you’ll need iOS 17 and iPadOS 17 or higher on your device. To get started, go to Settings > Safari and tap New Profile .
Tap the Name field and give your profile a name, such as Work or Business. Select an icon for this profile. Under Settings, the Favorites option will u se this name. Tap Done . By default, another profile named Personal is created. Tap each of the two profiles to review and change the settings. To switch between profiles in Safari, tap the Tabs icon and then tap the Profile icon at the bottom. Select Profile , then choose the profile you wish to use.
12. Sync Website Settings Across Devices
You can sync other settings in Safari across different devices under Settings > Safari . Swipe down to the section called Settings for Websites and turn on the switch next to Share Across Devices .
13. Browse Privately
If you don’t want Safari to keep track of the sites you visit or the AutoFill information you enter, Private Browsing mode will keep this information hidden (although you won’t be completely anonymous ). With iOS 17 and iPadOS 17 or higher, the feature even locks automatically when you’re not using it to protect any open tabs from other people who have access to the device. You can then unlock Safari with Face ID , Touch ID, or a passcode.
To enter Privacy Browsing mode on an iPhone, tap the Tabs icon, swipe the Tabs section to the right, and then tap Private . On an iPad, open the Sidebar and select Private . Now any page you launch opens in Private mode. Exit Private mode by returning to the Tabs screen and selecting the previous tabs or page.
14. Check a Privacy Report
If you’re concerned about online privacy, Safari blocks the cross-site trackers that monitor your web-based activities. You can also see which sites and trackers have been blocked from Apple's Privacy Report . Tap the aA icon on an iPhone or iPad and select Privacy Report to see how many trackers were prevented from profiling you and how many sites contacted such trackers. The Websites tab shows which sites contacted trackers, while the Trackers tab shows which trackers were blocked.
15. Hide Distracting Elements
Ever get distracted by intrusive pop-up ads and other annoying elements on a web page? With iOS 18 and iPadOS 18 , you can hide these distractions. Tap the Tool icon at the left of the address bar and choose Hide Distracting Items . Select the items you wish to hide, then tap Hide to make them vanish. Tap Done at the top to browse the page without seeing those annoying elements. Tap the Tool icon again and select Show Hidden Items to restore the hidden items.
16. Translate Websites
Safari is able to translate websites displayed in a foreign language. The feature supports English, Spanish, French, Italian, German, Russian, Korean, Portuguese, Brazilian Portuguese, Arabic, and Simplified Chinese. When you open a website in one of these languages, tap the aA icon and select Translate to [your language] on an iPhone. If it's an iPad, tap the ellipsis icon at the right of the address bar and select Translator in the menu. The site will then automatically be translated.
17. Listen to a Webpage Read Aloud
Safari has a built-in text-to-speech feature. Tap the aA icon and select Listen to Page to have the browser read a web page aloud. To stop the reading, tap the aA icon again and select End Listening . In iOS/iPadOS 17, Siri can also read the text. Just say “Siri, read this,” to start the narration, and “Siri, stop reading” to stop it.
18. View Highlights of a Web Page
With the new Highlights feature in iOS/iPadOS 18, you can view AI-generated summaries, previews, and suggestions for supported web pages. To try this, first select the Tool icon on the address bar and tap the Turn On button next to Highlights . Now, when you open a supported webpage, a small sparkle appears over the Tool icon in the address bar. When this appears, tap the Tool icon, and you should see key information on the page.
19. View Compromised or Reused Passwords
If you use iCloud Keychain to sync your passwords across devices , Safari can issue a warning when it detects compromised or reused credentials. To set this up, go to Settings > Passwords > Security Recommendations and enable Detect Compromised Passwords . Under the Security Recommendations screen, select any password that’s been leaked, reused for multiple websites, or is considered weak and change it to something more secure.
20. Edit Suggested Website Passwords
iCloud Keychain also offers an option whereby Safari will suggest a strong password to use when you create a new account on a website. Just tap the password field, and a potential password appears. With iOS 16 and iPadOS 16 or higher, you can edit the suggested password as you see fit. Tap Other Options below the Use Strong Password button, then choose Edit Strong Password to change it.
21. Share Passwords Stored in Safari
With iCloud Keychain managing your passwords in Safari, you can share passwords with family members and other trusted contacts. On your iPhone or iPad, head to Settings > Passwords > Share Passwords with Family or tap the plus ( + ) icon at the top and select New Shared Group .
Create a name for the shared password group, then add the other people from your contact list. Choose the accounts with the passwords you want to share, then send the recipients an invitation to join the group. Upon accepting, the others can then switch between their passwords and the ones shared through the group.
22. Request Desktop Website
Many websites offer versions for both mobile and desktop users. By default, you’ll likely see the mobile version when browsing Safari on your iPhone or iPad. But sometimes that version may not be as full-featured or display as much information as the desktop one. To view the desktop version, tap the aA icon and tap Request Desktop Website . To go back, tap the aA icon again and select Request Mobile Website .
23. Copy Subject from an Image
With iOS 16 and iPadOS 16, Apple's Live Text feature expanded to let you isolate and extract a subject from an image. That capability extends to the websites you visit in Safari. Find a picture with a subject that you want to copy. Press down on it and select Copy Subject from the menu. Open an app into which you can insert the image, such as Mail or Messages, then use the Paste function to add the subject.
24. Watch Picture-in-Picture Videos
Similar to the way many streaming video apps let you watch their videos in a smaller window while you take care of other tasks, Safari fully supports picture-in-picture video. If you’re watching a video on YouTube or Vimeo, select the Picture-in-Picture icon or just drag the window to the bottom. The video shrinks to a smaller window that you can move to any corner of the screen. To see the video in full-screen mode again, tap the small window and select the Picture-in-Picture icon once more.
25. Read Offline
Want to savor that 5,000-word long-read for a plane ride or lazy day on the lake where cell service is spotty? Save it to read offline . At the page you want to save, tap the Share icon, and then tap Add to Reading List . To access pages in your reading list, online or off, tap the Bookmarks icon, select the Eyeglasses icon, and choose the page you want to read.
By default, the page disappears from the reading list after it's been read. To see all pages, including ones that have already been read, tap Show All at the bottom of the menu. Select Show Unread to go back to a list of only unread items.
26. Use Reader Mode
Reader Mode, as its name indicates, makes a web page easier to read by stripping out distracting elements like ads and excessive formatting. Tap the aA icon and choose Show Reader on an iPhone or tap the ellipsis icon and choose Reader on an iPad. Tap the icon again to change the text size or hide the Reader.
In iOS/iPadOS 18, the Reader mode menu looks different. Tap the Tool menu and select Show Reader . Tap the Reader icon on the address bar to change the color and font, or exit Reader mode.
27. View Two Pages Side by Side
Do more in Safari with the iPad’s multitasking features , which supports viewing two web pages side by side. Open the first page, then tap the ellipsis icon at the very top of the screen to access the multitasking toolbar and select Split View . You can then open a second instance of Safari and navigate to a different site. Reposition the second window so both pages are in Split View and use the vertical bar to change the width of each window.
28. Access Sharing Options
By tapping the Share icon, you can send a link for the current web page to another app via text message, email, reminder, or social media. From here, you can even add the page to your home screen or print it . The Share icon will also display an Options link. Tap it to send the page as a PDF, Reader PDF, or Web Archive.
29. Manage Downloads
Safari's download manager lets you more easily manage files that have been downloaded from the web. Save a file by long-pressing on the item and tapping Download Linked File from the pop-up menu. To view all downloaded files, tap the down arrow button at the top and select Downloads . You can also access downloaded files from the Files app by selecting the location for your iPhone or iPad, then navigating to the Downloads folder.
Want to change where Safari saves files? Go to Settings > Safari > Downloads and send them to your iPhone, iPad, or another location. Here, you can also opt to remove downloaded items after one day, after a successful download, or manually.
30. Take a Screenshot of an Entire Web Page
Older versions of Safari only allowed the screenshot feature on your mobile device to snap an image of the visible portion of a web page, but now you can capture the entire page. Take a screenshot as you normally would, then open the preview thumbnail of the shot. Tap the Full Page tab at the top of the preview to see the entire web page, even if it wasn’t visible in the initial shot.
31. Manage Your Privacy Settings
There are several Safari settings that can help you control privacy options. Head to Settings > Safari and turn on Prevent Cross-Site Tracking , Require Face ID to Unlock Private Browsing , and Fraudulent Website Warning . Tap Hide IP Address and set it to From Trackers . Swipe to the bottom and tap Advanced , then tap Advanced Tracking and Fingerprinting Protection and set it to Private Browsing or All Browsing .
You can try turning on Block All Cookies , but be aware that you’ll likely bump into problems with many websites. The option for Privacy Preserving Ad Measurement allows advertisers to measure their ads. But whether you switch it on or off, your anonymity is supposed to be maintained. And the option for Check for Apple Pay allows websites to enquire if Apple Pay is enabled on your device, so you may want to leave this off.
32. Manage AutoFill Information
You can set what information is included in the AutoFill feature under Settings > Safari > AutoFill . Set whether your contact info or credit cards will be used. You can also change the information stored in the Contacts app and manage saved cards.
Recommended Stories
Apple partners with third parties, like google, on iphone 16's visual search.
Apple's relationship with Google as its search partner is taking a new turn with Apple's introduction of visual search, or "Visual Intelligence," as the iPhone maker dubbed it Monday during the company's "Glowtime" event. Already, Alphabet pays Apple roughly $20 billion per year to make Google the default search engine in its Safari browser.
The iOS 18 release date is September 16. Is your iPhone compatible? These are the new features and eligible devices
Not every iPhone user will get to experience the new iOS features or Apple Intelligence. We'll explain who's getting left out this year.
Apple believes Apple Intelligence is its platform of the future. Rolling it out will take time.
Apple’s iPhone 16 line hits store shelves on Sept. 20, and while the new phones get some impressive hardware upgrades, their biggest selling point isn’t the Pros’ larger displays or the lineup’s Camera Control button. It’s the generative AI-powered Apple Intelligence software platform.
Apple Intelligence for iPhone, iPad and Mac arrives in October
Apple Intelligence is coming next month.
iPhone 16, Apple Intelligence, AirPods 4 and more: Everything revealed at Apple Event 2024
Apple’s biggest event of the year has arrived, and with it, the iPhone 16 lineup and a slew of AI-related updates for iOS 18. Apple Intelligence was the star of the Apple event this year, like it was at WWDC in June, and Apple's lineup of announcements echoed many of the anticipated hardware reveals, including the new iPhone 16, AirPods 4, the Apple Watch Series 10 and more. Broadcasting live from its headquarters in Cupertino, Apple’s “Glowtime” event kicked off at 10 a.m. PT, and you can watch the recording of the full Apple event here.
The Morning After: Should you upgrade to an iPhone 16?
The biggest news stories this morning: Everything Apple revealed at the iPhone 16 launch event, Google Pixel Watch 3 review, It looks like Sony will announce the PS5 Pro later today.
Apple needs to remember what the iPhone 16 is for
Apple needs to remember the iPhone shouldn't be used for everything.
How Apple's Hearing Aid and Hearing Test will work on AirPods Pro
Apple is expanding its hearing health features on the second-gen AirPods Pro. Here's how some of those tools will work.
The key updates that make AirPods 4 block sound better — and just sound better
Improved sound quality and the addition of ANC are key upgrades on the AirPods 4, but there are specific reasons why both of those are effective.
Starbucks new CEO Brian Niccol refocuses the company on its core business as he starts first week
It's day two for Brian Niccol as Starbucks CEO. He plans to take the first 100 days to make a game plan.
The best kitchen deals this week, according to a pro baker: Save up to 70%
Get $50 off a KitchenAid stand mixer for all of your fall baking, snag a Henckels knife set for over 60% off and more.
Apple's 14-inch M3 MacBook Pro is cheaper than it was on Prime Day
Apple's 14-inch M3 MacBook Pro is cheaper than it was on Prime Day. The 8GB/512GB model is on sale for $1,300.
Huawei's first tri-fold phone starts at an eye-watering $2,800
Huawei has unveiled what it claims is the world's first tri-fold phone with a three-panel system that folds up accordion-style.
My go-to comforter is 5-star luxury at a Motel 6 price — it's down to just $19
I test home products, and this machine-washable, all-season bedspread makes me feel like I'm getting tucked in at the Ritz.
Ina Garten's go-to Talbots denim button-down is a versatile fall staple
'I buy 25 of them', says the icon of effortless living. 'I can put it on and feel comfortable and ... put together.'
In its first Threads case, Meta’s Oversight Board asked for clarity on death threats
Meta’s Oversight Board has weighed in on its first Threads case and reversed the company’s initial decision and first appeal. Regarding a post using a phrase that translates to “drop dead / die” in English, the board determined the phrase was used figuratively.
There's a lot of cute fall decor on sale right now — save up to 75%
Usher in the new season with candles, throw blankets, festive wreaths, pumpkin-themed cookware and more cozy home finds from Wayfair.
French embedded insurance startup Neat secures $55 million
Neat helps other companies sell insurance products to their own customers. For instance, if you’re buying a smartphone, you might want to buy an insurance product to make sure you’re covered in case of accidental drops. Other examples include travel insurance, concert ticket insurance or warranty extensions for household appliances.
EV warranty startup Amber launches a remote diagnostic service for Teslas
EV warranty startup Amber is expanding nationwide, bringing on new vehicles and offering a new remote diagnostic scan -- all signs that the one-year-old company is putting its recent $3.18 million seed round to good use. The startup launched an aftermarket warranty product for Tesla vehicles called AmberCare -- which is a suite of warranty plans that cover various parts of the electric drivetrain, as well as service at authorized shops -- in 10 states back in March. The only holdouts are Alaska, Massachusetts, and EV haven California -- though Amber says it expects to be live in the latter two by the end of this year.
Wall Street is cutting Q3 earnings estimates — why that's 'not a cause for worry'
More than halfway through the third quarter, Wall Street strategists believe earnings projections are showing "resilience."

IMAGES
VIDEO
COMMENTS
In Safari, click Safari in the tool bar. Click Settings and head to Advanced. Check Show Develop menu in menu bar. On a webpage, right click an element. Click Inspect Element. Read on to see ...
In your Safari menu bar click Safari > Preferences & then select the Advanced tab. Select: "Show Develop menu in menu bar". Now you can click Develop in your menu bar and choose Show Web Inspector. See the detailed guide here for more info: LINK. You can also right-click and press "Inspect element".
How to Inspect Element on Mac using Safari
Before you can use the Inspect Element tool on Mac, you need to enable it in Safari. Step 1: Open Safari and click Safari > Preferences from the menu bar. Step 2: Select the Advanced tab. Step 3 ...
How to use Inspect Element in Chrome, Safari, and Firefox
The first is via the Develop menu. With the webpage you wish to inspect frontmost in Safari, go to the Develop menu and choose Show Web Inspector (⌥⌘I). Web Inspector will then appear, and will be inspecting the webpage. The second was to show Web Inspector is to right click on the webpage and choose Inspect Element from the context menu.
How to Edit Webpages on Safari Using Inspect Element
In Safari: Right-click on a webpage and select Inspect Element. In Chrome, you can right-click and click Inspect. To enable the feature in Safari: Safari > Preferences > Advanced > check the Show Develop menu in menu bar box. This article teaches you how to inspect a website's element on Mac. It looks at how to do so via Safari and Google Chrome.
To enable the Inspect Element feature in Safari on your Mac, you have to activate the Develop menu. To do this: Open Safari, go to Safari > Settings from the menu bar, or hit Cmd + , on your keyboard. Head to the Advanced tab. Check the Show Develop menu in menu bar box. The Develop menu should now appear in the top menu when you're using ...
Before diving in, you'll need to enable Inspect Element on your Mac's Safari. Just follow these simple steps: Fire up Safari, click the browser's menu from the menu bar on the top, and go to Preferences. Jump over to the Advanced tab in the Safari Preferences window. Check the box that labelled " Show Develop menu in menu ba r".
How to Use Inspect Element in Chrome, Safari, & Firefox
This will take you to the "General" tab. Select the "Advanced" tab on the far right. Click the checkbox next to "Show Develop menu in the menu bar" to have access to all advanced features of Safari. Right-click anywhere on the website and select "Inspect Element.". This will open the inspect elements panel in Safari.
Using your mouse or trackpad, right-click (control-click) anywhere on the webpage and select "Inspect Element". 2. You can use the Develop menu. In Safari, click Develop and choose "Show Web Inspector". 3. You can also use keyboard shortcuts. Simply press these keys together: Option-Command-i. 4.
Steps to Open Inspect Element in Safari. Right-Click the Page Element: Right-click on any page element and select "Inspect Element" from the context menu. This will open the Web Inspector with the element that was selected. Keyboard Shortcut: Open Web Inspector via Cmd+Option+I without any further delay.
How To Inspect A Website In Any Browser [Chrome, Safari ...
Inspecting Elements on Mac Safari. The primary step is to enable the Developer menu. To do so, open the Safari browser, click on Safari -> Preferences. Click on Advanced. Check the Show Develop menu in menu bar checkbox. Doing this also allows you to Inspect Elements on iPhones by connecting them also. The Inspect Element feature is now enabled.
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.
There can be multiple ways to inspect elements on the browser window: 1. Right-click on the web page and select inspect elements from the dropdown list. Inspect Elements Option. 2. Click on the three dots at the topmost right side and click More Tools. Select the option of Dev Tools. Developer Tools. 3.
Here's how: Run the Safari browser. Visit a website in which you want to inspect web elements. Select Safari from the top menu bar of the Safari browser. Click Preferences from the context menu that opens. On the Preferences screen, select Advanced. Checkmark the Show Develop menu at the bottom of the Advanced Preferences screen.
58. Just enable Show Developer Menu in Safari's Preferences, Advanced tab. It will enable the option Inspect Element when you right click the page. You can also start it with Command + Option + I. You can get more info about this option in Safari for Developers - Tools and Safari Web Inspector Guide: The Develop Menu. Share. Improve this answer.
Ctrl-click any part of the website and then choose Inspect Element from the pop-up menu. Use the Develop menu. Click Develop in the menu bar at the top of the screen, then choose Show Web ...
To use Inspect Element in Safari, you need to enable developer tools first. Here's how: Click on "Safari" in the top menu and select "Settings.". Safari Settings. Go to the "Advanced" tab and check the box that says "Show Develop menu in the menu bar.". Enabling Web Developers features in Safari.
1. Navigate Tab Bar. The jump to iOS 15 moved Safari's address bar to the bottom of the screen, which can make it easier to access open tabs. To navigate your open tabs, simply swipe left and ...
Device Mode: Emulate a wide range of devices directly in the browser. Network Throttling: Simulate different network conditions to test load times. Comprehensive Debugging: Access to all elements of the page for detailed inspection and debugging. Final Thoughts: Chrome Developer Tools is highly valuable for any web developer.