iOS 15: How to get the iPhone's old Safari layout back

Safari's new design in iOS 15 isn't for everyone.
Apple released iOS 15 near the end of September, and the company is currently readying the next update, iOS 15.2, for release likely sometime this week. For some, there's still an annoying change in the iPhone's web browser, Safari. After updating to iOS 15 you may have noticed that the address bar is not located at the bottom of the screen.

ZDNET Recommends
The best iphones.
You can find iPhone models directly from Apple starting from $449.
The change is a jolt to your muscle memory. I know I found myself constantly reaching to the top of the iPhone's screen for the address bar, but eventually, I grew to enjoy the new layout.
It only takes a couple of seconds to make the switch. I suggest giving the new Safari a chance for a day or two before going back to the old design -- I've been using it since June and don't think I could go back to the old Safari. Nonetheless, here are the steps should you need them.
Also: iOS 15 destroyed your iPhone's battery life? Don't panic!
How to go back to the old Safari design
There are two ways to go about reverting Safari to its previous look. One is done directly in Safari; the other requires you to open the Settings app. They both do the same thing, so it's really up to you how you go about making the chance.
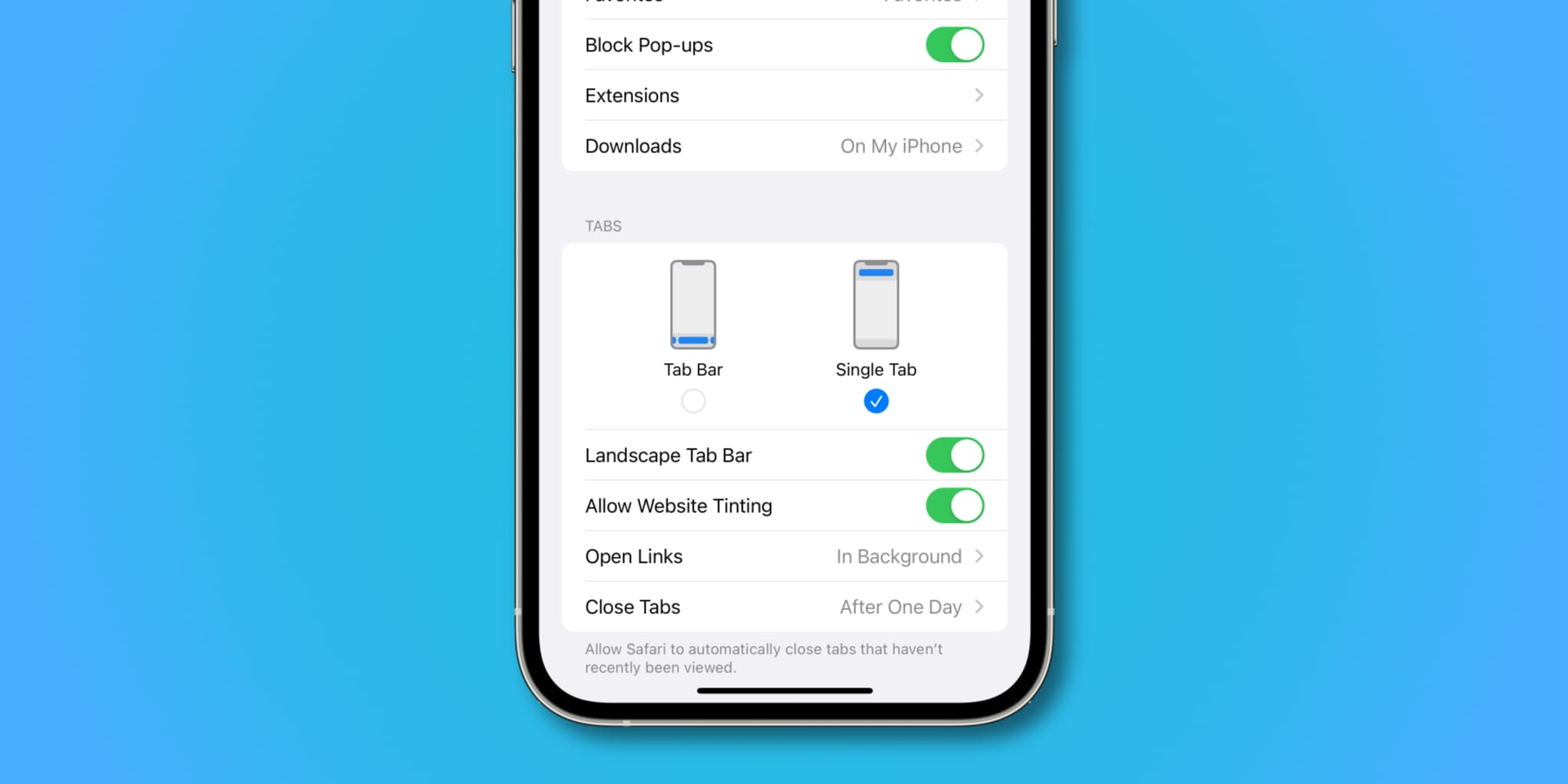
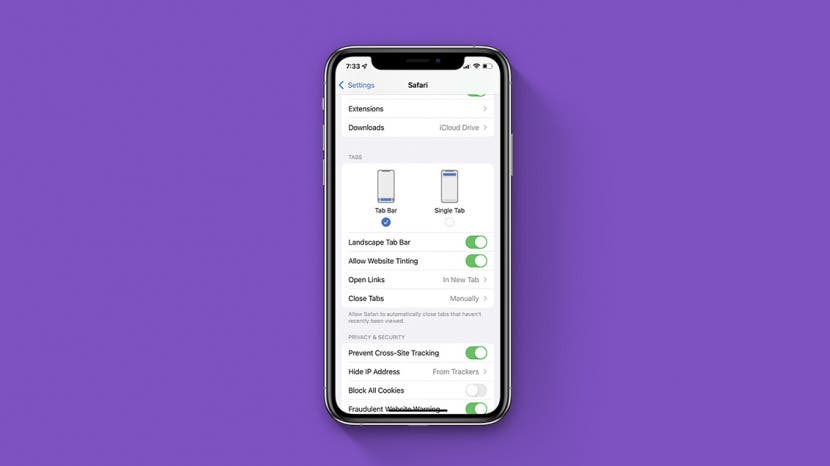
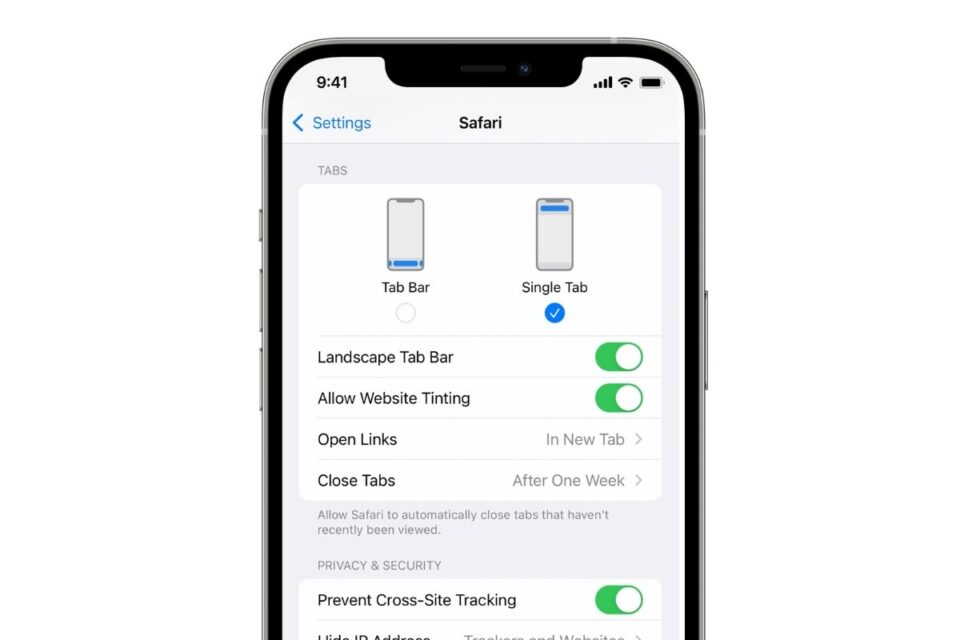
The first method requires you to go to Settings , then find and select Safari . Scroll down until you see get to the Tabs section. There you'll find two thumbnails of the iPhone. Tab Bar , which is the new design, is on the left. Single Tab , or the old design, is on the right. Select Single Tab .
The second method, which is much easier and quicker, is all done directly in Safari itself, but it's a little hidden.
You can move Safari's address bar back to the top of the screen with ease.
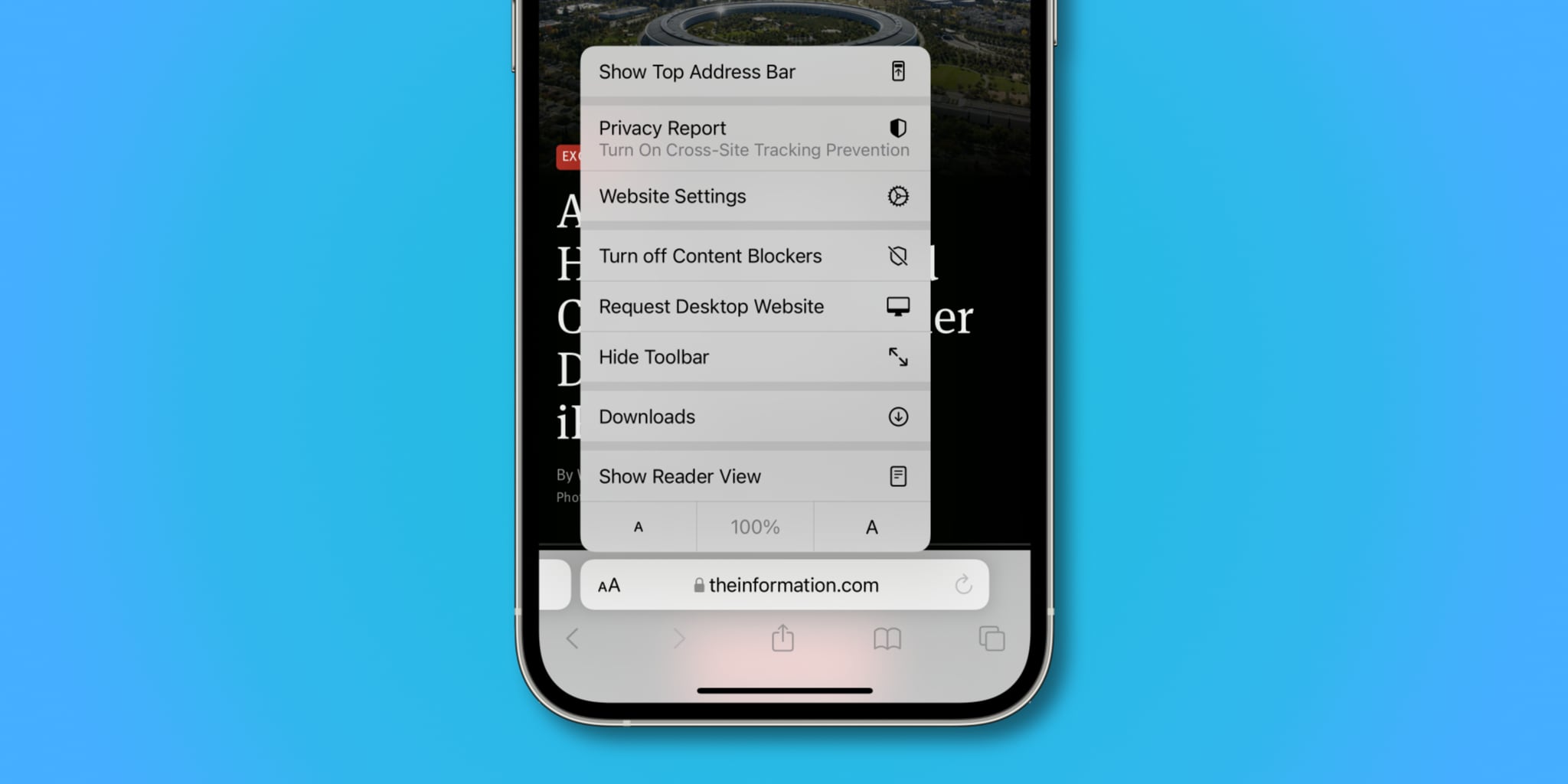
In Safari, tap on the aA icon that should be on the left side of the address bar. A menu will show up, and at the top of it will be the Show Top Address Bar option . Select it. (You can also use the same steps to reverse the change, as shown in the screenshots above.)
The new Safari isn't the only new feature in iOS 15. I have a few of them here that you need to know about , as well as some great hidden features I've found so far .
If you're going back to the old-look Safari as soon as possible, let us know why in the comments.
The 7 best iOS 18 features that will make updating your iPhone worthwhile
6 reasons why ios 18 makes the iphone 16 a must-upgrade for me, the ios 18 public beta is available for iphone. how to download it (and which models support it).
How to switch between the new and old Safari design on iPhone and iPad
In rethinking some of the fundamentals in Safari on iOS 15 and iPadOS 15, Apple has managed to ruffle the feathers of its customers. The same redesign has continued in iOS 16 and iPadOS 16. The good news is you can decide between adopting the redesign complete with the new consolidated tab bar, or stick with Safari’s old version with the familiar tab interface.
In this post, we’ll show you how to reverse the new Safari design back to how things used to be before iOS 15 came along.
Apple’s controversial changes in Safari
After you update the operating system software on your iPhone, iPod touch, or iPad to iOS 15/iPadOS 15 or newer, you’ll immediately notice the visual changes in Safari. By default, Safari for iPhone will show the URL at the bottom instead of the top. And on iPad, Safari will merge the URL bar and tabs into one consolidated area where each tab doubles as the URL bar.

Another default that some people may dislike causes Safari to color-match browser chrome to the website’s header color, which is called website tinting. But it’s easy to disable those features at will and bring back the old design.
Apple provides specific controls to turn on or off the website tinting feature and move the URL bar from top to bottom and vice versa. Let’s show you the steps for all that.
How to switch between the old and new Safari design on iPhone
To bring back the old Safari interface on iPhone, you must change two new settings.
- Open the Settings app on your iPhone
- Choose Safari from the root list
- Choose between tabs on top or bottom underneath the Tabs heading:
- Tab Bar: The new default, which repositions the address bar to the bottom.
- Single Tab: Choose this to get the old Safari interface back.
Choose the Single Tab option if you’ve become accustomed to the previous Safari design. And boom, just like that, you have your old Safari interface back!

You can switch between the top and bottom address bars without leaving Safari: Hit Safari’s A A menu and select Show Top Address Bar or Show Bottom Tab Bar from there.

These menu shortcuts are great time-savers for those times when you’d like to change your preferred URL bar on the fly but don’t necessarily want to switch to the Settings app.
Managing website tinting on iPhone
Another setting worth adjusting is Safari’s new feature that color-matches the toolbar area to the website’s header color. Here’s how to change that:
- Open the Settings app on your iPhone and choose Safari .
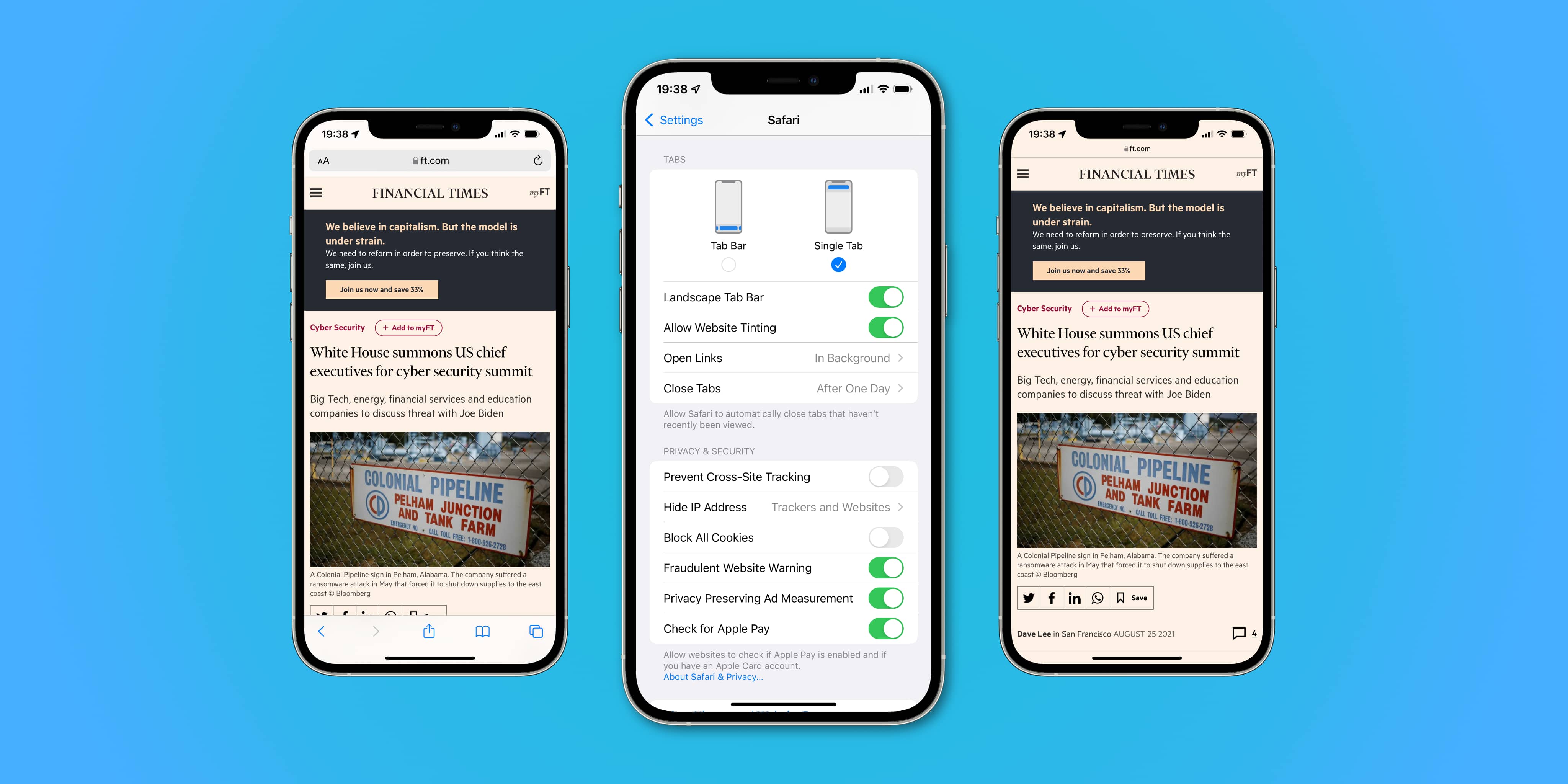
- Slide the switch next to Allow Website Tinting to the OFF position to disable the feature
With it turned off, the Safari toolbars will no longer change their color when switching tabs.

How to switch between the old and new Safari design on iPad
On iPad, the tab bar and the URL area have remained stuck to the top. What’s changed is the new design that consolidates the tabs and the URL bar into a single area. Changing this design, as well as toggling the website tinting option, can be done in the Safari preferences within the Settings app on iPadOS 15 or later.
- Open the Settings app on your iPad
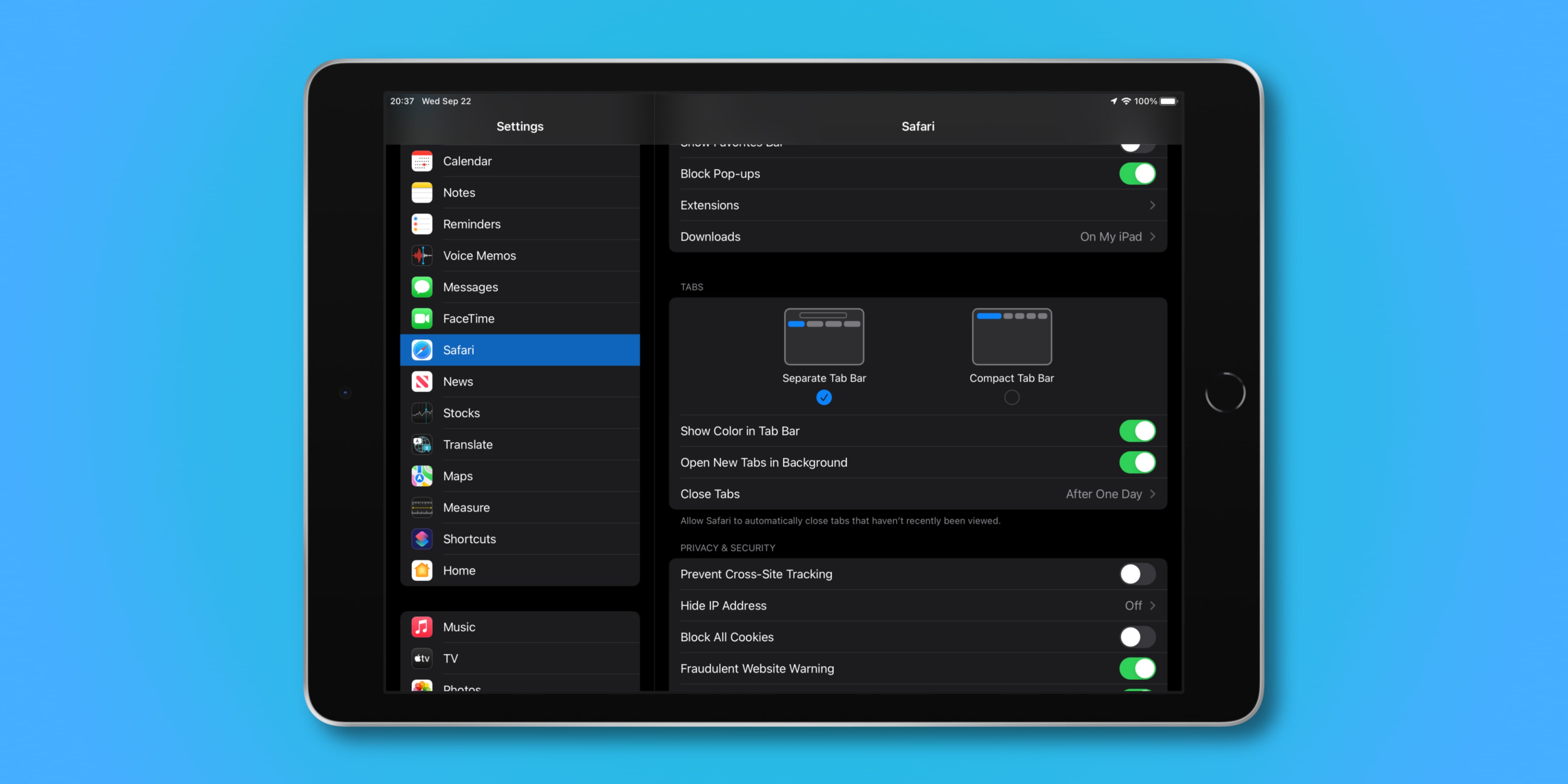
- Choose between tabs on top or bottom underneath the Tabs heading
This is what the interface around these preferences looks like.

And here’s a brief description of the two tab layout options available:
- Separate Tab Bar: This is how Safari on iPad used to be. You get separate URL and tab sections at the top. Select this setting to bring back the old Safari experience.
- Compact Tab Bar: The new, optional Safari design that integrates the URL bar and the tab section into one consolidated area. When you click a tab, it expands automatically to make room for the URL field within. Tabs that grow in width as you touch them can be quite confusing, so disable this feature if you find that it doesn’t work for you.
Like with iPhone, you can switch between the top/bottom address bar in Safari’s A A menu.
Managing website tinting on iPad
iPadOS 15 and later has the setting for folks who might prefer to stop the color-matching between the iOS status bar and the website’s accent color, but it’s named differently from the Website Tinting switch on iPhone.
- Open the Settings app on your iPhone or iPad
- Slide the switch next to Show Color in Tab Bar to the OFF position to disable the feature
And just like that, Safari’s tab bar will switch back to a dull gray design, but at least it won’t adjust itself dynamically to match the accent color of the website you are in.
Safari tips you’ll love:
- How to use Safari tab groups
- 11 tips to customize and personalize Safari on iPhone and iPad
- How to pin tabs in Safari on iPhone, iPad, and Mac
- How and why to update Safari, Chrome, and other web browsers on iPhone and Mac
Pocket-lint
How to change the layout of safari on ios 15 to the previous one.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
My 4 favorite premium Garmin watch faces to keep on my wrist
The samsung galaxy watch ultra isn't so ultra after all, 5 reasons you should switch to a chromebook.
Apple has radically changed the look, layout, and feel of Safari on iOS 15 and iPadOS 15 , moving the entire URL bar towards the bottom of the display into an all-in-one taskbar on iPhone, and integrating the tab row and URL bar into a single line at the top of the display on iPad.
If you aren’t a fan of the switch, however, or think a less tech-savvy relative or friend may not take to the change so kindly, worry not, as Apple has included an easy-to-access option in the Settings app which’ll allow you to revert the Safari layout to the previous version should you so choose.
First, we’ll take a look at how to move the iOS 15 URL bar back to the top of the display, then we’ll show you how to change the iPadOS layout next. So grab your iOS 15 device and let’s roll. Watch our video below, or follow the written guide beneath that:
How to move the URL bar on Safari back to the top of the display on iOS 15
Here's what the Settings page should look like for you if you'd like the URL bar to be at the top. On the right is an example of the change before and after.
You’ll want to open up the Settings app, then navigate to Safari. Once you’re there, scroll down to the section labeled Tabs and simply select Single Tab, and you’re set.
As you’ll be able to see in the little graphic shown, the URL bar will be brought to the top of the display as per usual rather than sitting on the bottom. It’s that easy!
Alternatively, Apple has included an even easier way in iOS 15 to revert back: simply tap the pair of letter-As directly within Safari on the URL bar. The very first option should be "Show Top Address Bar". Selecting that should do the trick.
How to make the tab bar go back to normal on iPadOS 15
On iPadOS, the process is exactly like it is on iOS 15. Simply open the Settings app, find the menu titled Safari, and scroll to the section labeled Tabs. Instead of Compact Tab Bar, switch to Separate Tab Bar. And you’re done - the URL bar and tab bar should be on discrete lines now as it was in iOS and iPadOS versions of the past.
If you’d like to check out Pocket-lint’s recap of all the new features available on iOS 15 and iPadOS 15, check out our guide by tapping right here .
Don’t like the new Safari on iOS 15? Here’s how to go back to the old design
iOS 15 launches this week and brings with it a lot of new features including Live Text, Focus modes, a new Weather app, FaceTime enhancements as well as more features like FaceTime screen sharing coming later this year. However, one of the more drastic changes is to Safari. Apple has dramatically redesigned the layout of Safari, as well as adding new features like Tab Groups. However, if you don’t like the new UI, you can go back. Here’s how.
On the iPad, Apple has redesigned the tab bar with new button shapes and a compact layout option for how the tabs are arranged in the Safari toolbar.
On the iPhone, there is a more drastic change. The address bar now sits at the bottom of the screen above the toolbar, and there’s a new look for the tabs screen too. It’s fair to say that the default design on iOS 15 is a pretty big departure from what came before.
Why did Apple redesign Safari? Apple said they are bringing important controls closer to your fingers with a bottom-oriented appearance. That means the address bar is now easier to access with one hand, especially if you have a larger iPhone like an iPhone 13 Pro Max. As well as being able to tap into the address bar, you can also now swipe left and right on the tab bar to quickly switch between tabs with a gesture.
However, if you really don’t like the new UI of Safari, you can make it look and work like iOS 14 again. Mostly.
How to put the address bar back on top

To move the URL bar in iPhone Safari back to the top of the screen, it’s quite easy.
When browsing inside of Safari on iOS 15, tap the “Aa” button in the address bar. Then press the ‘Show Top Address Bar’ in the menu that appears. In Top Address Bar mode, Safari will look almost identical to how it looked on iOS 14.
The new grid design of the Tabs view cannot be reverted however. If you want to go back to the new bottom address bar design, simply press the Aa button again and choose ‘Show Bottom Tab Bar’.
You can also change this layout setting from the Settings app. Navigate to Settings -> Safari -> Tabs -> select Single Tab.
How to disable color tinting
One more subtle Safari design change is that iOS 15 will now tint the top toolbars of Safari to reflect the accent color of the website. For example, if you are viewing a website with a red background, the top toolbar of Safari will also inherit the red theme. This is more noticeable on iPad and Mac but it applies to iPhone too. Again, if you don’t like this effect, you can turn it off.
Unlike reverting the Safari address bar design, the color tinting option can only be changed in Settings. Navigate to Settings -> Safari -> Tabs -> toggle Allow Website Tinting to off.
FTC: We use income earning auto affiliate links. More.

Check out 9to5Mac on YouTube for more Apple news:

Benjamin develops iOS apps professionally and covers Apple news and rumors for 9to5Mac. Listen to Benjamin, every week, on the Happy Hour podcast. Check out his personal blog . Message Benjamin over email or Twitter .
Benjamin Mayo's favorite gear

Philips Hue Lights
The easiest way to get into HomeKit and Apple smart home tech. Great for gifts.

iPhone Wireless Charger
Inexpensive, fast, wireless charger for iPhone.

Manage push notifications
How to Get Back the Old Safari Layout in iOS 16

iOS 15 brought some dramatic changes to the way we navigate the Safari web browser. Those changes were designed with ease of navigation in mind, but not everyone likes the new layout, and that's okay! If you'd rather use the old Safari version with the address bar at the top, we'll show you how to go back to the old Safari layout.
Why You'll Love This Tip
- Safari looking upside down? Move the Safari address bar back to the top of the screen.
- Go back to the old Safari to navigate the way you're used to.
How to Go Back to the Old Safari from before iOS 15
Where is the Safari address bar? How do I go back to the old Safari from before iOS 15? Don't worry, you're not the only one asking these questions. We can help! The steps below will help you fix Safari and make it look the way it used to. While the Safari layout changed in iOS 15, you can still use these steps in iOS 16 to revert to its previous interface. If you like this tip, check out our other iOS 16 navigation and settings tips by signing up for our free Tip of the Day newsletter.

This will switch Safari back to the layout from before iOS 15 and put the address bar back at the top! Now you'll be able to navigate Safari in almost the same way as before the software update, but it's important to note that you'll still see some differences in your tabs layout and other tab functions. Since you know how to get back the old Safari layout, be sure to read our article on how to maintain your iPhone's lithium-ion battery .
Author Details

Erin MacPherson
Erin is a Web Editor for iPhone Life and has been a writer, editor, and researcher for many years. She has a degree in communication with an emphasis on psychology and communication, and has spent many of her professional years as a coach in various business and specialty fields. Erin officially joined the ranks of iPhone and Apple users everywhere around nine years ago, and has since enjoyed the unique and customized feel of Apple technology and its many gadgets. When she’s not working, Erin and her son enjoy outdoor adventures, camping, and spending time with their eclectic collection of pets.

Featured Products

If you have outstanding credit card debt, getting a new 0% intro APR credit card could help ease the pressure while you pay down your balances. Our credit card experts identified top credit cards that are perfect for anyone looking to pay down debt and not add to it! Click through to see what all the hype is about.
Most Popular

How to Tell If Someone Blocked Your Number on iPhone

App Store Missing on iPhone? How To Get It Back

How to Tell If a Dead iPhone Is Charging

How To Find My iPhone From Another iPhone

Step Counter: How To Show Steps on Apple Watch Face

How To Get an App Back on Your Home Screen

How to Schedule a Text Message on iPhone

iPhone Notes Disappeared? Recover the App & Lost Notes

How To Put Two Pictures Together on iPhone

How to Silence a Contact on iPhone
How Accurate Is Apple Watch Calories?

Turn Your iPhone into a Bedside Clock with StandBy
Featured articles.

Why Is My iPhone Battery Draining So Fast? 13 Easy Fixes!

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

iPhone Charging but CarPlay Not Working? Here's the Fix!
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
- Download our App
How to switch back to the old Safari layout
- Share On Facebook

Apple introduced a new Safari layout with iOS 15, featuring a compact floating address bar at the bottom of the screen that allows users to swipe between tabs and have fewer interruptions when surfing the web.
Despite Apple’s best efforts, the redesign has been met with heavy criticism from users, with many preferring the previous Safari user interface, namely the address bar in its familiar location at the top of the screen.
Thankfully for those who don’t like the new Safari layout, Apple has given users the choice to choose between the new Tab Bar design and the previous Single Tab layout. Here’s how to switch back to the old Safari layout on iOS 15.
- Open the Settings app on your iPhone running iOS 15
- Scroll down and select Safari
- Scroll towards the Tabs section and select which layout you prefer
The Settings page allows users to set various preferences, such as choosing if links are opened in a new tab or not, and when Safari should automatically close old tabs.
The Apple Post
Trending now.

iPhone 16 Pro and iPhone 16 Pro Max availability slips into October

iPhone 16 and iPhone 16 Plus now available to pre-order
You may also like.

Trending Stories
- Apple launches AirPods 4 and AirPods 4 with Active Noise Cancellation... Apple today unveiled the new AirPods 4 lineup, which includes two distinct models: the standard AirP 23 Shares
- Apple no longer selling iPhone 15 Pro or iPhone 15 Pro Max... As expected, Apple has removed the iPhone 15 Pro and iPhone 15 Pro Max from sale following the intr 23 Shares
- Apple unveils updated AirPods Max, featuring USB-C and new colors... Apple has announced updated AirPods Max, featuring new color options and a shift to USB-C charging. 23 Shares
- Apple Watch Series 10 now available to pre-order, releasing Friday, Se... Apple has opened pre-orders for the newly announced Apple Watch Series 10, set to launch on Friday, 23 Shares
The Apple Post publishes the latest Apple news, iPhone leaks, Mac rumors and in-depth HomeKit guides, sharing coverage and analysis on all things Apple.
Read the day’s latest stories and receive breaking news alerts with theapplepost.com app – available on the App Store.

Have a tip? Share your story
Join us on Mastodon

- Follow @TheApplePost
- Partnerships
- Privacy Policy
How to change Safari 15's design back to normal in Mac OS Monterey
Compact or separate?

When Apple launched the public beta of Mac OS 12 Monterey at its Worldwide Developers Conference, one of their most controversial design choices was to change the look of Safari.
It’s fair to say that this was not met with universal acclaim , and Apple very quietly gave users the option to revert back to a more familiar look to the browser.
For the full release of Monterey, Apple gives users both options. In this article, we’ll run you through the differences between the two designs, and explain what you need to do to change Safari 15’s design from one to the other.
The Compact view

We’ll start by looking at the new look Apple added to Safari 15, which is described as the ‘Compact’ view. This was the look that was rolled out during the beta trial period, and the look which garnered so much criticism from users.
The change is concerned almost exclusively with the layout of the tabs and the URL box. Instead of having a standalone URL box, the active page tab becomes the URL box. The thinking behind this was apparently to reduce the amount of space needed for the tabs and the URL box, allowing more space for the website itself. In most cases, however, the amount of space being saved didn’t make much of an impact on the look of a page.
An additional feature of the Compact view is something called “Show Colour on Compact Tab Bar”. This feature will modify the base color of Safari, to try and match the dominant tones of the website you are browsing. This is intended to make the tabs blend in more, creating the illusion of a full-screen webpage.
There was a lot of disquiet from beta testers about these changes. So Apple has made sure to include another display option on Safari. We’ll look at that next.
Get daily insight, inspiration and deals in your inbox
Sign up for breaking news, reviews, opinion, top tech deals, and more.
The Separate view

The ‘Separate’ view is what most of us would consider the traditional layout of Safari. The URL bar is separate and sits above the Tab bar. Essentially, this is the same layout as you would have been accustomed to when using Big Sur. The color tab bar option is not available either.
For most users, this familiar setup will work just fine, and there is an element of the if-it-isn’t-broken-then-don’t-fix-it about all of this. However, there will be others who believe the Compact layout suits them better. Whichever category you fall into, the good news is that switching from one format to the other is simple.

How to change Safari’s design in Mac OS Monterey
If you do want to switch from one Safari design to the other, here’s what you need to do:
- Open your Safari menu and click on Preferences
- From this menu, navigate to Tabs
- You then have the option to select Compact or Separate. Click on whichever one you want, in order to select it.

If you want the Compact layout, you can also decide whether or not to have ‘Show Colour in Compact Tab Bar’ active or not. It is automatically activated on the Compact layout by default. If you want to turn it off (or back on again):
- In the same Preferences menu as above, go to Advanced
- Under Accessibility, toggle the third tick box marked ‘Show Colour in Compact Tab Bar.'
Switching between the two Safari designs on Mac OS Monterey is really simple, regardless of which layout works best for you.
- How to manage your tabs in Safari 15
Steven Shaw is a full-time freelancer, but before his change of career at the start of 2021, he was in the retail industry, leading teams to achieve goals in selling technology products, such as smart phones, tablets and more.
Graduating from the University of Cambridge with a Masters in Medieval History, he's always had a passion for the topic, alongside technology, and many Simpsons quotes.
You'll find him on TechRadar mainly helping out the Software & Downloads section, offering his knowledge of macOS, Windows and more, from the systems that he's sold and showcased for many years in his previous life.
Apple’s big Mac M4 reveal could happen in October, ahead of rumored on-sale date of November
Waiting for an iMac with a bigger screen? It’s en route according to rumors, but you might have to be very patient
Whodunnit: SK Hynix rejected $374 million advanced payment from Nvidia rival to ringfence HBM stock — and instead, Samsung competitor signed $749 billion dollar deal with Nvidia
Most Popular
- 2 'I've not shared this before': The Rings of Power star's deeply personal story will make you see King Durin and Prince Durin's season 2 scenes in a different light
- 3 How to build a PS5 Pro PC-equivalent gaming rig
- 4 More than half of VMware customers are reportedly looking to move following recent unrest
- 5 Live from Apple Park – An iPhone 16 edition of the TechRadar Podcast just dropped featuring two special guests
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Happiness Hub Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- Happiness Hub
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Internet Browsers
- Safari Browser
How to Change Safari Settings on iPhone or iPad
Last Updated: November 4, 2019 Tested
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA . Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions. The wikiHow Tech Team also followed the article's instructions and verified that they work. This article has been viewed 39,134 times. Learn more...
This wikiHow teaches you how to customize the behavior of the Safari web browser on your iPhone or iPad. If you're using iOS 13 or later, you now have the option to choose display options for individual websites in addition to making global changes.
Changing Web Preferences by Website

- Changes you make with this method will only affect the currently-open website. If you want your preferences to affect all websites rather than just for those you customize, see the Changing Web Preferences for All Websites section instead.

- Select Ask on a feature if you'd like to be asked each time the site tries to access the feature (default).
- Select Deny if you never want the site to access the feature.
- Select Allow to always allow the site to access the feature.

Changing Web Preferences for All Websites

- It is also possible to customize these settings on a per-website basis. See this method to learn how.
- Changing your web preferences using this method will not affect sites you've customized individually.

- Select Ask on a feature if you'd like to be asked each time any site tries to access the feature (default).
- Select Deny if you never want websites to access the feature.
- Select Allow to always allow websites to access the feature.
Changing General Safari Settings

- Use the sliders in the "IN SAFARI" section at the top to choose whether Siri has access to Safari.
- Use the sliders in the "IN SEARCH" section to customize whether Safari options show when searching your iPhone/iPad or using the Shortcuts app.
- Tap the back button when you're finished.

- Tap AutoFill to adjust which information appears automatically in form fields, such as your name, address, phone number, email, and credit card info.
- Pop-up ads are blocked in Safari by default. If you'd like to see pop-up ads on websites, slide the "Block Pop-ups" switch to the Off (gray) position.
- Tap Downloads to choose where to save files and media you download from websites. You'll have the option to choose a cloud storage service or your iPhone/iPad.

- To allow sites and services to track your browsing anywhere on the web, slide the "Prevent Cross-Site Tracking" switch to the Off (gray) position. To retain your privacy, you can leave this switch in the On (green) position.
- Cookies are used by websites to keep track of your visits, preferences, and login information (for sites that require username/password access). [2] X Research source The "Block All Cookies" switch is Off (gray) by default, but you can enable it by toggling it to the On (green) position.
- Safari will display a warning message if a website you visit is deemed fraudulent in some way. If you don't want to see these messages, you can toggle the "Fraudulent Website Warning" switch to the Off (gray) position.
- Adjust the "Check for Apple Pay" switch to reflect your desired Apple Pay behavior on all websites.

Expert Q&A
You might also like.

- ↑ https://www.cultofmac.com/636450/how-to-use-safaris-amazing-new-settings-in-ios-13/
- ↑ https://us.norton.com/internetsecurity-privacy-what-are-cookies.html
About This Article

1. Go to a website in Safari. 2. Tap the Aa button. 3. Tap Website Settings . 4. Make your changes. 5. Tap Done . Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
wikiHow Tech Help:
Tech troubles got you down? We've got the tips you need
- Apple Watch
- Accessories
- Digital Magazine – Subscribe
- Digital Magazine – Info
- Smart Answers
- Back To School
- Apple’s Big September
- Apple Watch 2024
- New AirPods
- M4 Mac mini
- 11th-gen iPad
- Best Mac antivirus
- Best Mac VPN
When you purchase through links in our articles, we may earn a small commission. This doesn't affect our editorial independence .
How to change text size in Safari on iPhone

There are a few stock Apple apps that we avoid, but Safari isn’t one of them. From its streamlined look to its auto ad-blocking, the Safari web browser for iPhone is one of Apple’s most polished default mobile apps.
Depending on which iPhone you have , you may find the volume or size of text on the screen is too much, too little, too big or too small. The iPhone SE is a masterclass in miniature iOS, but with a 4in display you can’t fit much text on there.
On the other hand, the ginormous tall 6.5in screen on the iPhone 11 Pro Max is poised ready to show you reams of text from websites. But because it is dependent on each website as to how large text will display, you might find that you want to change it.
To better tweak your iPhone Safari reading experience to suit you, you can adjust the text size of individual websites or for all of Safari. From there, you can then monitor and maintain those settings for all mobile sites, or for some select ones. Here’s how.
Changing the text size on Safari for iPhone
The first way is simple, so dive right in.
- Open Safari and navigate to the desired website.
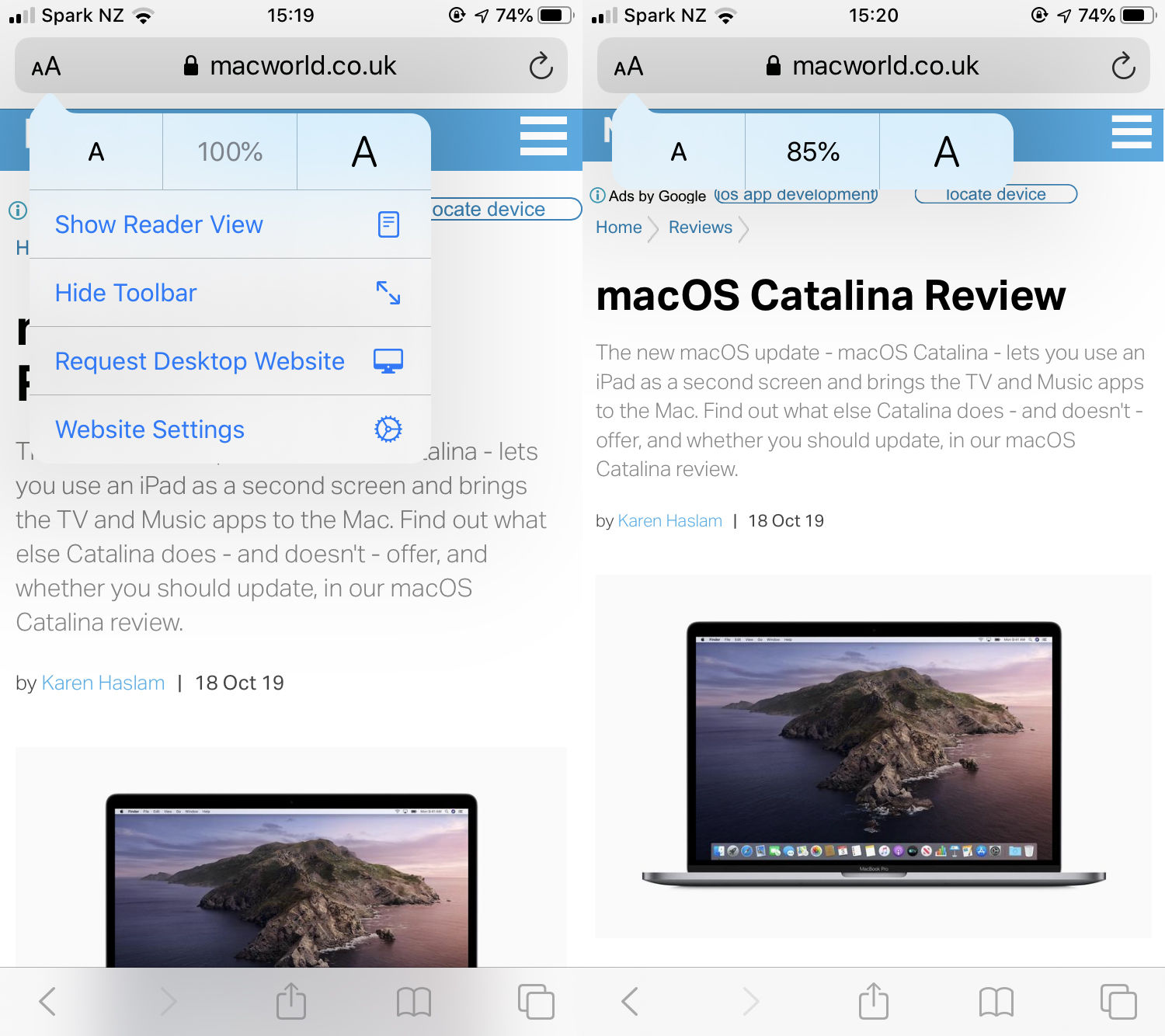
- When it has loaded, Safari will display with an ‘aA’ icon at the top left of the display. Tap this to see a menu.
- You can then tap the small ‘A’ to reduce text size or the large ‘A’ to increase it.
The text size will change each time to show you the changed web page. Just tap away from the menu when you’re happy with the size.
Your iPhone will cleverly remember this preferred text size for the domain you’re visiting – so in this case, our iPhone will keep macworld.co.uk at 85% every time we visit it, no matter the exact page.
This is handy if one or more of your frequently visited websites on Safari has a text size you find too big or too small on your iPhone. Adjust away.

Changing the text size for all sites
If you’d rather change the default text size for all sites you visit using Safari, here is how.
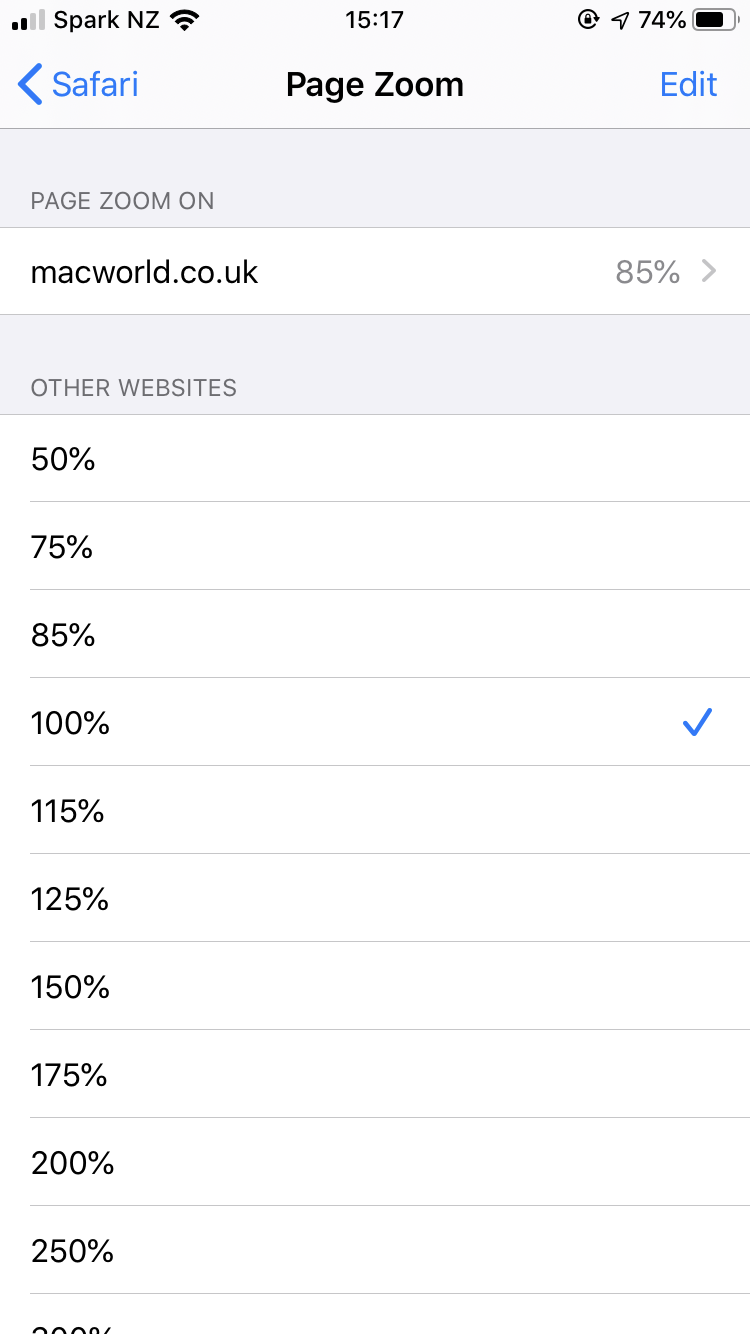
Go to Settings > Safari > Page Zoom . Here you can see the iPhone has remembered to display macworld.co.uk at 85%.
If you change any other website text sizes within Safari itself, they will also appear here in a list.
If you want to change the text size for all other websites, effectively adjusting Safari’s default text size:
- Tap one of the options below the ‘other websites’ tab to reduce or increase the size.

Using these tips you can adjust the text size for Safari on your iPhone without changing the text size of the entire iPhone’s operating system. If you do want to do that, read How to get bigger text on iPhone .
Author: Henry Burrell , Contributor

Henry was previously our sister site Tech Advisor’s Phones Editor, covering and reviewing every smartphone worth knowing about for readers and viewers all over the world. He spends a lot of time moving between different handsets and shouting at WhatsApp to support multiple devices at once.
Recent stories by Henry Burrell:
- iPhone 12 Pro Max leaks with 120Hz and same size notch
- Best Lightning headphone adapters for iPhone 2020
- Best iPhone camera lenses for professional photography
How To Change Safari To Mobile View

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, it's essential to have a seamless and user-friendly experience, especially when accessing websites on mobile devices. However, there are instances where websites may not automatically display in mobile view, leading to a less optimized browsing experience. Fortunately, Safari, the default web browser for Apple devices, offers a simple solution to this issue. By changing the view to mobile mode, users can enjoy a more responsive and visually appealing layout that is tailored to smaller screens.
In this guide, we will explore the step-by-step process of changing Safari to mobile view, allowing you to effortlessly access websites in a format optimized for mobile devices. Whether you're using an iPhone, iPad, or any other Apple device, this feature ensures that you can enjoy a seamless browsing experience, regardless of the website you're visiting.
By following the instructions outlined in this guide, you will gain valuable insights into leveraging Safari's mobile view feature, empowering you to navigate websites with ease and efficiency. Let's dive into the simple yet impactful steps that will enable you to unlock the full potential of Safari's mobile browsing capabilities.
Step 1: Open Safari on your device
To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience. You can easily locate the Safari icon on your device's home screen, typically featuring a compass-like design with blue and white colors.
Upon tapping the Safari icon, the browser will launch, presenting you with a familiar interface that embodies Apple's signature clean and minimalist design. The address bar, located at the top of the screen, allows you to enter website URLs or conduct web searches directly from the browser's home screen. Additionally, Safari offers a range of features and functionalities, including tabbed browsing, bookmarking, and seamless integration with other Apple services.
As Safari opens, you'll notice the familiar layout that provides easy access to essential browsing tools and settings. The user-friendly nature of Safari makes it an ideal choice for navigating the web on Apple devices, offering a cohesive and streamlined experience across various platforms. Whether you're accessing your favorite websites, conducting research, or simply exploring the vast expanse of the internet, Safari serves as a reliable gateway to the digital world.
By opening Safari on your device, you are one step closer to unlocking the full potential of Safari's mobile view feature. This initial step sets the stage for seamlessly transitioning into the subsequent steps, where you will delve into the process of accessing websites in mobile mode, enhancing your browsing experience with optimized layouts and responsive designs.
With Safari now open on your device, you are ready to embark on the journey of transforming your browsing experience into a more mobile-friendly and visually appealing format. The next steps will guide you through the process of accessing websites in mobile view, ensuring that you can enjoy a tailored and optimized browsing experience on your Apple device.
As you proceed to the next steps, remember that Safari's mobile view feature empowers you to interact with websites in a manner that is optimized for smaller screens, offering enhanced usability and visual coherence. Let's continue on this journey to discover the seamless and user-centric capabilities of Safari's mobile browsing mode.
Step 2: Access the website you want to view in mobile mode
Once Safari is open on your Apple device, the next step involves accessing the specific website you wish to view in mobile mode. Whether it's a news site, an e-commerce platform, a blog, or any other web destination, Safari's mobile view feature allows you to seamlessly transition the website's layout to a format optimized for smaller screens.
To access the desired website, simply tap on the address bar at the top of the Safari browser . This action prompts the on-screen keyboard to appear, enabling you to enter the URL of the website you intend to visit. Alternatively, if you have previously bookmarked the website or it appears in your browsing history, you can access it by tapping the corresponding bookmark or history entry.
As you enter the website's URL or select it from your bookmarks or history, Safari initiates the process of loading the web page. The loading indicator, typically represented by a spinning wheel or progress bar, signifies that Safari is retrieving the content of the website and preparing it for display on your device's screen.
Upon successful loading, the website's content becomes visible within the Safari browser, presenting you with the familiar layout and visual elements that define the site. At this stage, you have effectively accessed the website and are poised to proceed with the next steps to enable mobile view.
It's important to note that Safari's mobile view feature is particularly beneficial when accessing websites that may not automatically display in a mobile-optimized format. By taking control of the viewing mode, you can ensure that the website's layout is tailored to the dimensions and capabilities of your Apple device, offering improved readability, navigation, and overall user experience.
As you move forward in the process, the ability to access the website of your choice in preparation for enabling mobile view sets the stage for a seamless transition into the subsequent steps. With the website now accessible within Safari, you are ready to delve into the next phase of activating the mobile view feature, ultimately enhancing your browsing experience and interaction with the website's content.
By accessing the website you wish to view in mobile mode, you are taking a proactive step towards optimizing your browsing experience on your Apple device. The upcoming steps will guide you through the process of activating mobile view, allowing you to witness the transformative impact it has on the website's layout and usability. Let's proceed to the next steps and unlock the full potential of Safari's mobile browsing capabilities.
Step 3: Tap on the "AA" icon in the address bar
Upon accessing the website you wish to view in mobile mode, the next crucial step involves tapping on the "AA" icon located within the address bar of the Safari browser. This seemingly simple yet powerful action serves as the gateway to activating the mobile view feature, enabling you to transform the website's layout into a format optimized for smaller screens.
The "AA" icon, symbolizing the customization and viewing options within Safari, is strategically positioned within the address bar, offering convenient access to a range of display settings and functionalities. By tapping on this icon, you initiate a pivotal interaction that sets in motion the process of tailoring the website's layout to suit the dimensions and capabilities of your Apple device.
Upon tapping the "AA" icon, Safari unveils a dropdown menu that presents a selection of viewing options and site-specific settings. This menu serves as a versatile control center, empowering you to customize the website's display, adjust text size, enable reader mode, and crucially, request the mobile version of the website. The intuitive design and accessibility of this menu reflect Apple's commitment to user-centric experiences, ensuring that users can effortlessly navigate and personalize their browsing environment.
As the dropdown menu appears, you will notice the "Request Mobile Website" option among the available choices. This option holds the key to seamlessly transitioning the website's layout into a mobile-optimized format, enhancing its visual coherence and usability on your Apple device. By selecting "Request Mobile Website," you signal to Safari that you prefer to view the website in a mode tailored for mobile devices, prompting the browser to initiate the transformation process.
The act of tapping on the "AA" icon and selecting "Request Mobile Website" represents a pivotal moment where you exercise control over your browsing experience, harnessing Safari's adaptive capabilities to align the website's presentation with the unique attributes of your device. This deliberate action underscores the user empowerment embedded within Safari's design, allowing you to curate your browsing environment to suit your preferences and needs.
By tapping on the "AA" icon and navigating the dropdown menu to request the mobile version of the website, you are actively shaping your browsing experience, ensuring that the website's layout aligns with the mobile-friendly standards that enhance readability, navigation, and overall user engagement. This proactive step sets the stage for the final phase of the process, where you will witness the seamless transition of the website into a visually optimized and responsive mobile view.
As you proceed to the next steps, the impact of tapping on the "AA" icon and selecting "Request Mobile Website" will become evident, as Safari seamlessly adapts the website's layout to suit the dimensions and capabilities of your Apple device. This transformative process underscores the user-centric ethos of Safari's mobile browsing capabilities, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
The upcoming steps will guide you through the final phase of the process, culminating in the seamless transition to the mobile view of the website. By tapping on the "AA" icon and selecting "Request Mobile Website," you have initiated a significant shift in the website's presentation, setting the stage for an enhanced and tailored browsing experience on your Apple device. Let's proceed to the next steps and witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 4: Select "Request Mobile Website"
After tapping on the "AA" icon within the address bar and unveiling the dropdown menu, the pivotal moment arrives as you select the "Request Mobile Website" option. This deliberate action serves as the catalyst for initiating the seamless transition of the website's layout into a mobile-optimized format, aligning it with the dimensions and capabilities of your Apple device.
By choosing the "Request Mobile Website" option, you communicate your preference for a browsing experience tailored to the mobile environment, signaling to Safari that you seek a visually optimized and responsive layout. This proactive step underscores your control over the browsing experience, leveraging Safari's adaptive capabilities to enhance the website's presentation and usability.
As you select "Request Mobile Website," Safari promptly responds to your preference, triggering a behind-the-scenes process that reconfigures the website's elements to align with mobile-friendly standards. This transformation encompasses various aspects of the website's layout, including text size, image scaling, and overall visual coherence, ensuring that the content is presented in a manner conducive to effortless navigation and enhanced readability on your Apple device.
The selection of "Request Mobile Website" encapsulates the user-centric ethos of Safari's design, empowering you to curate your browsing environment in alignment with your preferences and needs. This feature exemplifies Apple's commitment to delivering a seamless and intuitive browsing experience, where users can effortlessly transition websites into mobile view, fostering a cohesive and visually appealing interaction with online content.
As Safari processes your request for the mobile version of the website, the browser seamlessly orchestrates the transition, culminating in the presentation of the website in a visually optimized and responsive mobile view. This transformative moment underscores the adaptability and responsiveness of Safari's mobile browsing capabilities, showcasing its ability to seamlessly align website layouts with the unique attributes of Apple devices.
With the selection of "Request Mobile Website," you have effectively steered the browsing experience towards a visually optimized and responsive format, ensuring that the website's layout is tailored to the dimensions and capabilities of your Apple device. This proactive step sets the stage for the final phase of the process, where you will witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 5: Refresh the page to see the mobile view
After selecting "Request Mobile Website" and initiating the process of transitioning the website into a mobile-optimized format, the final step involves refreshing the page to witness the seamless transformation into the mobile view. This straightforward yet pivotal action serves as the definitive moment where the website's layout aligns with the dimensions and capabilities of your Apple device, offering an enhanced and tailored browsing experience.
To refresh the page in Safari , simply tap the circular arrow icon located within the address bar or swipe down on the screen to trigger the refresh action. This action prompts Safari to reload the website's content, incorporating the requested mobile view settings into the display. As the page refreshes, the website seamlessly transitions into the visually optimized and responsive mobile view, reflecting the adaptability and user-centric design of Safari's browsing capabilities.
The act of refreshing the page signifies the culmination of the process, where the website's layout is harmoniously tailored to suit the mobile environment, ensuring improved readability, navigation, and overall user engagement. The seamless transition into the mobile view underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
As the page refreshes, you will witness the transformative impact of Safari's mobile view feature, as the website's elements realign to optimize the presentation for smaller screens. Text becomes more legible, images scale appropriately, and the overall layout exudes a cohesive and user-friendly aesthetic, enhancing your interaction with the website's content.
By refreshing the page to see the mobile view, you affirm the proactive steps taken to curate your browsing experience, ensuring that the website's layout seamlessly aligns with the mobile-friendly standards that enhance usability and visual coherence. This final action encapsulates the user empowerment embedded within Safari's design, allowing you to effortlessly transition websites into a visually optimized and responsive mobile view, fostering a seamless and tailored browsing experience on your Apple device.
The culmination of the process, marked by the refreshing of the page, signifies the successful activation of Safari's mobile view feature, showcasing its adaptability and responsiveness to user preferences. As the website seamlessly transitions into the visually optimized mobile view, you are presented with a browsing experience that embodies the seamless integration of user-centric design and technological innovation, elevating your interaction with online content on Apple devices.
In conclusion, the process of changing Safari to mobile view represents a pivotal aspect of enhancing the browsing experience on Apple devices. By following the step-by-step guide outlined in this article, users can seamlessly transition websites into a visually optimized and responsive mobile view, ensuring improved readability, navigation, and overall user engagement.
The journey begins with opening Safari on the device, setting the stage for a seamless transition into the subsequent steps. Accessing the desired website and tapping on the "AA" icon within the address bar signify proactive steps towards curating the browsing experience, culminating in the selection of "Request Mobile Website" to initiate the transformative process.
The final step involves refreshing the page to witness the seamless transition into the mobile view, where the website's layout harmoniously aligns with the dimensions and capabilities of the Apple device. This definitive action underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
By embracing Safari's mobile view feature, users unlock the full potential of their browsing experience, ensuring that websites are presented in a format optimized for smaller screens. The adaptability and responsiveness of Safari's mobile browsing capabilities exemplify Apple's dedication to delivering user-centric design and technological innovation, fostering a seamless and tailored interaction with online content.
Ultimately, the process of changing Safari to mobile view empowers users to curate their browsing environment, ensuring that websites seamlessly align with mobile-friendly standards, enhancing usability and visual coherence. This transformative capability underscores the user empowerment embedded within Safari's design, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
As users navigate the digital landscape on their Apple devices, the ability to effortlessly transition websites into a visually optimized and responsive mobile view underscores the seamless integration of user-centric design and technological innovation, elevating the interaction with online content and fostering a cohesive browsing experience.
In essence, the process of changing Safari to mobile view embodies the seamless fusion of user empowerment, technological adaptability, and visual coherence, ensuring that the browsing experience on Apple devices is tailored to the unique attributes of mobile environments, ultimately enhancing user engagement and interaction with online content.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- 12 Best Free AI Image Sharpeners in 2024 WebPCMobile
Sanjuksha Nirgude Soaring High with Robotics
Related post, unveiling the secrets of sls printing and its role in robotics, unleashing efficiency: the role of robotic process automation in industry 4.0, advancing cybersecurity: the integration of robotics with emerging sms phishing alert tools – innovations, challenges, and future perspectives, robotics redefining long-term investment horizons, bridging software development and robotics for enhanced automation, the role of robotics in cnc machining for large part production, related posts.

What Is Safari On IPhone

How To Inspect On IPhone Safari

What Happened To Safari Reader In IOS 7

Where Is The Browser On My Phone

How To Open Tiktok Bio Links In Safari

What Is The Browser On My Phone

How Do I Grant Permission To Use My Webcam

How Do I Refresh The Browser
Recent stories.

12 Best Free AI Image Sharpeners in 2024 (Web/PC/Mobile)

OpenStack Backup and Recovery Software

Apple Wallet Availability in the PocketGuard App: Sync your Apple Card, Apple Cash, and Savings from Apple Card Accounts

5 Ways to Improve IT Automation

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.

Tips & Tricks
Troubleshooting, how to change the font of a webpage in safari on iphone & ipad.

Have you ever wanted to customize the font seen on a webpage? Maybe you have a preferred font that you want to see while you’re reading, or the font on a particular webpage is difficult to read? In that case, you’ll be excited to know that you can now do this on your iPhone or iPad, without having to use a third-party web browser.
There’s absolutely nothing wrong with the default font that’s used by Safari for displaying text, but we live in a time where users like to customize and make their devices stand out from others. Fortunately, the built-in Shortcuts app on iOS and iPadOS devices has allowed users to add some unique features to their iPhones in ways that weren’t possible before. And, this is exactly what we’ll be using to change the font of any Safari webpage.
Interested in learning what you need to do? We’re here to help. In this article, we’ll be discussing exactly how you can change the font of a webpage in Safari on both the iPhone and iPad.
Shortcuts app is pre-installed on devices running iOS 13/iPadOS 13 or later. However, if you’re device is running iOS 12, you’ll need to download it from the App Store . Once you’re done, just follow these steps:
There you go. If the shortcut doesn’t work on your first attempt, reboot your iPhone or iPad and try using it again.
There are a total of nine different fonts that you can choose from. The best part about this shortcut is that it’s easily accessible from the share sheet. Hence, it feels like a feature that’s built into iOS rather than a third-party solution. Plus, since it’s available in Apple’s Shortcuts Gallery, you don’t have to install any untrusted shortcuts on your device .
Note that reloading or refreshing the webpage will load the page in its original font and not the font you selected. You’ll need to repeat the steps again if you want to view the content in your preferred font. Also, this shortcut only works with Safari, so if you’re using a third-party browser like Chrome on your iPhone or iPad, you’re out of luck.
Hopefully, you were able to get the shortcut to work properly and use it to change the text font for Safari webpages. How often do you utilize this shortcut while reading written content on the web? Do share your personal thoughts and opinions on this nifty shortcut. Also, make sure to leave your valuable feedback in the comments section down below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Save a Webpage as PDF on iPad and iPhone the Easy Way
- How to Save Webpage as PDF Using Safari on iPhone & iPad
- How to Save Webpage as PDF from Mac in Safari
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
One Comment
» Comments RSS Feed
Great article. Thanks
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - Which Apple Watch Models Support WatchOS 11? Here’s the List
- - iPadOS 18 is Compatible with These iPads
- - iOS 18 is Compatible with These iPhone Models
- - MacOS Sequoia is Compatible with These Macs
- - Listen to Apple Podcasts on the Web
- - Release Date for iOS 18, macOS Sequoia, iPadOS 18, is September 16
- - MacOS Sequoia 15 Release Candidate Available to Download Now
- - iOS 18 Release Candidate Available to Download Now
- - iPhone 16 & iPhone 16 Pro Announced with Faster Chips & Apple Intelligence Support
- - Apple Watch Series 10 with Thinner Design, Larger Screen, & Temperature Sensors, Announced
iPhone / iPad
- - iOS 18 Beta 8 Available to Download
- - iPhone 16 Expected to Debut at September 9 Apple Event
- - MacOS Sequoia 15 Beta 8 Available to Download
- - How to Run Llama LLM on Mac, Locally
- - MacOS Sequoia 15 Beta 7 Available for Testing
- - How to Recover an Unsaved PowerPoint on Mac
- - How to Uninstall VMWare Fusion on Mac
- - chronod on Mac – High CPU Use & Network Access Requests Explained
- - Why Are iPhone Videos Low Quality & Blurry When Sent to Android Users?
- - Fix brew Error “The arm64 architecture is required for this software” on Apple Silicon Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
Change the font size or zoom level of web pages in Safari
In Safari 10 on macOS Sierra, you can adjust the font size or zoom level to see web pages better.
Change the font size
You can increase or decrease just the font size of pages that you view in Safari on macOS Sierra. Safari will remember your settings until you clear your History.
- To increase the font size, press Option-Command-Plus sign (+)
- To decrease the font size, press Option-Command-Minus sign (-)
Or you can go to the View menu and hold down the Option key while you select Make Text Bigger or Make Text Smaller.
Change the zoom level
You can increase or decrease the zoom level – both text and images – of pages that you view in Safari on macOS Sierra. Safari will remember your settings until you clear your History.
- To increase the zoom level, press Command-Plus sign (+)
- To decrease the zoom level, press Command-Minus sign (-)
Or go to the View menu and select Zoom in or Zoom out.
Clear history to reset the font size and zoom level
If you clear your Safari history, websites will go back to their default font size or zoom level.
In the History menu, select Clear History. Then click Clear History again.
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Change default font in Safari
This is a problem that people have posted about for years. How do you change the default font in Safari? For some bizarre reason, Apple doesn't let you in Safari's preferences.
This article from June 2015 gave a thorough explanation of how to do it, which was to go in and modify or replace the Safari style sheet by editing the CSS code by hand!
https://discussions.apple.com/thread/7100028
It was crazy to be forced to use such an arcane and difficult method for something as simple as changing the default font, which every browser since the web was invented has always let you do -- EXCEPT Safari.
The article described using a Safari extension called Stylish to make editing the style sheet easier. But now in April 2020, Stylish can no longer be found in the App Store.
So is editing the style sheet really STILL the only way to change the default font in Safari? Or is there some way in Safari preferences that I have missed?
MacBook Air 13", macOS 10.15
Posted on Apr 21, 2020 10:55 PM
Similar questions
- How do I change font on Safari How do I change font on Safari? Most of the websites are appearing garbled and unreadable in the current font. 685 6
- Safari-Font size-Favourites bar I would like to increase the font size in the FAVOURITES bar. Yes I know you can use zoom to increase the size of the body in Safari but this does not change the size of the font in the Favourites menu bar. Can this be done or do I have to go back to using Chrome. 4029 1
- Increase Font size for Favorite Bar Can I increase the font size in the Favorite Bar across the top of Safari? 1364 2
Loading page content
Page content loaded
Apr 22, 2020 5:33 AM in response to Delysid
Nothing has changed as far as I know. Use another browser like Firefox that has the preference settings you need.
To ask Apple to add this feature, go to
http://www.apple.com/feedback
How-To Geek
How to change a website's text size in safari for iphone and ipad.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Not all websites are created equal.Some websites use tiny fonts, while others have a huge text size. When you're browsing in Safari on your iPhone or iPad, you can change the text size to suit your needs.
When you're reading web pages on your Mac, you might be used to simply pressing the Command+"+" keyboard shortcut to increase the text size . But how do you do that with the touchscreen interface on your iPhone or iPad?
Related: How to Make Text Bigger or Smaller in Google Chrome
You can use Safari's built-in text zoom feature. This feature only changes the text size of the web page. It keeps everything else as it is---the images and other UI elements will stay the same. Once you've changed the text size of a website, Safari will remember it the next time you open the page.
To get started, open the Safari browser on your iPhone or iPad and visit the web page where you want to increase or decrease the text size.
Next, tap the "aA" button on the left-hand side of the URL bar.
Here, tap the "a" button to reduce the text size, or tap the "A" button to increase the text size.
The default text zoom is set as 100%. You can reduce the text size to 50% or take it up all the way to 300%.
If you want to quickly reset the text size to the default, simply tap the percentage value in the middle.
Safari's text zoom feature works in the Reader View as well. If you'd like to read a long article without the site elements in larger text size, we recommend that you use Reader Mode.
After loading the page, tap and hold the "aA" button to enable the Reader View.
Then, tap the "aA" button again. From here, you can increase or decrease the text size.
Reader View will remember your text size preference no matter which website you're using.
Tired of zooming in and out of web pages? Here are seven ways to make the web more readable on the iPhone .
Related: 7 Tips to Make the Web More Readable on an iPhone
- iPhone & iPad

IMAGES
VIDEO
COMMENTS
The first method requires you to go to Settings, then find and select Safari. Scroll down until you see get to the Tabs section. There you'll find two thumbnails of the iPhone. Tab Bar, which is ...
Choose Safari from the root list. Choose between tabs on top or bottom underneath the Tabs heading: Tab Bar: The new default, which repositions the address bar to the bottom. Single Tab: Choose this to get the old Safari interface back. Choose the Single Tab option if you've become accustomed to the previous Safari design.
Simply open the Settings app, find the menu titled Safari, and scroll to the section labeled Tabs. Instead of Compact Tab Bar, switch to Separate Tab Bar. And you're done - the URL bar and tab ...
To move the URL bar in iPhone Safari back to the top of the screen, it's quite easy. When browsing inside of Safari on iOS 15, tap the "Aa" button in the address bar. Then press the 'Show ...
We understand you'd like to change the way Safari displays tabs in iOS 15. "You can choose between the top Single Tab you're used to and the new bottom Tab Bar layout. Go to Settings > Safari, then scroll down to Tabs. Select either the Tab Bar or Single Tab layout.
Open the Settings app. Scroll down and tap on Safari. Scroll down to the Tabs section. Tap on the bubble under Single Tab. This will switch Safari back to the layout from before iOS 15 and put the address bar back at the top! Now you'll be able to navigate Safari in almost the same way as before the software update, but it's important to note ...
Here's how to switch back to the old Safari layout on iOS 15. Open the Settings app on your iPhone running iOS 15. Scroll down and select Safari. Scroll towards the Tabs section and select which layout you prefer. The Settings page allows users to set various preferences, such as choosing if links are opened in a new tab or not, and when ...
Open Settings on the iPhone. Go to "Safari". Scroll down and select "Single Tab" to restore Safari to the old design with URL bar on the top. The change is instantaneous, and the next time you open Safari on iPhone you will find the search bar / address bar is back to the top where it used to be. Here is the Safari Address/Search/URL ...
Customize the tab bar. In the Safari app on your Mac, choose Safari > Preferences, then click Tabs. Choose where to put tabs. Compact: Tabs move up to the toolbar. The active tab is the Smart Search field. Separate: Tabs remain in the tab bar, under the toolbar. See Change Tabs preferences in Safari. To customize Safari even more, choose Safari ...
How to change Safari's design in Mac OS Monterey. If you do want to switch from one Safari design to the other, here's what you need to do: Open your Safari menu and click on Preferences. From ...
Choose TextEdit > Preferences and select the Plain Text option under Format, and then choose File > New to create a plain text file. Save it as any name plus the .css extension. Now in the Style ...
First, open Safari on your iPhone or iPad and open a new tab by tapping the tabs button (two overlapping rectangles), then tapping the plus ("+") button. You'll see Safari's "Start Page" by default. To edit what's on the Start Page, scroll down if necessary and tap the "Edit" button. When you tap "Edit," a "Customize Start Page" window will appear.
3. Adjust the font size. The default zoom amount (100%) appears at the top of the menu. Tap the smaller A on the left to decrease the default font size, or the larger A on the right to increase it. Continue taping until you're satisfied with the new size, then tap anywhere on the page to close the window. [1] 4.
Type in "Change Font" in the search bar. 4. Select the Change Font card to proceed with the installation. 5. Press on Add Shortcut. 6. You'll be able to access this shortcut anywhere there's an Apple share button. To test this, head over to Safari and open any webpage.
The first way is simple, so dive right in. Open Safari and navigate to the desired website. When it has loaded, Safari will display with an 'aA' icon at the top left of the display. Tap this ...
Step 1: Open Safari on your device. To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience.
Open Safari and head over to any webpage. Tap on the share icon from the Safari menu to bring up the iOS share sheet. Next, scroll down to the very bottom and tap on "Change Font" as shown below. You'll get a pop-up at the top of your screen showing multiple fonts that you can choose from. Select the font that you like.
You can increase or decrease just the font size of pages that you view in Safari on macOS Sierra. Safari will remember your settings until you clear your History. To increase the font size, press Option-Command-Plus sign (+) To decrease the font size, press Option-Command-Minus sign (-) Or you can go to the View menu and hold down the Option ...
Safari-Font size-Favourites bar I would like to increase the font size in the FAVOURITES bar. Yes I know you can use zoom to increase the size of the body in Safari but this does not change the size of the font in the Favourites menu bar. Can this be done or do I have to go back to using Chrome.
To get started, open the Safari browser on your iPhone or iPad and visit the web page where you want to increase or decrease the text size. Next, tap the "aA" button on the left-hand side of the URL bar. Here, tap the "a" button to reduce the text size, or tap the "A" button to increase the text size. The default text zoom is set as 100%.
You can go to the menu bar in Safari and select Bookmarks > Show Start Page. This will open the Start page in Safari. Click the settings button in the bottom-right corner to start personalization ...