How to Enable Developer on the iPad: A Step-by-Step Guide
Enabling Developer Mode on your iPad is a relatively straightforward process. It’s an essential step for anyone looking to develop apps, test out beta versions of iOS, or simply explore the more technical aspects of their device. After completing the action, a new world of possibilities opens up, including access to additional settings and features not available to the average user.

Introduction
So, you’ve decided to take the plunge into the world of iPad development. Whether you’re an aspiring app developer, a tech enthusiast, or just curious about what’s under the hood of your device, enabling Developer Mode on your iPad is your gateway to a whole new set of functionalities.
Developer Mode is essential for running and testing apps that you’re developing. It allows you to debug apps directly on your iPad, making the development process significantly easier and more efficient. It’s also a prerequisite for using Apple’s beta software, which lets you try out new features before they’re released to the public. This feature isn’t just for developers, though. If you’re the kind of person who likes to tweak settings and optimize your device’s performance, Developer Mode gives you access to tools that can help you do just that.
Step by Step Tutorial
Before we dive into the steps, it’s important to know what these steps will accomplish. By following these instructions, you’ll unlock the Developer options on your iPad, which grants you access to features and settings that can help in the development of apps or for personal use to enhance your iPad experience.
Step 1: Update to the latest version of iOS
Ensure your iPad is updated to the latest version of iOS.
Updating your iPad to the latest version of iOS ensures that you have all the most recent features and security updates. This is crucial because Developer Mode can sometimes have features that are only supported on the newest versions of iOS.
Step 2: Install Xcode on your Mac
Download and install Xcode from the Mac App Store.
Xcode is Apple’s integrated development environment (IDE) that you’ll need to develop apps for iOS. It’s only available on Mac, and it’s necessary for your iPad to be recognized for development purposes.
Step 3: Connect your iPad to your Mac
Use a USB cable to connect your iPad to your Mac.
This physical connection allows your Mac and iPad to communicate with each other, which is necessary for the next steps in enabling Developer Mode.
Step 4: Open Xcode
Launch Xcode on your Mac.
Opening Xcode initializes the environment you need to enable Developer Mode on your iPad. This step also helps Xcode to recognize your device.
Step 5: Open Developer options
Go to the ‘Window’ menu in Xcode, then select ‘Devices and Simulators’.
This will open a new window where you’ll be able to manage your connected devices, including your iPad.
Step 6: Enable Developer Mode
Select your iPad in the ‘Devices and Simulators’ window and enable Developer Mode.
You’ll need to trust your computer on your iPad, and you might need to enter your device passcode. After doing so, your iPad will be in Developer Mode, and you’ll have access to the additional settings and features that come with it.
Additional Information
While Developer Mode opens up a multitude of options, it’s important to proceed with caution. Make sure you understand the settings you’re changing, as some can significantly affect your iPad’s functionality. It’s also worth mentioning that enabling Developer Mode is different from jailbreaking your iPad, which is unsupported by Apple and can void your warranty.
Keep in mind that to maintain Developer Mode, you’ll need to keep Xcode installed on your Mac and occasionally connect your iPad to your Mac. If you’re serious about app development, consider joining the Apple Developer Program, which gives you additional resources like technical support and the ability to publish apps on the App Store.
- Update your iPad to the latest iOS version.
- Install Xcode on your Mac.
- Connect your iPad to your Mac using a USB cable.
- Open Xcode on your Mac.
- Access ‘Devices and Simulators’ from the ‘Window’ menu in Xcode.
- Enable Developer Mode for your iPad within Xcode.
Frequently Asked Questions
Do i need a mac to enable developer mode on my ipad.
Yes, you need a Mac with Xcode to enable Developer Mode on your iPad.
Can I use Developer Mode to jailbreak my iPad?
No, Developer Mode is not the same as jailbreaking and won’t allow you to bypass Apple’s security restrictions.
Is it safe to enable Developer Mode?
Generally, yes, but be cautious when altering settings, as they can affect your device’s stability and security.
Can I publish apps on the App Store with just Developer Mode enabled?
No, you need to be a part of the Apple Developer Program to publish apps on the App Store.
Will enabling Developer Mode void my warranty?
No, it’s a supported feature by Apple. However, jailbreaking will void your warranty.
Enabling Developer Mode on your iPad is a crucial step for any budding developer or tech enthusiast. It gives you the ability to test apps, access beta software, and explore advanced settings.
However, it’s important to approach Developer Mode with caution, as the added features and settings can lead to instability or security risks if misused. Always keep your device updated and maintain regular backups to safeguard against potential issues. Happy developing!

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Join our free newsletter.
Featured guides and deals
You may opt out at any time. Read our Privacy Policy
Related posts:
- How to Enable the Developer Tab in Excel for Mac
- How to Show Developer Tab – Excel 2010
- How to Silence Apple Watch
- How to Delete Apps on iPad 6th Generation
- What is a Mac Mini?
- 15 iPhone Settings You Might Want to Change
- Why Is My iPhone Battery Yellow (2024 Guide)
- How to Make All Columns the Same Width in Excel 2013
- How to Turn Off Theater Mode on Apple Watch [2023 Guide]
- Where is the MAC Address on My iPhone? [2023 Guide]
- How to Update Multiple iPad Apps at Once
- How to Put an iPad in Sleep Mode
- How to Delete Apps on iPhone 8
- What is the Apple Watch Water Drop Icon at the Top of My Screen?
- How to Put an iPad in Sleep Mode: A Step-by-Step Guide
- How to Transfer Apps From an iPhone to an iPad: A Step-by-Step Guide
- Show the Developer Tab in Excel 2011
- How Do You Scan a QR Code with an iPad?
- How to Delete Apps on Firestick (6 Quick Steps)
- Help for Unlocking Your iPad: Easy Solutions for Locked Devices
How to Enable Developer on the iPad
- Small Business
- Setting Up a New Business
- Setting Up a New Business Basics
- ')" data-event="social share" data-info="Pinterest" aria-label="Share on Pinterest">
- ')" data-event="social share" data-info="Reddit" aria-label="Share on Reddit">
- ')" data-event="social share" data-info="Flipboard" aria-label="Share on Flipboard">
How to Estimate Cash Flow of a Project
How to temporarily disable your logitech webcam, how to flush dns in ie.
- Activating a SIM for an iPhone 4
- How to Delete Duplicate Photos in Windows Photo Gallery
The Safari browser on your iPad includes a Developer mode that can be used to debug Web pages. Your iPad disables this mode by default because the typical iPad user never needs to view Web page code. When you develop Web pages for your own company site, however, the iPad's debugger can help you catch your coding errors. Developer searches the code on Web pages for HTML, CSS and JavaScript syntax errors. Error messages appear at the top of the browser, and Safari also records the errors in a log.
Tap the "Settings" icon on the iPad home screen.
Tap "Safari" to open your browser's Settings window.
Tap "Advanced" in the Settings window's right pane.
Tap the button labeled "Debug Console" and slide it to "On" to enable Developer on the iPad.
- The New iPad Fully Loaded; Alan Hess
- OSX Daily: Enable the Safari Debug Console on iPhone & iPad
- Safari and WebKit Development for iPhone OS 3.0; Richard Wagner
Ryan Menezes is a professional writer and blogger. He has a Bachelor of Science in journalism from Boston University and has written for the American Civil Liberties Union, the marketing firm InSegment and the project management service Assembla. He is also a member of Mensa and the American Parliamentary Debate Association.
Related Articles
How to erase all contacts & settings for ipad, how to turn off private browsing mode on an apple ipad, how to wrap text in microsoft excel 2003, how to open wordpad, how to create an emf format file, how to make apps on the iphone bigger, how to fix a backlight on a droid screen, can i turn off 4g on iphone 5, how to set a kindle fire hd to factory defaults, most popular.
- 1 How to Erase All Contacts & Settings for iPad
- 2 How to Turn Off Private Browsing Mode on an Apple iPad
- 3 How to Wrap Text in Microsoft Excel 2003
- 4 How to Open WordPad
David Lozzi
- Debugging Safari/Chrome on your iPhone/iPad/iOS device

In the world of modern web development, Web 2.0 (or is it 3.0?), with HTML5, CSS3, ES6, and frameworks and libraries up the wazoo, our web apps and sites always work seamlessly and flawlessly across all the browsers and devices… hahaha, I know…
The reality is, web development, as great and modern as it is, can have little caveats and nuances across the different browsers: Chrome, Safari, FireFox, Edge, and the Mac/Windows/Linux/iOS/Android versions of each. Thankfully, the big contenders like Netscape (those were the days) and Internet Explorer have finally been deprecated and are no longer expected to be supported in the wild. Even with the great modern web, we still have issues once in a while.
In my recent efforts in troubleshooting one small “nuance” between Chrome on Mac and Chrome and Safari on iOS (yes, all three were acting differently), I needed to debug my browser on my iPad and/or iPhone. I won’t get into what the issue is here, instead, I’ll get into how we can debug the browsers on our iOS devices. I’ve searched for many options, some worked, some didn’t, so below is what worked for me.
All steps below are all running on my:
- MacBook Pro 16-inc, M1 Pro, running macOS Ventura 13.6
- iPad Air (4th) v15.3.1
- iPhone 14 Pro Max iOS v17.0.3
What are we debugging
Before we get started in debugging, we should cover what we’re debugging. In the following debugging methods, we can debug anything our browser can get to: netflix.com, google.com, or our public website. With CI/CD in place, I can make code changes and get them into my dev environment in under 5 minutes, and that suffices at times. I can then hit the site directly on my iPhone and debug as needed.
Sometimes, if I’m really diving into a granular issue and don’t want to wait, I like to use ngrok. Ngrok spins up a gateway from a public address to your local dev machine. This allows me to troubleshoot realtime on my mobile browser while writing the code on my laptop. It’s pretty slick and has saved me a lot of time. I can even share the ngrok address with my colleagues and they can access it on my local machine too! Another option would be to set up DNS for your iPhone to navigate to your laptop while on the same wifi network, and that’s not worth the effort in my book.
Debugging in Chrome on iOS
This is great quick way to check out your console messages without using your Mac.
- In Chrome on your iPad or iPhone, go to chrome://inspect and then press Start Logging .
- Now go do your thing in another tab, keeping this tab open.
- Come back anytime to see any and all console outputs!
See, no laptop/desktop needed, just do it on the mobile device.
This is as far as we can get with Chrome on iPhone/iPad. From my limited understanding, Chrome for iOS uses a WKWebView which gets difficult to actually attach to and debug. If the JavaScript console output isn’t enough, try Safari…
Debugging in Safari on iOS
This is a great method of debugging your iOS devices as it gives you the closest thing to actually debugging on your computer. With this method you can use the dev tools on your Mac to connect to your iOS Safari browser. It’s pretty sweet.
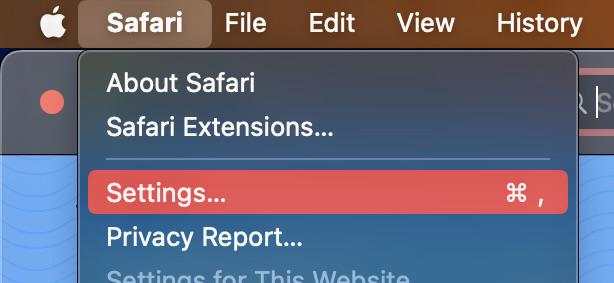
- On your Mac , open Safari, then go to Safari > Settings.
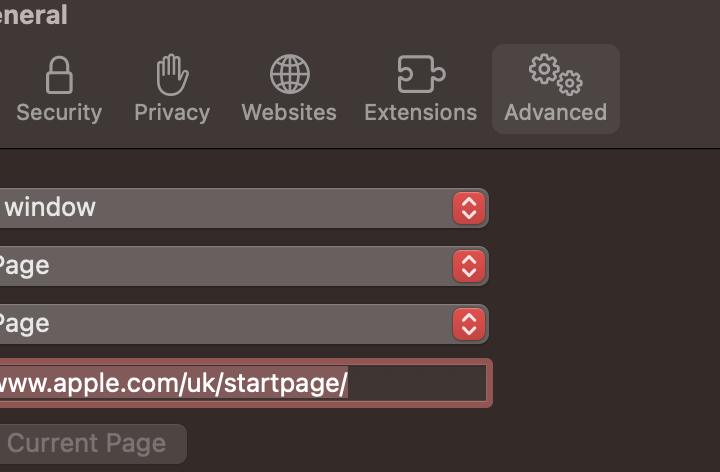
- Click Advanced and click Show Develop menu in menu bar at the bottom of the window. Close the window.
- On your iPad or iPhone , go to Settings > Safari > Advanced.
- Scroll to the bottom and enable Web Inspector .
For this next part, I recommend using a USB cable to attach your iOS device to your Mac. You might get away with doing this over Wifi, as I have in the past, but it’s not reliable .
- Connect your device to your Mac using a USB cable, or try the following over Wifi.
- On your Mac, in Safari, click the Develop menu.
- Near the top of the menu you should see your iPad or iPhone listed.
- Hover over your device in the menu and you’ll see Safari with each tab listed below. Click the one you want to debug.
- The Web Inspector should then appear, now debug it: Elements, Console, Sources, Network, all of it should work!
Good enough for now
Between these two techniques, I’ve been able to troubleshoot my issues quite successfully. Generally, iOS Safari and Chrome act relatively the same, so debugging in Safari helps me clear my Chrome issue. And if it doesn’t I can always throw in more console.log s and see what Chrome is actually doing. Ideally, we should be able to debug the code directly on Chrome, like we can do with Safari, but at this time it’s just not possible.
One other option, for a cost: inspect.dev
There’s a product called inspect.dev that boasts it can debug Safari, Webviews, and Chrome from macOS, Windows, and Linux. Learn more at https://inspect.dev/why . I have not tried them out, I don’t want to pay for something that should be free for developers (hence this blog post).
Let me know if you know other ways to debug your mobile browsers! Leave a comment below or let’s connect on Twitter .
‘Til next time, happy debugging!
Please share the love!
- Click to share on Twitter (Opens in new window)
- Click to share on Facebook (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to email a link to a friend (Opens in new window)
- Click to print (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on Pocket (Opens in new window)
- Click to share on WhatsApp (Opens in new window)
7 thoughts on “ Debugging Safari/Chrome on your iPhone/iPad/iOS device ”
You should also check out using x-code’s simulator. Safari Dev Tools can attach to the Safari session on the simulator and you’re off to the races!
Oh yea, i just found that and then forgot that… thanks I’ll check it out closer and share my findings!
Thanks for article. One small correction Chrome for iOS uses WKWebView.
Thanks for the fix! will update
- Pingback: [FIXED] The image is taking the original dimentions of it on the phone after deployment - Learn How to FIX your angular code
Thanks bro! I’ll follow yours steps, wish me luck.
Leave a Reply Cancel reply
- Collaboration
- Microsoft Forms
- Microsoft Planner
- Microsoft Power Apps
- Microsoft Power Automate (Flow)
- Microsoft Teams
- Microsoft To-Do
- Office 365 Hybrid
- Office 365 SharePoint Online
- Productivity
- SharePoint 2013 Administration
- SharePoint 2013 Apps
- SharePoint 2013 Development
- SP2010 Administration
- SP2010 Authentication
- SP2010 Customization
- SP2010 Infrastructure
- SP2010 User
- SP2010 Workaround
- Uncategorized
- Users Don't Like SharePoint
Top Posts & Pages
- Sending a beautifully formatted email from Power Automate (Flow)
- Use Microsoft Forms to collect data right into your Excel file
- Saving data from Microsoft Forms into Excel using Power Automate (Flow)
- When Power Automate (Flow) can't find your Microsoft Form
- npm install and the package-lock.json file
- Understanding Power Automate's Outlook Send Email Actions
- Squeezing a little more formatting out of Microsoft Forms
- Tracking usage analytics within your Power Apps
- Use Microsoft Flow to remind the Team of due dates from Planner
- Stack Overflow

- 2,073,971 hits
Discover more from David Lozzi
Subscribe now to keep reading and get access to the full archive.
Type your email…
Continue reading
Coding on iPadOS: Browser Dev Tools with Inspect

If you’re a web developer who uses an iPad, you will eventually need access to a browser with developer tools. These tools should allow inspecting the DOM tree, changing an element’s HTML, and tweaking CSS rules. Such tasks are trivial on macOS, but the only way to inspect a web page rendered by Safari on iPadOS is to connect your iPad to a Mac.
Is that the end of the web developer tools story on iPad? Do we pack it up and go back to our Macs?
No! Inspect Browser is an iOS and iPadOS app that gives you a browser with developer tools. If you’re a web developer with an iPad, you absolutely need this app.
Few people seem to know about Inspect, so this post will take a breezy tour of its strengths and weaknesses.
Is the Inspect App Legit?
An app called “Inspect” should probably support inspecting HTML and CSS. Good news: Inspect lives up to its name and goes beyond the basics to provide a nice set of developer tools (this is no “Firebug Lite”).
As a web developer, I want to point to an element on a page and see these things:
- The element’s position in the DOM tree
- The markup used for the element
- The CSS rules applied to the element
I also want to interact with JavaScript running on the page.
Inspect can do all of this.
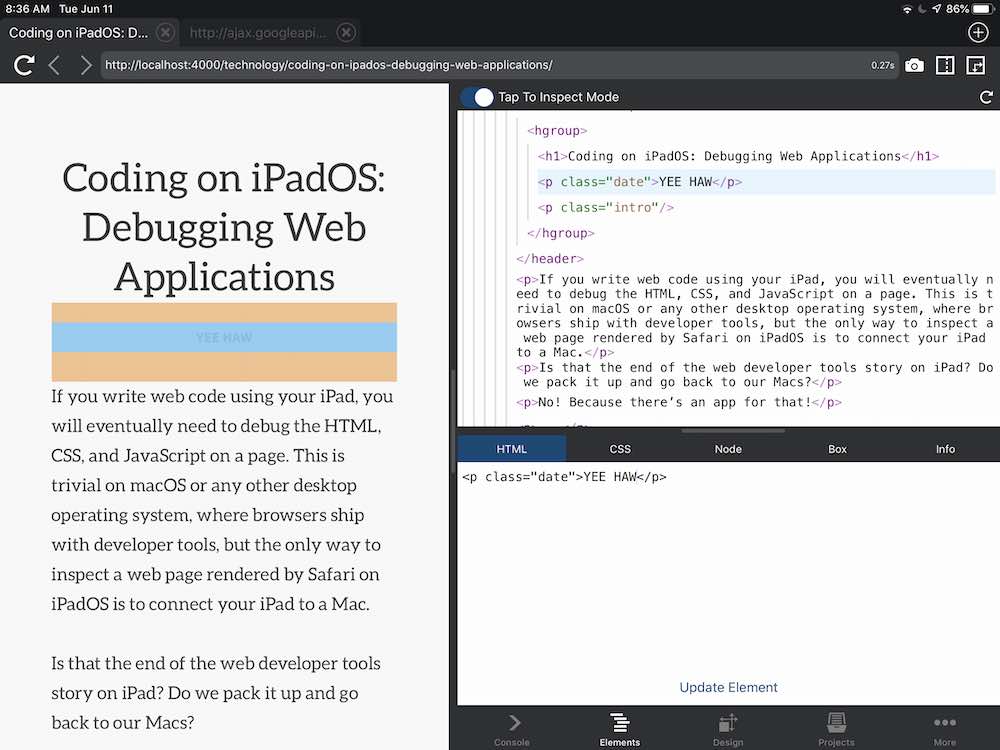
Inspecting HTML
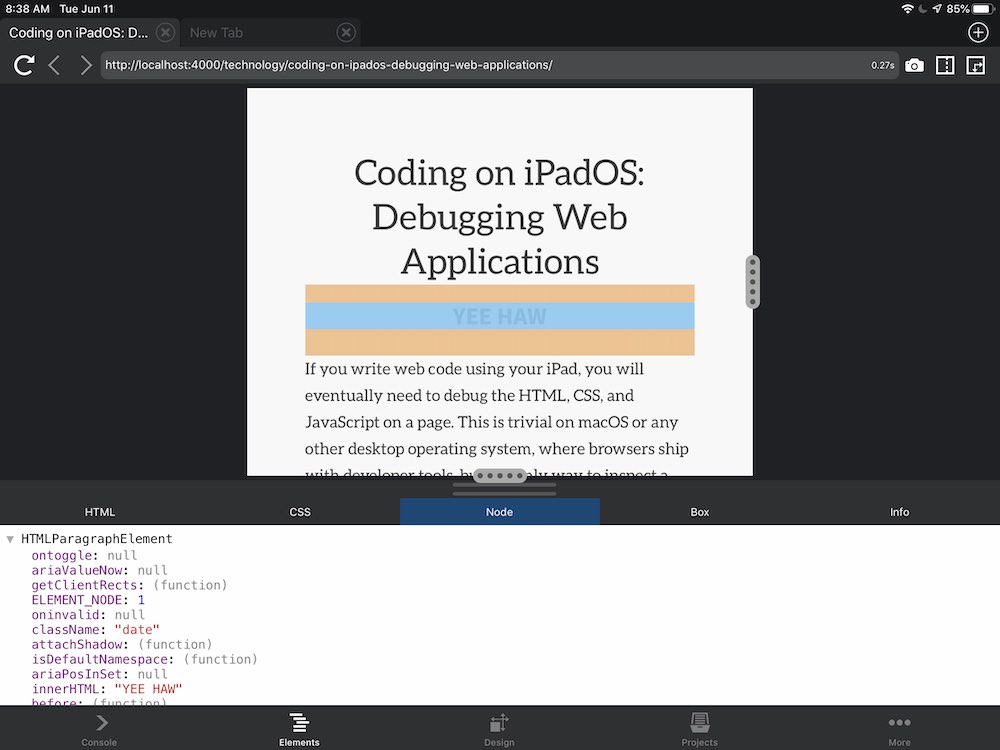
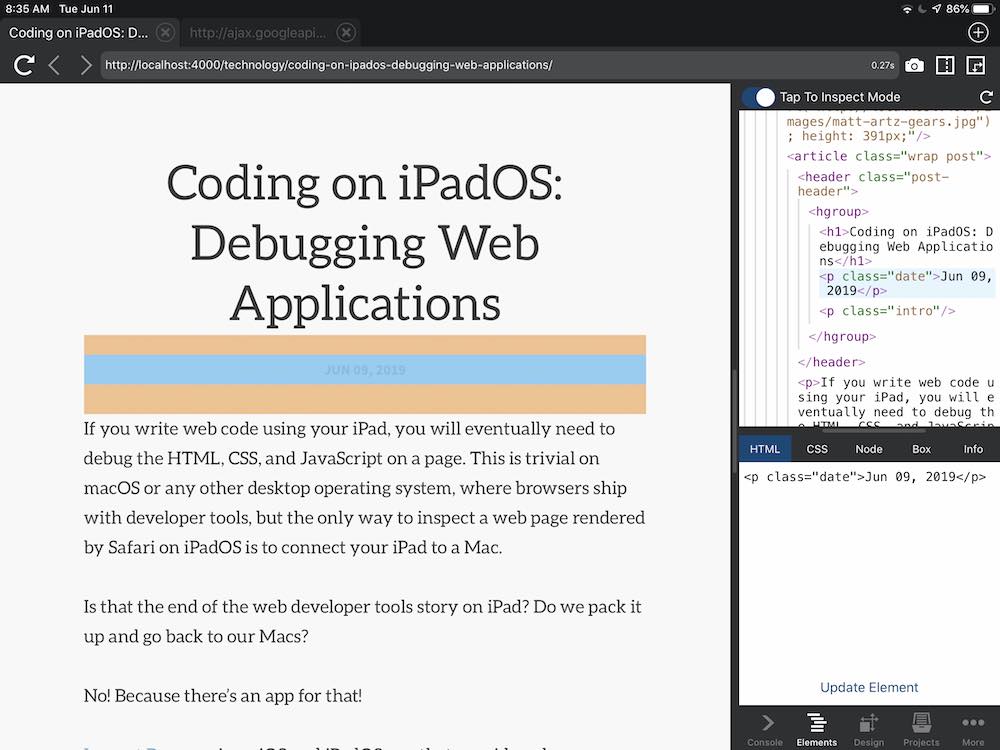
Inspect gives you a modal browsing experience with a “Tap to Inspect Mode” toggle that, when activated, lets you tap on any visible element to reveal it in a representation of the DOM tree in the sidebar.

This functions the same way that developer tools in desktop browsers do. You can also tap items within the DOM tree to view the same details.
The sidebar is resizable, thankfully.

The sidebar can also be positioned to the right or the bottom of the screen.

Hey, I Wrote a Book!
The Temple of Django Database Performance is my new book that mashes up tabletop gaming, databases, and Django. Explore a ruined temple while you learn advanced Django database performance tricks!
Modifying Markup With Live Preview
Once you inspect an element, you can edit its markup and preview the result live.

Web developers should be familiar with this behavior from other browsers – it’s a godsend sometimes!
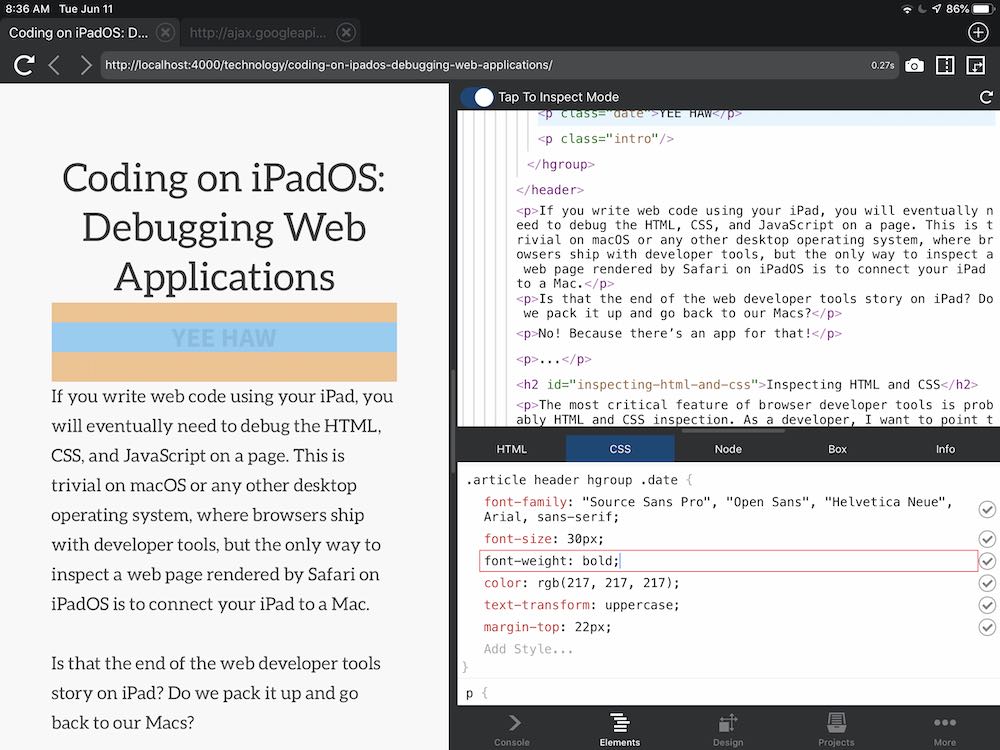
Viewing CSS
The CSS tab allows viewing the element’s CSS rules. You can also edit CSS rules with live updates, similar to HTML markup.

Being able to tweak and adjust styles and markup with a live preview of the running page means that this tool allows doing frontend work on an iPad that simply wasn’t possible before Inspect. Buy this app!
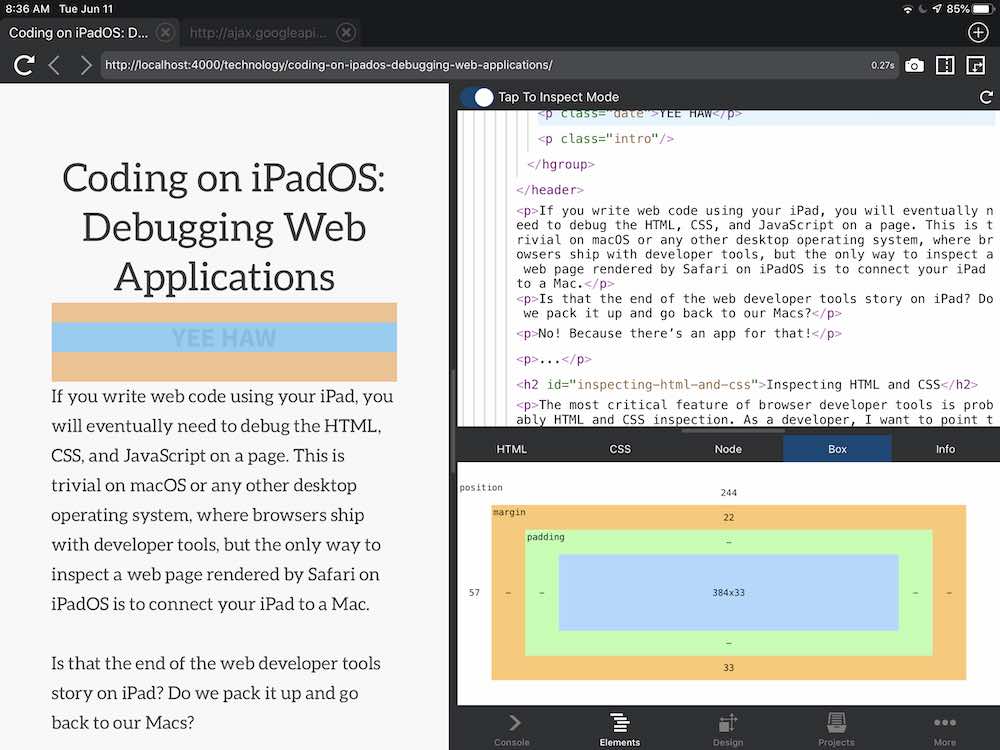
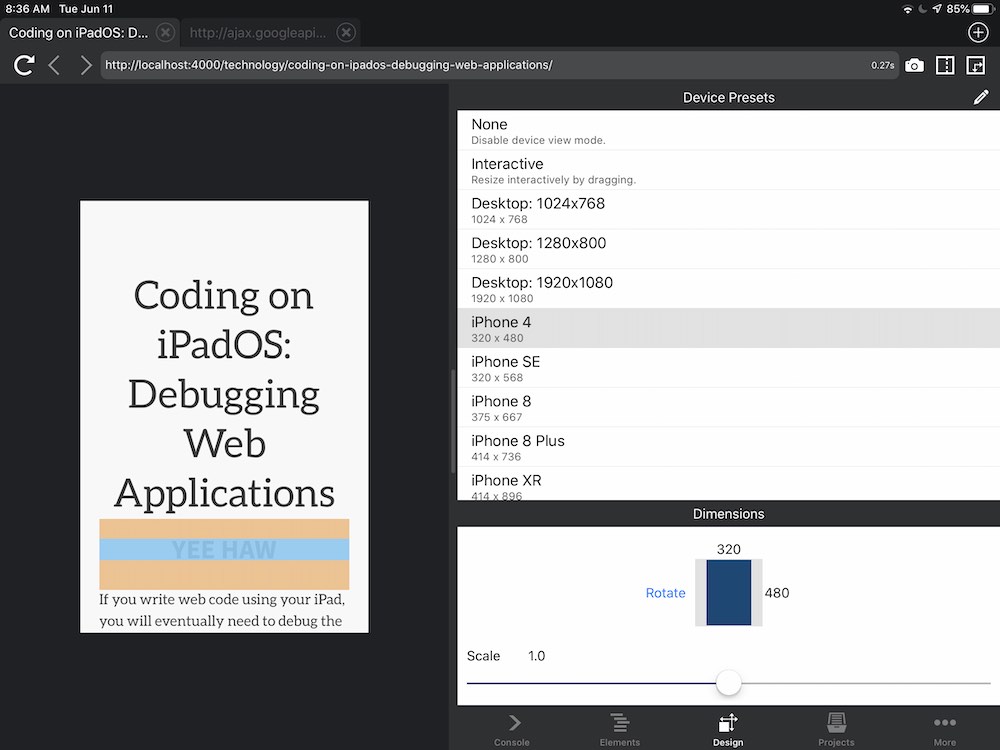
Testing Responsive Layouts
Desktop browsers all include responsive layout tools now, and Inspect follows this trend. The app has a “Design” tab that lists different device size presets. Selecting one of these sets the viewport of the document to that size, e.g. an iPhone 8 Plus.

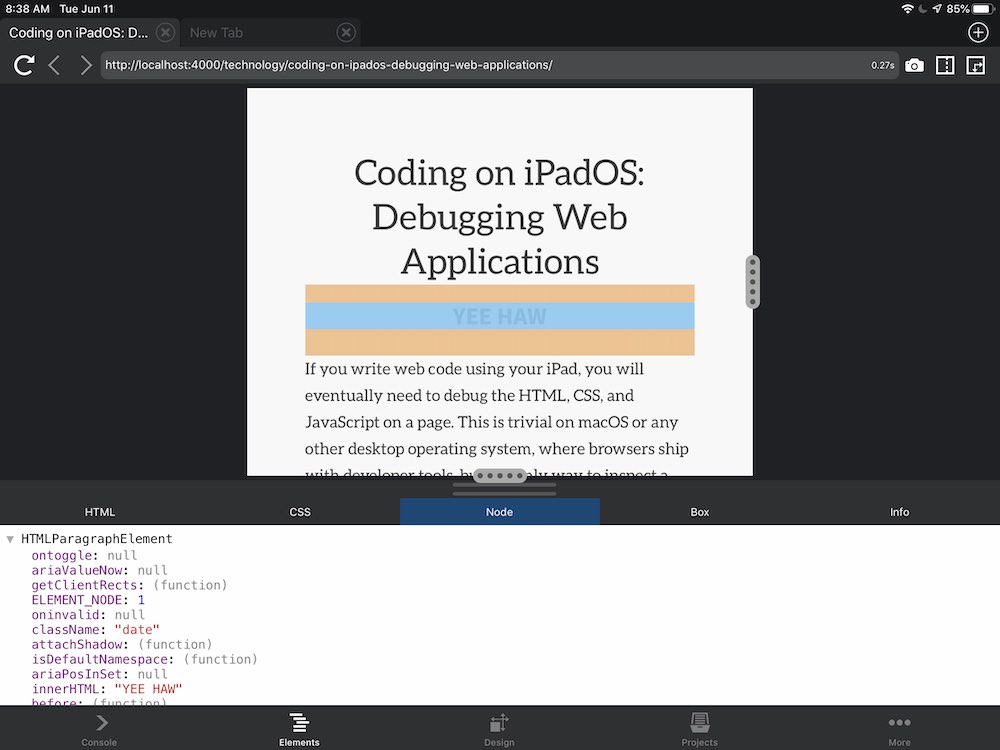
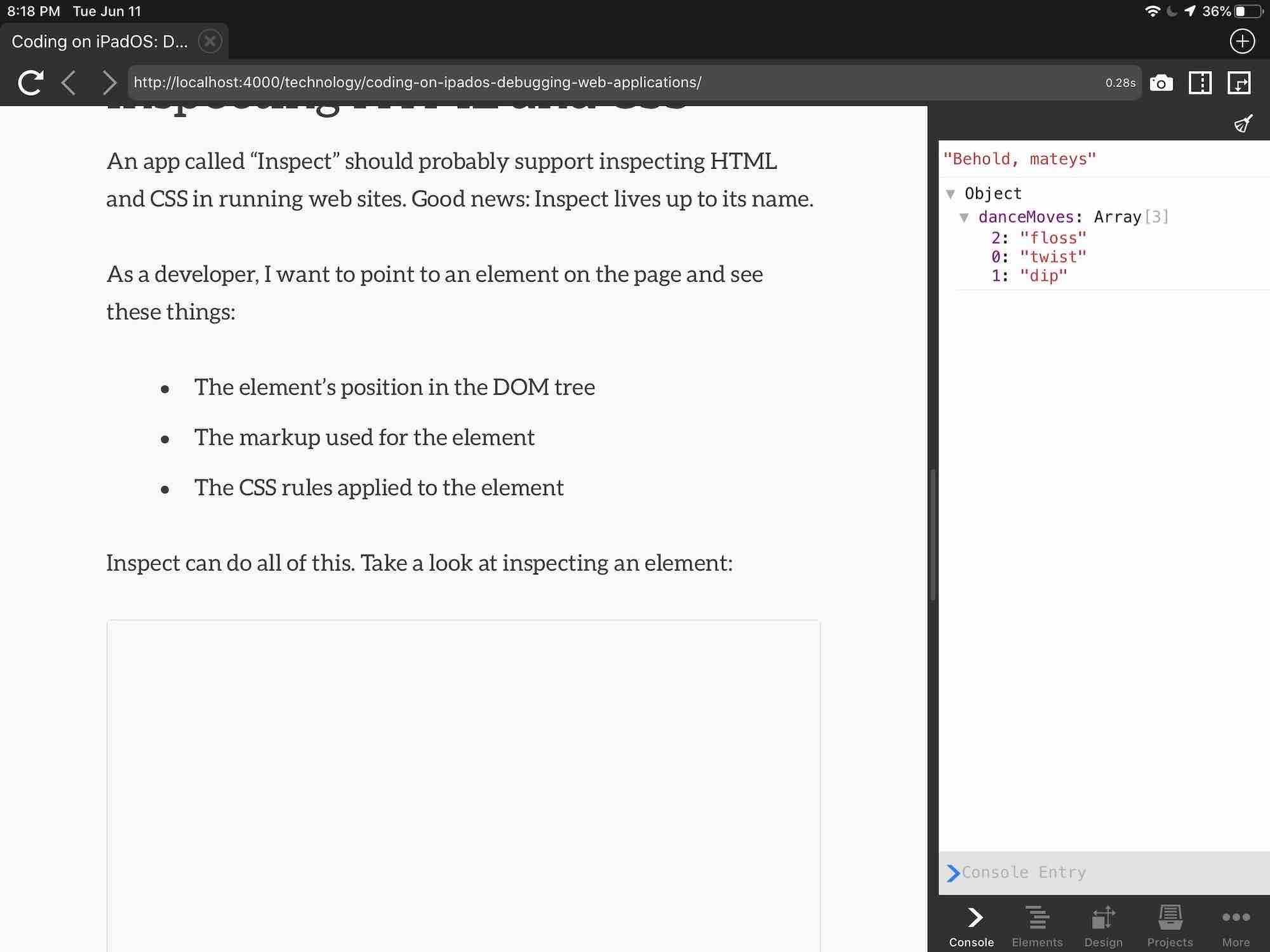
JavaScript Console
To debug JavaScript, use console.log() . If you log JavaScript objects this way, they will appear in the “Console” tab of the app as an interactive object representation.

Did You Just Say There Is No JavaScript Debugger?
There is no JavaScript debugger in Inspect. 50% of JavaScript developers should find this news completely uninteresting, while the other 50% will cry tears of blood.
I’m a debugger kind of guy, so this is the only weakness of the app that I’ve found.
Summary: I Love This App
As mentioned at the beginning of this review, Inspect is legit. I love this app because A) it works well and B) it’s one of several apps created by developers for developers to write and test code directly on an iPad. Nice work!
You may also like

Recording Pro Audio and Video at Home with iPads and iPhones
In January, I started a new job writing and producing technical education vid...

iPad Play Dates in the Time of Coronavirus
Oregon schools closed over two months ago to prevent the spread of COVID-19. ...

Handoff from Vim over SSH to Working Copy on iPad
Have you ever been working in Vim over SSH on an iPad and wanted to open up t...
Don't miss another hand-cut gem of Python and database wisdom.
- Is a New iPad Pro Coming Soon?
- Get It Now: Spring Tech Deals at Amazon
How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
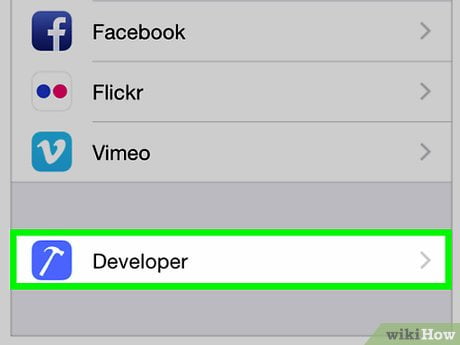
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
With Safari open, select Safari from the menu bar and choose Preferences .
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- How to Use Web Browser Developer Tools
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- 4 Ways to Play Fortnite on iPhone
- 10 Hidden Features in macOS Sonoma
- How to Clear Search History on iPhone
- How to Disable JavaScript in Safari for iPhone
- How to View HTML Source in Safari
- How to Manage Cookies in the Safari Browser
- How to Change Your Homepage in Safari
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Reset Safari to Default Settings
- How to Clear Internet Cache in Every Major Browser
- How to Manage History and Browsing Data on iPhone
- How to Manage Your Browsing History in Safari
- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser
- Basic and advance shortcut keys in Apple Safari Browser
- Hidden tricks inside Apple Safari Browser
- Bookmark in Apple Safari Browser
- Architecture of Apple Safari Browser
- Apple to Launch Search Engine to Rival Google
Safari for Developement
- DevTools in Apple Safari Browser
Developer Mode in Safari Browser
- Debugger In Apple Safari Browser
Safari Tabs
- Console Tab in Safari Browser
- Sources Tab in Apple Safari Browser
- Storage Tab in Apple Safari Browser
- Elements Tab in Apple Safari Browser
- Network Tab in Apple Safari Browser
- Web Capture Tabs in Apple Safari Browser
How to .. in Safari
- How to enable or disable split view in Apple Safari Browser ?
- How to disable or enable auto-play videos in Apple Safari Browser ?
- How to Allow Pop-Ups in Safari?
- How to use Safari for web development
- How to use inspect element in Chrome, Firefox and Safari ?
- How to Browse in Apple Safari Browser ?
The Safari developer mode consists of a suite of tools meant to help web developers design, troubleshoot, and speed up their websites and Web apps. These functions contribute towards refining web development by incorporating measures that can be used to examine, revise, or evaluate web content.
The bulk of Safari Developer Mode is composed of Safari Web Inspector. This toolset functions as an entrance to numerous capabilities including accessing and modifying the heart of web page attributes such as the HTML structure for websites, CSS stylesheets, javascript functionalities, webpage performance, and debugging possibilities.
Table of Content
Benefits of Safari Developer Mode
- How to open safari developer mode
- Various options available in Developer mode
Example Showing Usage
The usage of Safari Developer Mode offers an array of benefits to developers and web development teams:
- Efficient Debugging: You can pinpoint, fix, and understand issues from the heart of a page’s components.
- Performance Optimization: Optimization of loading times by analyzing and restructuring network requests.
- Real-time Testing and Modification: Enabled real-time changes and testing that support faster development steps.
- Device Emulation: Help in producing responsive designs by simulating and imagining how the site looks on different devices.
- Responsive Design Mode: This is an app that mimics what a page looks like on different screen sizes of mobile devices across multiple orientations. It helps in creating responsive design and checking a website’s performance on various gadgets.
How to open safari developer mode:
Activating Safari Developer Mode requires a few simple steps:

openning safari settings

open advanced

Develop menu
- Open the Web Inspector: Go to Develop, click on “ Show Web Inspector. ”
Various options available in Developer mode:
Here are some of the key tools available in the developer mode of Safari browser:
The Inspector tool allows developers to examine and modify the Document Object Model (DOM) of a webpage. This helps in understanding the structure of the HTML and CSS, as well as making real-time changes to see their effects.

Inpecting Web page
The Console provides a JavaScript console for developers to log information, execute JavaScript code, and catch errors. It is a valuable tool for debugging scripts and testing code snippets.

Console mode
This panel is an extension of the Inspector tool, providing a detailed view of the HTML and CSS elements on the page. Developers can modify styles, attributes, and content directly within this panel.

Elements tab
The Sources panel allows developers to debug JavaScript code. It includes features like breakpoints, stepping through code, and watching variables, helping developers identify and fix issues in their scripts.

Sources tab
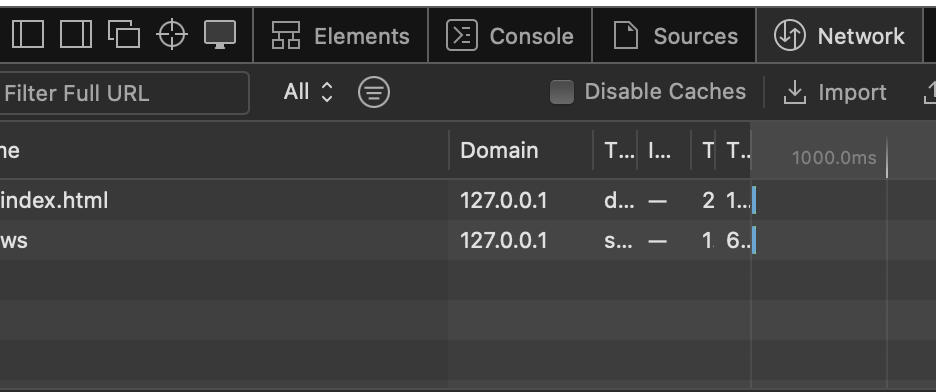
The Network panel provides insights into the network activity of a webpage, showing details of all resources loaded, their sizes, and loading times. This is crucial for optimizing page performance.

Network tab
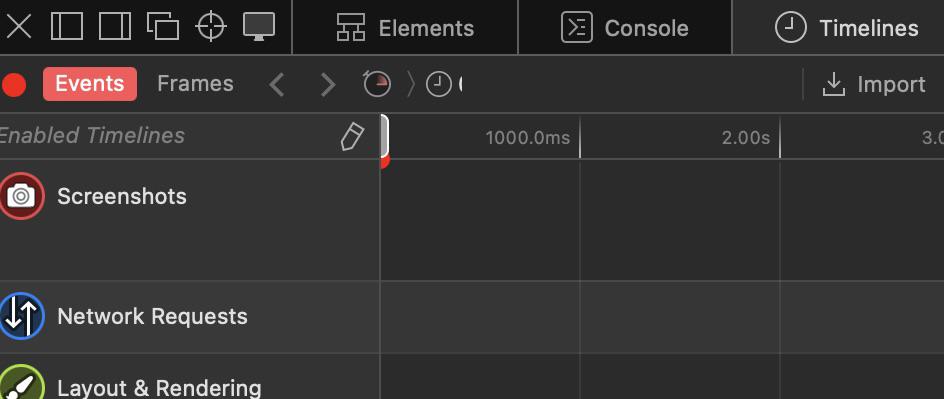
The Timeline tool records and visualizes various events on a webpage, such as script execution, rendering, and painting. This helps developers identify performance bottlenecks and optimize their code.

Timelines tab
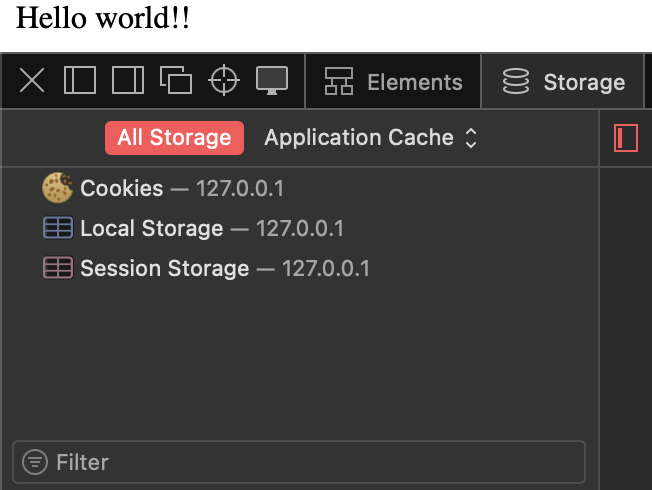
The Storage panel allows developers to inspect and modify data stored by the website, including cookies, local storage, and session storage. This is useful for debugging and testing how a website handles data storage.

Storage tab
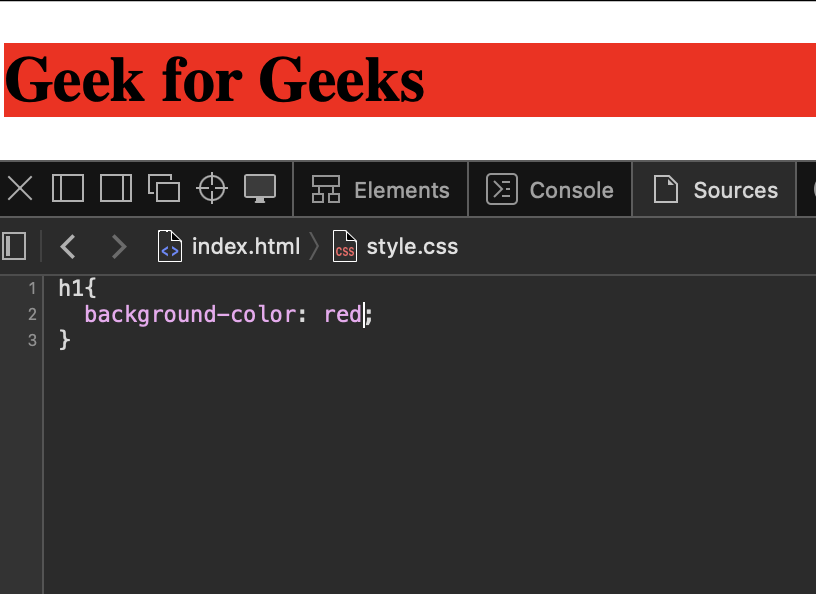
Now, let us look at a particular scenario where we will fix a problem with a web page using Safari Developer Mode. Imagine a case where the layout of a website gets altered because it has a problem relating to CSS style. The web inspector allows a person to pick out the bad part, inspect and fix the CSS properties in real time. Here’s a image showcasing this process:

Web developers rely on Safari Developer Mode; it is a great tool with multiple features and functions vital for effective web development. For web developers, the Safari Developer Mode equipped with the Web Inspector forms an amazing partner that possesses a toolbox for creating, debugging, and optimizing websites. It goes through HTML, CSS, JavaScript, network performance, as well as responsive design. The suite facilitates convenient debugging, live testing, and diverse instrumentation. This touches on project development starting right at its conception, incorporating quality and responsiveness aspects in design. In brief, it is a point of reference for making beautiful and fast websites even at this digital world.
Please Login to comment...

- Apple Safari
- Geeks Premier League 2023
- Geeks Premier League
- Web Browsers
- WhatsApp To Launch New App Lock Feature
- Top Design Resources for Icons
- Node.js 21 is here: What’s new
- Zoom: World’s Most Innovative Companies of 2024
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Press ESC to close
How to Enable Developer Mode on iPhone or iPad (iOS Dev Mode)
- How To , iPhone , Phones
- November 17, 2023

Developer Mode, a feature introduced in iOS 16 and watchOS 9, protects users from inadvertently installing potentially harmful software. It doesn’t interfere with standard app installations from the App Store or TestFlight, but it plays a crucial role when performing actions like Build and Run in Xcode, or installing an .ipa file using Apple Configurator. In such scenarios, the device will ask for confirmation that the user is aware of the risks associated with installing development-signed software.
Table of Contents
What is Developer Mode in iOS?
Developer Mode in iOS is more than just a setting; it’s a protective measure. It reduces the attack vectors that can be exposed by functionalities exclusive to developers. This mode especially benefits app developers, offering tools and options to test and debug applications.
Preparing Your Device: What You Need to Know Beforehand
How to enable developer mode on an iphone (enable developer mode iphone).
Follow these detailed steps to activate Developer Mode on your iPhone safely:
- Open Settings : Start by opening the ‘Settings’ app on your iPhone.
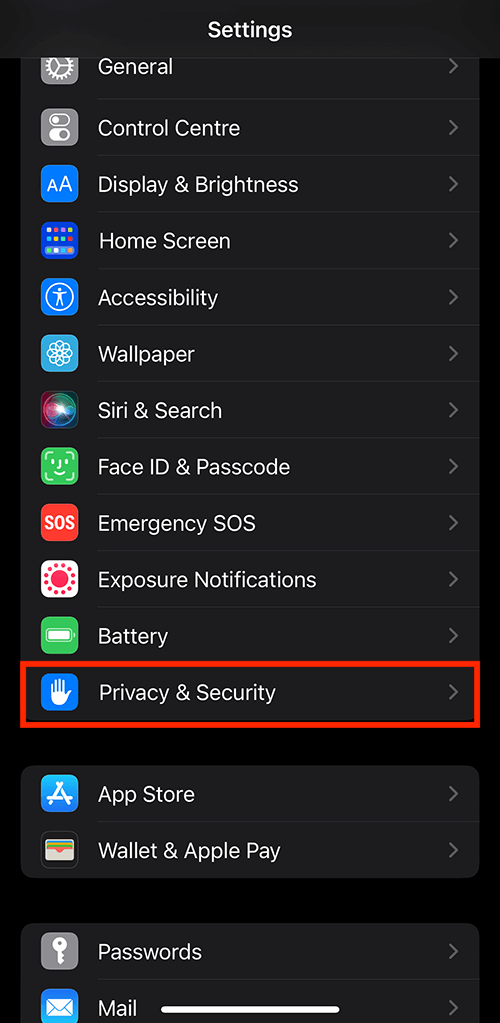
- Select Privacy & Security : Scroll down in Settings and select the ‘Privacy & Security’ option.

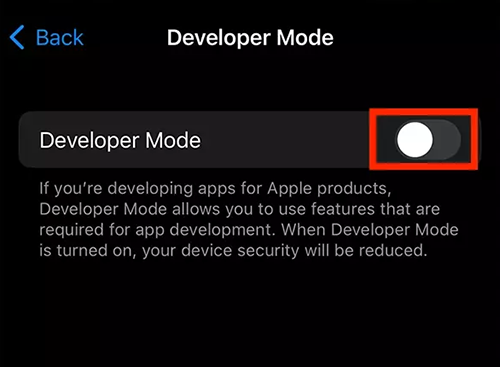
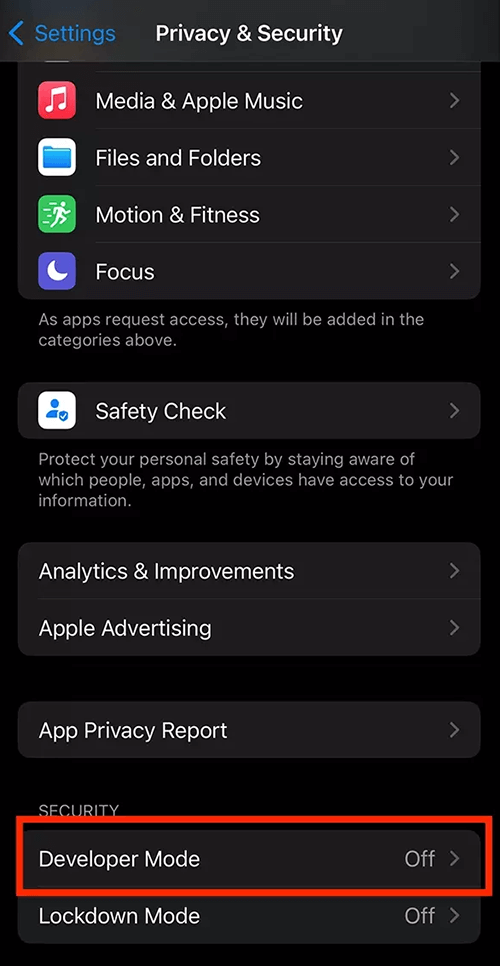
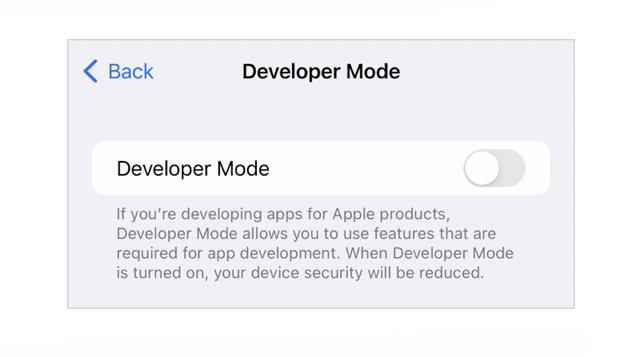
- Enable Developer Mode : At the bottom of the Privacy & Security section, find and select ‘Developer Mode’. Then, press the flip switch next to Developer Mode to activate it.

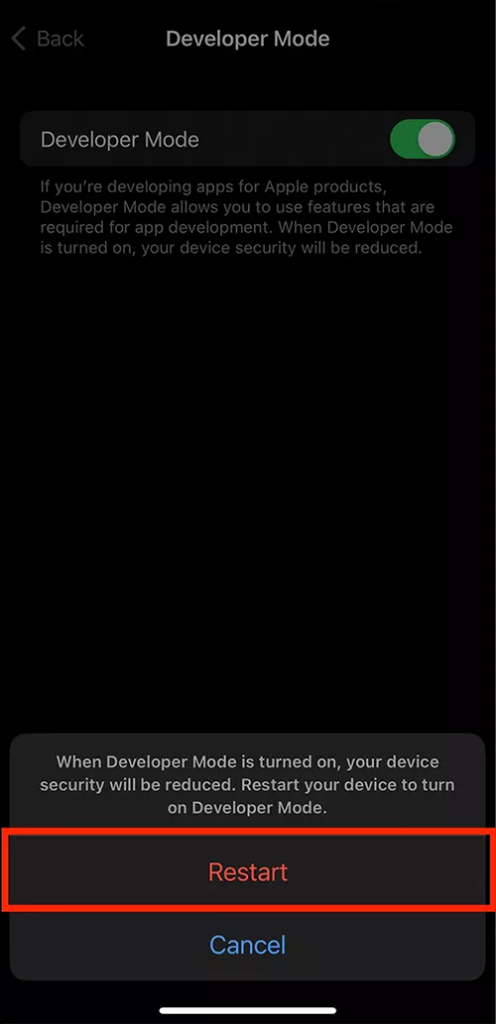
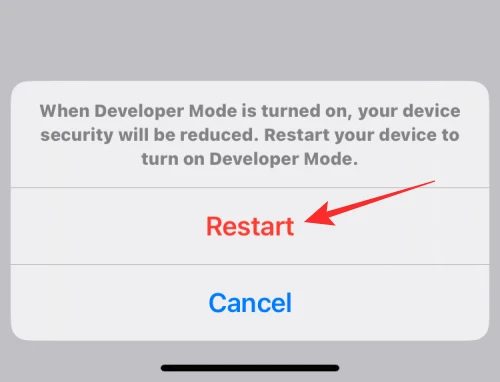
- Restart Your Device : A modal will appear asking you to restart your device. Press ‘Restart’ to proceed.

- Confirm Activation : After your iPhone restarts, confirm that you wish to turn on Developer Mode by pressing ‘Turn On’ in the alert that appears.
Activating Developer Mode on Your iPad (iPad Dev Mode Tutorial)
I don’t see the developer mode: what now.

iOS Developer Mode Activation: Understanding the Process
By activating Developer Mode, you acknowledge the risks of installing development-signed software. This process involves a restart and confirmation to ensure that the user is making an informed decision.
Once Developer Mode is activated, a new world of settings becomes accessible. These settings are pivotal for developers for testing and debugging but should be navigated with an understanding of their implications.
Interesting :
How to See Calculator History on iPhone
- What Does the Arrow Mean on iPhone? (Next to Time)
- How to Turn Off / Disable “Find My iPhone” (Step-by-Step Guide)

FAQ Section About iOS Developer Mod
Is it safe to turn on developer mode on ios devices.
Yes, it is safe to turn on Developer Mode on iOS devices, provided you understand and acknowledge the risks involved. Developer Mode was designed for advanced users, particularly developers, who need access to specific tools for app development and testing. While it is safe, it exposes some advanced functionalities that, if misused, could potentially cause issues with your device.
What features become available in Developer Mode on iPhone?
Can enabling developer mode on my ipad void its warranty.
No, simply enabling Developer Mode on your iPad does not void its warranty. However, it’s important to use the features available in this mode responsibly. Any misuse leading to damage or software issues might affect your warranty coverage, as with any modifications that go beyond typical user settings.
How do I access developer options in iOS after enabling Developer Mode?
After enabling Developer Mode, you can access developer options by going to the ‘Settings’ app on your iOS device. From there, you will find a new set of options and tools under the ‘Privacy & Security’ section, specifically tailored for development purposes.
Are there any risks associated with using Developer Mode on iPhone or iPad?
What are the benefits of enabling developer mode on ios devices.
Enabling Developer Mode on iOS devices offers significant benefits, especially for developers and tech enthusiasts. It provides access to advanced tools for app development, debugging, and performance monitoring. This mode also allows a deeper understanding of the iOS operating system and how apps interact with it, which can be invaluable for customizing user experience and app testing.
How can I disable Developer Mode on my iPhone if needed?
To disable Developer Mode on your iPhone, go to the ‘Settings’ app, navigate to ‘Privacy & Security,’ and then find the Developer Mode setting. From there, you can turn off Developer Mode. After disabling it, your device may require a restart to revert to the standard user settings, and certain developer-specific options will no longer be accessible.
Our Conclusion
Related Posts:
- How to Find UDID of iPhone 14 / 14 Pro Max / 13 Plus Without a Computer
- How to Delete Multiple Contacts on iPhone 12
- How to Fix iPhone Connected To WiFi But no Internet
- How to Turn on Location on iPhone 14 Pro Max

Dennis, a tech journalist with a Journalism and Media Studies degree, excels in analyzing smartphone technology trends. Renowned for in-depth reviews and clear explanations of complex tech, he brings a unique perspective on digital privacy and the societal impact of mobile tech to his engaging, well-researched blog contributions.
How to Play MP3 Files on iPhone [5 Options]
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *

Step into the future with our tech and smartphone blog! Discover cutting-edge devices, expert insights, and stay ahead in the ever-evolving tech landscape.
Popular Posts

rue21 Credit Card Login, Rewards, Payment & Contact
- 06 September 2023

The Best Camera Settings For iPhone 14 Pro Max
- 06 October 2022
iPhone 13 A2633 VS A2482 VS A2631 VS A2634 VS A2635
- 18 September 2021

Kohl’s Credit Card Login, Rewards, Payment & Contact
- 03 October 2023

How to Share your Apple Screen with Ara Apple
- 06 February 2023
How to enable developer mode on iPhone and iPad?

How to enable developer mode on iPhone and iPad? The new Apple iPhone Xs, iPhone Xs Max, iPhone Xr, and iPad Pro in iOS 12 have several new features, including security settings and other options that are not available to a standard user. The good news about the introduction of developer mode on iPhone Xs, iPhone Xs Max, iPhone Xr, and iPad in iOS 12 is that owners can access many features generally hidden in most Apple products.
Do you know how to get iOS 16 Beta easily in 4 steps ?-
What is iOS developer mode?
The Developer Mode option means that you can control additional aspects of your iPhone Xs, iPhone Xs Max, and iPhone Xr, giving you more control over settings. For example, you can enable advanced features like USB debugging.
If you’re interested in being a developer, installing third-party apps, or if you want to play games with your iPhone or iPad, then you’ll want to learn how to unlock the Developer Mode menu.
In this tutorial, I will show you how to activate developer mode on your Apple iOS 12 (or later) devices.

How to enable developer mode on iPhone and iPad in iOS 12 or later?
- Connect your iPhone Xs, iPhone Xs Max, and iPhone Xr or iPad on iOS 12 to your Mac or PC with a lightning cable
- Press and hold the Home and Power buttons at the same time for at least 10 seconds on your iPhone or iPad
- Release the Power button while holding the Home button
- Then hold the button start for 10 additional seconds
- Release the button Start and wait for your screen to turn black, indicating that your iPhone Xs, Xs iPhone, and iPhone Max Xr have entered restart mode Firmware Update Device (DFU) for iPhone
iTunes has detected an iPhone in recovery mode
When Itunes opens, a pop-up message will appear saying: “iTunes has detected an iPhone in recovery mode. You must restore iPhone or iPad in iOS 11 /iOS 12 before you can use it with iTunes.”
In addition to the message stating that iTunes has detected an iPhone in recovery mode, your iPhone or iPad screen should also turn black, confirming that you have successfully booted your device into Developer Mode.
To use developer mode, you must have a Mac computer and Xcode software. You can use the Mac or Xcode to turn on the Developer mode on your iPhone. Here’s how to enable developer mode on your iPhone.
How to enable developer mode on iPhone and iPad: Using Xcode
You can also enable developer mode on an iPhone by using Xcode. However, this is a longer process, and you need a Mac computer. But if you also need to use Xcode, this will be two birds with a stone, so follow these steps…

How to download and install Xcode to Mac?
Before utilizing the developer options on an iPhone, you must start downloading the Apple Xcode application on the system. You can only download and install Xcode to a Mac because this software is limited to use on a Mac.
- Open your web browser and go to Apple’s Developer Downloads webpage.
- After entering the login credentials, you should be able to access the developer window. To log in to the developer window, use your Apple ID and a secure password that has been registered with Apple.
- If you haven’t already logged in by entering the Apple account email and password, you must now type in the confirmation code. This code may also be used on an iPhone or another device where you are signed in with your Apple ID.
- Tap the Download option near the Xcode app’s title. Press the Download option given under Xcode release notes below the “Release Software” option.
- After that, you will be sent to the App Store Preview page on the new interface. Select View in Mac App Store from the drop-down menu. This option may be found on the right side beneath the Xcode symbol in the left column of the browsing software window.
- Select the Open App Store choice from the drop-down list. On the App Store screen, you’ll see an Xcode app.
- Tap the Get button. It’s the one with the Xcode symbol in the upper left corner of the App Store window. The Install App option becomes an olive color. Select Install App from the drop-down menu.
How to install and enable Xcode on Mac?
- Launch the Xcode application installed on the Mac using the search or app list.
- Now connect your iPhone to the Mac. Using a USB cable, you can easily pair your iPhone to the Mac.
- Next, you should go to the Settings application on your iPhone.
- Scroll down until you see the Developer option and tap on it.
New iOS 16 Developer Mode
There is a new Developer Mode in iOS 16 and watchOS 9. Users who have access to developer mode on their phones will be able to install apps immediately through Configurator, as long as they declare that they are developers. This may signify what will be necessary to use third-party app stores later.
Developers can now develop, publish, and distribute iOS apps on their iPhones for testing. Developers can give customers the option of using TestFlight to try out the app before release. Now Apple has introduced a new thing between these two, suggesting that Developer Mode may be a step toward allowing third-party applications on iPhone in the future.

In a new developer document, Apple said, “Developer Mode, introduced in iOS 16 and watchOS 9, protects people from inadvertently installing potentially harmful software on their devices and reduces attack vectors exposed by developer-only functionality.”
The document continues, “The feature doesn’t affect standard installation techniques like buying apps from the App Store or participating in a TestFlight team. Instead, Developer Mode focuses on scenarios like performing a Build and Run in Xcode, or installing an .ipa file with Apple Configurator.”
So the thing we understand from this document is that the apps distributed outside of the App Store will be in this .ipa format.
Apple says in the document, “In these cases, the device explicitly asks the person using it to confirm that they’re a developer aware of the risks of installing development-signed software.”
Opening Developer Mode requires a user to go through several steps, including rebooting the device and accepting numerous warnings. It’s not the case that a bad actor can turn it on and install harmful apps. If Apple’s new choice is a step towards an alternative future with third-party app stores, the company isn’t giving up on its effort to keep control.
Is it safe to enable developer mode?
No, there is no technical or security problem with developer settings enabled on your iPhone or iPad. The reason why they are usually disabled is that they aren’t important for regular users, and some of the options can be dangerous if used incorrectly. Developer settings include features that allow you to change how your device works, which is why they can be dangerous. For example, you can use the Settings app to enable or disable USB Restricted Mode. If you disable this setting, anyone with physical access to your device will be able to connect it to a computer and access your data. So if you’re not a developer, we recommend that you leave the developer settings on your device.

What can developer mode do?
Developer mode on your iPhone or iPad gives you access to additional settings meant for developers. These settings can change how your device works, and they can be dangerous if used incorrectly. For example, you can use the Settings app to enable or disable USB Restricted Mode. If you disable this setting, anyone with physical access to your device will be able to connect it to a computer and access your data. So if you’re not a developer, we recommend that you leave the developer settings on your device.
Can I enable developer mode without being a developer?
No, you do not need to be a registered developer with Apple to enable the Developer Mode settings. This setting is for people developing apps for iOS, and it’s not meant for regular users. But sometimes, as a regular user, you might need to enable developer options on your iPhone or iPad to make a little unusual modification.
Will developer options drain my device’s battery?
If you are confident in using your device’s developer options, you may turn off animations. Animations look nice while using your phone and help to highlight important information, but they can slow down performance and drain battery life. They do, however, need Developer Mode to be enabled, so it’s not for beginner-level users.
Today we explained how to enable developer mode on iPhone and iPad regardless of your iOS or iPadOS version, hope this helped you.
Kerem Gülen
Kerem from Turkey has an insatiable curiosity for the latest advancements in tech gadgets and a knack for innovative thinking. With 3 years of experience in editorship and a childhood dream of becoming a journalist, Kerem has always been curious about the latest tech gadgets and is constantly seeking new ways to create. As a Master's student in Strategic Communications, Kerem is eager to learn more about the ever-evolving world of technology. His primary focuses are artificial intelligence and digital inclusion, and he delves into the most current and accurate information on these topics.
Related Posts

WoW battle royale is out: How to play Plunderstorm

Stardew Valley Mystery Boxes: Where to find, and

You can now connect two displays to a M3 MacBook Air

Your Instagram DMs have a hidden game inside it
Leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Facebook’s algorithm gone wild: AI spam and the bizarre rise of ‘Shrimp Jesus’
Sony’s internal investigation might be a confirmation of ps5 pro leaks, a nostalgic renaissance on facebook: poke is back, leak: this critical ipad issue will finally be fixed, this ai feature can radically change the gaming world, google’s personal health llm will be integrated into the fitbit app, mustafa suleyman joins microsoft to lead the ai development, nvidia ceo reveals price of new ai blackwell chip, © 2021 techbriefly is a linkmedya brand..
- | Network Sites |
- Digital Report
- LeaderGamer

A Step-by-Step Guide Debug Mode on iPad
The iPad is a powerful device that can be used for a variety of tasks, from multimedia consumption to gaming to business applications. But sometimes, things don’t work as expected and you need to debug your iPad. That’s where debug mode comes in.
Debug mode allows developers and advanced users to access the inner workings of the iPad and troubleshoot problems. It provides access to system logs, application logs, and other diagnostic information that can help identify what is causing a problem. Debug mode also enables logging to the Xcode console so developers can view detailed information about their applications and track down bugs quickly.
To enable debug mode on an iPad, go to Settings > Security & Privacy and scroll down to the bottom of the page. There you will find Developer Mode which can be enabled by turning on the toggle switch. After you have done that, restart your device so that the changes take effect.
Once debug mode is enabled on your iPad, you will be able to use various tools such as Xcode console logging or web inspector on Safari browser for debugging purposes. With these tools, you will be able to locate exactly where a particular problem is occurring in your application or system logs so that it can be corrected quickly and efficiently.
Debugging an iPad requires some technical knowledge but it is not impossible for those who are willing to learn the basics of how this process works. With debug mode enabled, you can take full control over your device and identify any problems that may arise quickly and easily without having to call in professional help every time something isn’t working as expected.

Enabling Debug Mode on an iPad
In order to enable debug mode on an iPad, you will need to access the device’s Security & Privacy settings. To do so, go to Settings > Security & Privacy and scroll to the bottom of the section. You will see a toggle labeled “Developer Mode” – switch this toggle on. A security warning will appear prompting for confirmation – select “OK” and then restart your device. Once your iPad has restarted, debug mode will be enabled and you can begin debugging your apps.
Debugging Mode in iOS
Debug mode in iOS allows developers to see detailed logs of various Tapjoy actions, such as sessions, placements, purchases, custom events, etc., that appear in the Tapjoy Developer Console. This setting also enables logging into the Xcode console to help developers better debug their apps and troubleshoot any issues they may be having. Enabling this setting, it allows developers to investigate potential issues more quickly and with more accuracy.
Opening Debug in iOS
To open debug in iOS, you will need to connect your iOS device to a Mac machine. Then, enable the Web Inspector option in your device’s Settings > Safari menu. After that, open the desired web page in your mobile Safari browser. Finally, enable the Develop menu on your Mac machine. Once this is done, you will be able to debug and preview your web page on the iOS device.
Activating Developer Mode on an iPad
Yes, there is a Developer Mode available on iPads. To access it, go to Settings > Privacy & Security and scroll down to the Developer Mode list item. You can then toggle the “Developer Mode” switch to enable it. With Developer Mode enabled, developers can access additional features and settings that are not normally available on iPads.
Using Debug Mode for Troubleshooting
Debug mode is an important feature for software developers and testers, as it allows them to identify errors in the code that could be causing unexpected behavior in the application. Debug mode enables developers to set breakpoints within the code, which allows them to pause the execution of the program at a certain point and inspect its state. This helps them identify mistakes in logic or syntax and get insights into how the program works. Debugging also allows users to monitor variables and track down memory leaks that are slowing down applications. Overall, debug mode helps developers quickly find and fix bugs so they can create better software.
Inspecting an iPad
To inspect an element on an iPad, you need to first enable the Web Inspector in the Settings app. To do this, open the Settings app and select Safari from the list of apps. Then check the “Enable Web Inspector” box and close out of Settings.
Once you have enabled the Web Inspector, open Safari and navigate to the webpage that you want to inspect. When you are on the page, press and hold down on any element for a few seconds until a menu appears. Select “Inspect Element” from this menu and it will open up a Web Inspector window with all of the HTML code for that element. You can then edit or make changes to this code as needed.
Opening Developer Tools in Safari on iPad
In order to open developer tools in Safari on an iPad, you will first need to go into the Settings app and select the Safari tab. From there, you will need to scroll down and select the Advanced option. On this page, you will need to toggle the Web Inspector switch so that it is green and active.
Once this is done, you will need to connect your iPad to your computer using a USB cable. On your computer, open Safari and then access the settings menu. In here, you should be able to find an option for ‘Developer’ which can be used to enable the developer tools feature. Once enabled, you should find your iPad listed under this tab.
By following these steps, you should be able to open developer tools in Safari on an iPad with ease!
Enabling Debugging in Safari
In order to open debugging in Safari, you will need to use the Terminal application. First, open the Terminal application and enter the following command: defaults write com.apple.Safari IncludeInternalDebugMenu 1. This will enable the debug menu in Safari. Once this is done, you will need to relaunch Safari for the changes to take effect. To disable debugging in Safari, use the same command but with a 0 as opposed to a 1 at the end (e.g., defaults write com.apple.Safari IncludeInternalDebugMenu 0). Again, make sure you relaunch Safari afterward for the changes to take effect.
In conclusion, iPad debug mode is a powerful tool that can be used to test and debug native apps on physical iPads. It enables developers to observe Tapjoy actions such as sessions, placements, purchases, and custom events in the Tapjoy Developer Console. Additionally, USB Debugging can be enabled on an Android device in order to view logs in the Xcode console. By utilizing this feature, developers can identify any issues with other applications and ensure they are running optimally.
Related posts:

James Walker
Arc Search — Find it, Faster 17+
A browser that browses for you, the browser company of new york inc..
- 4.5 • 866 Ratings
iPhone Screenshots
Description.
Arc Search is the modern, AI-enabled mobile browsing experience you’ve been waiting for —focused on getting you to an answer faster, and without all the clutter of the internet. LET US BROWSE FOR YOU Our features BROWSE FOR ME and PINCH TO SUMMARIZE take the heavy lifting out of your search journey. With intuitive AI summarization, Arc Search condenses webpages into concise insights, delivering the perfect answer to any question you have – no more endless scrolling or information overload. AD FREE, DISTRACTION FREE BROWSING Enjoy an ad-free, distraction-free web experience that's clutter-free (and great for ADHD) with: - Always-on blocking of ads, trackers, GDPR popups, and banners - Automatic archiving of inactive tabs to maintain tidiness - A reader mode that minimizes distractions (great for ADHD) - A minimalist user interface that subtly complements any website PRIVACY FIRST BROWSING We're passionate about the internet but not at the cost of compromising your privacy. Arc Search ensures your online activities remain yours alone with advanced private browsing modes, secure tabs, and comprehensive data protection. IN THE DETAILS From the keyboard-ready start to the ~easter egg~ fidget spinner logo (also great for ADHD), Arc Search delights with its clean UI and thoughtful touches. ABOUT THE BROWSER COMPANY Arc Search, crafted with care by The Browser Company, is more than just a browser—it represents a step forward towards a better internet. The Browser Company, based in New York, is a team of friendly individuals committed to improving how we use the internet. After all, the web browser, a tool we use daily for hours, has remained largely unchanged in the past 15 years. This realization led us to develop Arc, a browser that is not just faster but also more personal, focused, and creative. Arc embodies a vision of simplicity, eliminating tab overwhelm and internet clutter to create a more efficient online experience, keeping pace with our increasingly online lives. GO DOWN THE ARC RABBIT HOLE - Download Arc for your desktop and sync your browsing experience across devices: http://arc.net/ - Learn about our mission and team behind Arc: https://thebrowser.company/ - Privacy Policy: https://arc.net/privacy - Terms of Use: https://start.arc.net/terms-of-use
Version 1.5.0
- Pull-to-refresh 'Browse for Me' pages to access the latest content. Pages now load instantly after app restarts, thanks to improved caching. - Improved back-swiping functionality ensures a smoother experience when moving to a previous tab or page, avoiding conflicts with horizontal scrolling elements. - Solve page loading issues caused by ad blockers by using the 'Reload without ad blockers' button available under tab settings. - Tab back / forward history and state are now saved across sessions, reducing loading times. - The command bar now suggests popular sites to help you find what you're looking for more quickly.
Ratings and Reviews
866 Ratings
Beautiful, and actually useful AI features!
I got the email announcement for this and had to download it immediately. While the AI research isn’t perfect, it does about as well (for me) as GPT-4 without the monthly subscription. To be honest, I wouldn’t mind paying a small monthly fee for it, but I’m glad it’s free for now. It’s also super clean and the haptic feedback makes it feel alive! Having the full screen taken up by the webpage with only a small navigation bar at the bottom is interesting, and I would complain about the lack of buttons, however for a mobile browser, I kinda like the simplicity. If this ever gets ported to iPadOS (PLEASE!!!!), I would like to see more buttons available with one click instead of having to hit the up arrow and then back. Can’t wait to see more cool features in the future!
Amazing, needs some work
I absolutely love Arc on Mac. And I so much want to be able to use Arc on all of my devices. But the truth is I don’t use my iPhone for web browsing that much. I use my iPad and my Mac. And unfortunately, there is no version of any arc for iPad natively. only the scaled versions of the iPhone apps, which are unfortunately just not suitable for normal browsing. At least there is the Arc sync app where I can get my tabs that I need. But that just adds many extra steps when on iPad it would be nice to just have an arc with sync and with all the features, that should be an arc. The four stars, however are because I know it is still new and I know they’re still working on everything. The one star missing is just for the fact that there is no native iPad app and there is no all in one app in general. If you have a Mac, I absolutely recommend downloading Arc. And if you use your iPhone for web browsing also recommend. And if you have an iPad, I would highly recommend sending out your request to the developers so that they know that it should be a priority.
I'm in love with this app. Seriously, thank you for just creating a simple, straightforward tool that can be downloaded and used in under a minute. No tedious account setup, no intrusive ads, no subscription pop-ups, and best of all, the app is simple enough to not even need a tutorial — you just type in whatever you'd like to search, and a beautiful, minimalistic article self-generates that provides more than enough knowledge than what a half-hour of searching on Google would have taught. I especially appreciate that the app just sticks to what it was designed best for and isn't attempting to execute additional features that aren't as useful. I definitely look forward to seeing what else this company has to offer! Their products feel very well intentioned.
App Privacy
The developer, The Browser Company of New York Inc. , indicated that the app’s privacy practices may include handling of data as described below. For more information, see the developer’s privacy policy .
Data Linked to You
The following data may be collected and linked to your identity:
- User Content
Data Not Linked to You
The following data may be collected but it is not linked to your identity:
- Identifiers
- Diagnostics
Privacy practices may vary, for example, based on the features you use or your age. Learn More
Information
- Developer Website
- App Support
- Privacy Policy

Get all of your passes, tickets, cards, and more in one place.
More by this developer.
Arc Sidebar Sync
You Might Also Like
Noir - Dark Mode for Safari
Vivaldi Powerful Web Browser
Orion Browser by Kagi
Sink It for Reddit
1Blocker - Ad Blocker
Vinegar - Tube Cleaner
AAPL Company
Eu rejects apple’s european app store changes: company could be fined 10% of global turnover.
The EU has today announced that it is not satisfied that Apple’s App Store changes comply with the Digital Markets Act (DMA), and the company is now officially under investigation for non-compliance.
If that investigation confirms that Apple failed to comply with the antitrust law, then the iPhone maker could be fined up to 10% of its worldwide turnover – increasing to 20% for repeat infringements …
The story so far
The DMA requires tech giants to ensure that they are not using a dominant market position to give their own products and services an unfair advantage over competing ones.
The first step in the process was to decide which companies qualified as “gatekeepers” under the law – that is, companies whose power was enough to effectively harm competitors. Apple was found to be a gatekeeper in terms of the App Store, as there was no other way for a developer to sell iPhone apps. That meant the company was obliged to make policy changes to comply with the DMA.
Apple announced that it would allow third-party app stores , but with a mass of asterisks. These included charging a Core Technology Fee for any app sold outside of its own App Store, which could potentially bankrupt small developers .
We said at the time that these proposals were not going to satisfy the EU .
Apple has bought itself some time here for sure – in part, because what it has come up with is so complicated it will take regulators some time to digest all the details and run all the numbers. But there seems little doubt that Apple is aiming to do everything it can to make leaving the App Store as difficult and expensive as possible. Once all the dust has settled, it seems pretty clear that regulators are not going to consider what Apple has done as DMA compliant.
App Store changes investigated for non-compliance
As we predicted, the EU has today announced that it is not satisfied with the changes Apple has made, and the company is now subject to a non-compliance investigation. Google and Meta are also under investigation for their own responses to the DMA.
Today, the Commission has opened non-compliance investigations under the Digital Markets Act (DMA) into Alphabet’s rules on steering in Google Play and self-preferencing on Google Search, Apple’s rules on steering in the App Store and the choice screen for Safari and Meta’s “pay or consent model”. The Commission suspects that the measures put in place by these gatekeepers fall short of effective compliance of their obligations under the DMA. In addition, the Commission has launched investigatory steps relating to Apple’s new fee structure for alternative app stores […] Apple’s new fee structure and other terms and conditions for alternative app stores and distribution of apps from the web (sideloading) may be defeating the purpose of its obligations under Article 6(4) of the DMA.
Safari choice screen also under investigation
Another DMA requirement was for Apple to ensure that iPhone users had a free choice of web browser. The company announced that it would make this possible with a new option screen during iPhone setup .
This has now been implemented, and seems to be having at least some small effect . However, the EU is not satisfied with the specifics of this – which may simply be down to the wording used. This one is likely to be easily resolved.
Maximum fine is 10% of total worldwide turnover
The maximum fines allowed under many laws are trivial for a company of Apple’s size – but this is not the case with the DMA.
In case of an infringement, the Commission can impose fines up to 10% of the company’s total worldwide turnover. Such fines can go up to 20% in case of repeated infringement.
Top comment by Karl Meszaros
Apple management has to accept that they're going to have to adapt to a new reality. They've made trillions of dollars. They have a massive, loyal, consumer base. They're going to be incredibly successful, no matter what. The only thing that can be of any real danger to them is antagonizing governments to the point that they do something drastic
Apple’s 2023 turnover was $383B, which could mean fines of up to $38 billion initially, rising to $76 billion.
Investigation aims to complete in less than a year
Such investigations take time, but in this case the stated goal is to complete it in less than a year – which is lightning speed by the usual standard.
That won’t be the end of matters, however. If the EU does find Apple non-compliant, the Cupertino company will appeal the ruling, and we will then be set for literally years of court battles as the case works its way up the court hierarchy.
Photo by Pixabay
FTC: We use income earning auto affiliate links. More.

Check out 9to5Mac on YouTube for more Apple news:

Breaking news from Cupertino. We’ll give you t…

There are growing concerns that Apple could be f…
Ben Lovejoy is a British technology writer and EU Editor for 9to5Mac. He’s known for his op-eds and diary pieces, exploring his experience of Apple products over time, for a more rounded review. He also writes fiction, with two technothriller novels, a couple of SF shorts and a rom-com!
Ben Lovejoy's favorite gear

Dell 49-inch curved monitor
About iPadOS 17 Updates
iPadOS 17 brings a redesigned Lock Screen with new ways to customize, showcase your photos, and add widgets for information at a glance. Messages includes a new Stickers experience which brings all of your stickers together. The Health app comes to iPad designed for the larger display. Productivity improvements make it easier to work with full-width PDFs and document scans in Notes and Stage Manager adds more flexibility to the positioning of windows and adds external display camera support. iPadOS 17 also includes updates to Safari, Keyboard, Music, AirPlay, and more.
For information on the security content of Apple software updates, please visit this website:
https://support.apple.com/kb/HT201222
iPadOS 17.0.1
Ipados 17.0.2, ipados 17.0.3, ipados 17.1, ipados 17.1.1, ipados 17.1.2, ipados 17.2, ipados 17.3, ipados 17.3.1.
iPadOS 17.4
iPadOS 17.4.1
iPadOS 17.4.1
This update provides important bug fixes and security updates and is recommended for all users.
iPadOS 17.4
This update introduces new emoji, transcripts in Apple Podcasts and includes other features, bug fixes, and security updates for your iPad.
New mushroom, phoenix, lime, broken chain, and shaking heads emoji are available in the emoji keyboard
18 people and body emoji add the option to face them in either direction
Apple Podcasts
Transcripts let you follow an episode with text that highlights in sync with the audio in English, Spanish, French and German
Episode text can be read in full, searched for a word or phrase, tapped to play from a specific point and used with accessibility features such as Text Size, Increase Contrast, and VoiceOver
This update also includes the following enhancements and bug fixes:
Music recognition lets you add songs you have identified to your Apple Music Playlists and Library
Business updates you opt into keep you informed of order status, flight notifications, fraud alerts or other transactions from trusted businesses in Messages for Business
Apple Cash virtual card numbers enable you to pay with Apple Cash at merchants that don’t yet accept Apple Pay by typing in your number from Wallet or using Safari AutoFill
Fixes an issue where contact pictures are blank in Find My
Safari Favorites Bar adds an option to show only icons for websites
Some features may not be available for all regions or on all Apple devices. For information on the security content of Apple software updates, please visit this website: https://support.apple.com/kb/HT201222
This update provides bug fixes for your iPad including:
Text may unexpectedly duplicate or overlap while typing
This update introduces a new Unity wallpaper to honor Black history and culture in celebration of Black History Month. This release also includes enhancements to Apple Music, as well as other features, bug fixes, and security updates for your iPad.
Lock Screen
New Unity wallpaper honors Black history and culture in celebration of Black History Month
Collaborate on playlists allows you to invite friends to join your playlist and add, reorder, and remove songs
Emoji reactions can be added to any track in a collaborative playlist
This update also includes the following improvements:
AirPlay hotel support lets you stream content directly to the TV in your room in select hotels
AppleCare & Warranty in Settings shows your coverage for all devices signed in with your Apple ID
Some features may not be available for all regions or on all Apple devices. For information on the security content of Apple software updates, please visit this website:
This update introduces enhanced Autofill for PDFs and enhancements to Messages and Weather. This release also includes other features, bug fixes, and security updates for your iPad.
Enhanced AutoFill identifies fields in PDFs and other forms enabling you to populate them with information such as names and addresses from your contacts
Catch-up arrow lets you easily jump to your first unread message in a conversation by tapping the arrow visible in the top-right corner
Add sticker option in the context menu lets you add a sticker directly to a bubble
Memoji updates include the ability to adjust the body shape of any Memoji
Contact Key Verification provides automatic alerts and Contact Verification Codes to help verify people facing extraordinary digital threats are messaging only with the people they intend
Precipitation amounts help you stay on top of rain and snow conditions for a given day over the next 10 days
New widgets let you choose from next-hour precipitation, daily forecast, sunrise and sunset times, and current conditions such as Air Quality, Feels Like, and wind speed
Wind map snapshot helps you quickly assess wind patterns and access the animated wind map overlay to prepare for forecasted wind conditions for the next 24 hours
Interactive moon calendar lets you easily visualize the phase of the moon on any day for the next month
Siri support for privately accessing and logging Health app data using your voice (iPad Pro 12.9-inch (3rd generation and later), iPad Pro 11-inch (1st generation and later), iPad Air (3rd generation and later), iPad mini (5th generation and later), and iPad (8th generation and later))
Favorite Songs Playlist in Apple Music lets you quickly get back to the songs you mark as favorites
Use Listening History in Apple Music can be disabled in a Focus so music you listen to does not appear in Recently Played or influence your recommendations
A new Digital Clock Widget lets you quickly catch a glimpse of the time on your Home Screen or Lock Screen
New keyboard layouts provide support for 8 Sámi languages
Sensitive Content Warning for stickers in Messages prevents you from being unexpectedly shown a sticker containing nudity
This update provides important security fixes and is recommended for all users.
Weather Lock Screen widget may not correctly display snow
This update introduces the ability for AirDrop transfers to continue over the internet when you step out of AirDrop range. This release also includes enhancements to Apple Music, adds support for Apple Pencil (USB-C), as well as other features, bug fixes, and security updates for your iPad.
Content continues to transfer over the internet when you step out of AirDrop range
Favorites expanded to include songs, albums, and playlists, and you can filter to display your favorites in the library
New cover art collection offers designs that change colors to reflect the music in your playlist
Song suggestions appear at the bottom of every playlist, making it easy to add music that matches the vibe of your playlist
Apple Pencil
Support for Apple Pencil (USB-C)
This update also includes the following improvements and bug fixes:
Option to choose a specific album to use with Photo Shuffle on the Lock Screen
Home key support for Matter locks
Improved reliability of Screen Time settings syncing across devices
Fixes an issue that may cause the keyboard to be less responsive
For information on the security content of Apple software updates, please visit this website: https://support.apple.com/kb/HT201222
This update fixes an issue that may prevent transferring data directly from another iPad during setup.
https://support.apple.com/HT201222
Redesigned Lock Screen gives you all new ways to personalize your Lock Screen by showcasing favorite photos, customizing font styles, displaying widgets, and more
A multilayered depth effect places the subject of the photo in front of the time
Multiple Lock Screens can be created and you can easily switch between them
Lock Screen gallery offers personalized suggestions as well as Apple curated collections, with new wallpapers like Kaleidoscope, Hello, and Lake
Motion effect for Live Photo wallpaper makes your Lock Screen feel more dynamic with Live Photos which settle into your Home Screen when unlocked
Live Activities make it easier to stay on top of things that are happening in real time, right from the Lock Screen
Notifications appear at the bottom of your Lock Screen and can be displayed in an expanded list view, stacked view, or count view
Widgets on the Lock Screen let you glance at information like the weather, time, battery levels, calendar events, alarms and third party widgets
Interactive widgets let you take actions, like mark a reminder as complete, directly from the widget by tapping it on the Home Screen or Lock Screen
Undo on Home Screen lets you undo where you placed a widget by shaking iPad or using a three-finger tap
Stickers iMessage app brings all your stickers into one place including Live Stickers, Memoji, Animoji, emoji stickers, and your third party sticker packs
Live Stickers can be created by lifting the subject from photos or videos and stylizing them with effects like Shiny, Puffy, Comic, and Outline
Audio message transcription is available for audio messages you receive so you can read them in the moment and listen later
Search improvements help you find messages faster by allowing you to combine search filters such as people, keywords, and content types like photos or links to find exactly what you are looking for
Swipe to reply to a message inline by swiping to the right on any bubble
One-time verification code cleanup automatically deletes verification codes from the Messages app after using them with AutoFill in other apps
Leave a video or audio message to capture exactly what you want to say when someone does not pick up your FaceTime call
Enjoy FaceTime calls on Apple TV by using your iPad as a camera (Apple TV 4K 2nd generation and later)
Reactions layer 3D effects like hearts, balloons, confetti, and more around you in video calls and can be triggered with gestures
Video effects allow you to adjust the intensity of Studio Lighting and Portrait mode
Health app on iPad is designed for the larger display, including the sidebar for quick navigation, rich details in Favorites, and interactive charts
Health and fitness data seamlessly syncs across your devices from your iPad, iPhone, and Apple Watch, as well as compatible third-party apps and devices
Health Sharing lets you choose health data to share with those closest to you and receive important notifications about your loved ones’ health and view things like their activity, mobility data, heart rate data, and trends
State of Mind reflection allows you to log your momentary emotion and daily mood, choose what factors are having the biggest impact on you, and describe your feelings
Interactive charts give you insights into your state of mind, how it has changed over time, and what factors may have influence such as exercise, sleep, and mindful minutes
Mental health assessments help you understand your current risk for depression and anxiety and if you might benefit from getting support
Screen Distance leverages the TrueDepth camera that powers Face ID to encourage you to increase the distance you view your device to reduce digital eye strain and can help reduce the risk of myopia in children
Inline PDFs and document scans are presented full-width in your note, making it easy to view and mark-up a document you’re reviewing
Linked notes allow you to create hyperlinks to other notes to connect ideas, content, or any information
Block quote formatting makes it easy to visually offset a section of writing with a quote bar
Monostyled text formatting features monospace text inset with a distinct background
Open in Pages lets you create a Pages document from your note from the share menu
Safari and Passwords
Profiles keep your browsing separate for topics like work and personal, separating your history, cookies, extensions, Tab Groups, and favorites
Private Browsing enhancements include locking your private browsing windows when you’re not using them, blocking known trackers from loading, and removing identifying tracking from URLs
Password and passkey sharing lets you create a group of passwords to share with trusted contacts that stays up to date as members of the group make changes
One-time verification code AutoFill from Mail autofill in Safari so you can log in without leaving the browser
Improved autocorrect accuracy makes typing even easier by leveraging a powerful transformer-based language model (iPad Pro 12.9-inch (5th generation and later), iPad Pro 11-inch (3rd generation and later), iPad (10th generation), iPad Air (4th generation and later), and iPad mini (6th generation))
Easier autocorrect editing temporarily underlines corrected words and lets you revert back to what you originally typed with just a tap
Enhanced sentence corrections can correct more types of grammatical mistakes when you finish sentences (iPad Pro 12.9-inch (5th generation and later), iPad Pro 11-inch (3rd generation and later), iPad (10th generation), iPad Air (4th generation and later), and iPad mini (6th generation))
Inline predictive text shows single and multi-word predictions as you type that can be added by tapping space bar (iPad Pro 12.9-inch (5th generation and later), iPad Pro 11-inch (3rd generation and later), iPad (10th generation), iPad Air (4th generation and later), and iPad mini (6th generation))
Improved drawing with new tools, like fountain pen, ruler and watercolor as well as shape recognition
Follow Along allows you to guide collaborators around your board so that they can see what you see as you move around the canvas
Better diagraming helps you quickly build diagrams and flowcharts by dragging connector handles to connect objects
Share to Freeform lets you add content from other apps to your Freeform boards using the share sheet
PDF markup allows you to annotate directly on PDFs in your board
3D interaction lets you preview 3D objects on your canvas with Quick Look
Stage Manager
More flexible window positioning lets you create your ideal window layout with larger draggable areas for precise selection and positioning of apps
External display cameras can be used for FaceTime and video calls
Visual Look Up
Expanded domains in Visual Look Up help you discover similar recipes from photos of food, Maps information from photos of storefronts, and the meaning of signs and symbols on things like laundry tags
Multiple or single subjects can be lifted from the background of photos and videos and placed into apps like Messages
Visual Look Up in Video helps you learn about objects that appear in paused video frames
Visual Look Up for subjects in photos enables you to look up information about objects you lift from photos directly from the callout bar
Option to say “Siri” in addition to “Hey Siri” for an even more natural way to make requests
Back-to-back requests can be issued without needing to reactivate Siri in between commands (iPad Pro 12.9-inch (3rd generation and later), iPad Pro 11-inch (1st generation and later), iPad Air (3rd generation and later), iPad mini (5th generation and later), and iPad (8th generation and later))
Intelligent AirPlay device list makes finding the right AirPlay-compatible TV or speaker even easier by showing your devices in order of relevance, based on your preferences
Suggested AirPlay device connections are proactively shown to you as a notification to make it even more seamless to connect to your preferred AirPlay devices
Automatic AirPlay device connections are made between your iPad and the most relevant AirPlay-compatible device so all you have to do is tap “Play” to begin enjoying your content
Adaptive Audio delivers a new listening mode that dynamically blends Active Noise Cancellation and Transparency to tailor the noise control experience based on the conditions of your environment (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Personalized Volume adjusts the volume of your media in response to your environment and listening preferences over time (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Conversation Awareness lowers your media volume and enhances the voices of the people in front of the user, all while reducing background noise (AirPods Pro (2nd generation) with firmware version 6A300 or later)
Press to mute and unmute your microphone by pressing the AirPods stem or the Digital Crown on AirPods Max when on a call (AirPods (3rd generation), AirPods Pro (1st and 2nd generation), or AirPods Max with firmware version 6A300 or later)
Sensitive Content Warnings can be enabled to prevent users from unexpectedly being shown images containing nudity in Messages, AirDrop, Contact Posters in the Phone app, and FaceTime messages
Expanded Communication Safety protections for children now detect videos containing nudity in addition to photos that children may receive or attempt to send in Messages, AirDrop, Contact Posters in the Phone app, FaceTime messages, and the system Photo picker
Improved sharing permissions give you even more control over what you share with apps, with an embedded photo picker and an add-only Calendar permission
Link tracking protection removes extra information from links shared in Messages, Mail, and Safari Private Browsing that some websites use in their URLs to track you across other websites, and links still work as expected
Accessibility
Assistive Access distills apps and experiences to their essential features in Phone and FaceTime, Messages, Camera, Photos, and Music, including large text, visual alternatives, and focused choices for users with cognitive disabilities
Live Speech lets you type what you want to say and have it be spoken out loud in phone calls, FaceTime calls, or for in-person conversations
Personal Voice enables users who are at risk of losing their speech function to privately and securely create a voice that sounds like them on iPad, and use it with Live Speech in phone and FaceTime calls
Point and Speak in Magnifier Detection Mode uses iPad to read text out loud on physical objects with small text labels, such as keypads on doors and buttons on appliances
This release also includes other features and improvements:
Pets in the People album in Photos surfaces individual pets in the album just like friends or family members
Photos Album widget lets you select a specific album from the Photos app to appear in the widget
Item sharing in Find My allows you to share an AirTag or Find My network accessory with up to five other people
Activity History in Home displays a recent history of events for door locks, garage doors, security systems, and contact sensors
Grid Forecast in Home shows when your electrical grid has cleaner energy sources available (Contiguous US only)
Grocery Lists in Reminders automatically group related items into sections as you add them
New Memoji stickers in Keyboard include Halo, Smirk, and Peekaboo
App Shortcuts in Spotlight Top Hit offer you app shortcuts to your next action when you search for an app
Email or phone number sign-in lets you sign into your iPad with any email address or phone number listed in your Apple ID account
This release includes even more features and improvements. For more information, please visit this website: https://www.apple.com/ipados/ipados-17

IMAGES
VIDEO
COMMENTS
To toggle Developer mode, use the Developer Mode switch. Tap the switch to enable Developer Mode. After you do so, Settings presents an alert to warn you that Developer Mode reduces the security of your device. To continue enabling Developer Mode, tap the alert's Restart button. After the device restarts and you unlock it, the device shows an ...
On the ipad go to Settings > Safari > Advanced and activate the Web Inspector. Connect your ipad with your computer. On your computer open Safari, enable the developer tools in the settings. check the above menu for the tab Developer and find your iPad there. Full control via console from your desktop machine over the iOS Safari and you're done ...
Touch the On button to activate the Debug Console. After the Debug Console is enabled, Safari reports any errors it encounters when accessing a website. At the top of every web page, just under the address bar, the Debug Console reports any HTML, JavaScript, or CSS errors.
Step 6: Enable Developer Mode. Select your iPad in the 'Devices and Simulators' window and enable Developer Mode. You'll need to trust your computer on your iPad, and you might need to enter your device passcode. After doing so, your iPad will be in Developer Mode, and you'll have access to the additional settings and features that come ...
How to enable developer mode on iPad | easy get & turn on the developer mode feature in iPad! Do you own an iPad and want to turn on developer mode? If so, t...
The Safari browser on your iPad includes a Developer mode that can be used to debug Web pages. Your iPad disables this mode by default because the typical iPad user never needs to view Web page code.
Launch Safari from the Dock or the Mac Application folder. Open Safari's preferences by clicking Safari in the menu bar and selecting Preferences in the drop-down menu. Click the Advanced tab in the preferences screen. Select Show Develop menu in menu bar . Should you ever want to disable the Developer menu, remove the check mark in the Safari ...
After enabling web inspector, you need to now enable developer mode on the computer: Open the Safari browser. From the Safari menu on the top left corner of the screen open preferences. Go to the advanced section in the preferences Window. Check the show develop menu in the menu bar option.
Connect your device to your Mac using a USB cable, or try the following over Wifi. On your Mac, in Safari, click the Develop menu. Near the top of the menu you should see your iPad or iPhone listed. Hover over your device in the menu and you'll see Safari with each tab listed below. Click the one you want to debug.
Learn how to turn on developer mode on iPad running iPadOS 16 software & newer. Once developer mode is on, the developer options are available for use.⬇️ Lin...
Inspecting HTML. Inspect gives you a modal browsing experience with a "Tap to Inspect Mode" toggle that, when activated, lets you tap on any visible element to reveal it in a representation of the DOM tree in the sidebar. This functions the same way that developer tools in desktop browsers do. You can also tap items within the DOM tree to ...
With Safari open, select Safari from the menu bar and choose Preferences . Select the Advanced tab. Select the Show Develop menu in menu bar check box and close the settings window. From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console ...
Activating Safari Developer Mode requires a few simple steps: Activate Safari Developer Mode: Open Settings> Advanced in Safari, then tick "Show Develop in Menu bar". openning safari settings. open advanced. Develop menu. Open the Web Inspector: Go to Develop, click on "Show Web Inspector.".
Restart Your Device: A modal will appear asking you to restart your device.Press 'Restart' to proceed. Confirm Activation: After your iPhone restarts, confirm that you wish to turn on Developer Mode by pressing 'Turn On' in the alert that appears.; Activating Developer Mode on Your iPad (iPad Dev Mode Tutorial) The steps for enabling Developer Mode on an iPad mirror those for the iPhone.
Connect your iPhone Xs, iPhone Xs Max, and iPhone Xr or iPad on iOS 12 to your Mac or PC with a lightning cable. Press and hold the Home and Power buttons at the same time for at least 10 seconds on your iPhone or iPad. Release the Power button while holding the Home button. Then hold the button start for 10 additional seconds.
Inspecting an iPad. To inspect an element on an iPad, you need to first enable the Web Inspector in the Settings app. To do this, open the Settings app and select Safari from the list of apps.
Download Arc Search — Find it, Faster and enjoy it on your iPhone, iPad, and iPod touch. Arc Search is the modern, AI-enabled mobile browsing experience you've been waiting for —focused on getting you to an answer faster, and without all the clutter of the internet.
Safari for developers. Safari is the best way to experience the internet on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting-edge technologies in Safari to deliver ...
Toggle dark mode. AAPL Company; ... as there was no other way for a developer to sell iPhone apps. ... Apple's rules on steering in the App Store and the choice screen for Safari and Meta's ...
iPadOS 17 brings a redesigned Lock Screen with new ways to customize, showcase your photos, and add widgets for information at a glance. Messages includes a new Stickers experience which brings all of your stickers together. The Health app comes to iPad designed for the larger display. Productivity improvements make it easier to work with full-width PDFs and document scans in Notes and Stage ...
Disable site-specific hacks. On rare occasions, when a particular website does not work correctly in Safari, modifications are made in browser code to get that site to work. This setting disables such modifications to make it possible for the site's developers to debug their problem. If there are no site-specific hacks, this setting has no ...